常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
自由布局如何编辑制作复杂样式?
自由布局如何编辑制作复杂样式?
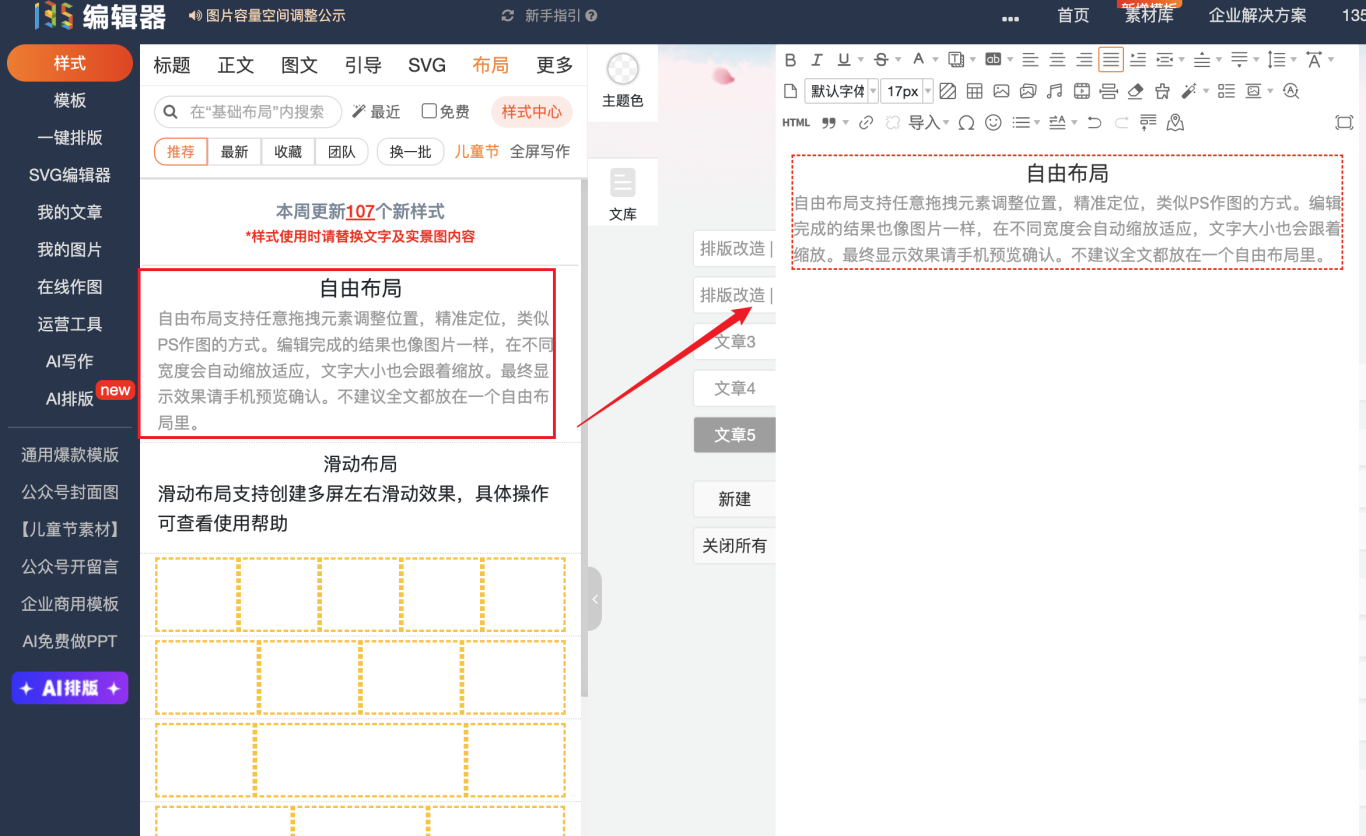
