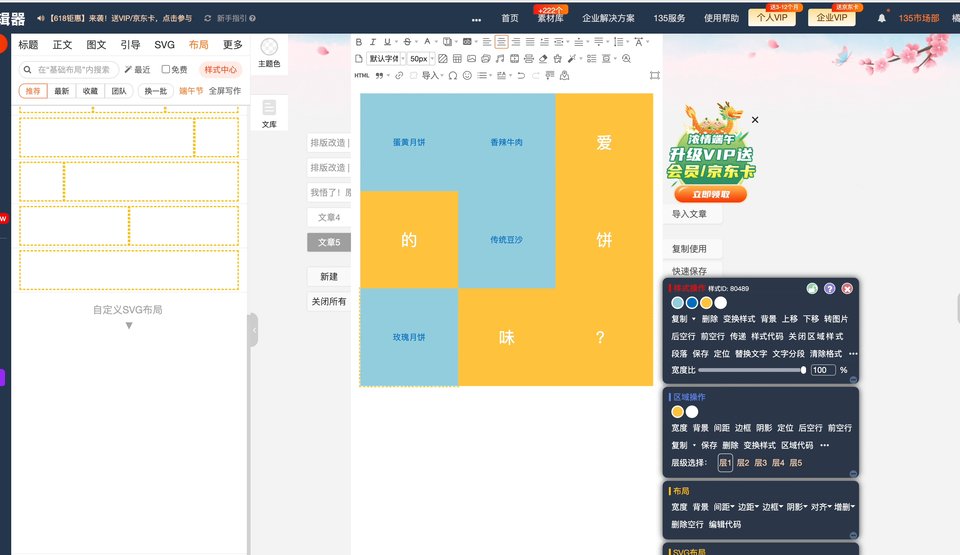
自定义SVG布局编辑 - 九宫格答题

效果示范↑
1,准备工作
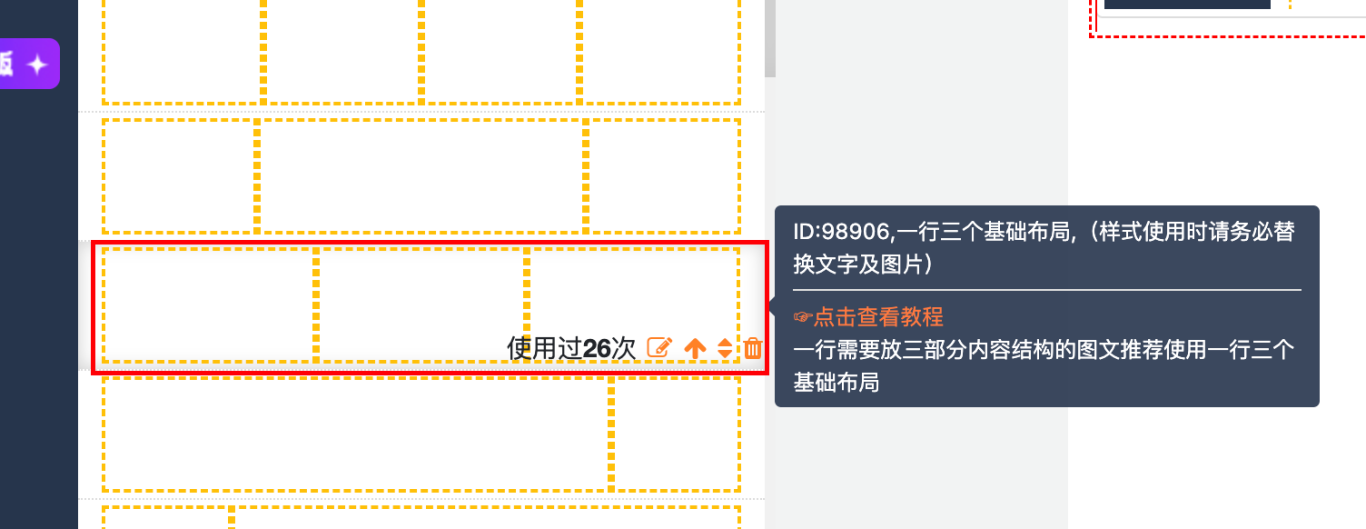
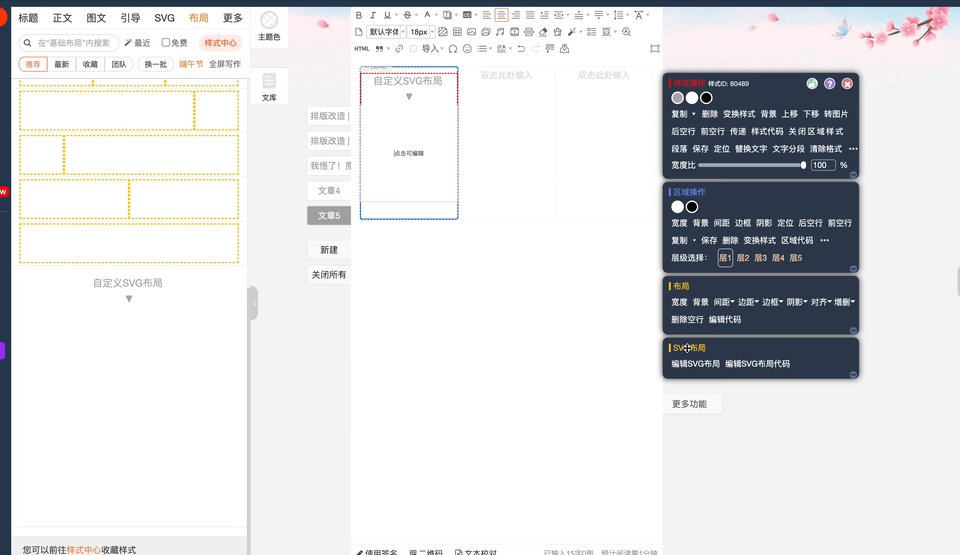
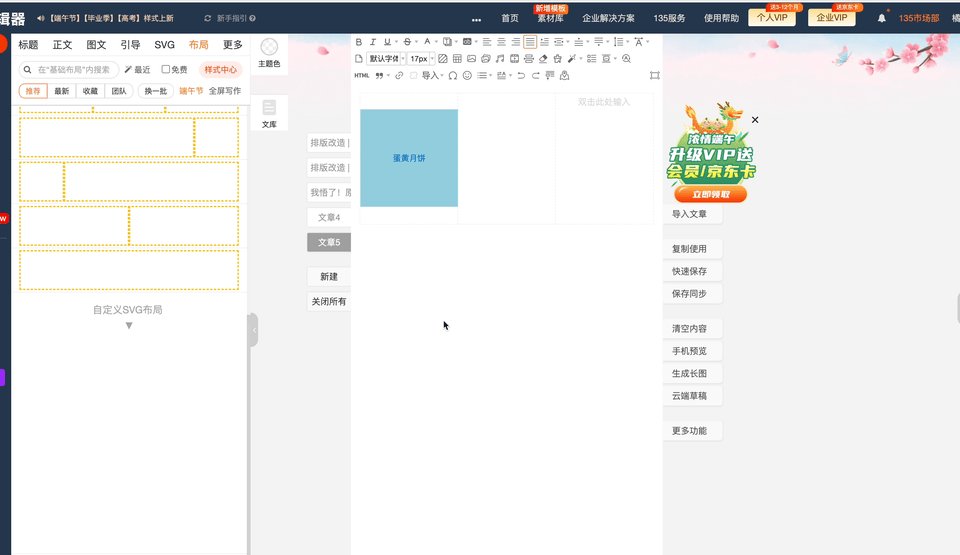
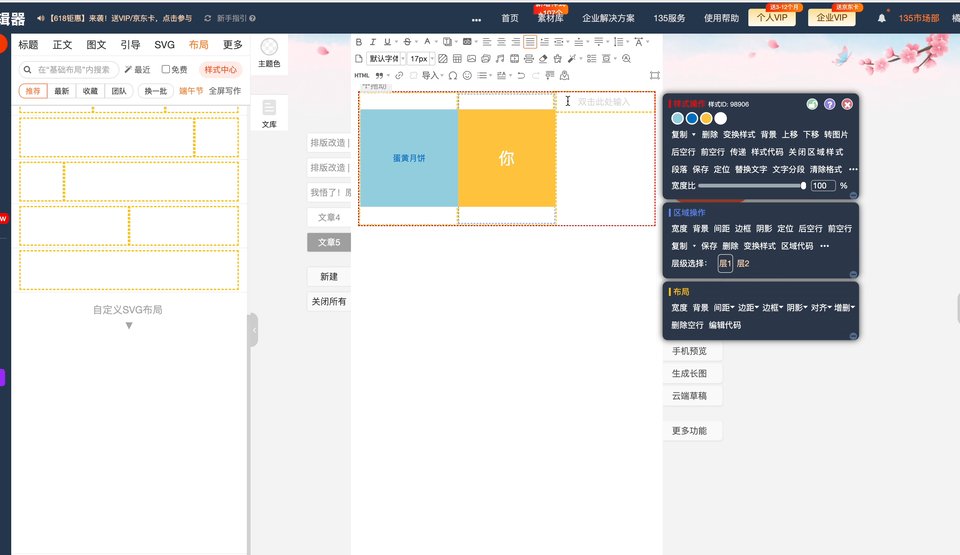
