常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
点击换图-自定义触发
点击换图-自定义触发
单次点击切换静态图片,可以设置触发区域
一、视频教程

二、操作步骤

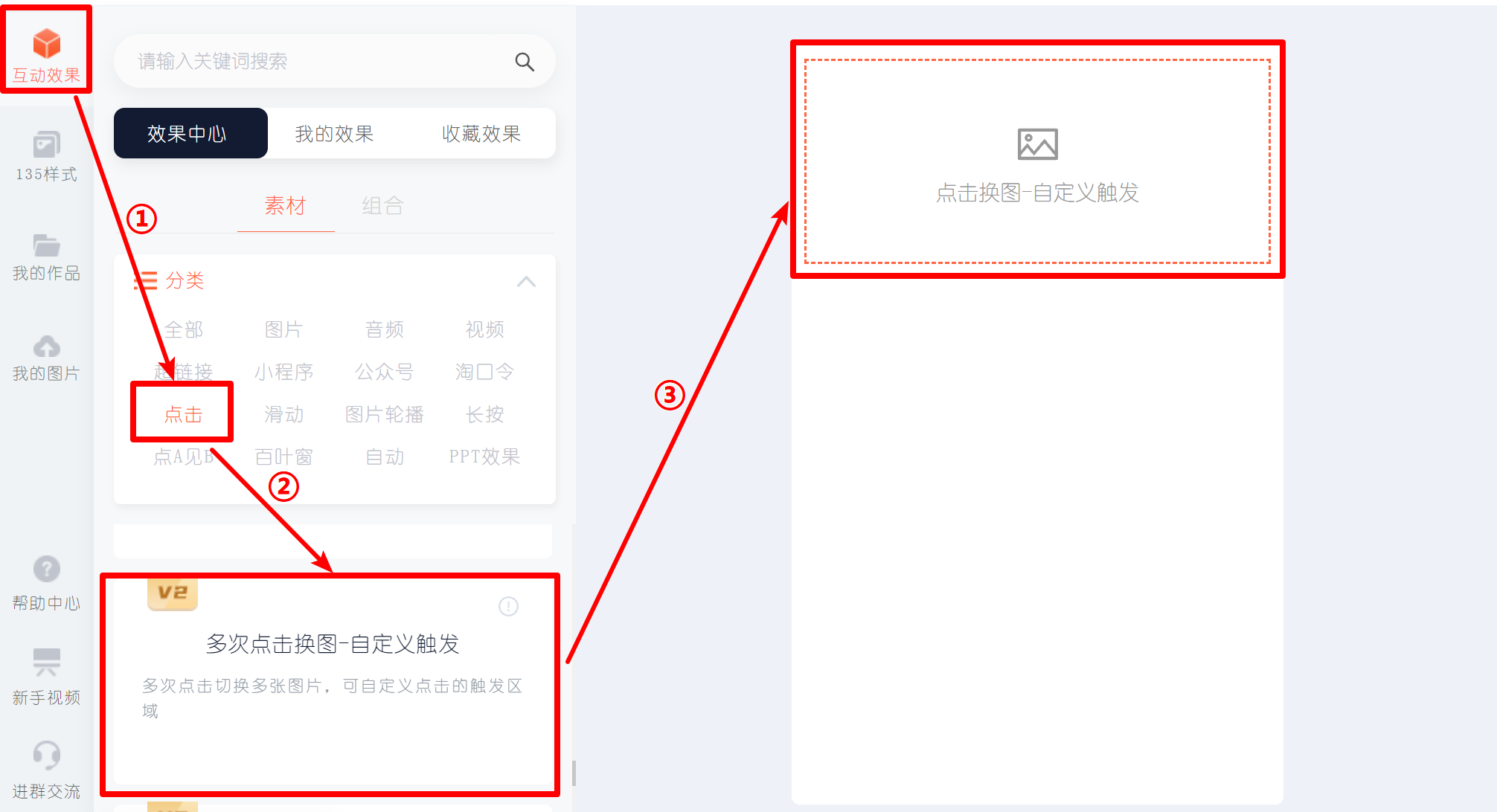
1、点击样式,将样式插入中间的编辑区

2、在编辑器右侧点击【添加图片】按钮,上传点击前和点击后的图片
注意点击前后图片的宽高尺寸要保持一致

3、图片上传完成后,在动画设置中,设置动画时长和动画延时的参数(动画时长的数值越大,点击后图片切换的时间越慢;动画延时的数值越大,点击后动画推迟出现的时间越长)

