左右或上下滑动-公众号排版SVG效果教程
如果你文章的文字内容或图片数量较多,导致整篇文章的篇幅过长,那么可以使用滑动布局做出左右或上下滑动显示的效果。如下图的左右滑动效果。

1,滑动布局的操作方式
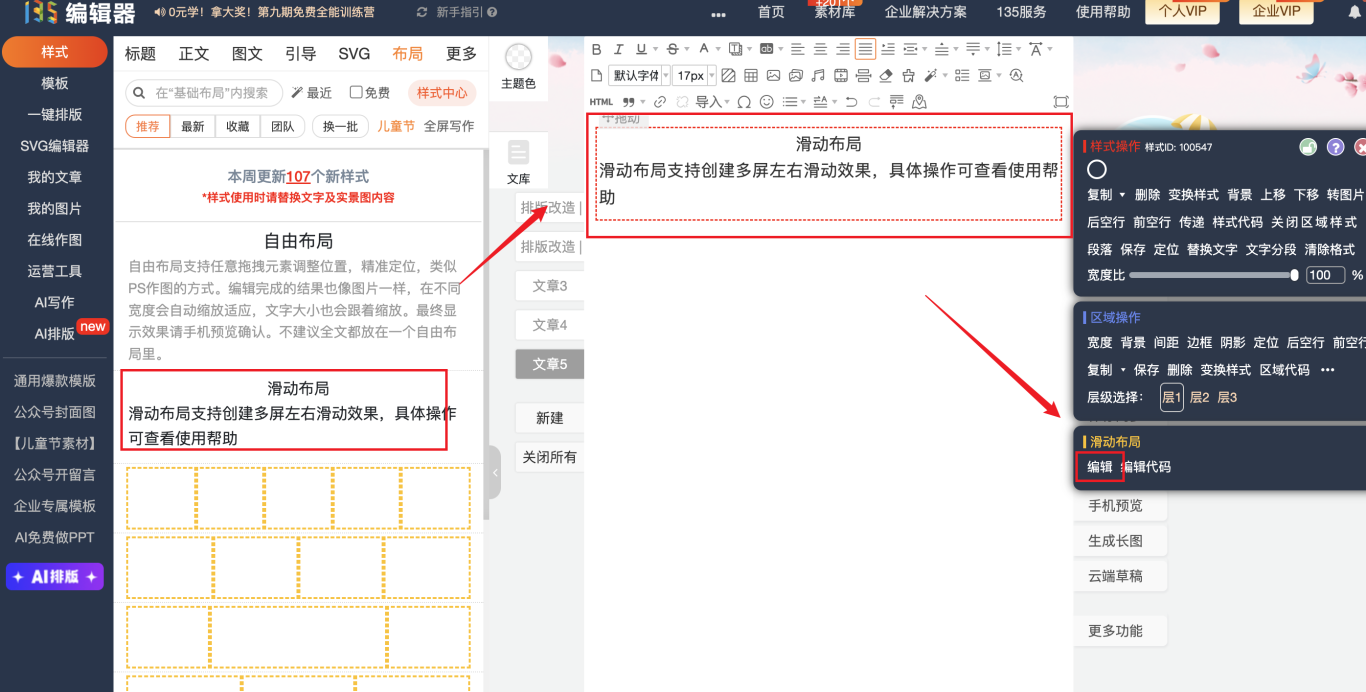
(1),在编辑页面左侧的【样式】分栏里,点击【布局】下拉栏中的【基础布局】,然后选择【滑动布局】。