在基础布局,找到一行三个基础布局,点击样式,放置在135编辑器编辑区内。九宫格其实就是由三个一行三列的基础布局组合而来的。这里我们先编辑其中一个,后面两行直接复制粘贴出来就可以了。


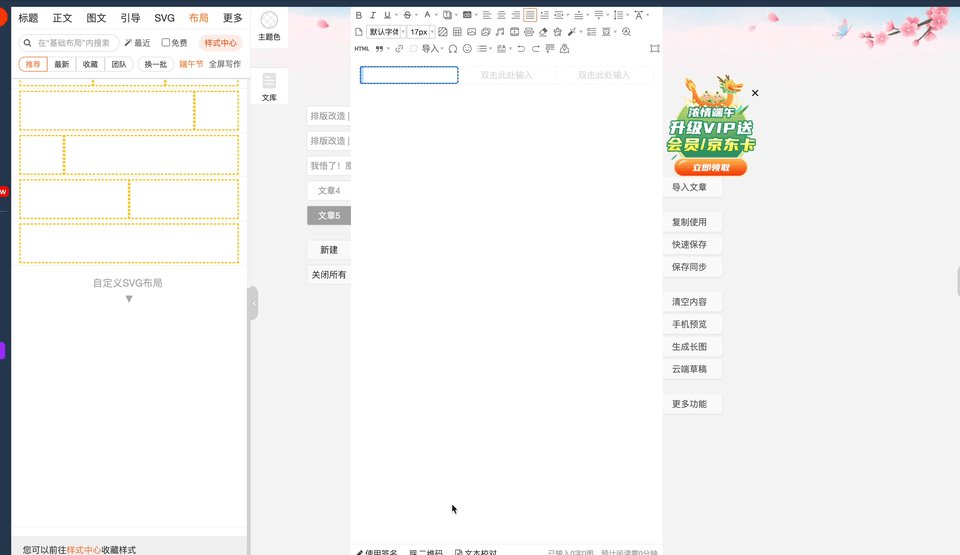
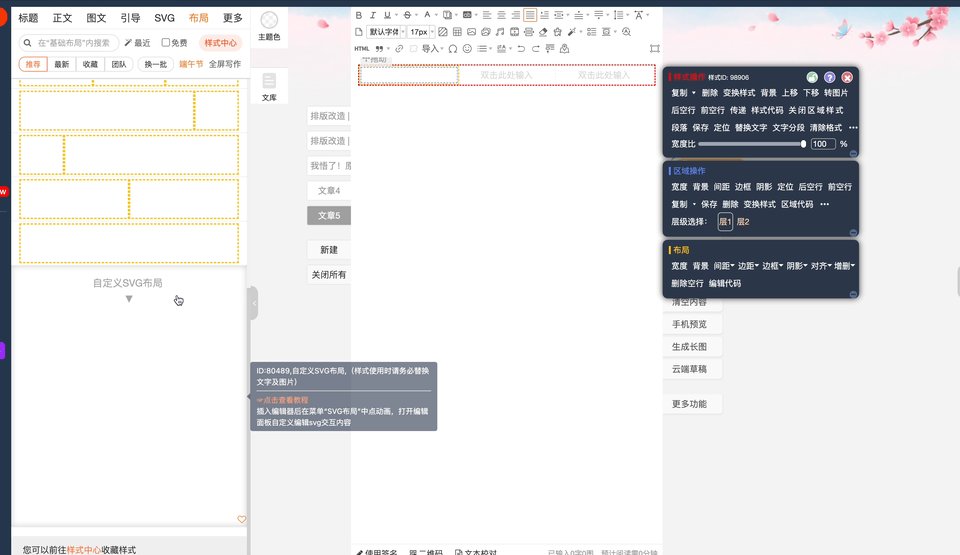
双击第一个空白处,然后点击一个SVG布局,放置其中。然后在菜单栏中选择【SVG布局动画】。

2,制作九宫格答题样式
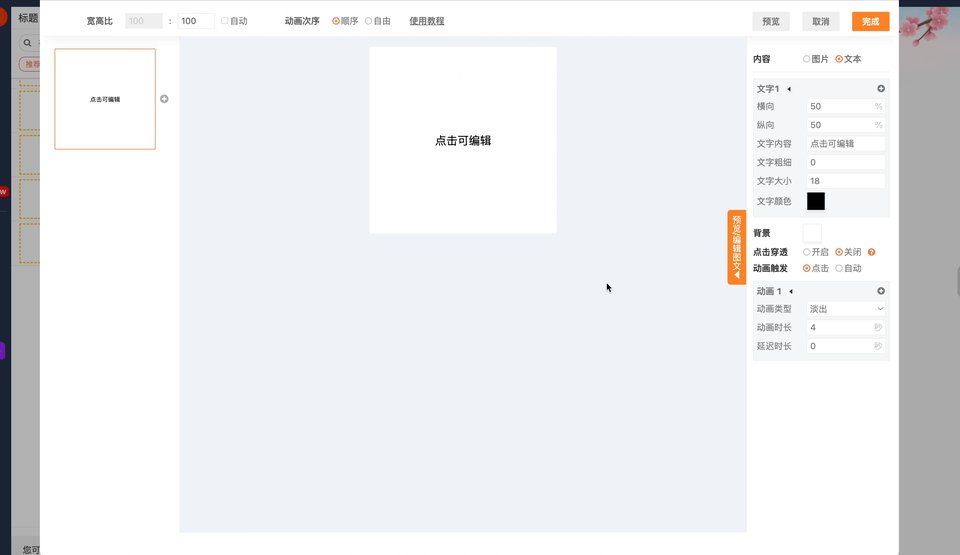
