常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
135编辑器中如何制作svg效果并同步公众号
135编辑器中如何制作svg效果并同步公众号
视频操作教程
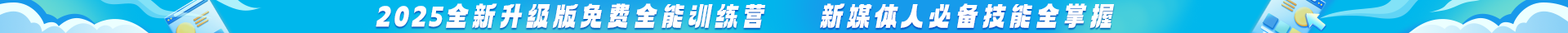
第一步:打开编辑器页面,在左侧点击【svg编辑器】,进入到svg编辑器中。

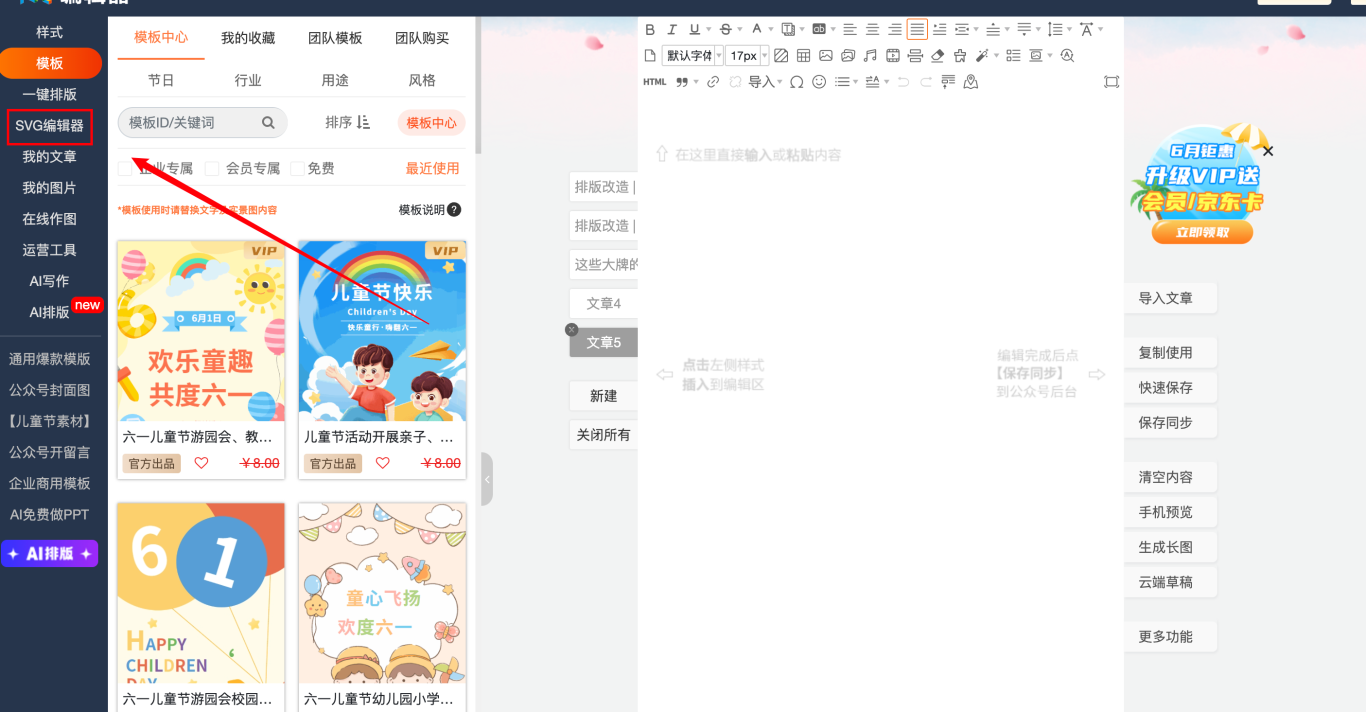
第二步:点击【进入svg编辑器】,进入到svg编辑器后,可以在左侧筛选自己想要实现的svg效果。

