常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
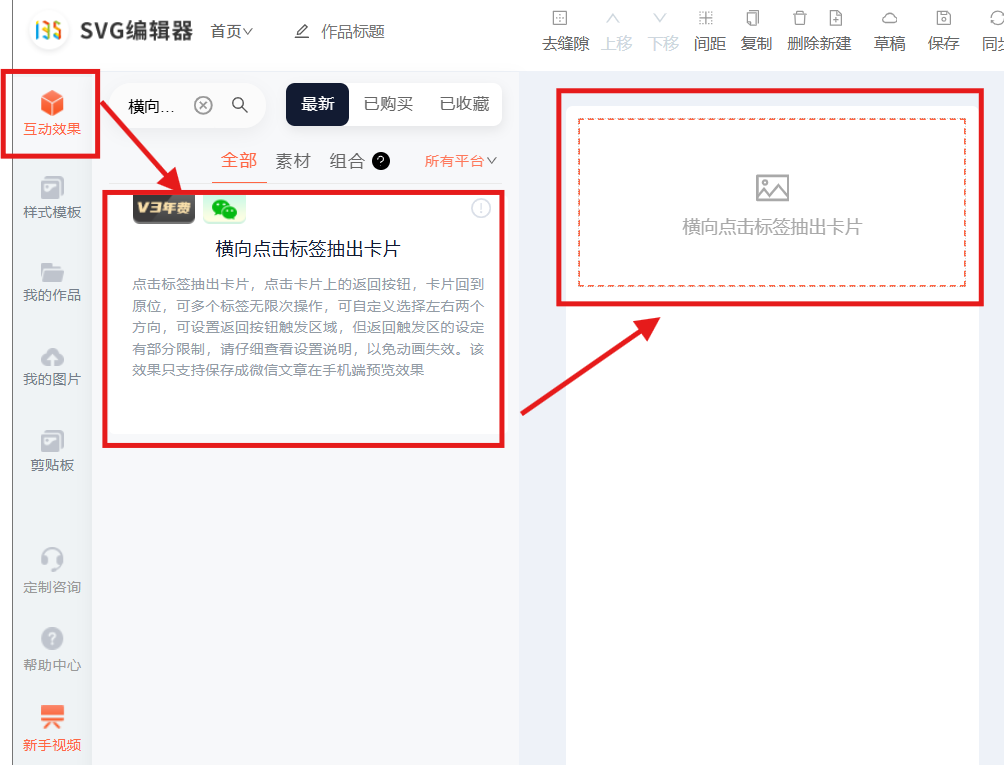
横向点击标签抽出卡片-公众号排版SVG效果教程








点击标签抽出卡片,点击卡片上的返回按钮,卡片回到原位,可多个标签无限次操作,可自定义选择左右两个方向,可设置返回按钮触发区域,不过返回触发区域的设定有些限制,请仔细查看设置说明,以免动画失效。该效果只支持保存成微信文章在手机端预览效果
在『互动效果』栏目下的【点击】里,点击『横向点击标签抽出卡片』素材,将其添加到编辑区域。