制作这个效果前,我们先对SVG动画设置版面有个初步了解。大家可以点击下面图片,详细查看。

要制作点击答题这个效果,需要设置两个页面。一个是点击前的,一个是点击后的。

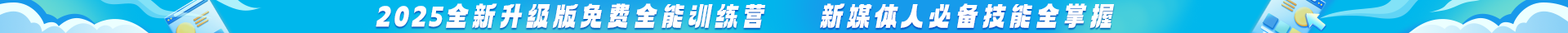
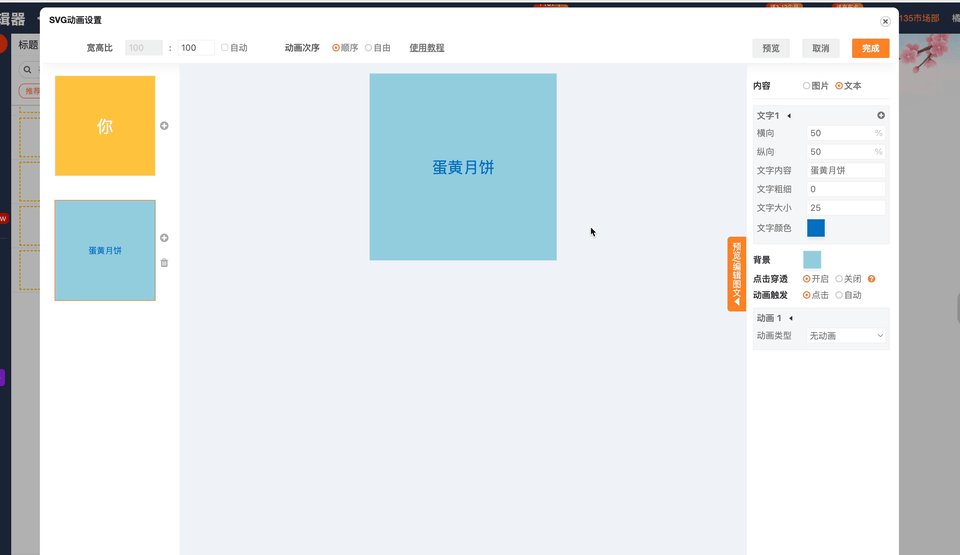
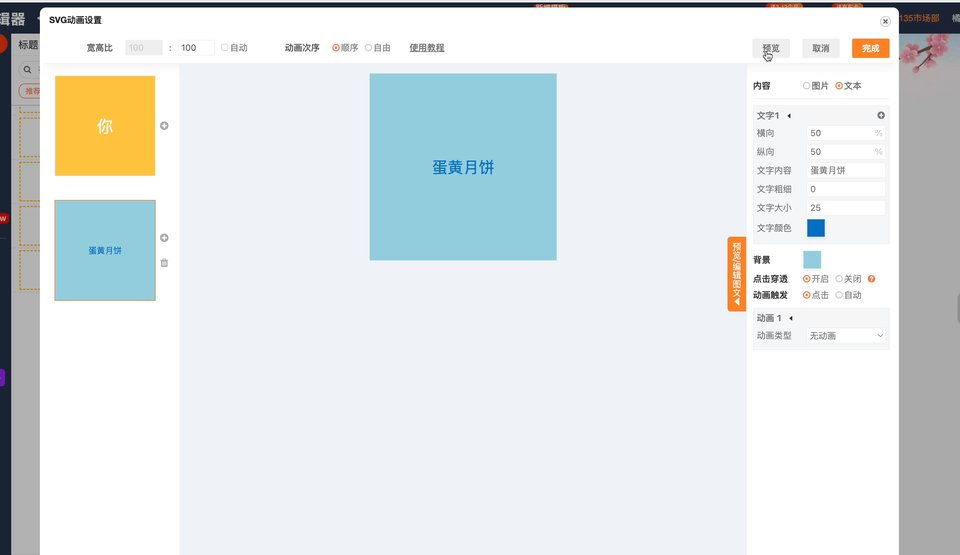
页面一是点击前的显示效果,我们将文字、颜色、文字大小做一个调整。如下图:
