常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
原创版权声明
个人中心
运营工具教程
特殊样式
暂无搜索结果!
猜你想问:
多图自动渐隐式轮播再点击展开-自定义触发
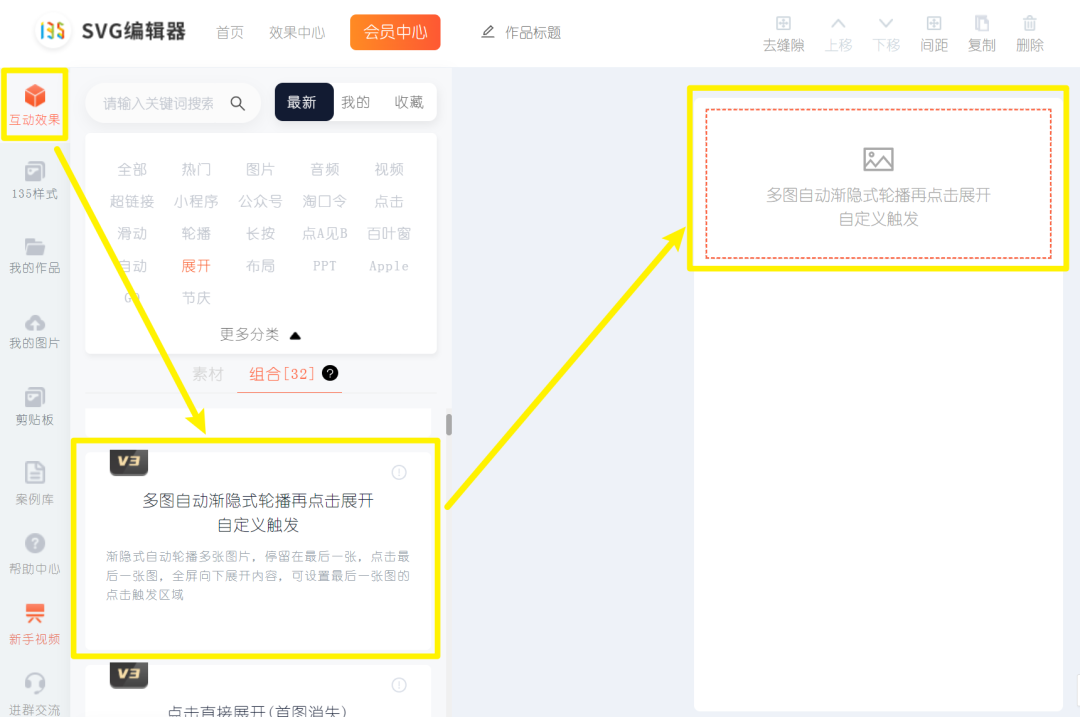