1、点击【布局】-【自由布局】,将自由布局功能添加到编辑区中。

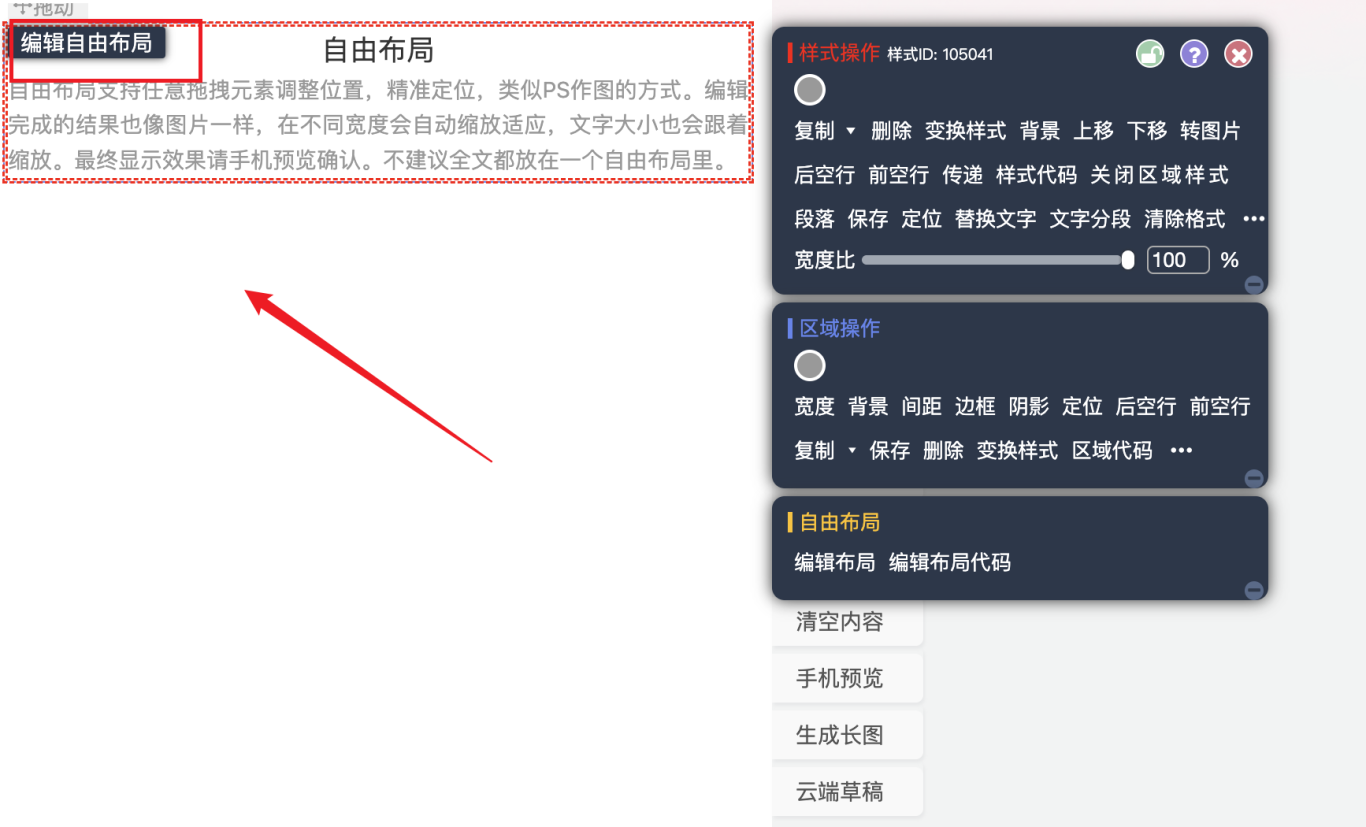
2、点击【自由布局】,进入到自由布局编辑器中


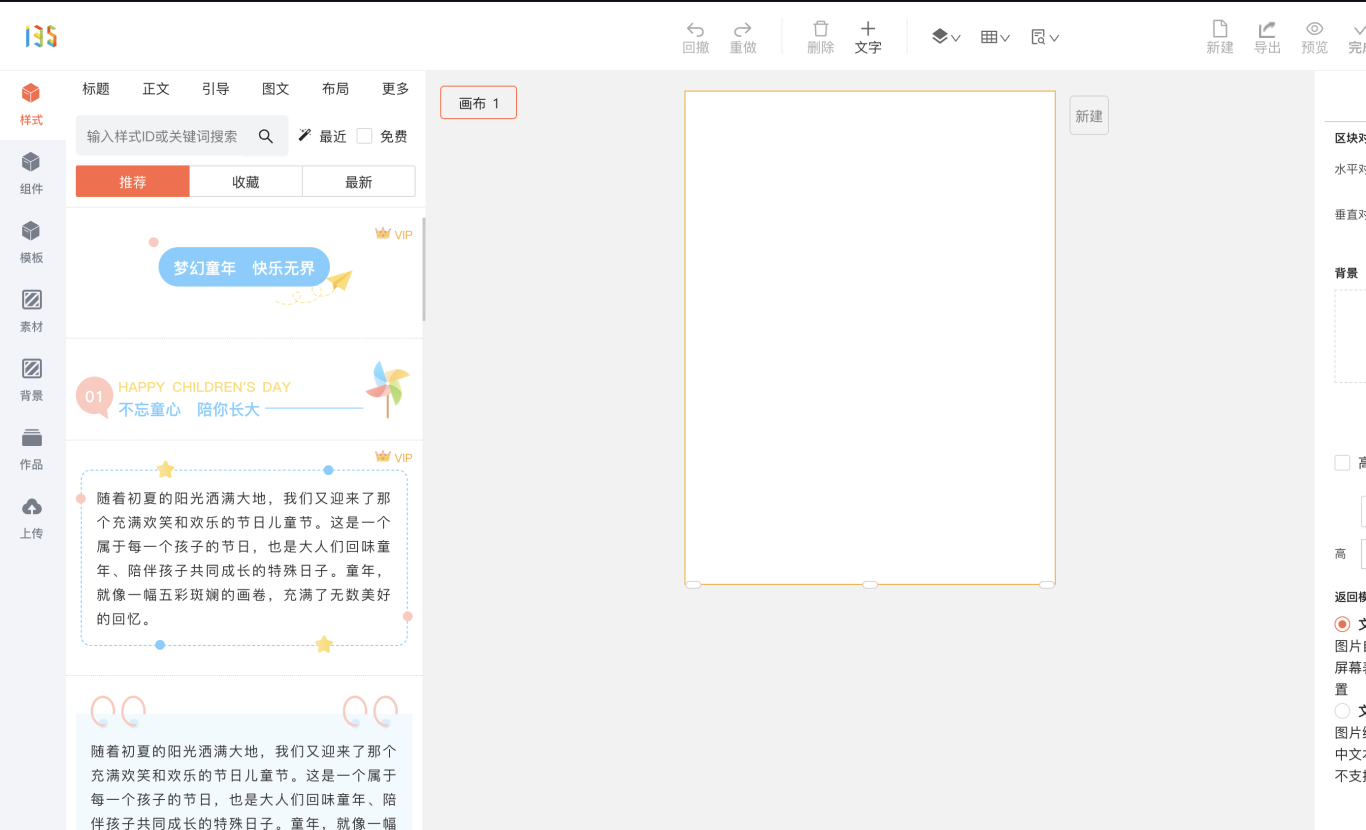