横向、纵向百分比设置:定位文字方位
文字内容:输入后支持单行显示
文字粗细:默认0,数值越大文字越粗
文字大小:默认18,数值越大,文字越大
文字颜色:与135编辑器一致
背景:可设置背景颜色

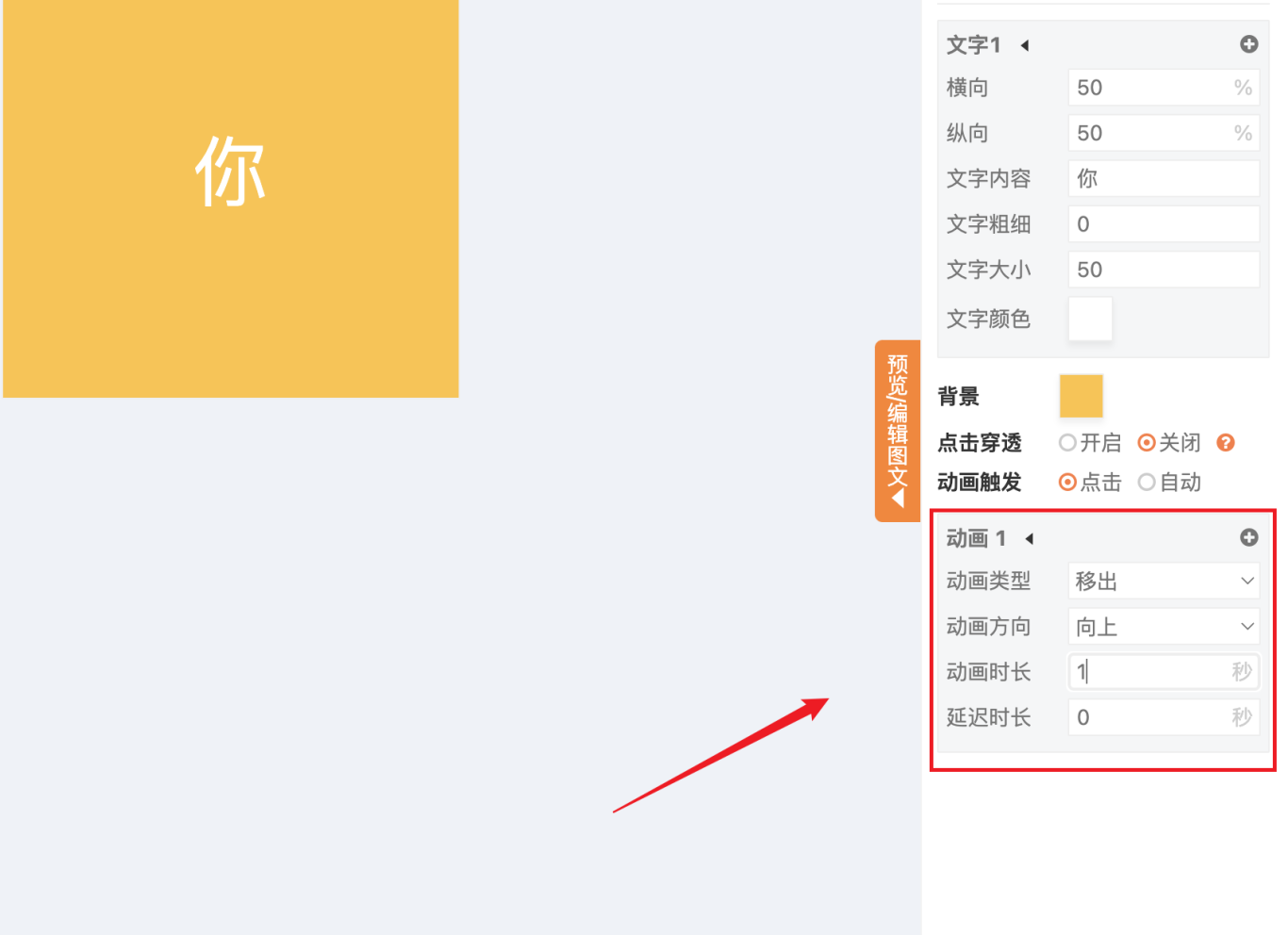
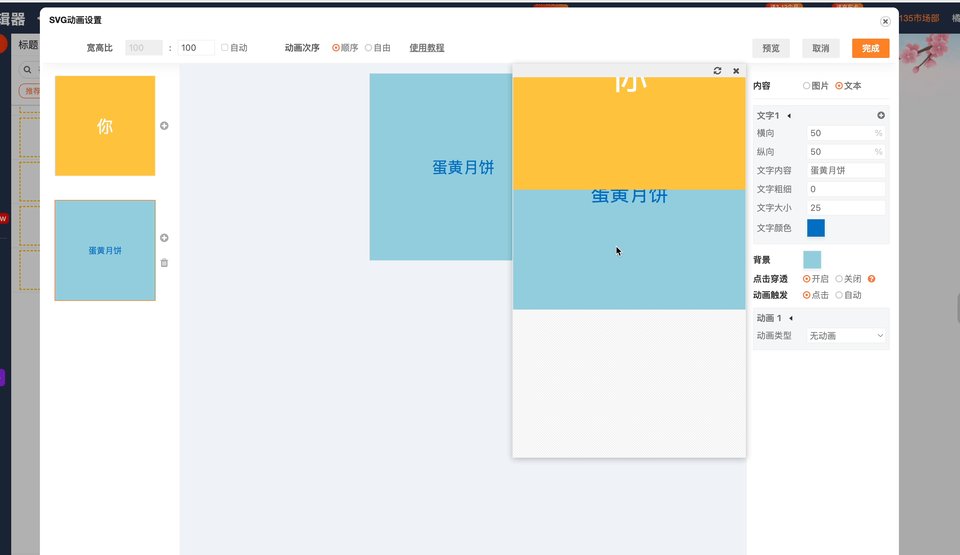
然后设置动画效果,这里我们可以选择向上移出,1秒
动画触发:
点击是需要读者点击后,才出现下一页画面效果。