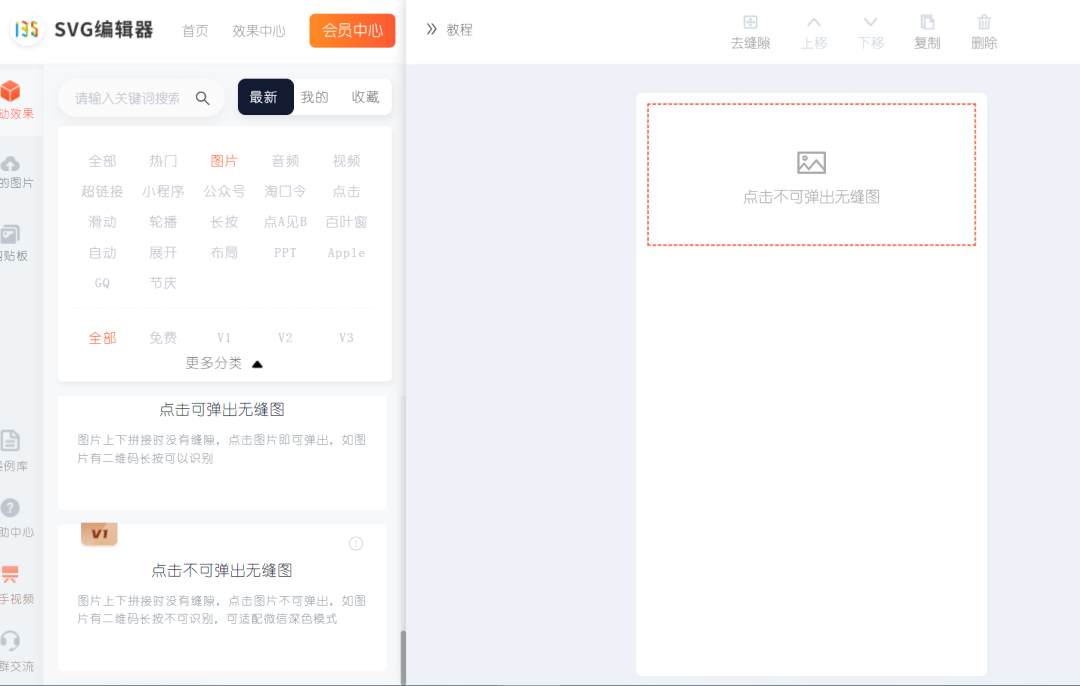
在『互动效果』栏目下的【自动】里,点击『多图自动渐隐式轮播再点击展开-自定义触发』素材,将其添加到编辑区域。

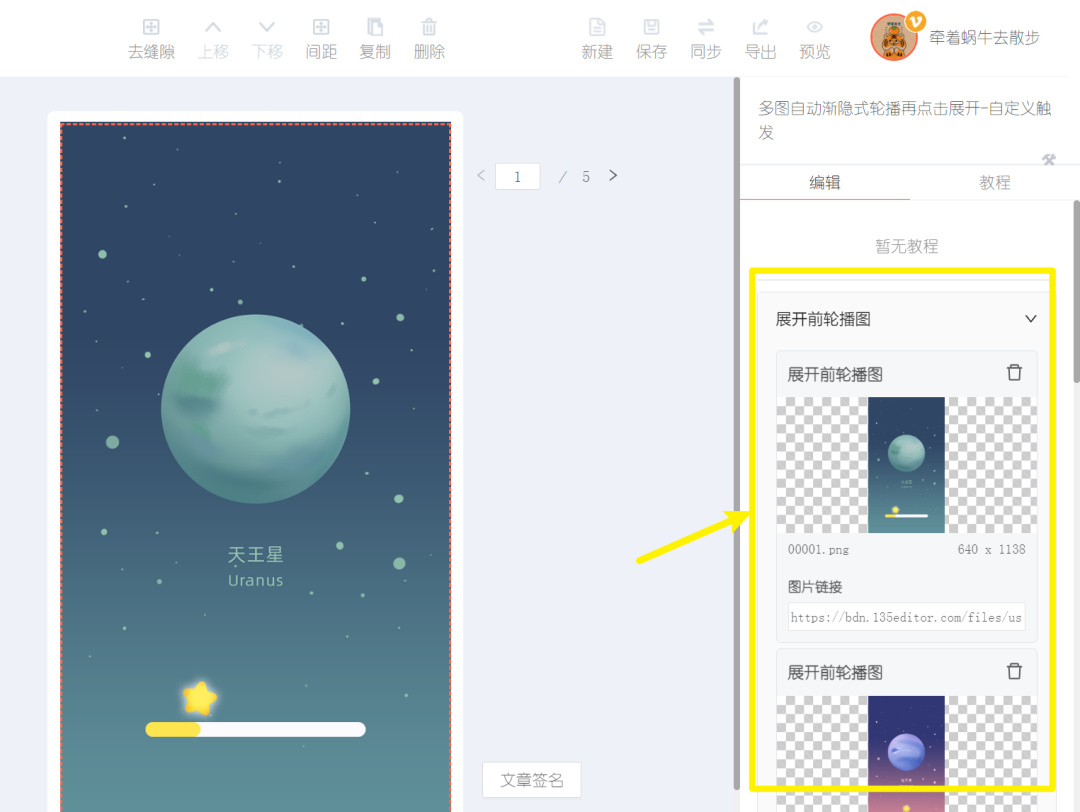
