常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
点击直接展开(自定义触发)-公众号排版SVG效果教程
点击直接展开-自定义触发
展开内容中可使用的素材以实际编辑展开内容时显示的素材列表为准
一、视频教程

二、操作步骤

1、添加素材至编辑区域
点击【组合】,选择【点击直接展开(自定义触发)】素材,添加到编辑区域

2、添加首图
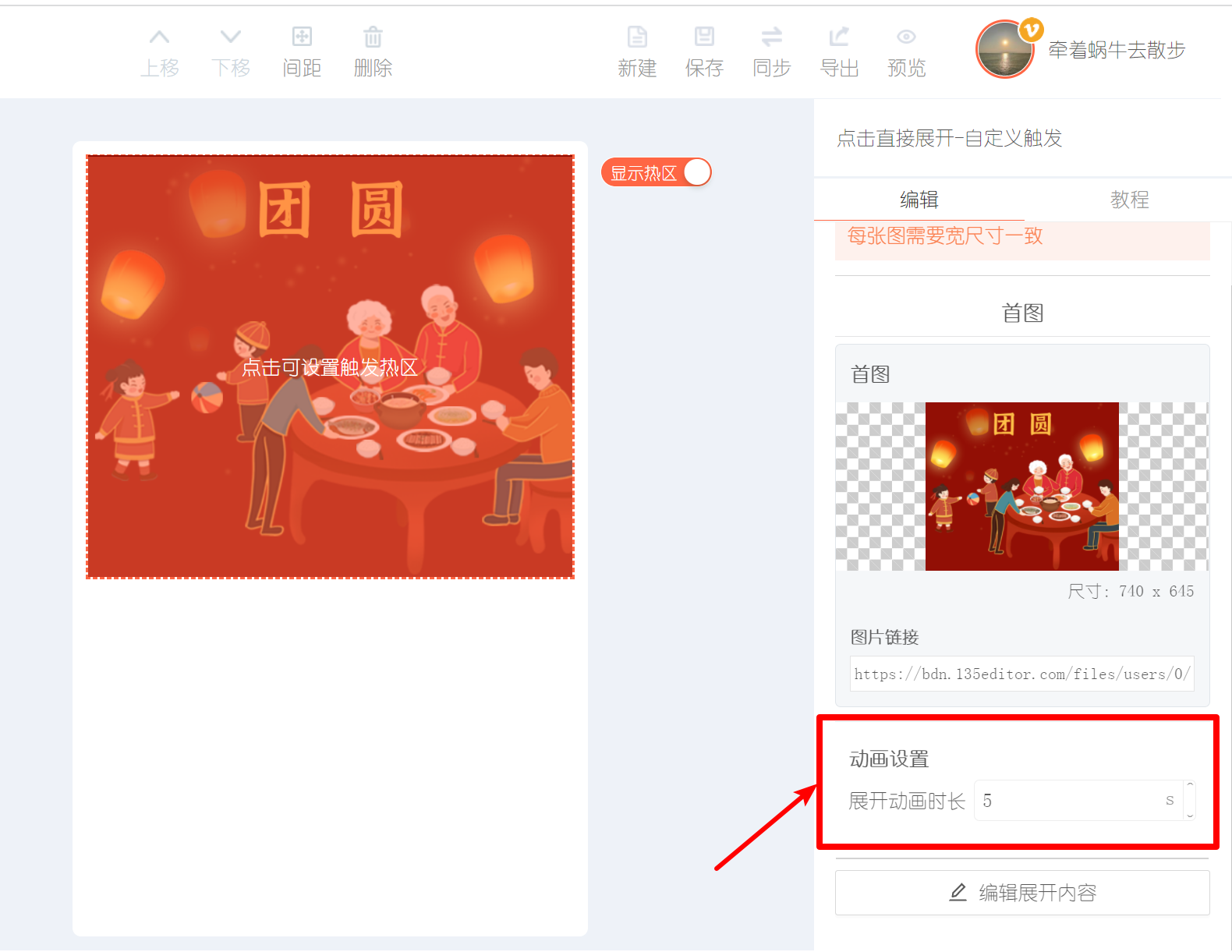
在编辑页面右侧为素材添加首图,可点击【添加图片】上传或者直接从图库拖入图片