自动是打开文章时,自动开始进行播放。
动画类型:
无动画:无任何效果
字幕:类似弹幕效果可以设置上下左右四个方向
快闪:快速切换闪动
淡入:逐渐显示
淡出:逐渐消失
移入移出:当前画面向上下左右四个方向移出或者移入
展开:只允许最后一屏设置展开效果,画面向下展开
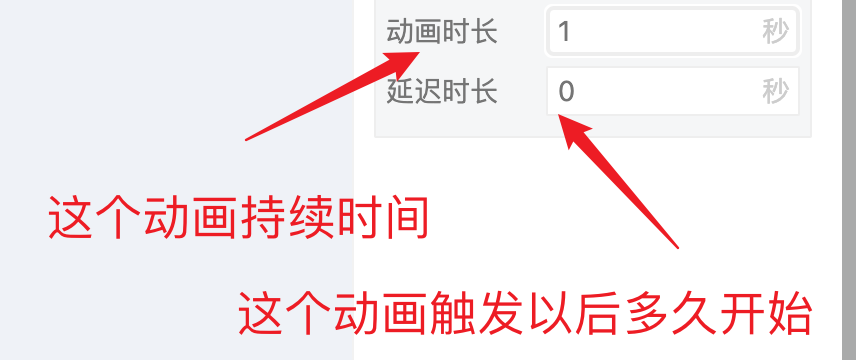
时间设置:
动画时长:动画能持续多久时间,时间设置得越久,动作就越缓慢
动画延迟:读者触发了这个动画效果后,多久开始执行这个效果。时间设置得越久,等待得越久。