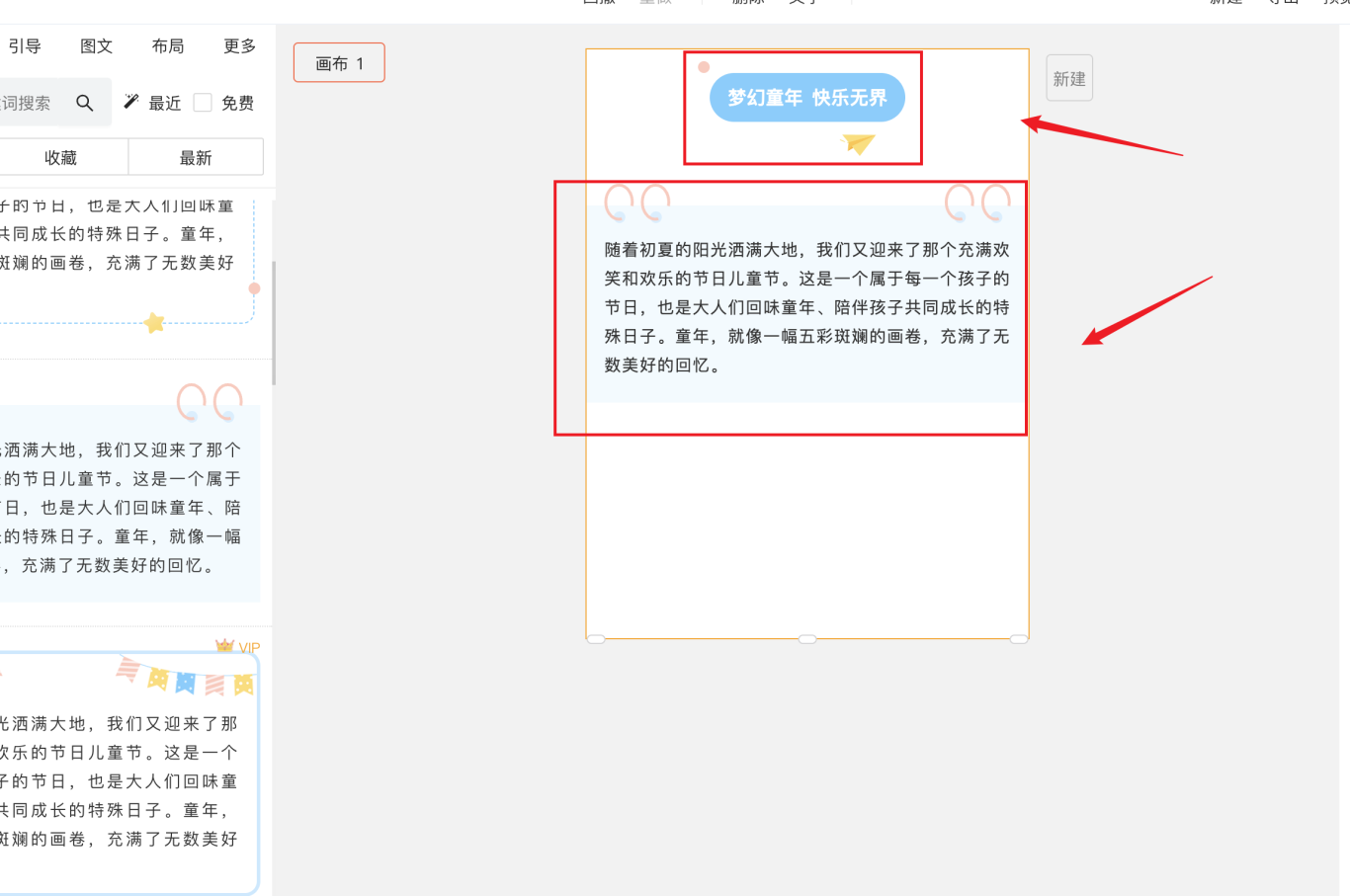
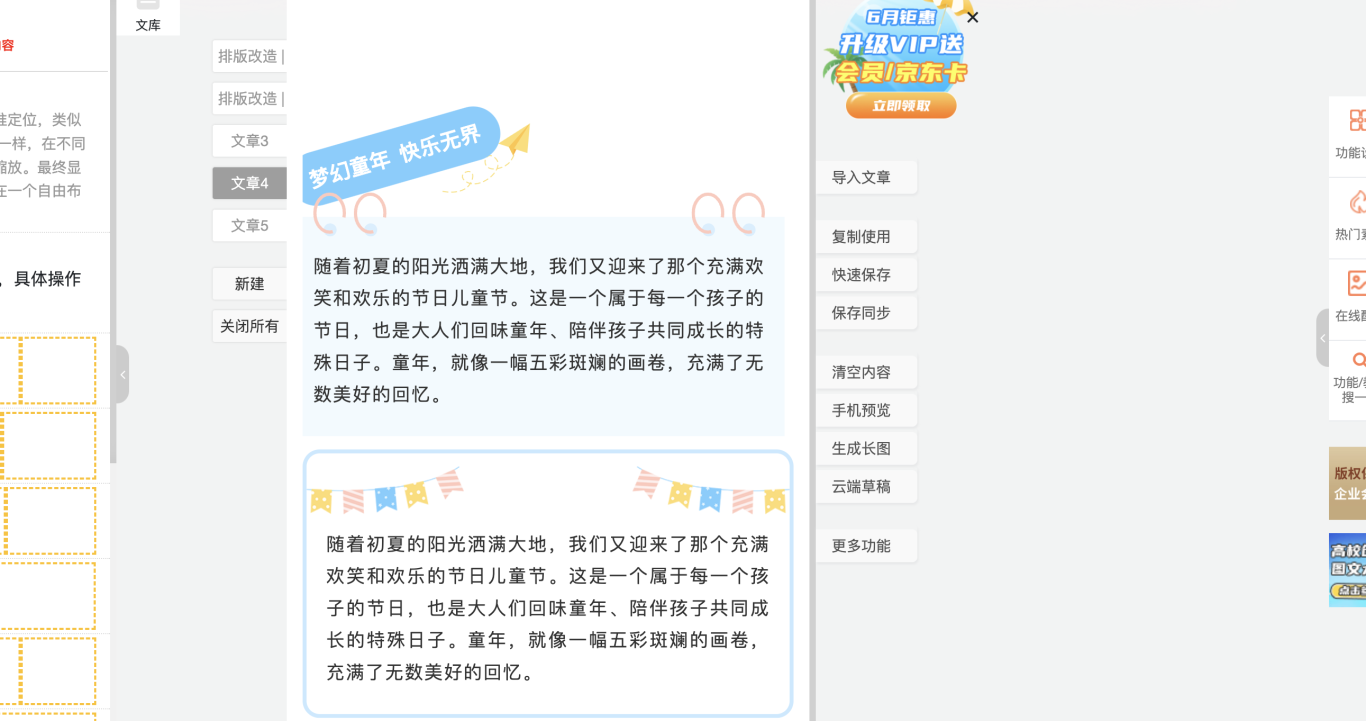
3、进入自由布局页面,然后点击添加想要的样式素材到自由布局中,一次可以添加多个样式