3、设置展开时长
在编辑页面右侧找到【动画设置】,设置动画时长即可,数值设置越大,展开动画的时间越长,数值设置越小,展开动画的时间越短

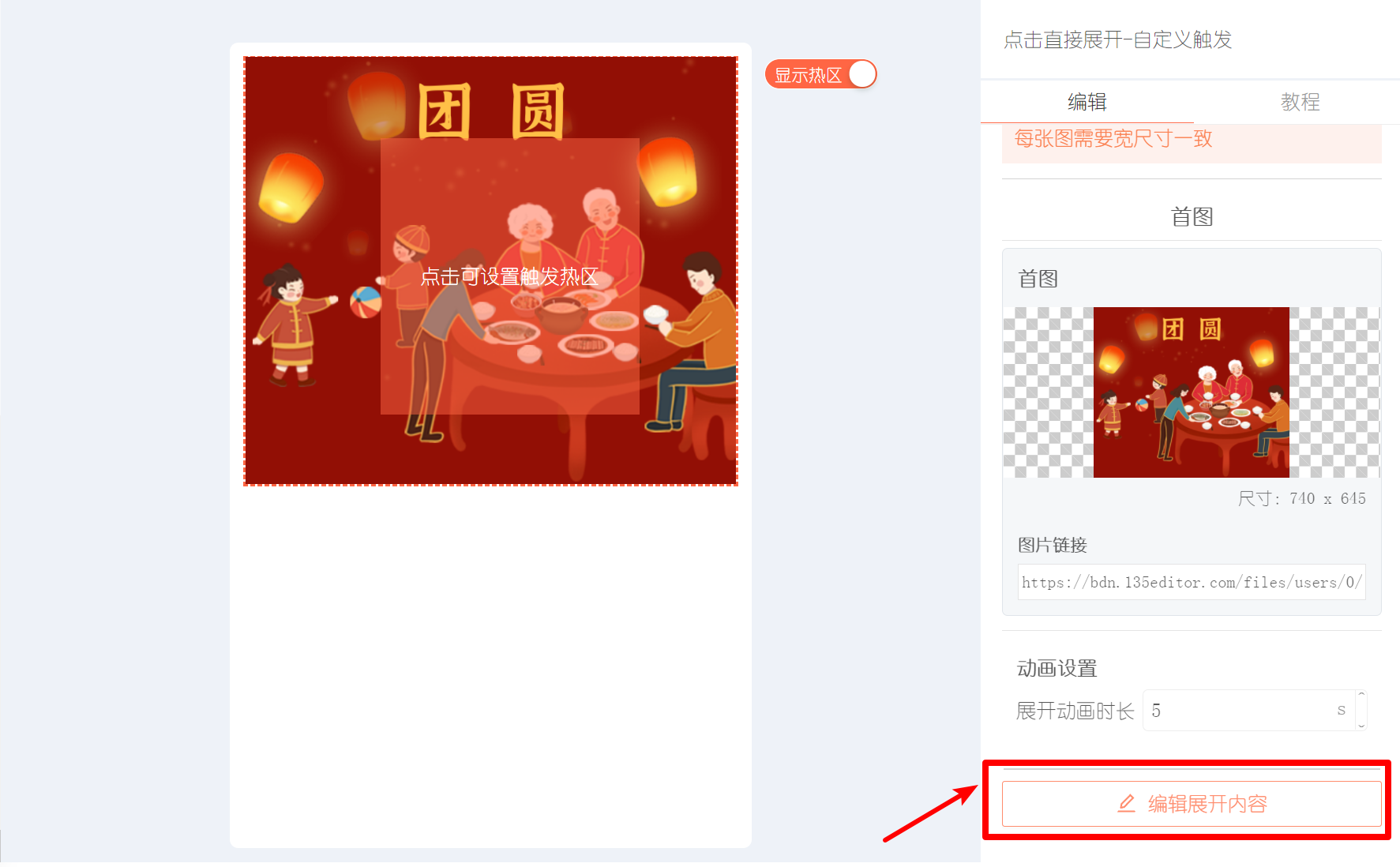
4、设置触发热区位置及大小
触发热区:即点击此位置,可触发展开内容的效果
鼠标移动编辑区域图片上方的红色方框,可调整触发热区的位置和大小