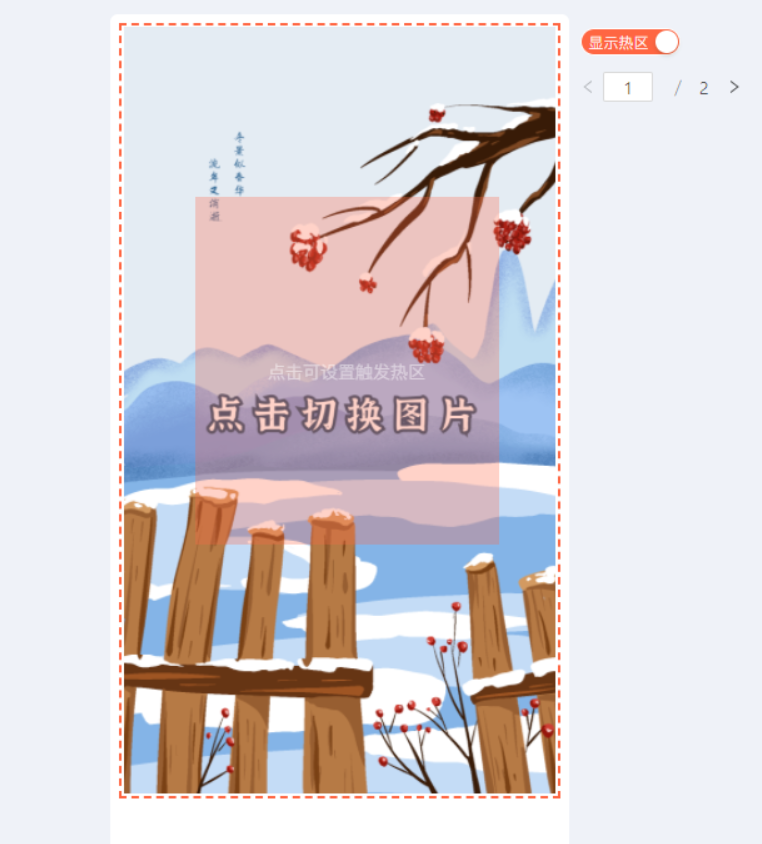
4、鼠标移动红色方框,调整点击切换图片触发区域的位置和大小
触发区域以外的位置点击不响应