下图中添加了2个样式

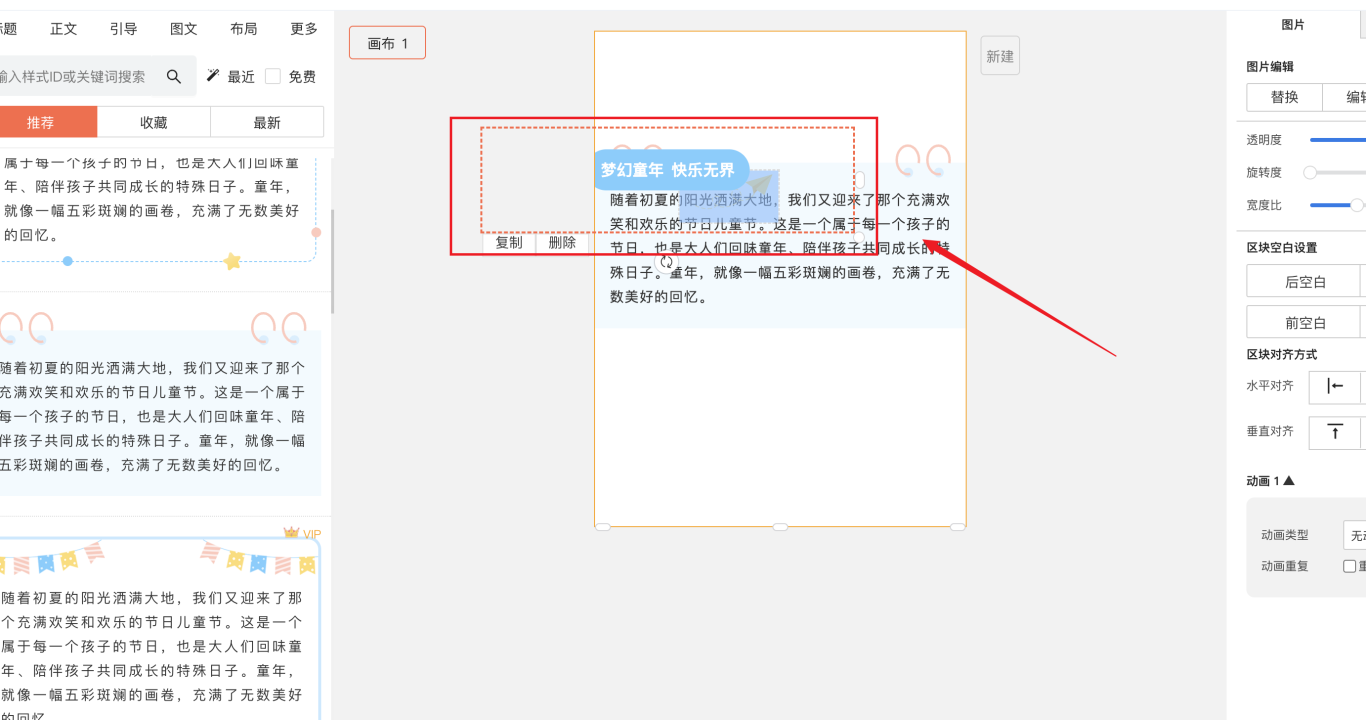
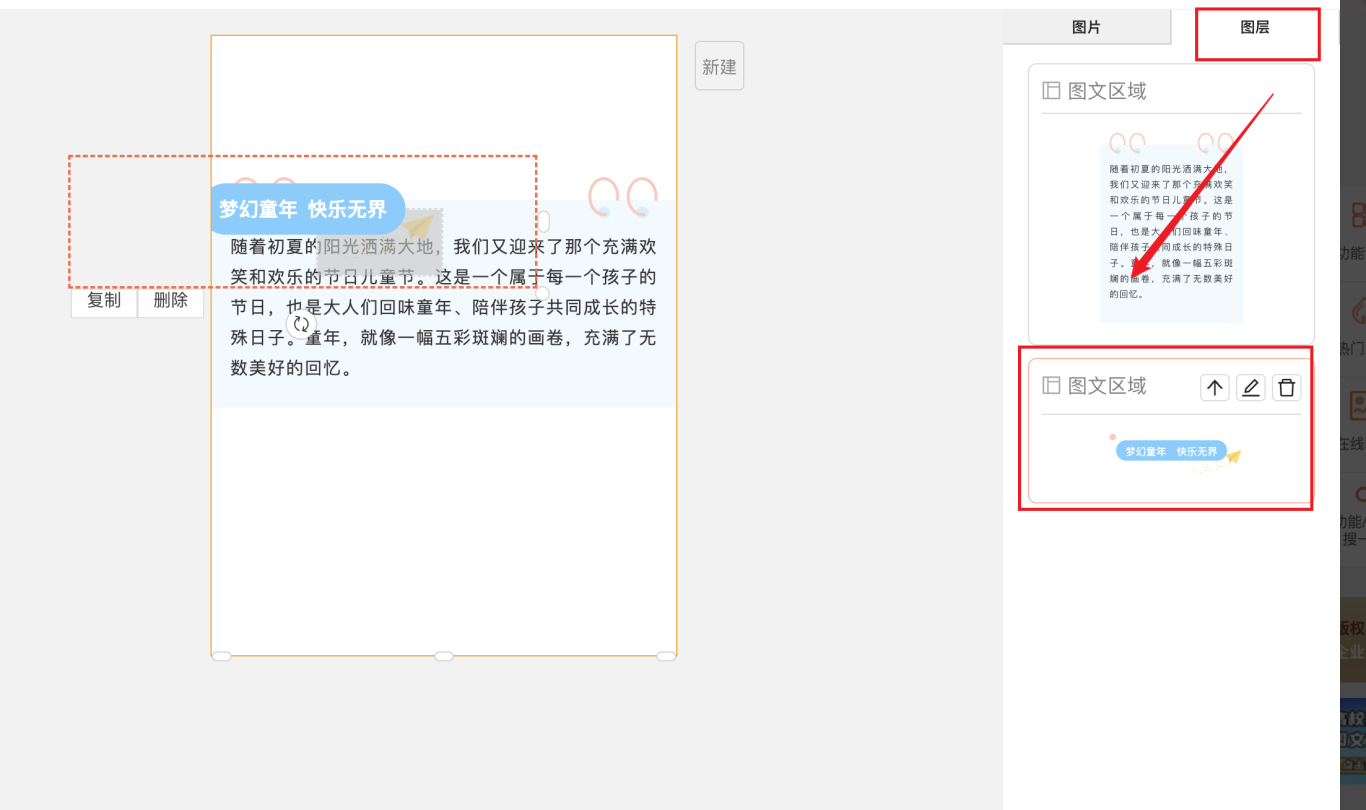
4、选中某个素材,可以拖动到合适的位置展示。