常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
多次点击换图展开(自定义触发)
多次点击的每张图片宽高尺寸需要一致,所有图片宽度需要一致,展开内容的头部不可以放交互效果的内容,可以放无缝图
多次点击依次切换多张图片,最后一张图片点击后,该图片消失,出现设置的展开图文内容,可自定义点击的触发区域,全屏展开
一、视频教程:
二、操作步骤:
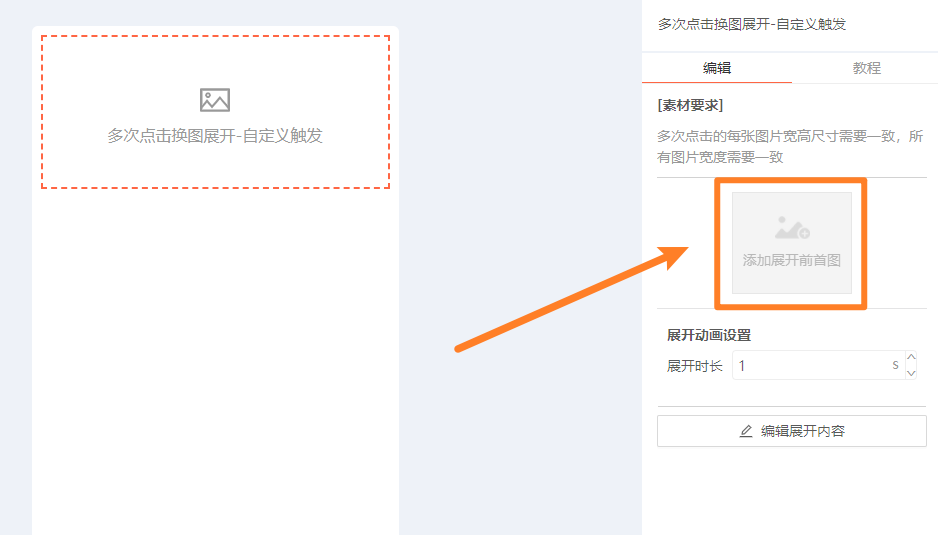
1、在组合栏目下找到【多次点击换图展开(自定义触发)】,点击将组合添加到中间的编辑区

2、在编辑页面右侧点击【添加图片】按钮,为组合效果添加展开前的首图即多次点击切换的图片
注意:多次点击切换的每张图片宽高尺寸需要一致,所有图片宽度需要一致。最后一张图片点击后,该图片消失,展开内容的首屏没有交互效果

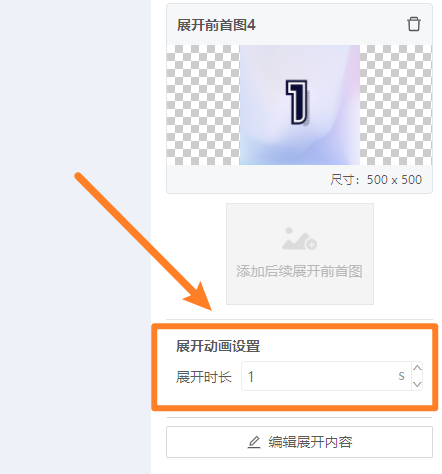
3、图片上传后,在下方的动画设置中,调整展开动画的时长

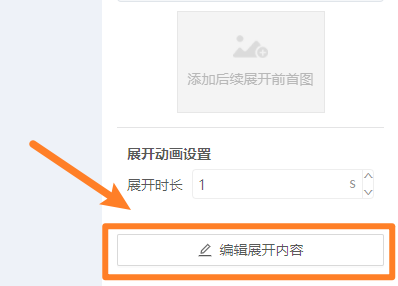
4、点击【编辑展开内容】按钮,进入次编辑界面

5、在左侧素材中心选择任意素材,将其添加到展开内容中,并配置好相应的图片、链接或代码
(展开内容的可使用素材以实际编辑展开内容时显示的素材列表为准)

6、配置完成后,点击橙色的【完成】按钮,回到主编辑界面

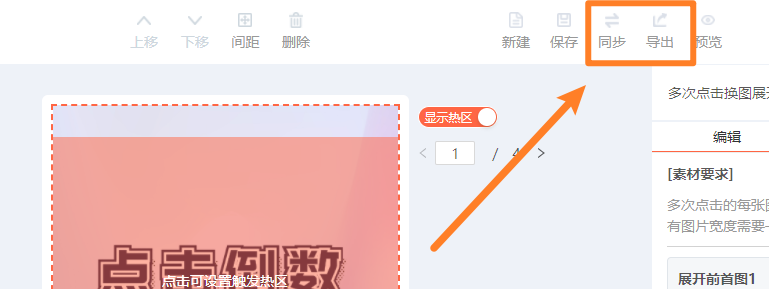
7、鼠标点击编辑区域上的红色方框,调整每张图的触发热区大小和位置

点击组合旁边的左右键,即可切换到不同图层调整触发热区

8、制作好的SVG文章可以通过使用【同步】或【导出】功能,保存到微信公众号平台

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