(2),将滑动布局添加进中部编辑区后,选中滑动布局,再点击右侧滑动布局操作栏的【编辑】按钮。

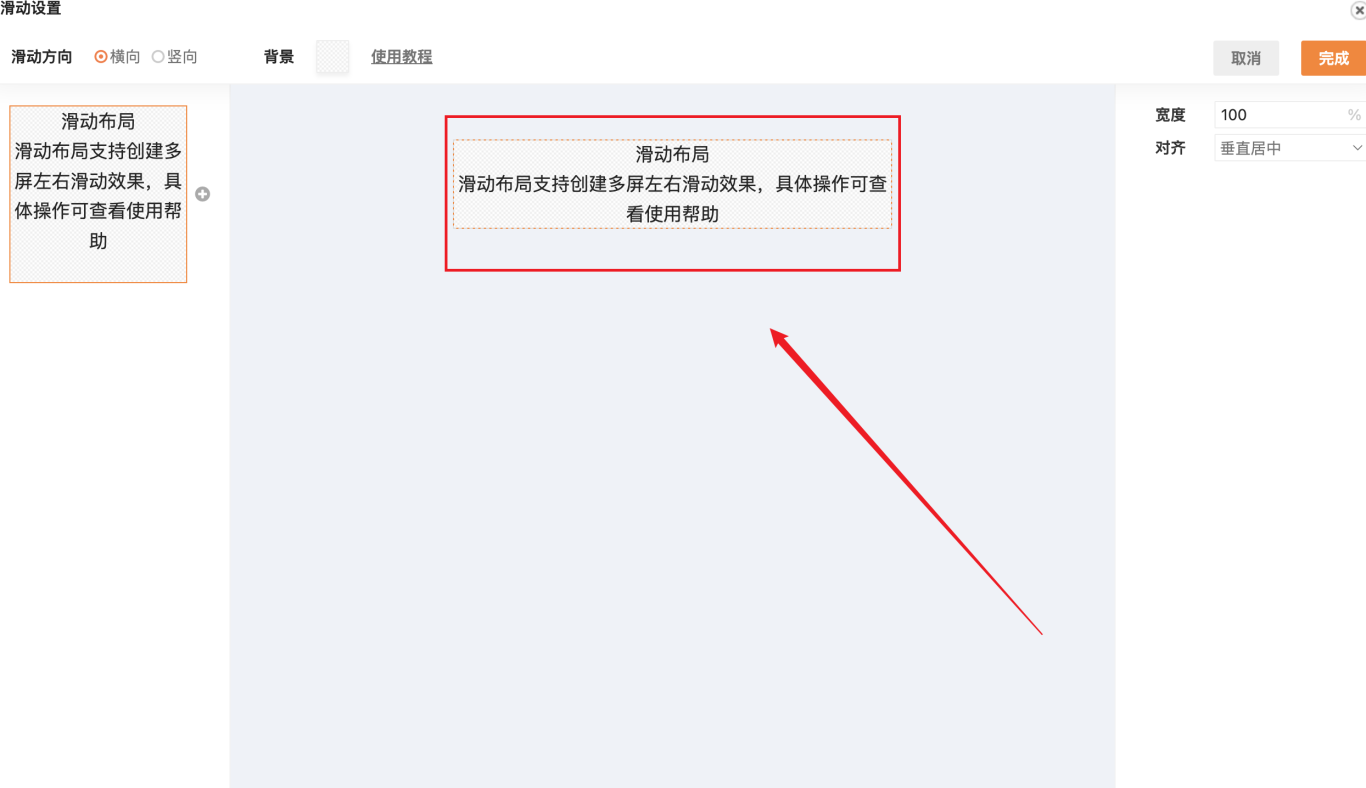
(3),进入滑动设置页面,点击左侧滑动板块,每一个板块都可以双击中间的文字,进入编辑页面。