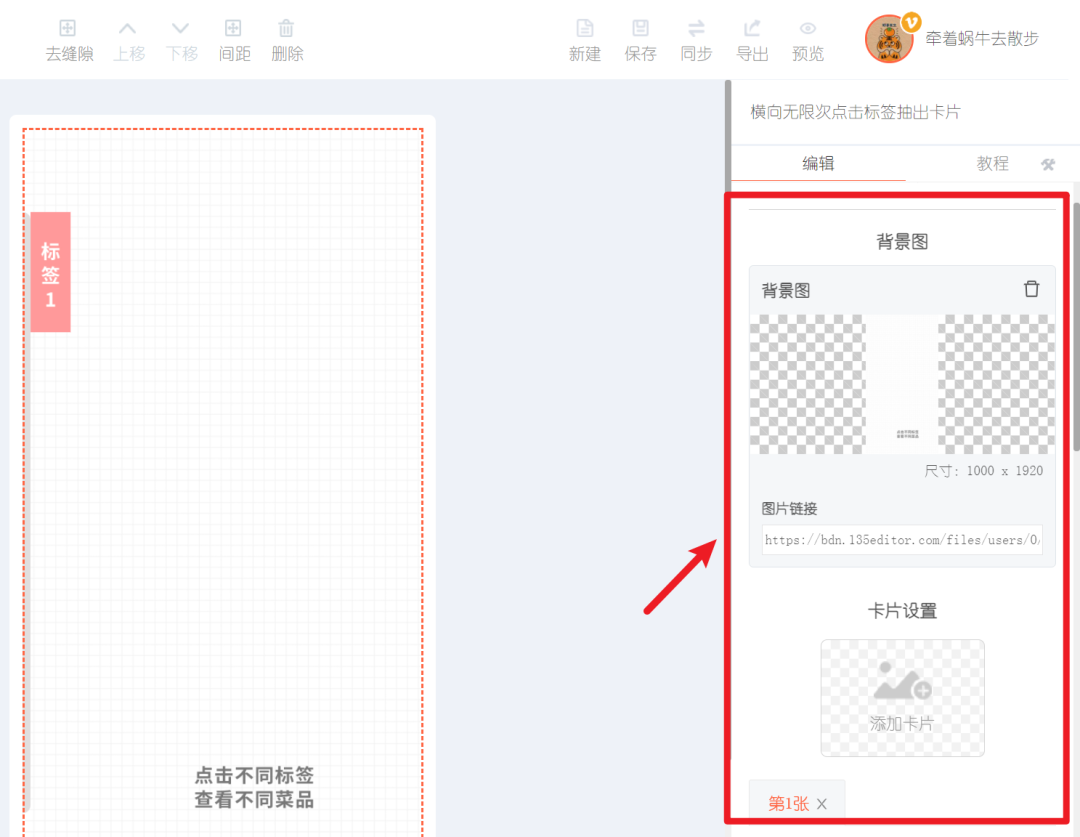
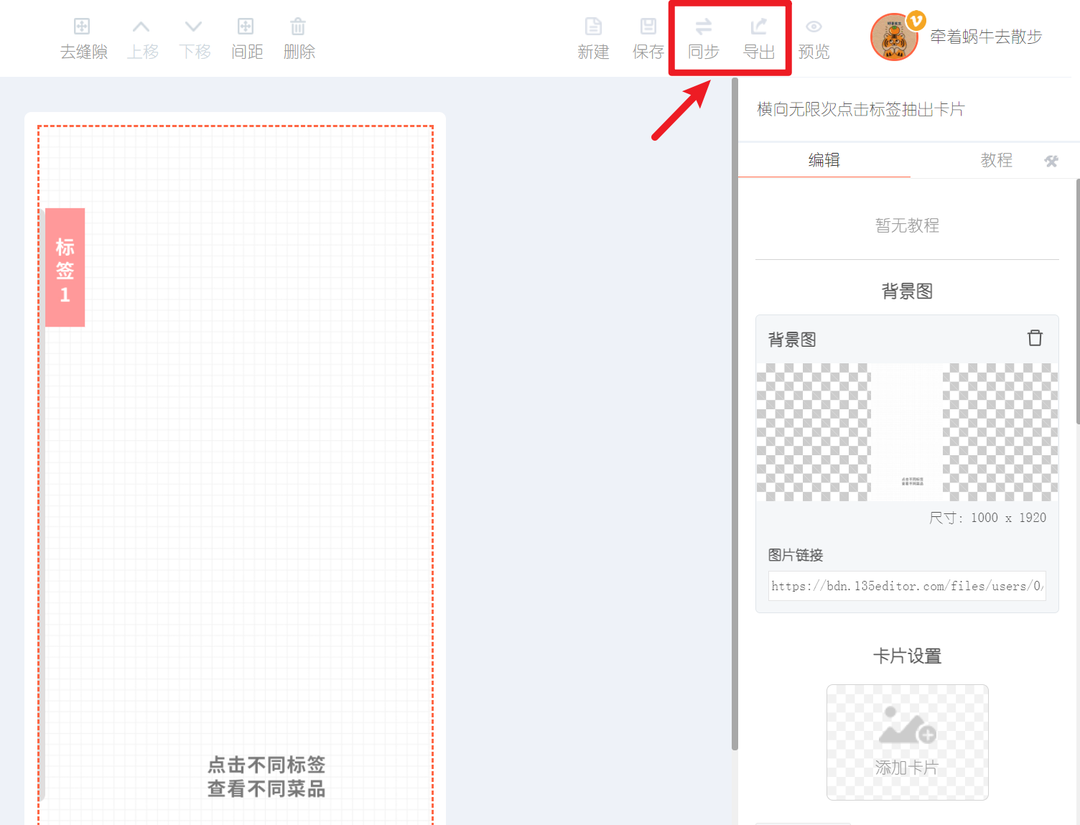
在编辑器右侧上传背景图、卡片素材图