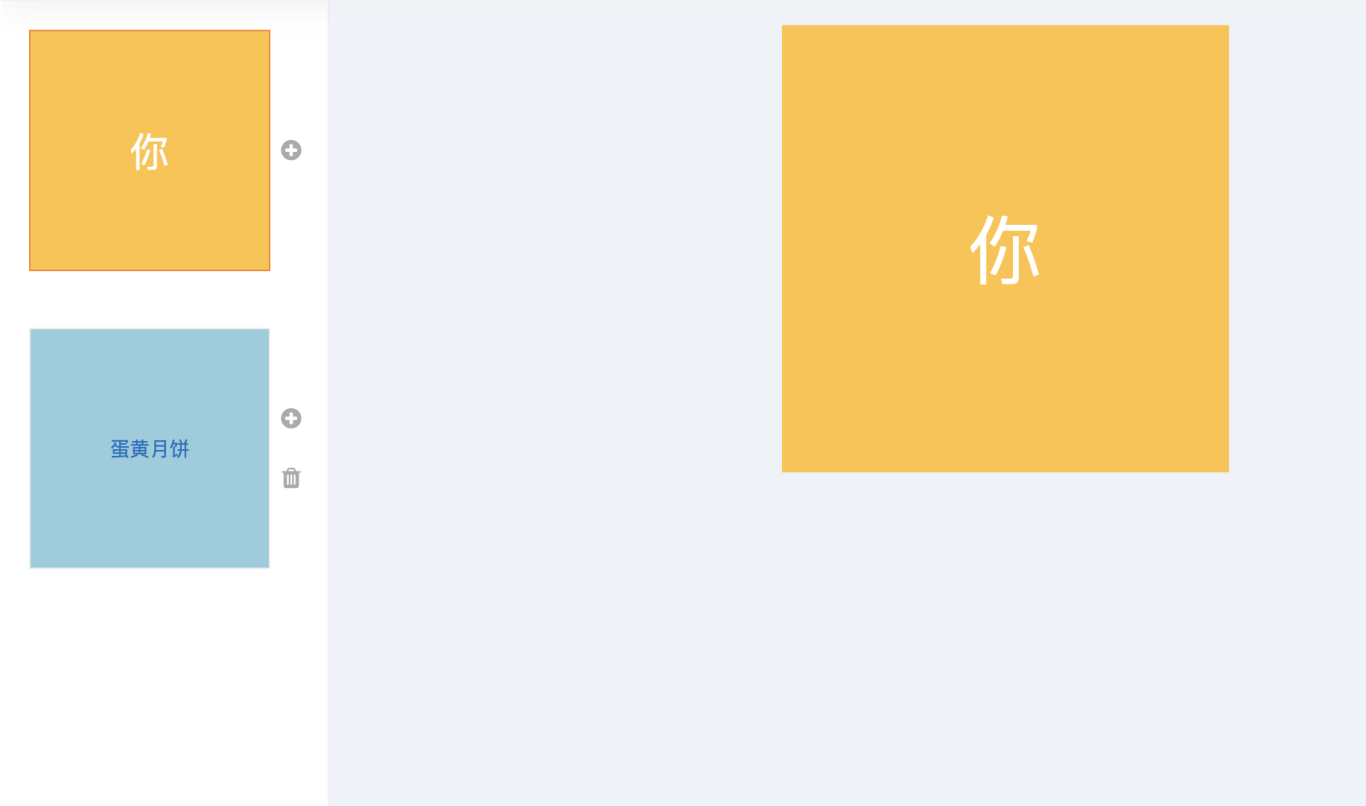
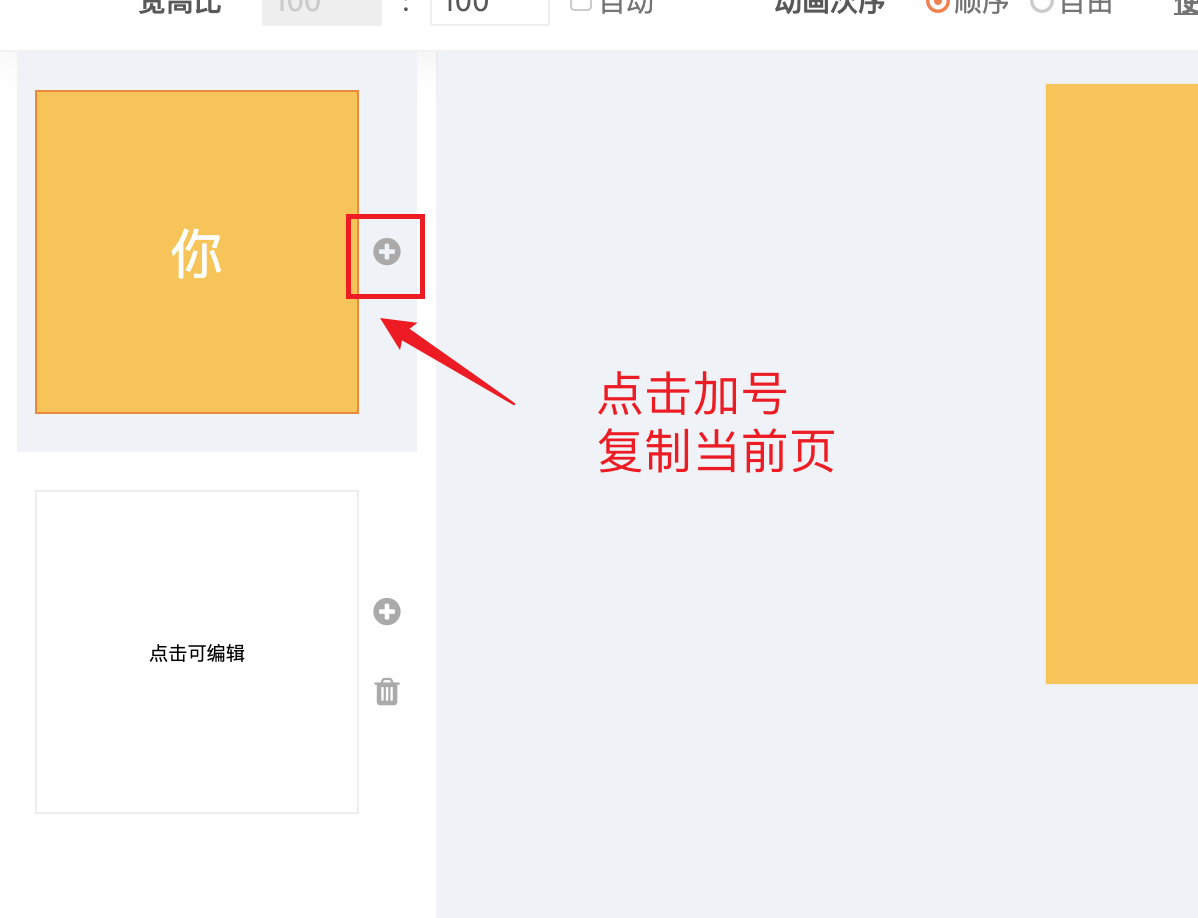
设置好页面一之后,我们点击页面右侧的加号,复制当前页。


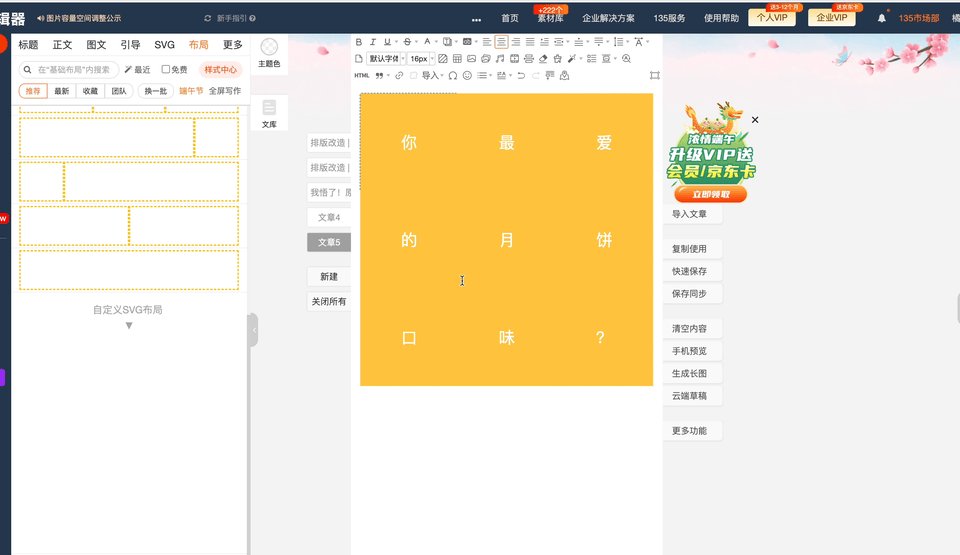
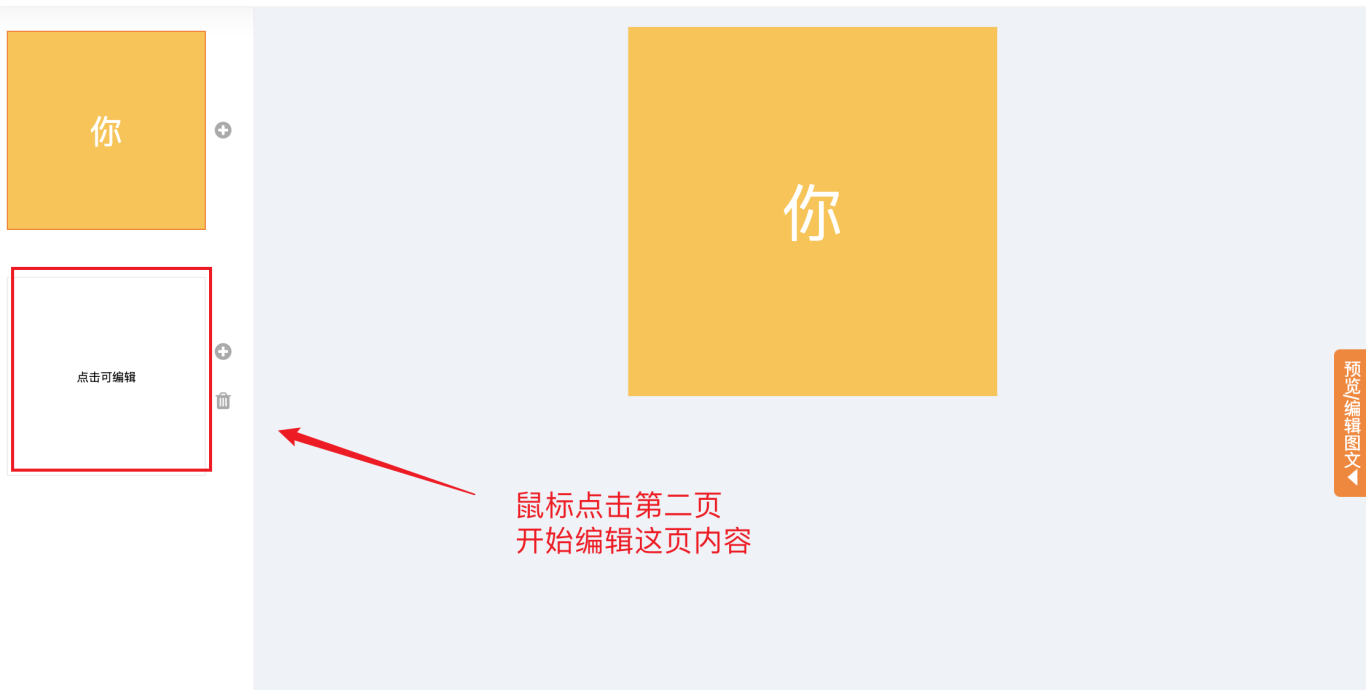
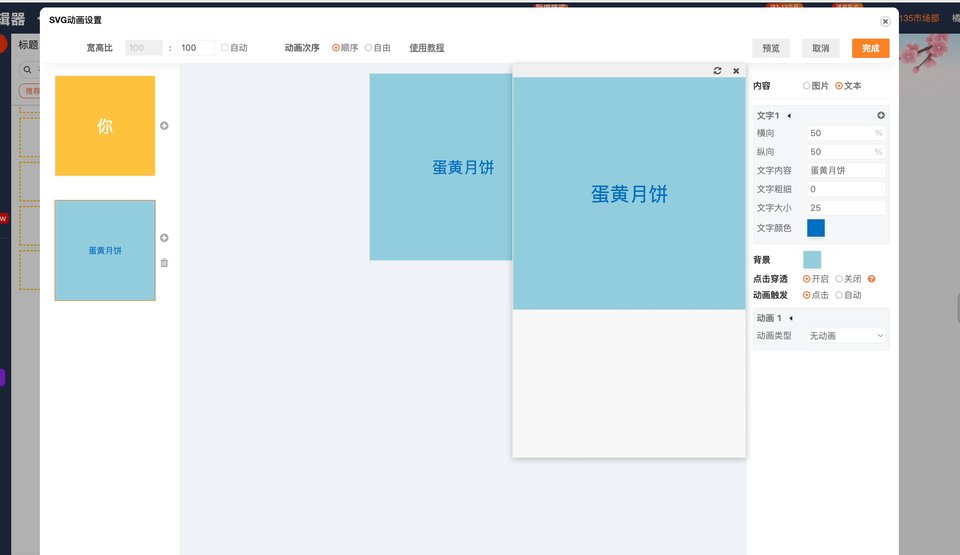
在第二页,我们要把答案输入进去。动画类型选择无动画即可。