第三步:点击“更多分类”可查看svg效果的详细分类和等级分类。点击对应的效果名称,即可添加到编辑区中。

鼠标停留在某个效果上时,右侧会展示当前效果对应的使用教程,扫码预览效果文章,还有录制的效果动画。可以提前了解效果实现的样子。

第四步:编辑好一个svg效果后,如何添加到正在编辑的文章中?操作流程如下。
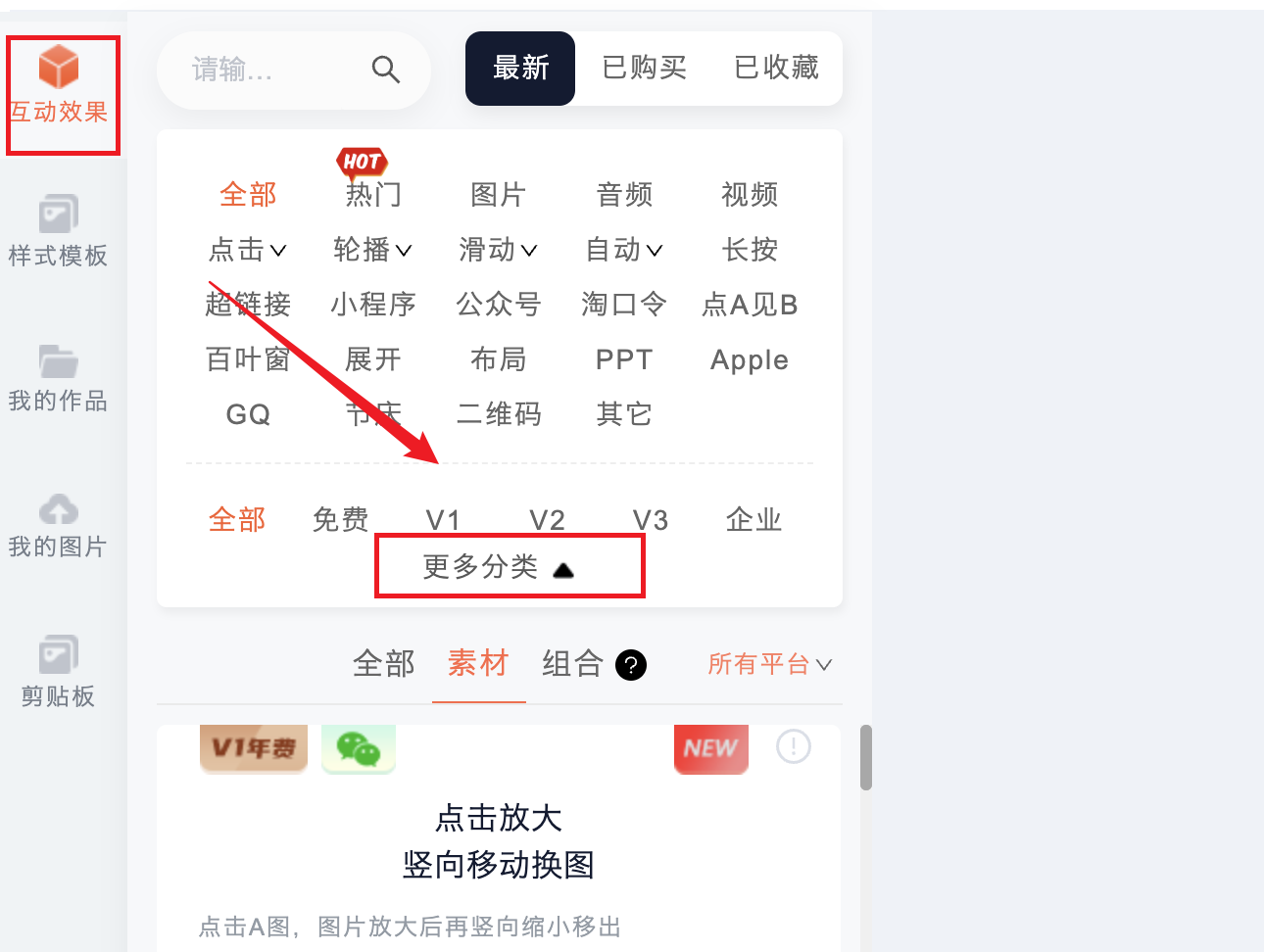
4.1 点击【导出】按钮,再点击 复制代码到135编辑器中。