5、编辑展开内容
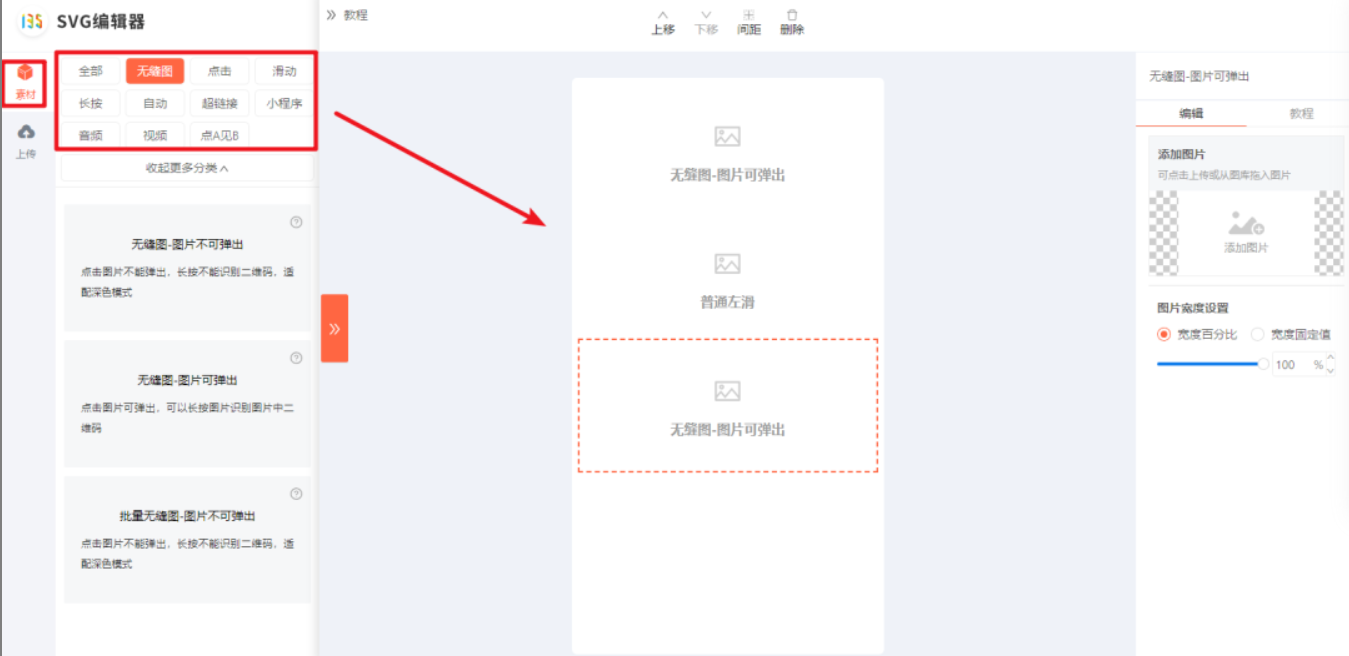
点击编辑页面右侧【编辑展开内容】,进入展开内容编辑页面

此页面可对素材进行组合排版,选择你喜欢的或者符合你排版需求的素材,添加到编辑区域,进行相关设置即可