还可以通过调整样式的图层关系,将某个素材展示在最上面或者最下面等位置上


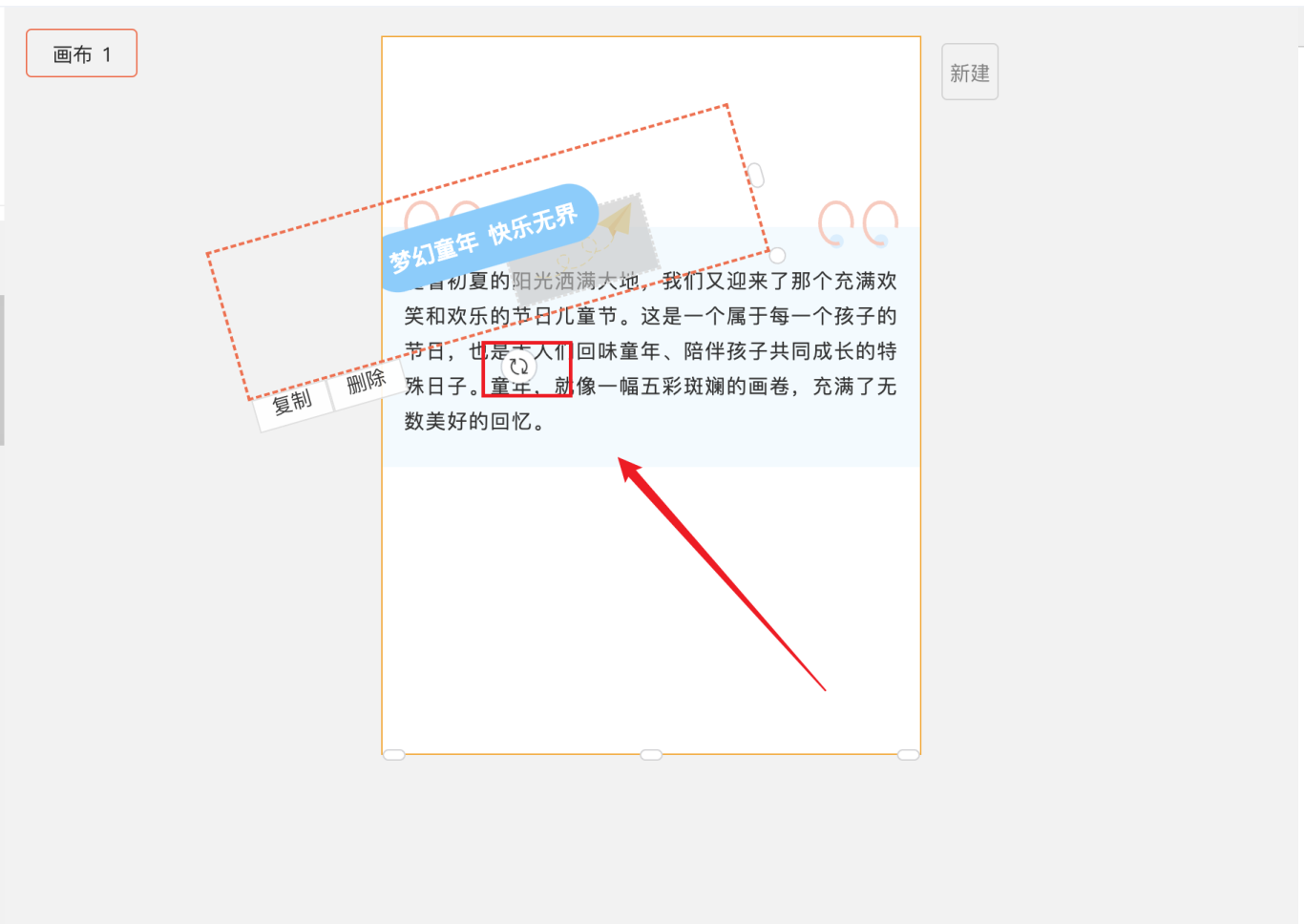
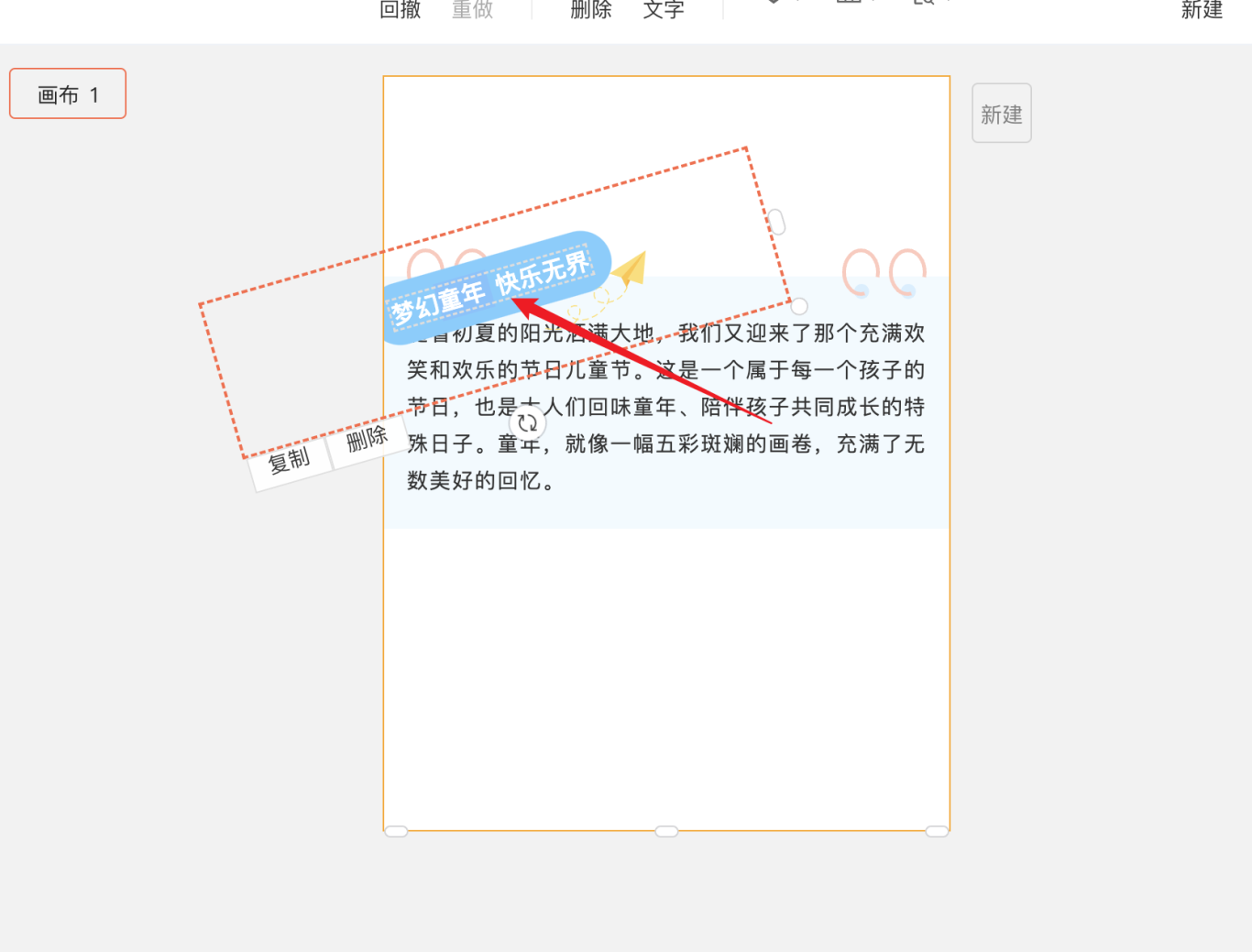