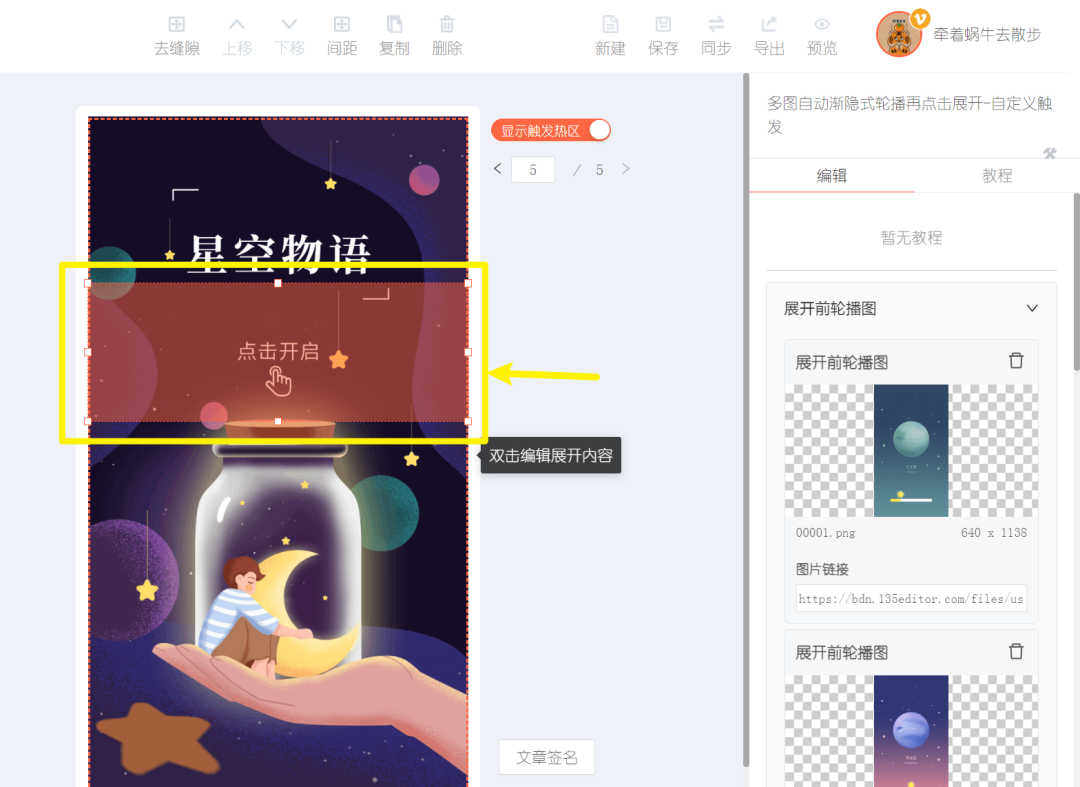
在编辑器右侧上传轮播素材

鼠标移动触发区域到合适的位置,可以设置触发区域的大小和位置

点击【编辑展开内容】进入编辑展开内容的界面

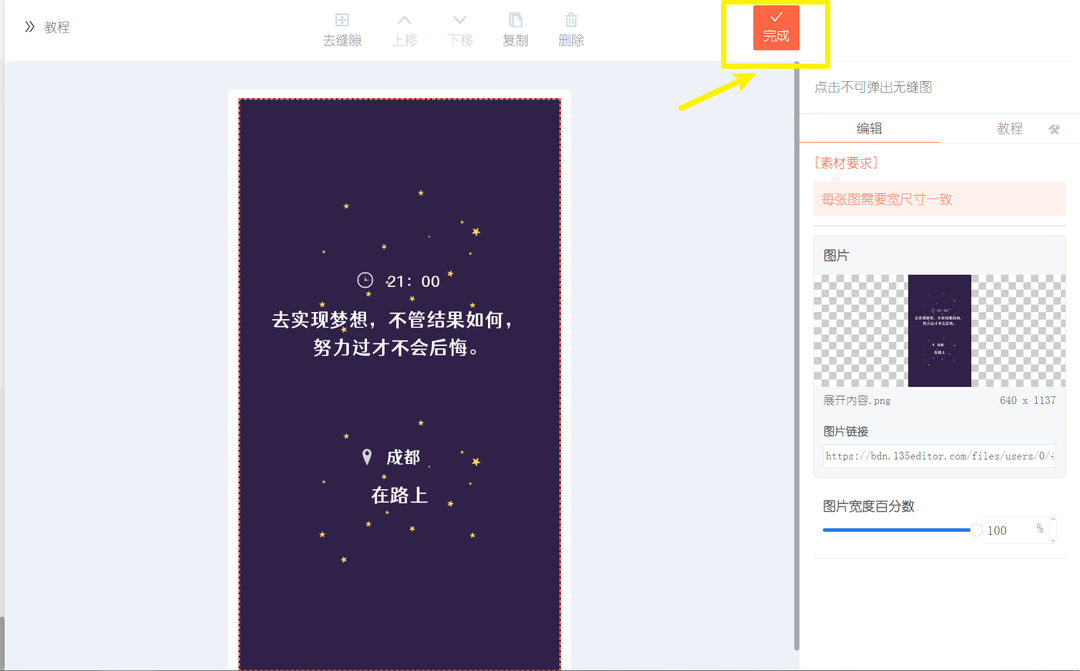
选择合适的效果添加到编辑区,然后右侧上传素材图,点击【保存】即可。