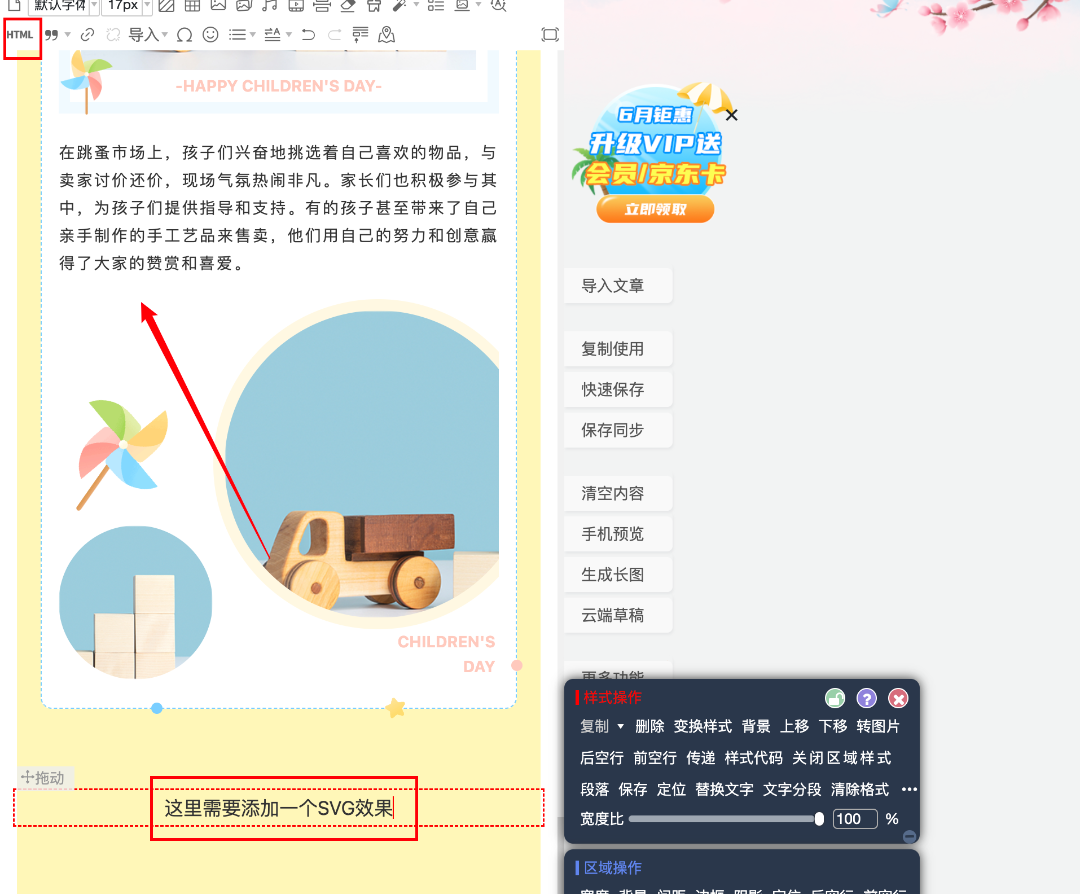
4.2 切换到135编辑器页面,找到当前需要添加svg效果的文章,鼠标定位到需要添加效果的位置,然后点击上方的【HTML】。