还可以点击“旋转”标识,旋转素材到合适的方向

可以选中样式后,对样式文案进行编辑

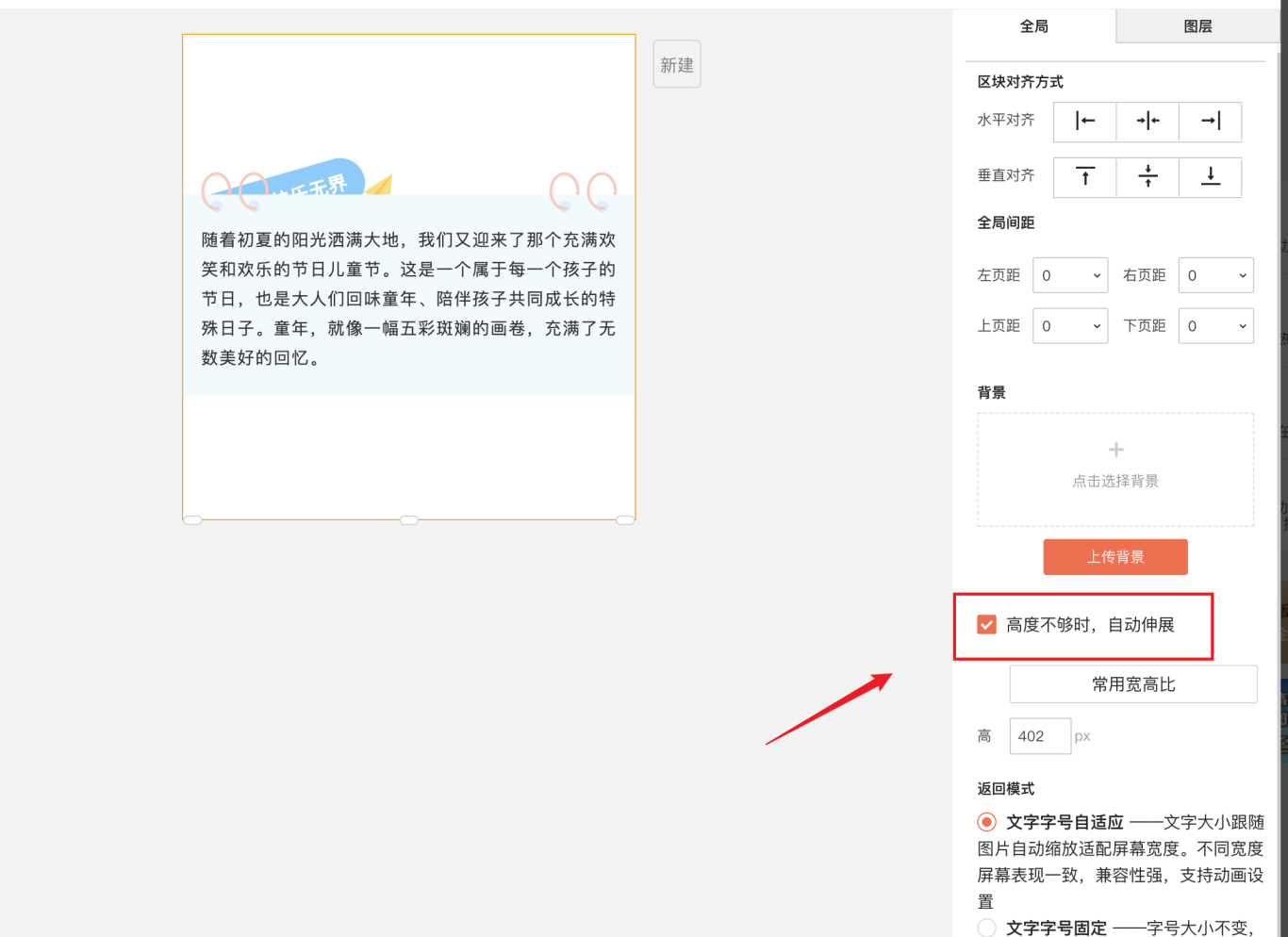
当勾选右图选项时,如果添加到编辑器中的内容较多,默认高度不够时,画布会自动向下延伸。