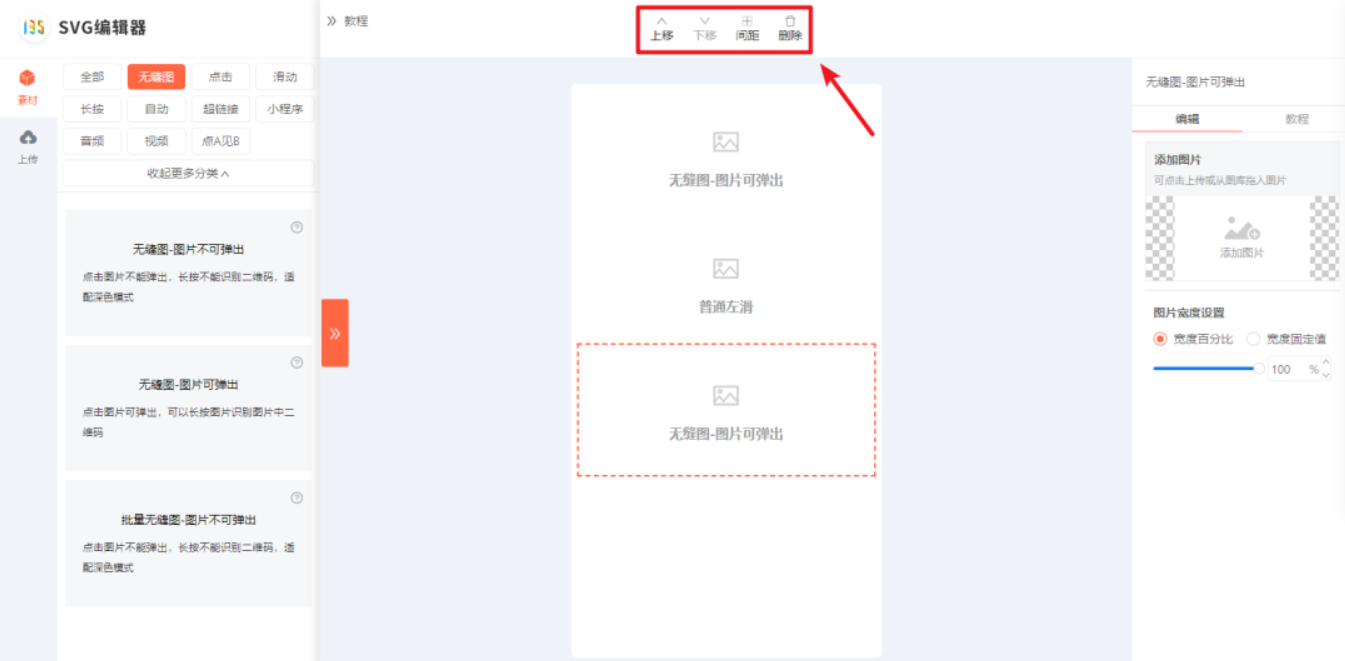
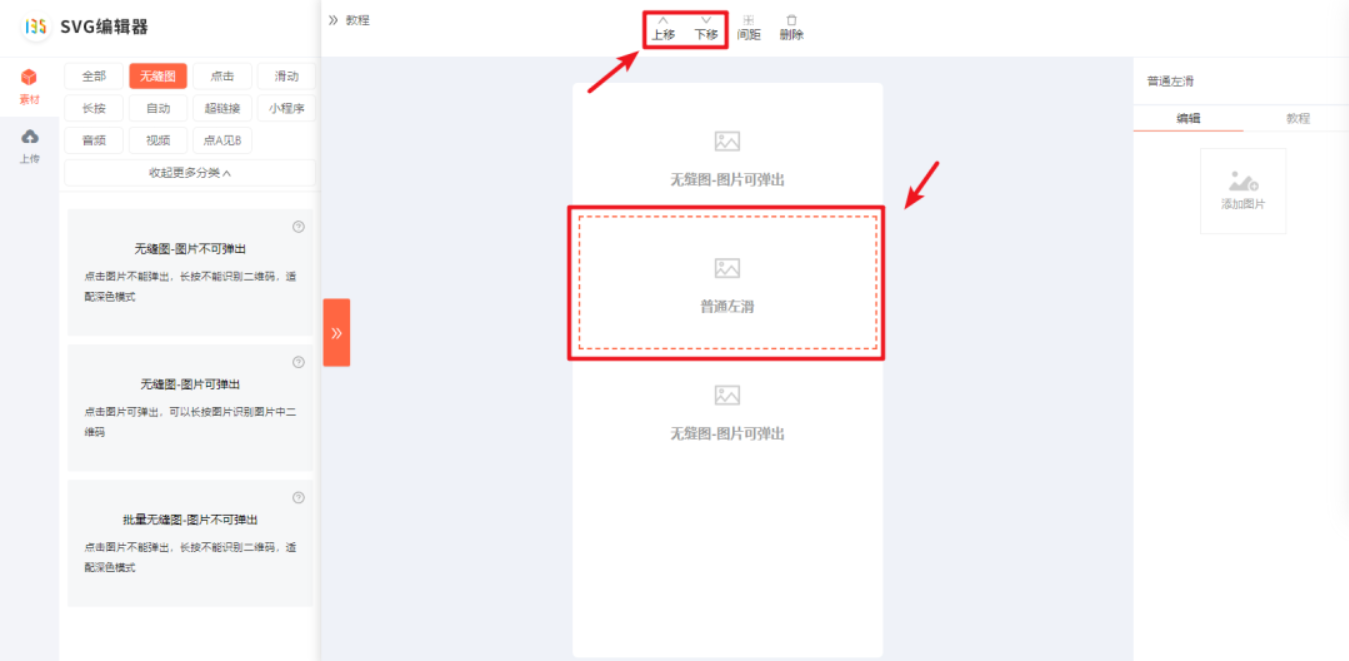
可以选择编辑区域上方的【上移】、【下移】、【间距】、【删除】,对素材进行排版优化