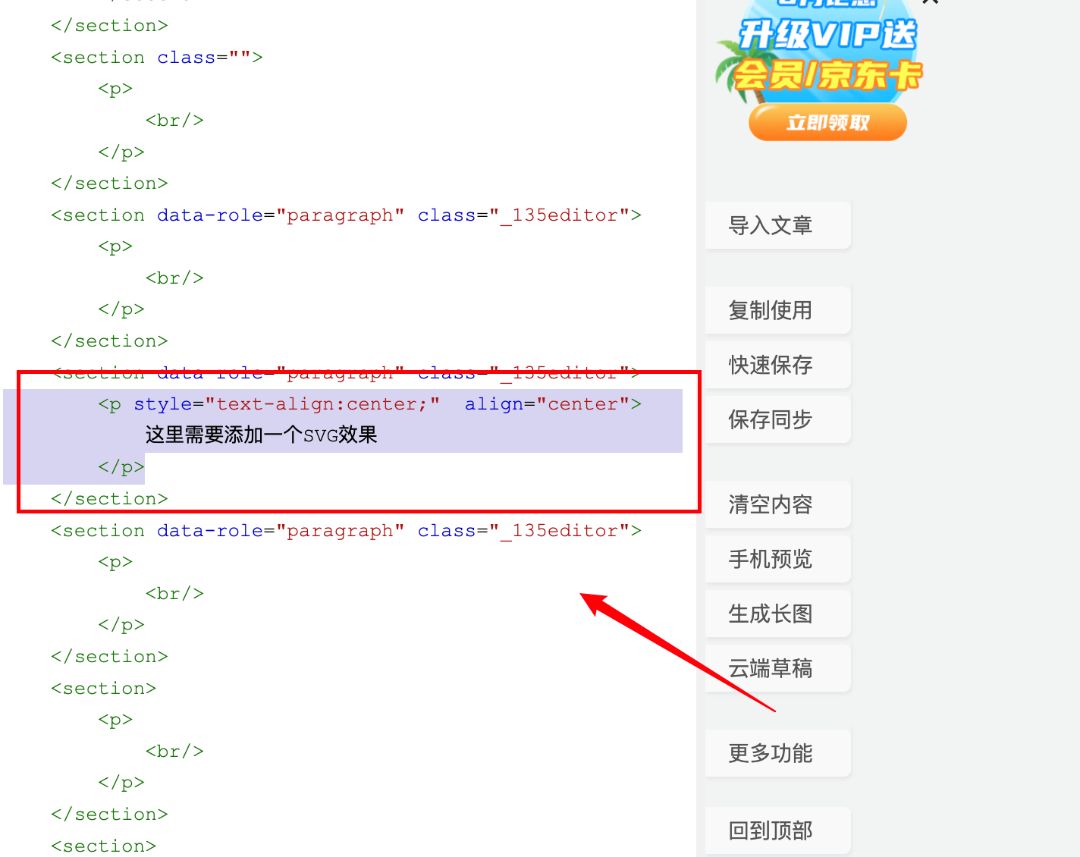
4.3 在HTML代码中找到文章添加效果的对应位置,并将刚才复制的svg效果代码粘贴到对应的位置。

