常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
点击全文渐进换内容(自定义触发)
在『互动效果』栏目下的【点击】里,点击『点击全文渐进换内容(自定义触发)』素材,将其添加到编辑区域。

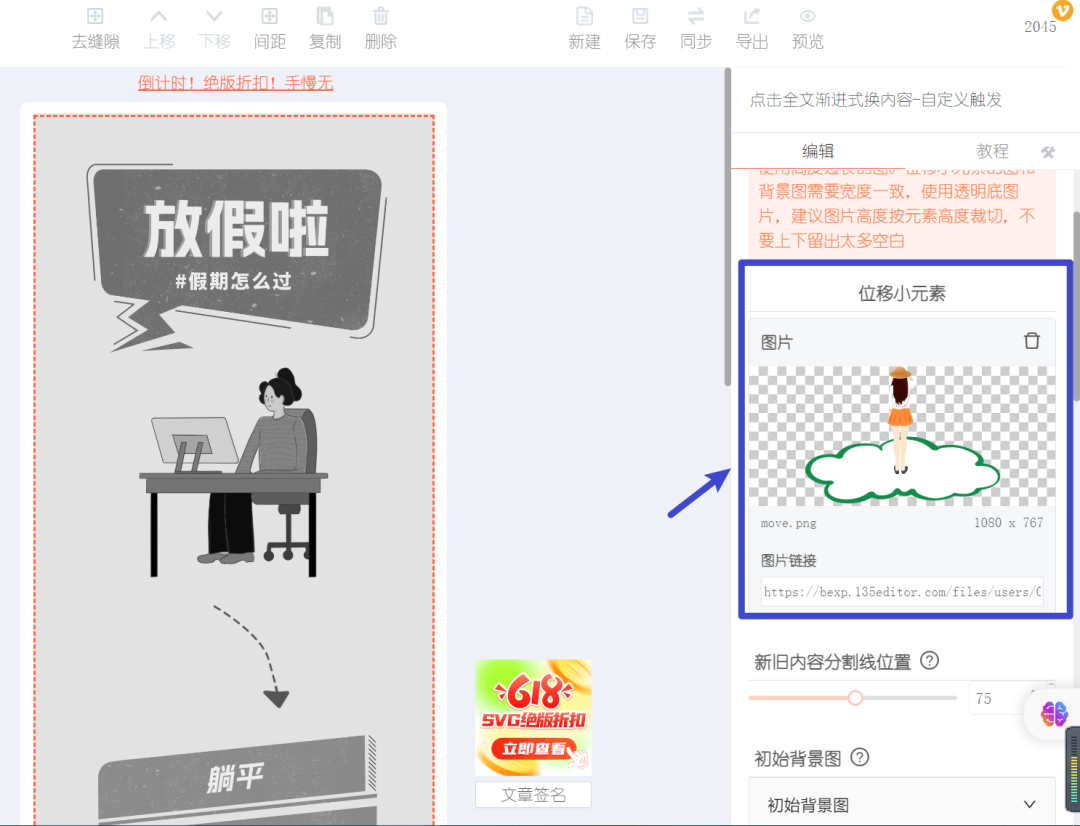
在编辑器右侧上传位移小元素。位移小元素的图和背景图需要宽度一致,使用透明底图片,建议图片高度按元素高度裁切,不要上下留出太多空白。

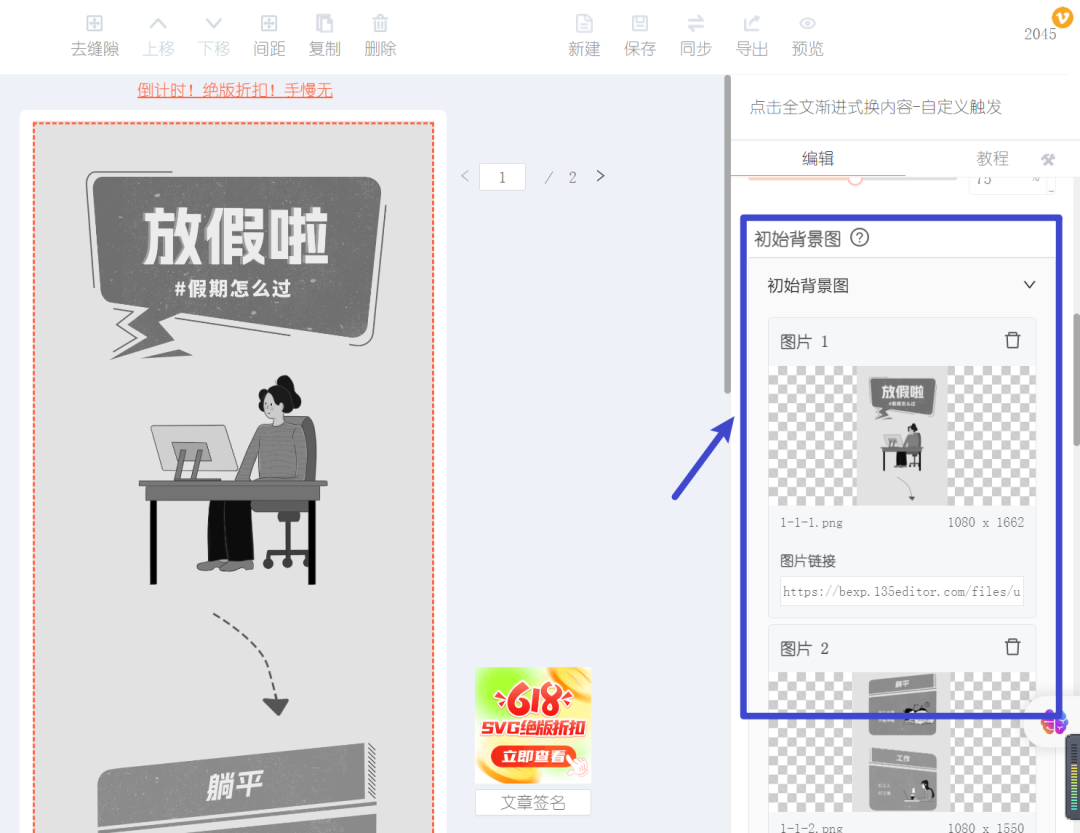
再上传初始背景图和变化后背景图。长图背景需要切成多张图,所有图片宽度一致,并且变化前后背景总高度需要一致