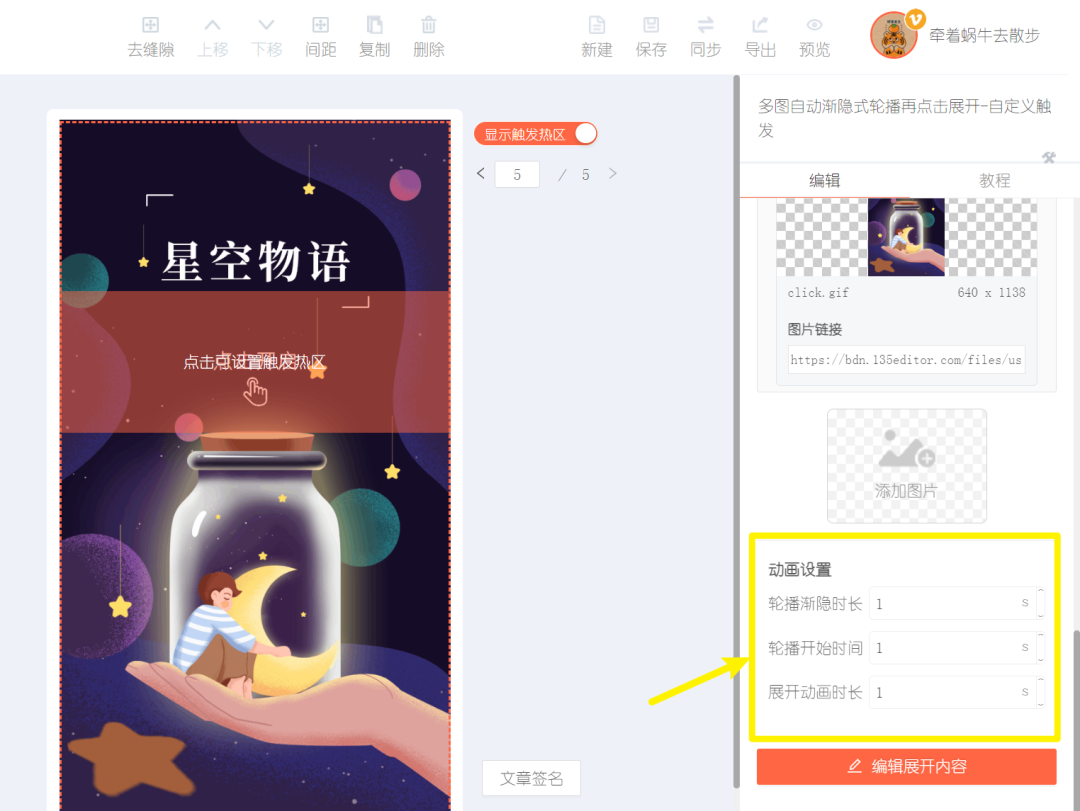
03 效果设置 动画设置:
轮播渐隐时长:一张图片渐隐的持续时间,时间越长持续时间越久
轮播开始时间:图片开始轮播的时间,时间越长开始轮播的越晚
展开动画时长:展开内容的动画持续时间,时间越长展开过程越慢