4.4 再次点击上方【HTML】,切换到文字展示页面,查看添加的svg效果。

第五步:如何将svg效果文章同步到公众号后台?
提醒:因为文章含有svg效果等复杂内容,不建议使用复制粘贴到公众号后台,效果很容易出问题。
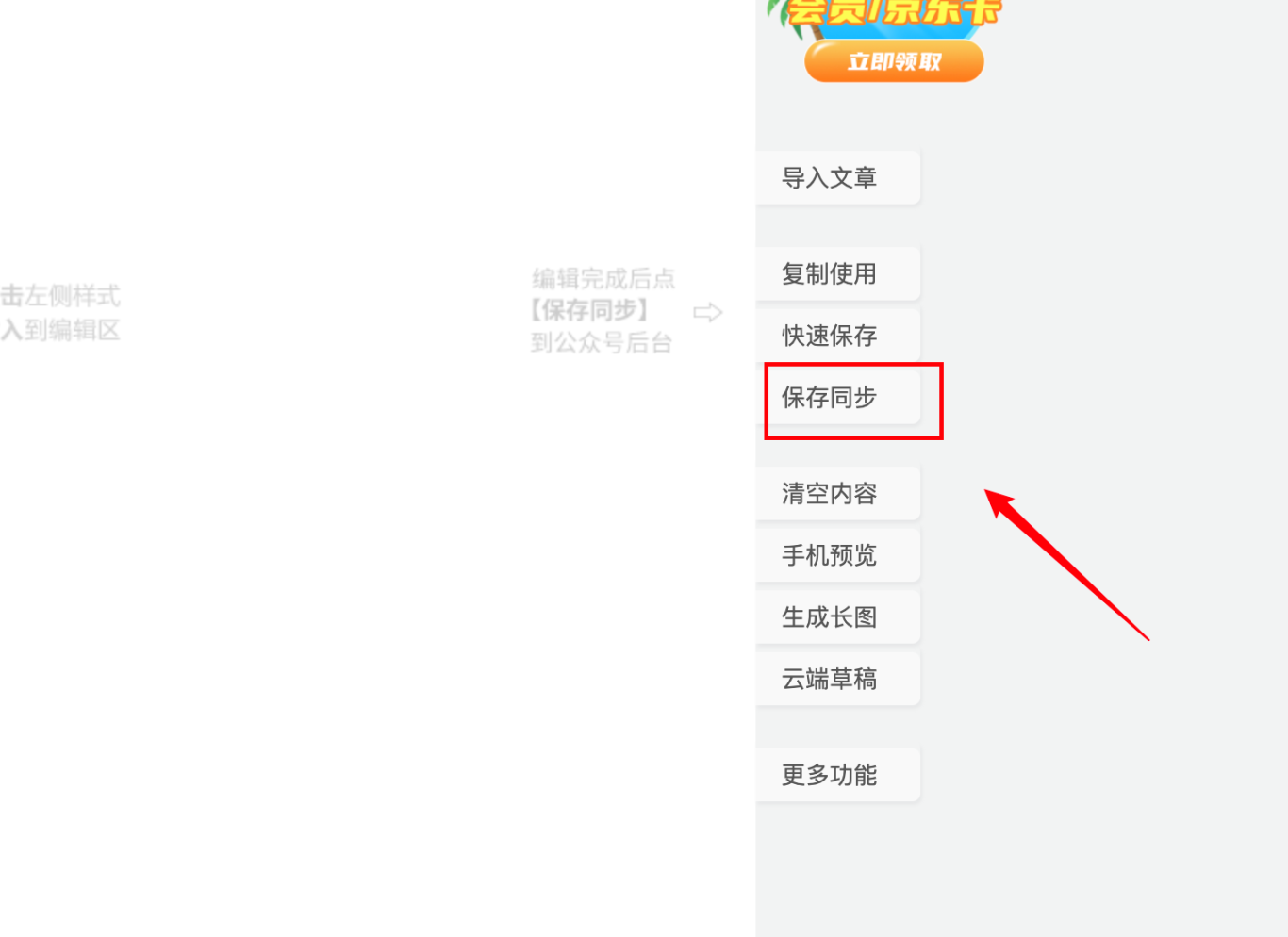
点击右侧边栏【保存同步】(点击查看如何授权公众号),进入到同步页面,填写文章标题,上传封面图,勾选需要同步的公众号名称,点击【保存文章】,即可将文章同步到公众号文章草稿中。再去公众号后台进行下一步发文操作。


-END -
如果您的疑问尚未被解决
请点击135编辑器右下角【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
微信关注135编辑器 ID:editor135
获取更多排版干货知识

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)