设置分割线:小元素在移动的过程中,新旧内容切换会出现一个分割线,这个功能用来设置分割线在小元素图片高度占比的位置,比如设置为50%,分割线就在图片竖向的正中间位置;设置为100%,分割线就在图片底部

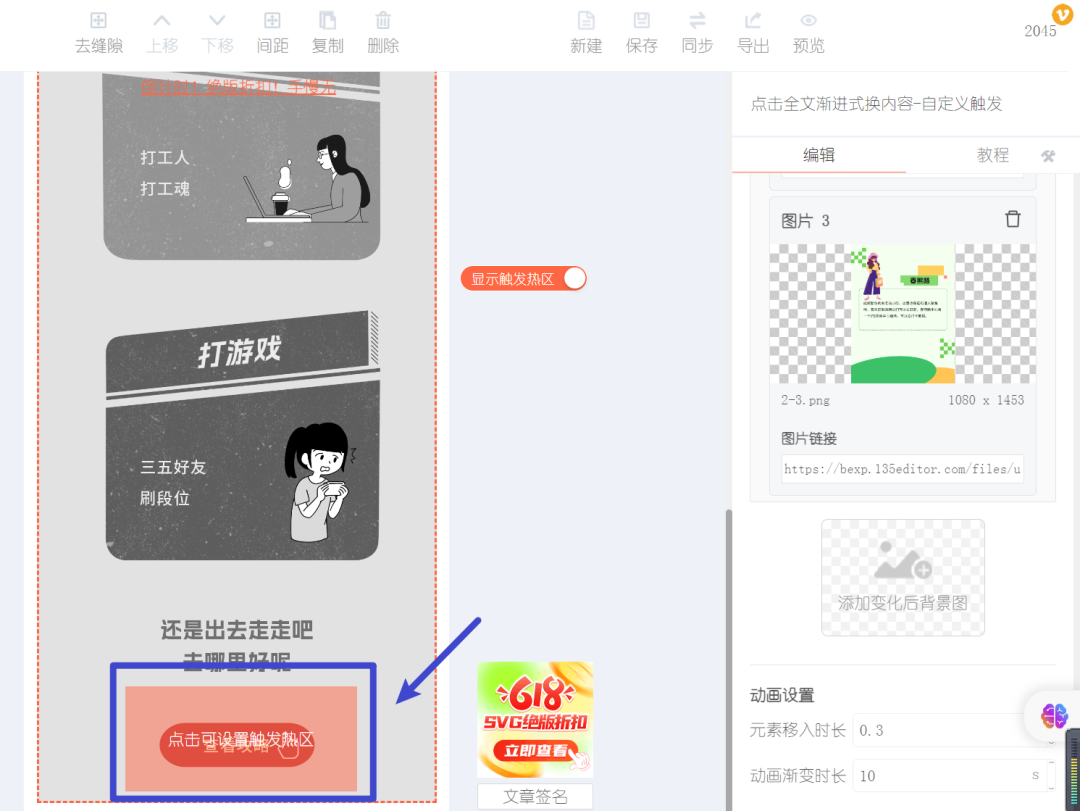
03 效果设置 设置初始背景图触发热区:鼠标挪动热区设置到合适的大小和位置

元素移入时长:移动小元素完全移入效果区域消耗的时间
动画渐变时长:整个渐进式动画更换过程持续时间

04 同步/导出到微信公众号 制作好的SVG文章可以通过使用『同步』或『导出』功能,保存到微信公众号平台。
评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)