动画效果设置
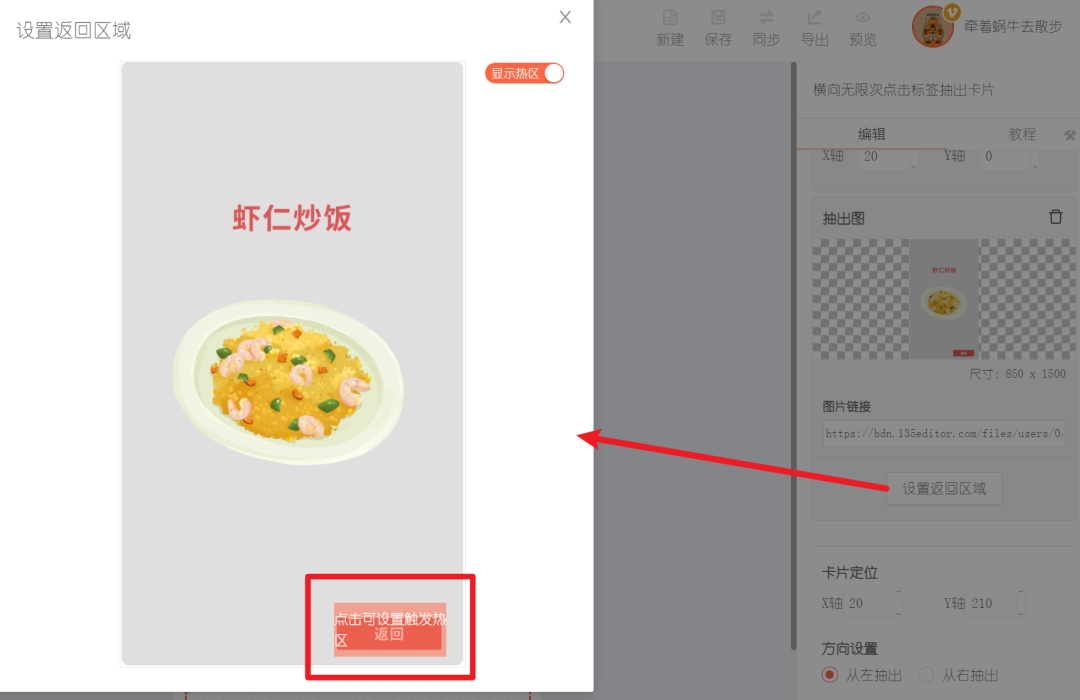
触发热区设置说明:点击这里查看详细的触发热区说明

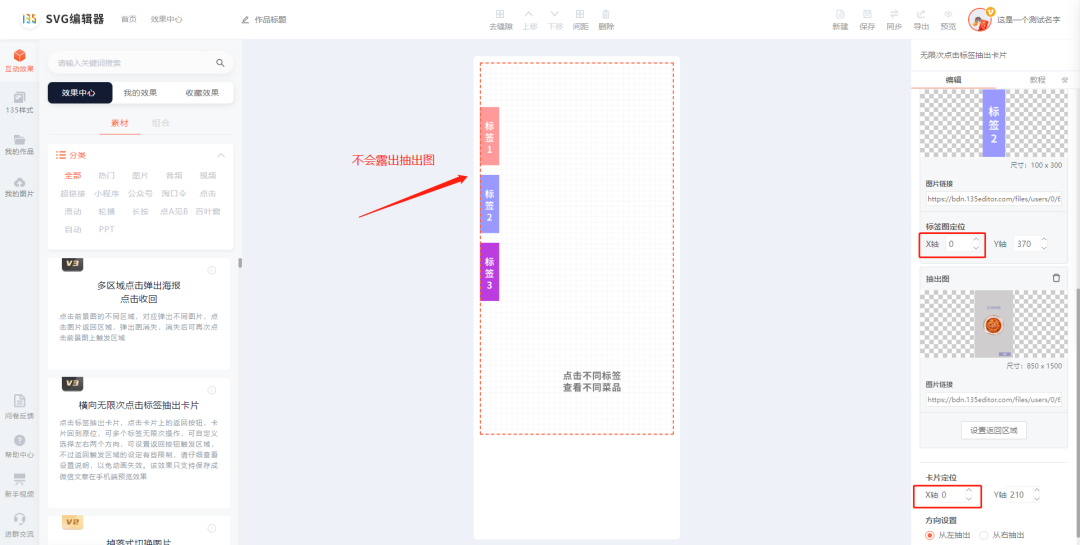
卡片展示设置说明:每张标签图片放上去的时候都会默认放在抽出卡片的顶端,调整y轴的数值可以修改它的上下位置。
调整Y轴数值,可以调节标签图或抽出图上下位置