上移/下移:选中某个素材,点击上方菜单栏的【上移】或【下移】,可移动该素材的位置

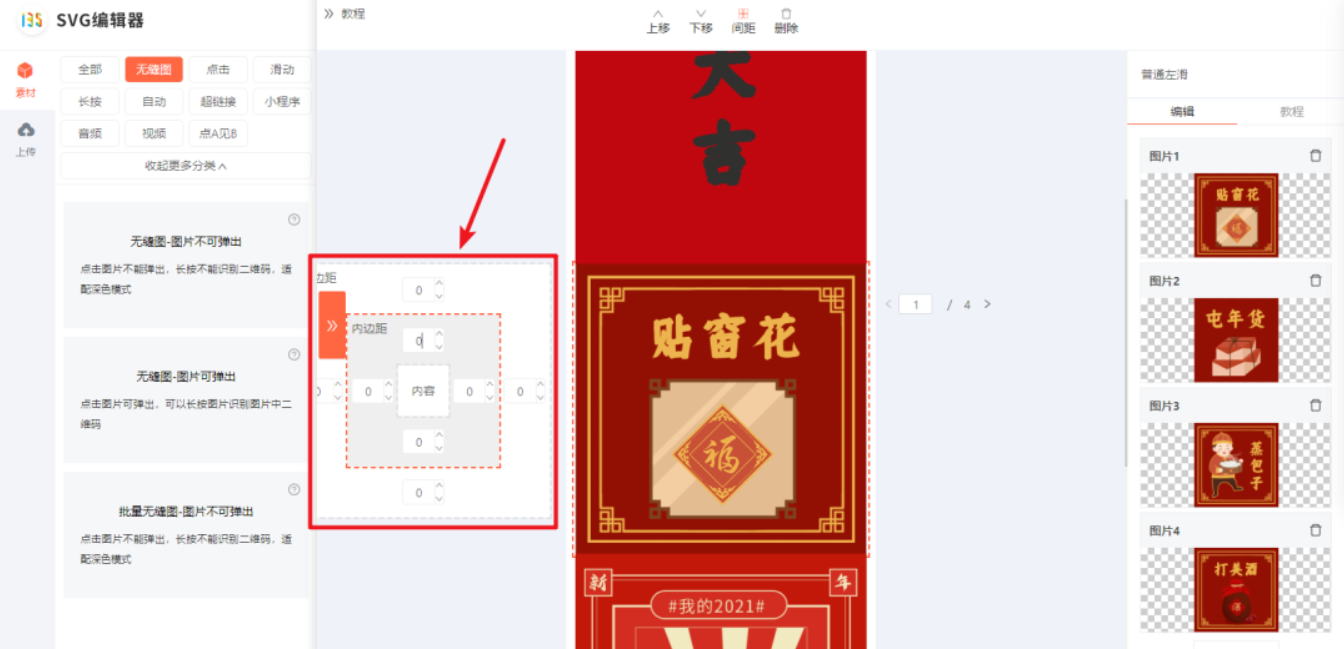
间距:选中某个素材,点击上方菜单栏的【间距】,可调整该素材内外边距的距离。内边距为该素材在红色框线内的位置,外边距为该素材和上下素材之间以及两侧边距的距离