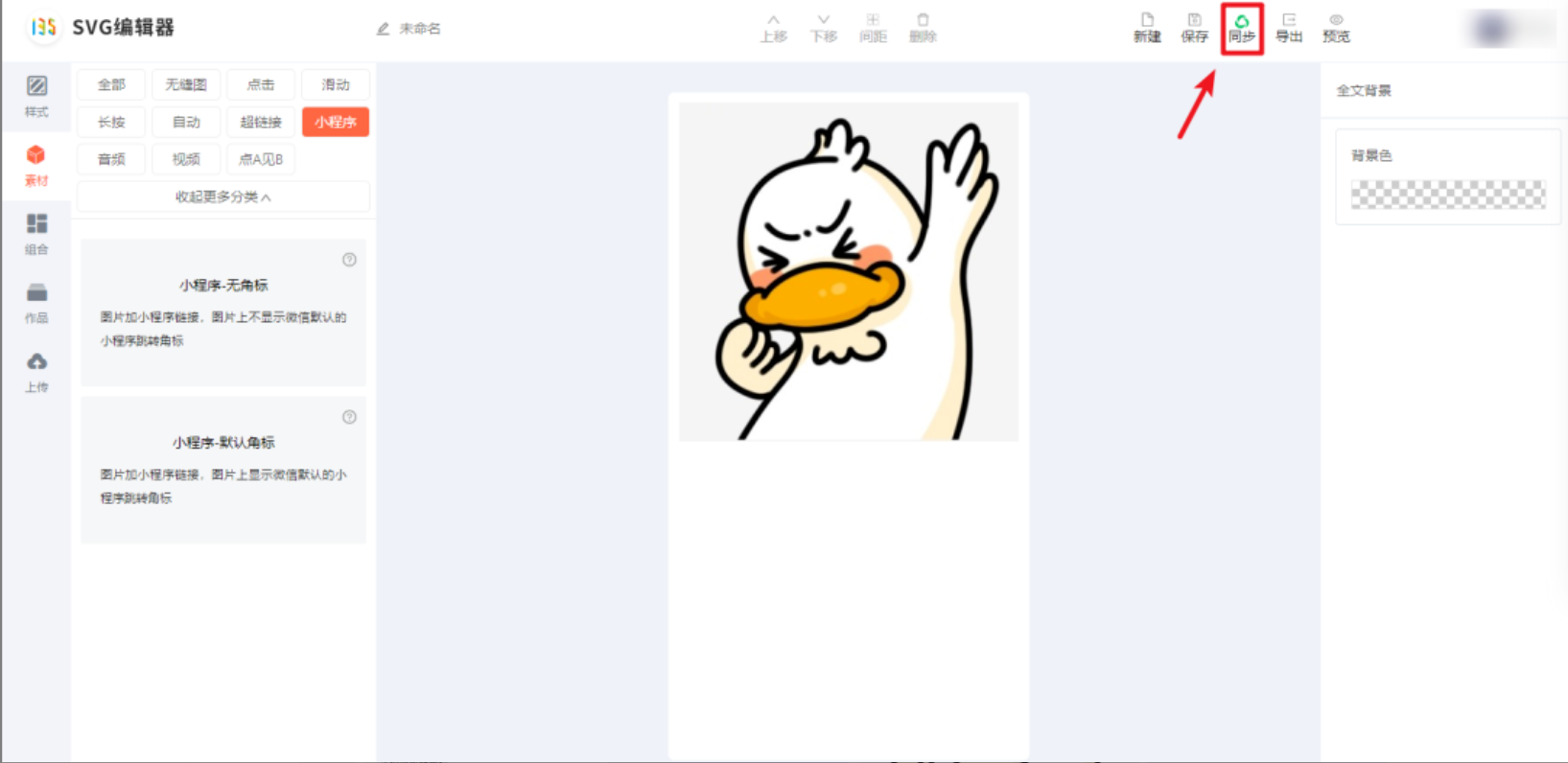
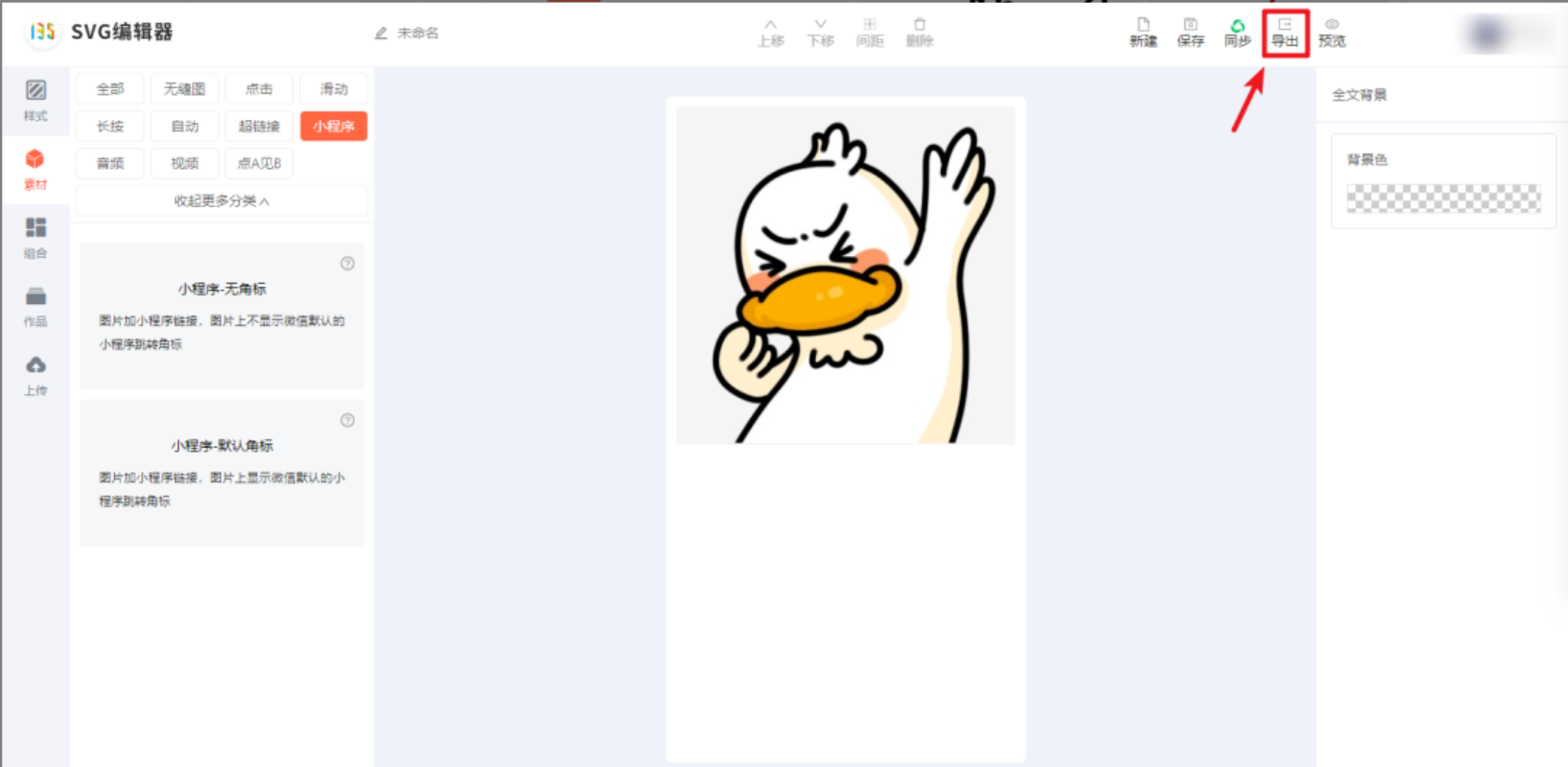
5、设置完成,预览无误后,可以使用【同步】或【导出】功能,保存到微信公众号平台

点击查看如何使用【同步】


点击查看如何使用【导出】

- END -
如果您的疑问尚未被解决
请在帮助中心内【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
微信关注135编辑器 ID:editor135 ,获取更多排版干货知识

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