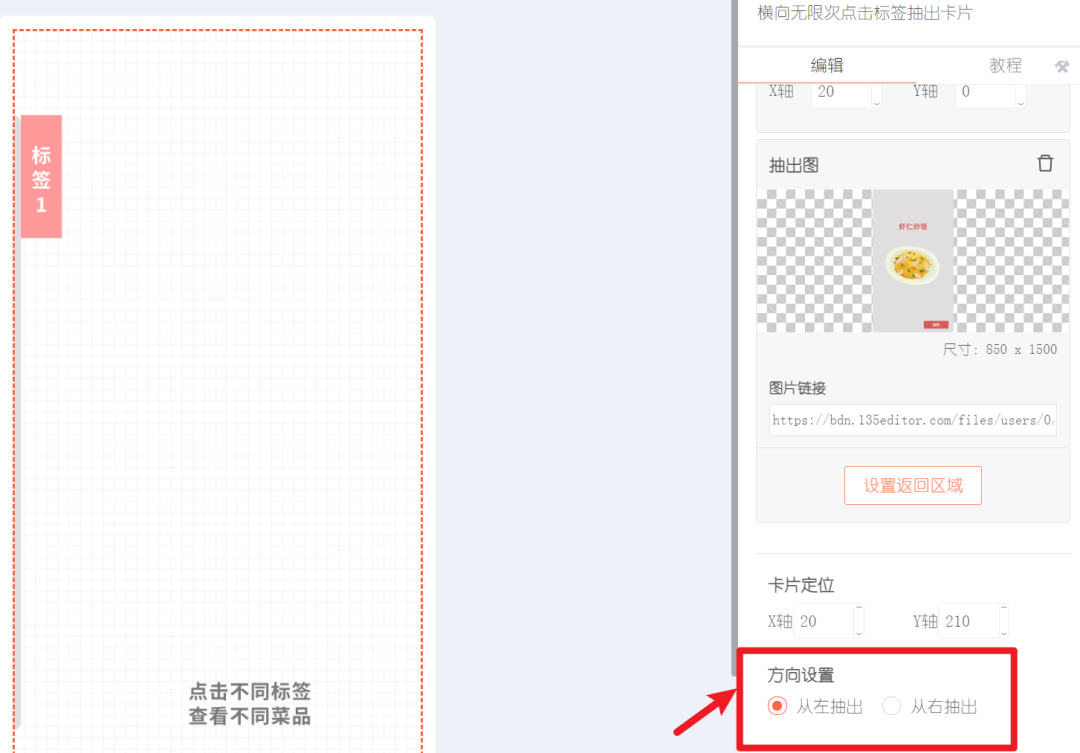
x轴是调整抽出卡片图露出内容宽度的,如果初始状态不希望抽出卡片的图有任何露出,就把x轴值设为0

可以设置点击标签抽出卡片的方向是从左还是从右展示:

制作好的SVG文章可以通过使用『同步』或『导出』功能,保存到微信公众号平台。

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