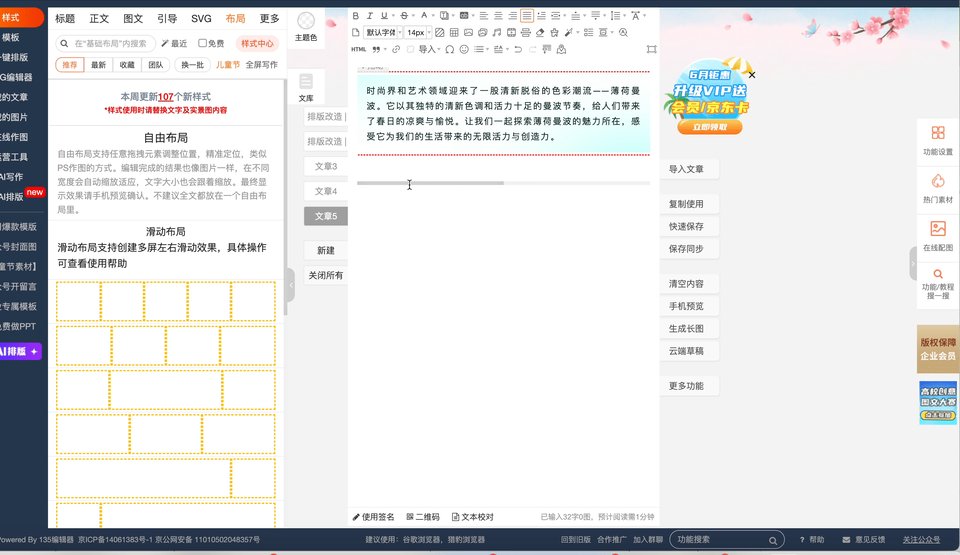
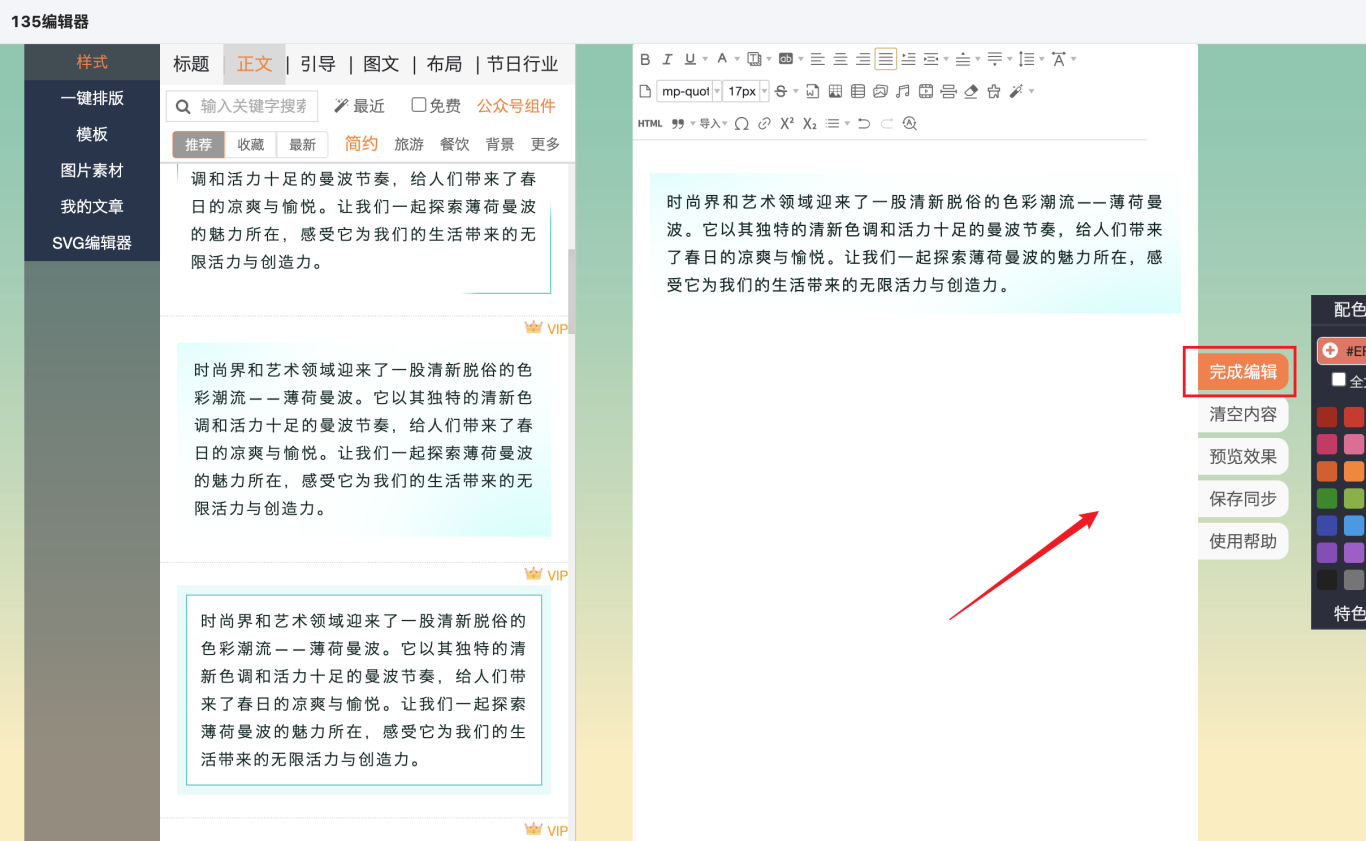
(4),进入每个滑动板块的编辑页面,都可以像编辑页面一样,正常编辑文章或者上传图片。编辑完成后,点击右侧的【完成编辑】,就可以退出编辑页面。