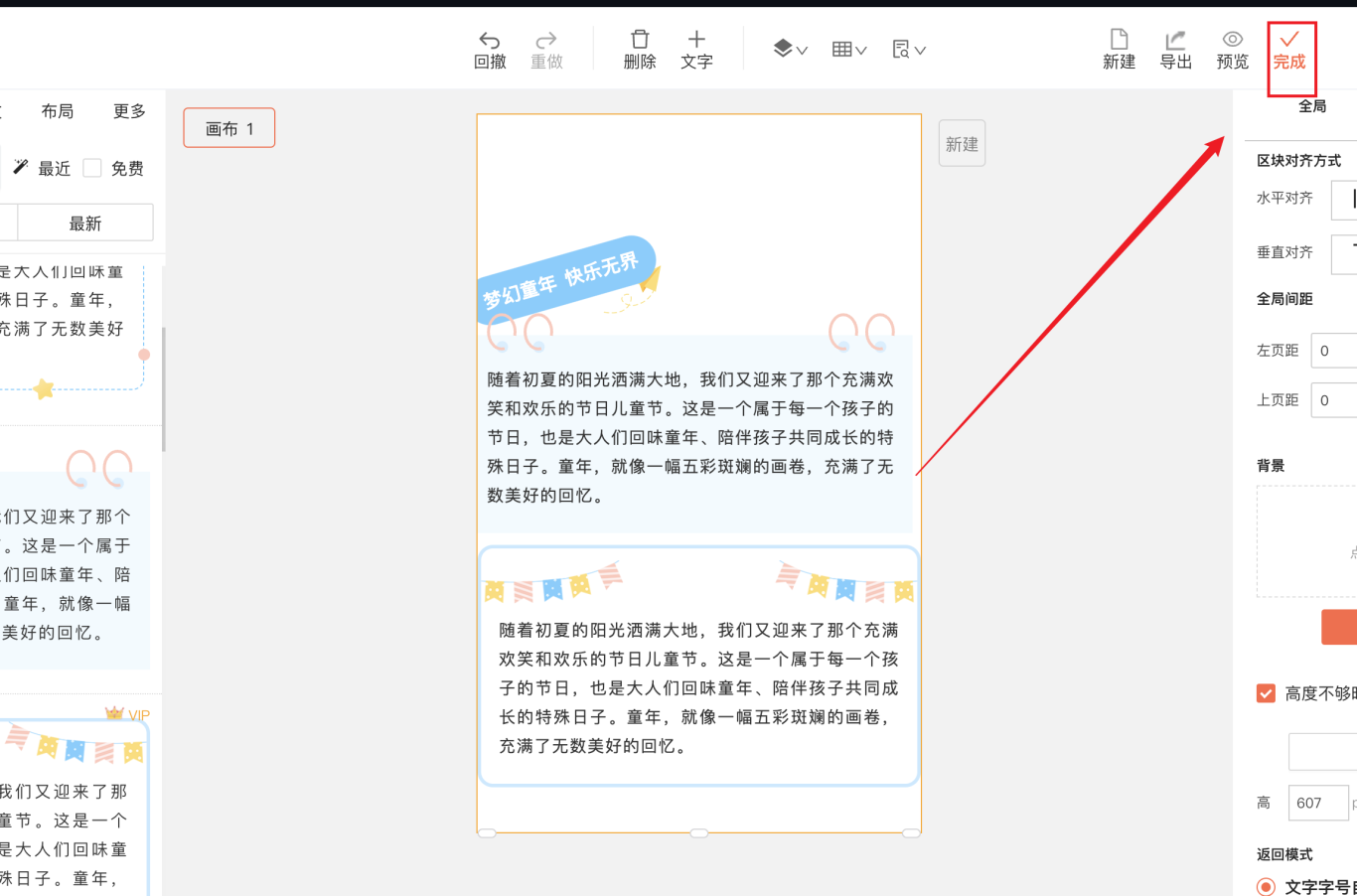
5、编辑完成后,点击【完成】即可将做好的自由布局内容添加到编辑器中,还可以继续编辑其他内容


-END -
如果您的疑问尚未被解决
请点击135编辑器右下角【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
微信关注135编辑器 ID:editor135 ,获取更多排版干货知识

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)