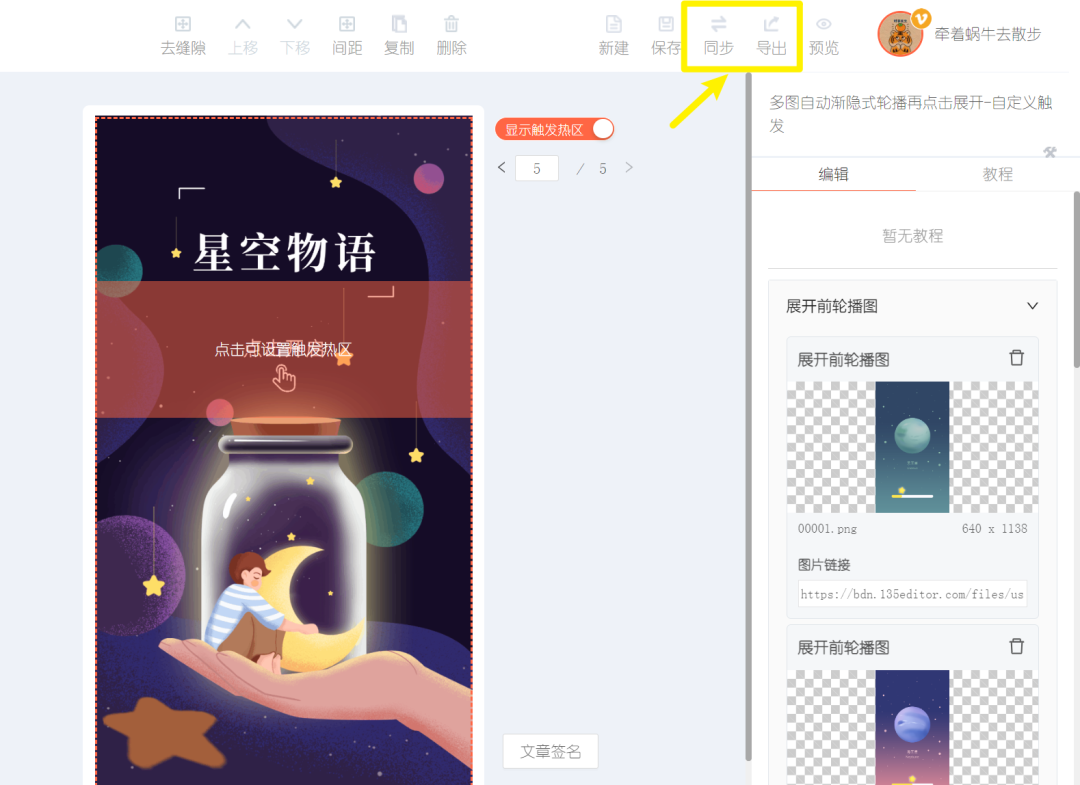
04 同步/导出到微信公众号 制作好的SVG文章可以通过使用『同步』或『导出』功能,保存到微信公众号平台。
评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)