设置完毕后,点击右上角的【预览】查看整体效果。预览无误后,点击完成即可。

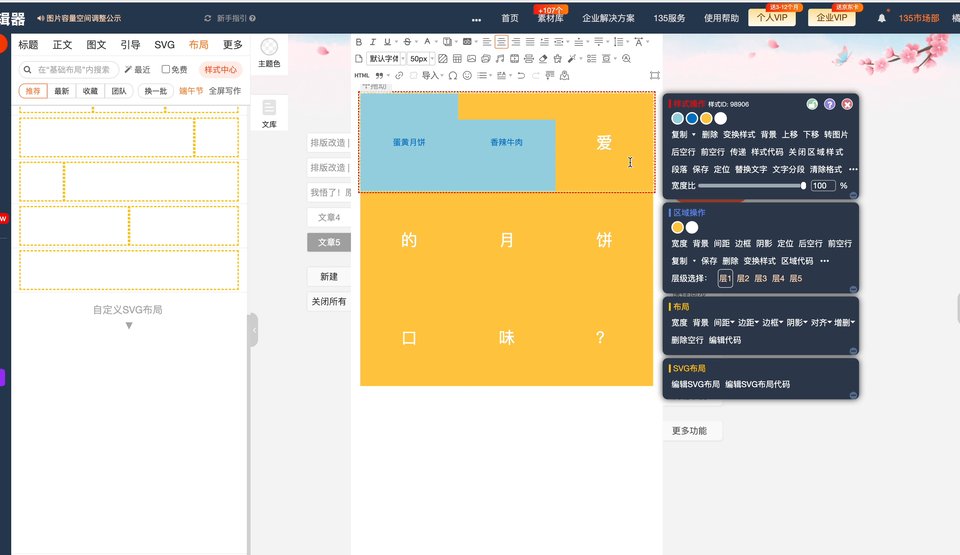
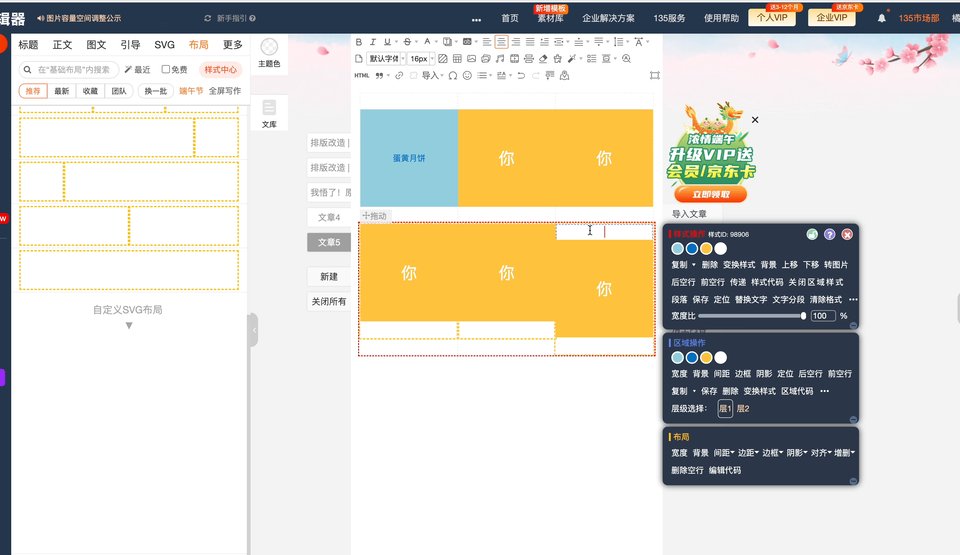
接下来这个步骤比较重要。我们将第一个布局复制下来,然后双击旁边的格子将内容粘贴上去。一排三个都做好后,将第一排整体复制下来,再在下方粘贴一排。多余的空格删掉就可以了。

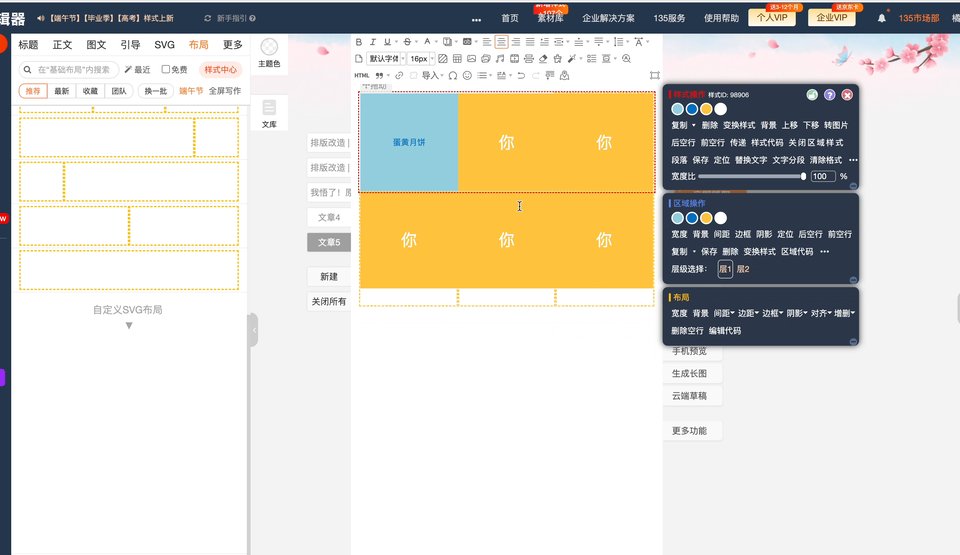