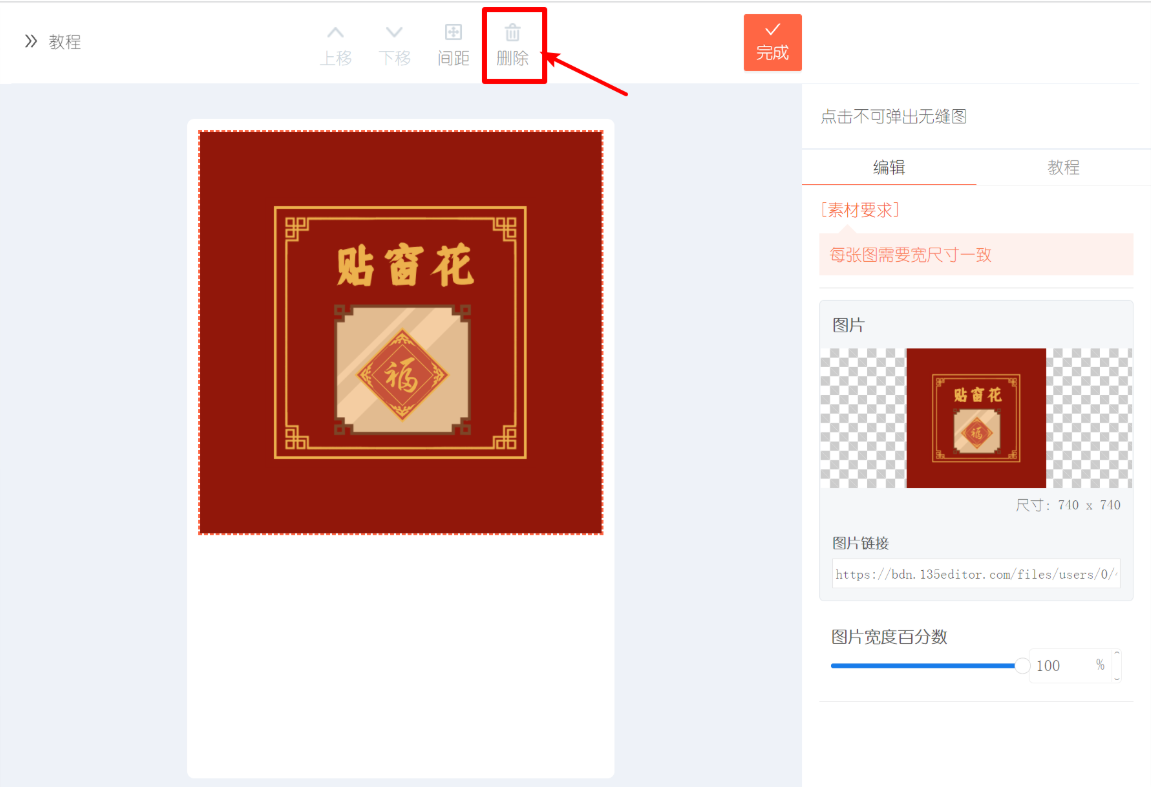
删除:选中某个素材,点击上方菜单栏的【删除】,即可删除该素材

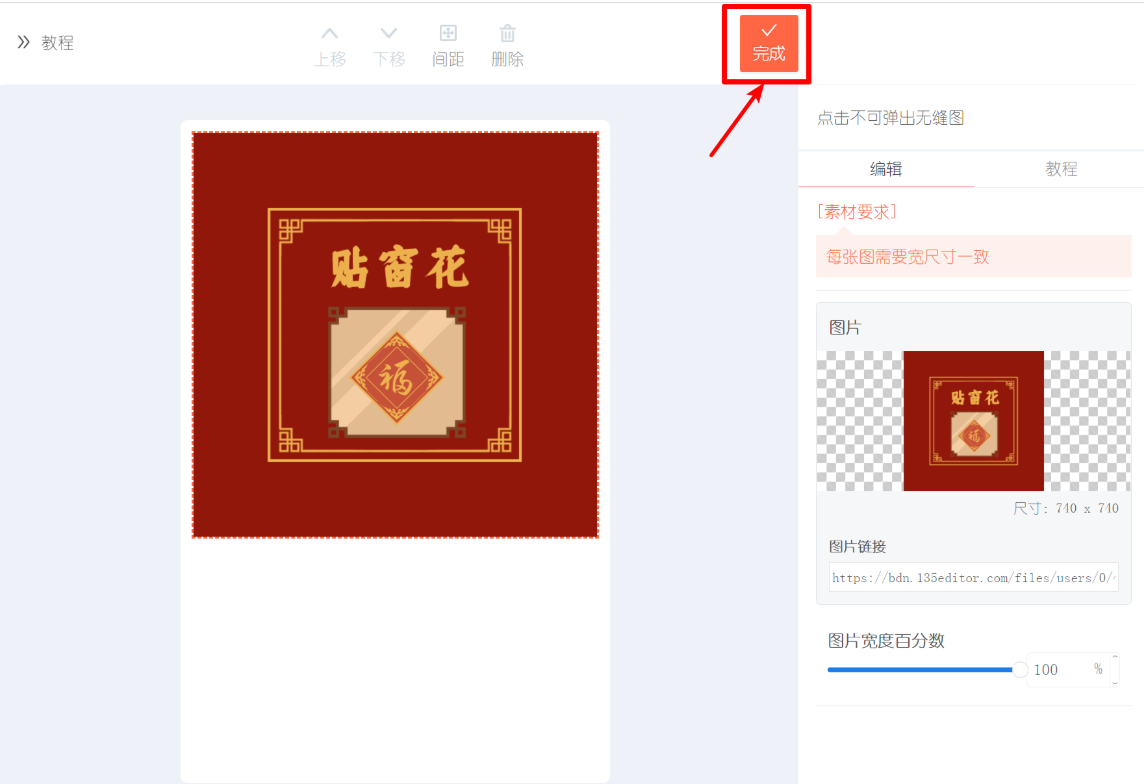
编辑好展开的内容之后,点击编辑器右上角完成按钮,完成编辑,回到首页

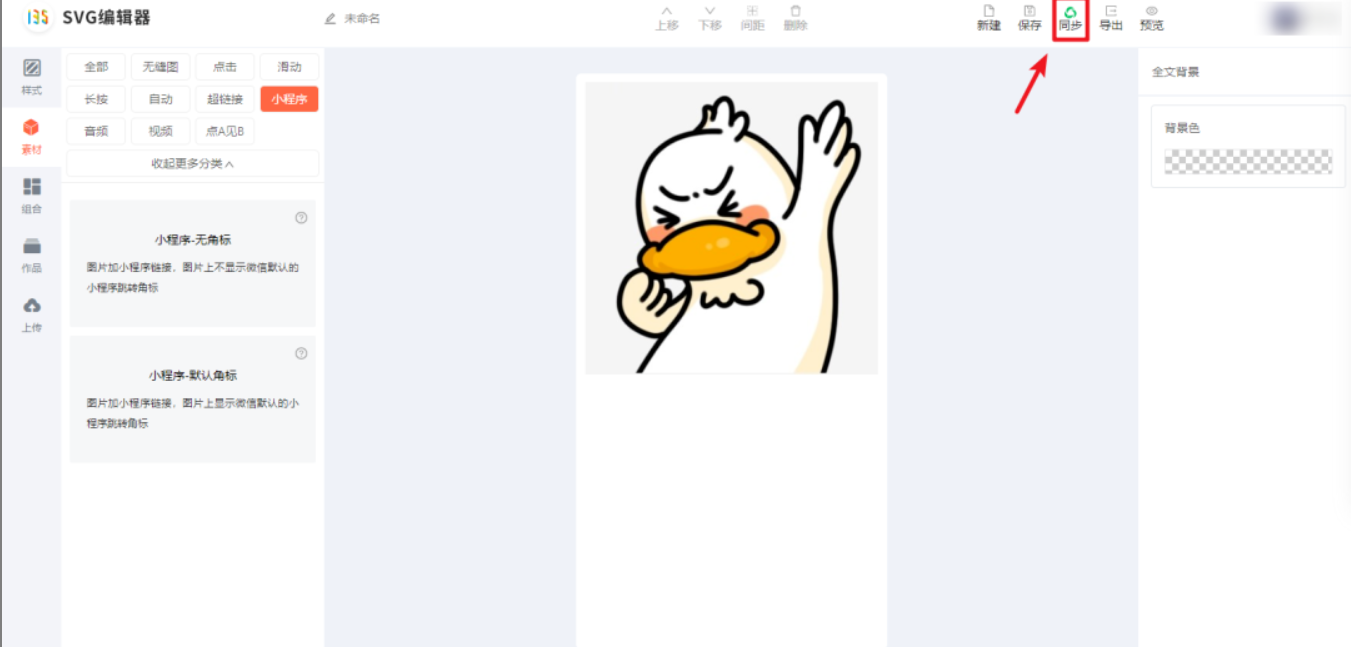
6、制作好的SVG文章可以通过使用【同步】或【导出】功能,保存到微信公众号平台

点击查看如何使用【同步】


点击查看如何使用【导出】

- END -
如果您的疑问尚未被解决
请在帮助中心内【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
微信关注135编辑器 ID:editor135 ,获取更多排版干货知识

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