(5),点击滑动板块右侧的【+】,可以添加滑动板块。板块位置越靠上的内容,越优先显示。选择对应的滑动板块,双击中间区域即可进入编辑页面。

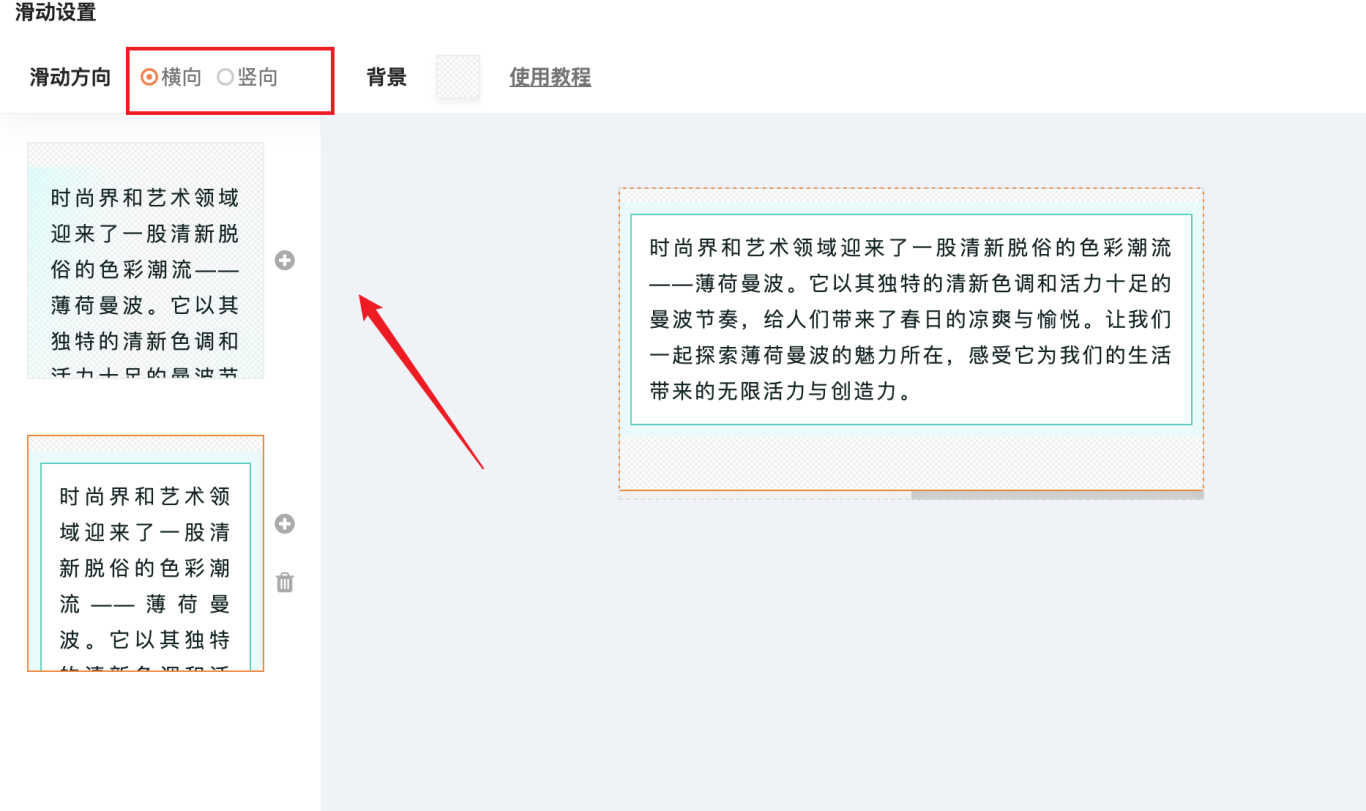
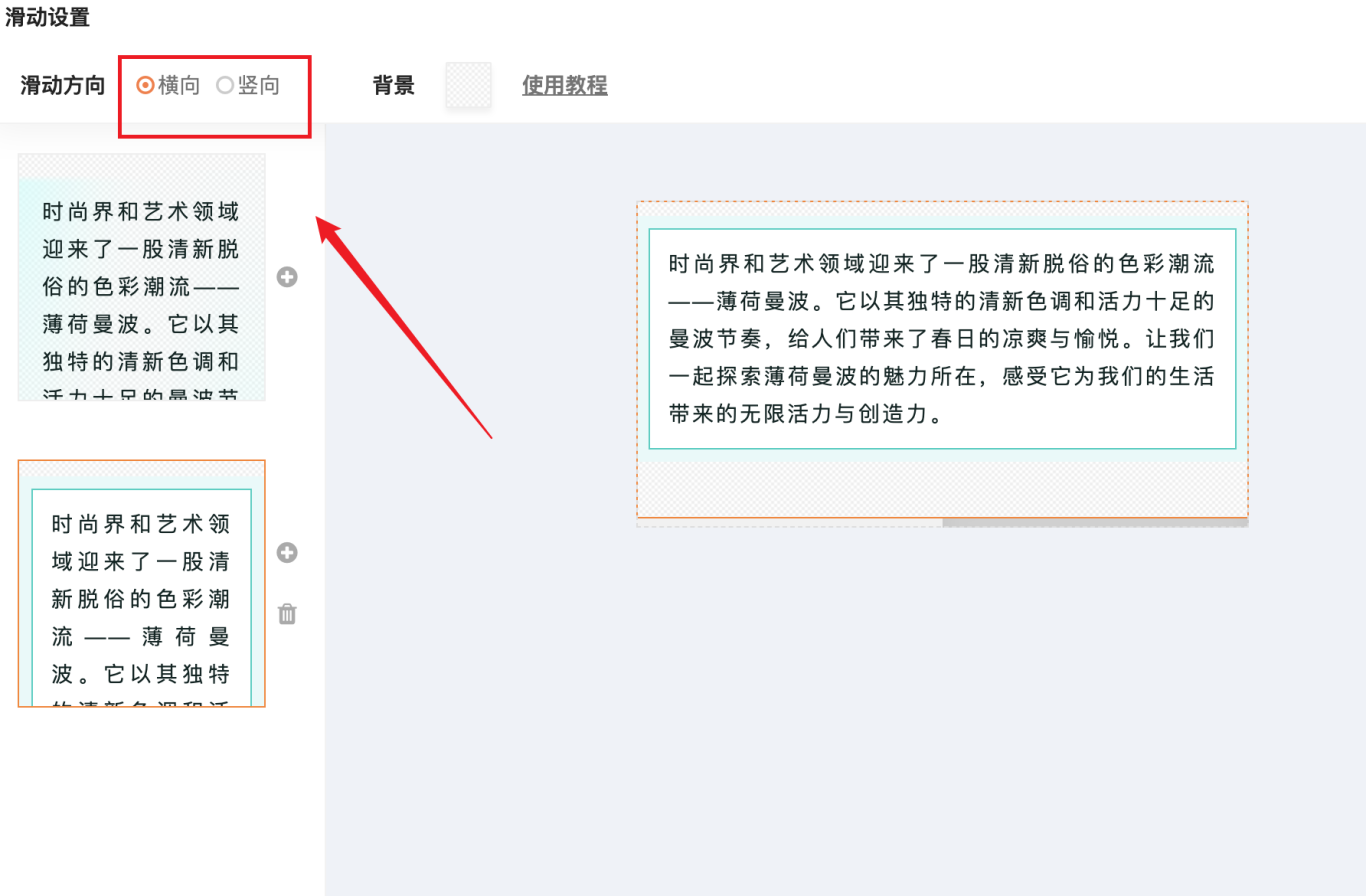
(6),选择滑动方向,可以设置横向滑动或竖向滑动。

如果你想设置左右滑动,需要选择【横向】的滑动方向。可以左右滑动展现不同的板块内容。横向滑动需要设置两块及两块以上的滑动板块。且会根据最长的板块显示高度。

如果你想设置上下滑动,需要选择【竖向】的滑动方向。另外,竖向滑动需要设置滑动的显示高度。竖向滑动可以只设置一个滑动板块。

(7),还可以选择是否设置背景,最后点击右上角【完成】,即可回到编辑页面。

2,滑动布局的操作注意事项:
(1),滑动条不会在手机端微信公众号文章中显示;
(2),使用了滑动布局的文章不可以直接复制到公众号后台,需要使用【保存同步】功能同步到公众号,可以查看授权同步使用说明-135编辑器。
-END -
如果您的疑问尚未被解决
请点击135编辑器右下角【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
微信关注135编辑器 ID:editor135
获取更多排版干货知识