粘贴完毕后,九宫格雏形就有了。然后把里面的文字内容在动画面板里一一调整好。
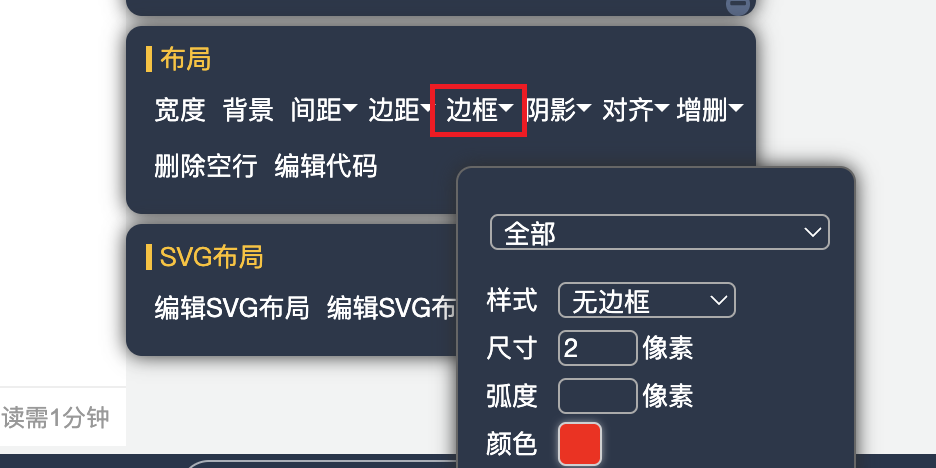
此外,你也可以对九宫格做更多操作,例如添加边框。或者将文字内容替换成图片等。

-END -
如果您的疑问尚未被解决
请点击135编辑器右下角【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
微信关注135编辑器 ID:editor135
获取更多排版干货知识