常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
长按换图(自定义触发)(gif图)
一、视频教程
二、操作步骤
1、添加素材至编辑区域
点击【素材】-【长按】,选择【长按换图(自定义触发)(gif图)】素材,添加到编辑区域

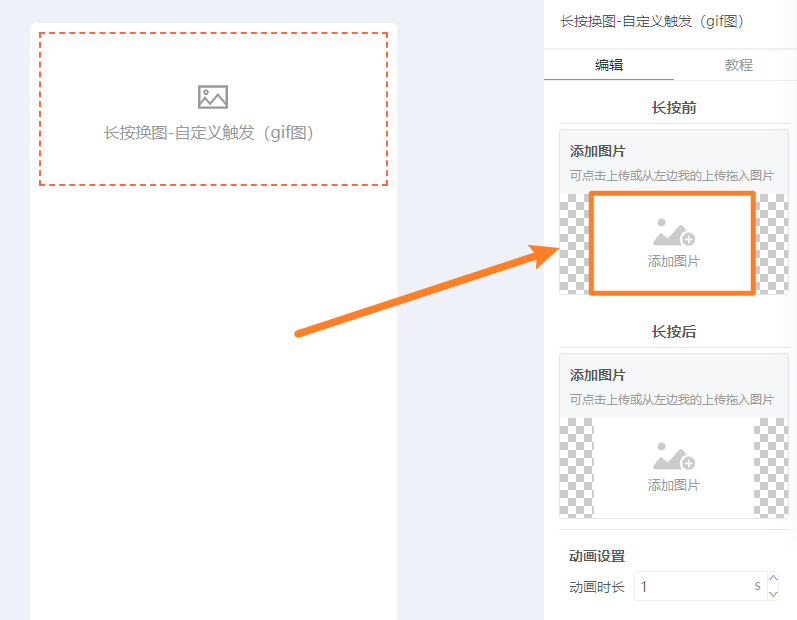
2、添加图片
在编辑页面右侧为素材添加图片,该素材需要添加两张图片,一个是长按前的图片,一个是长按后的图片,可点击【添加图片】上传或者直接从图库拖入图片
长按前:长按前显示的图片

长按后:长按前景图后切换出来的图片

注意:两张图片尺寸须一致,不然如果首图静态图片长度超过gif图长度,gif图则会自动裁剪成和首图静态图片一样的尺寸,造成gif图变形
3、设置触发效果的时长
在编辑页面右侧找到【动画设置】,设置动画时长即可,数值设置越大,长按等待切换图片的时间就越长,数值设置越小,长按等待切换图片的时间就越短

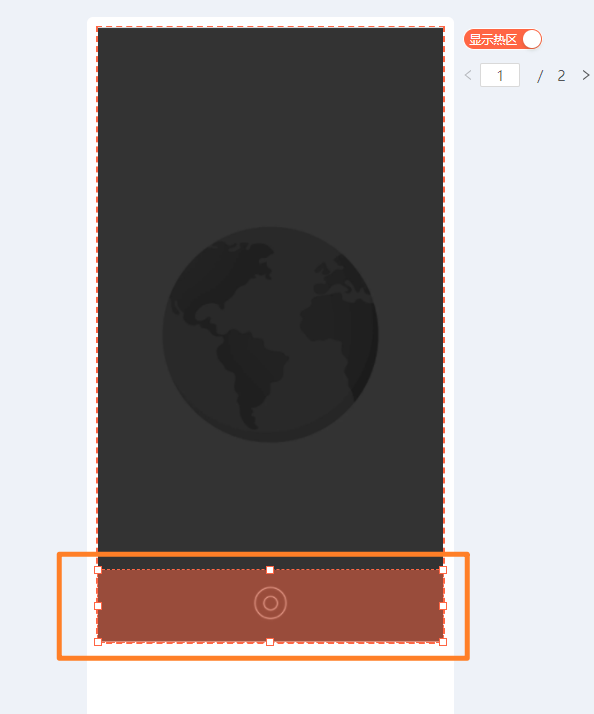
4、设置触发热区位置及大小
触发热区:即长按此位置,可触发图片切换的效果
鼠标移动编辑区域图片上方的红色方框,可调整触发热区的位置和大小

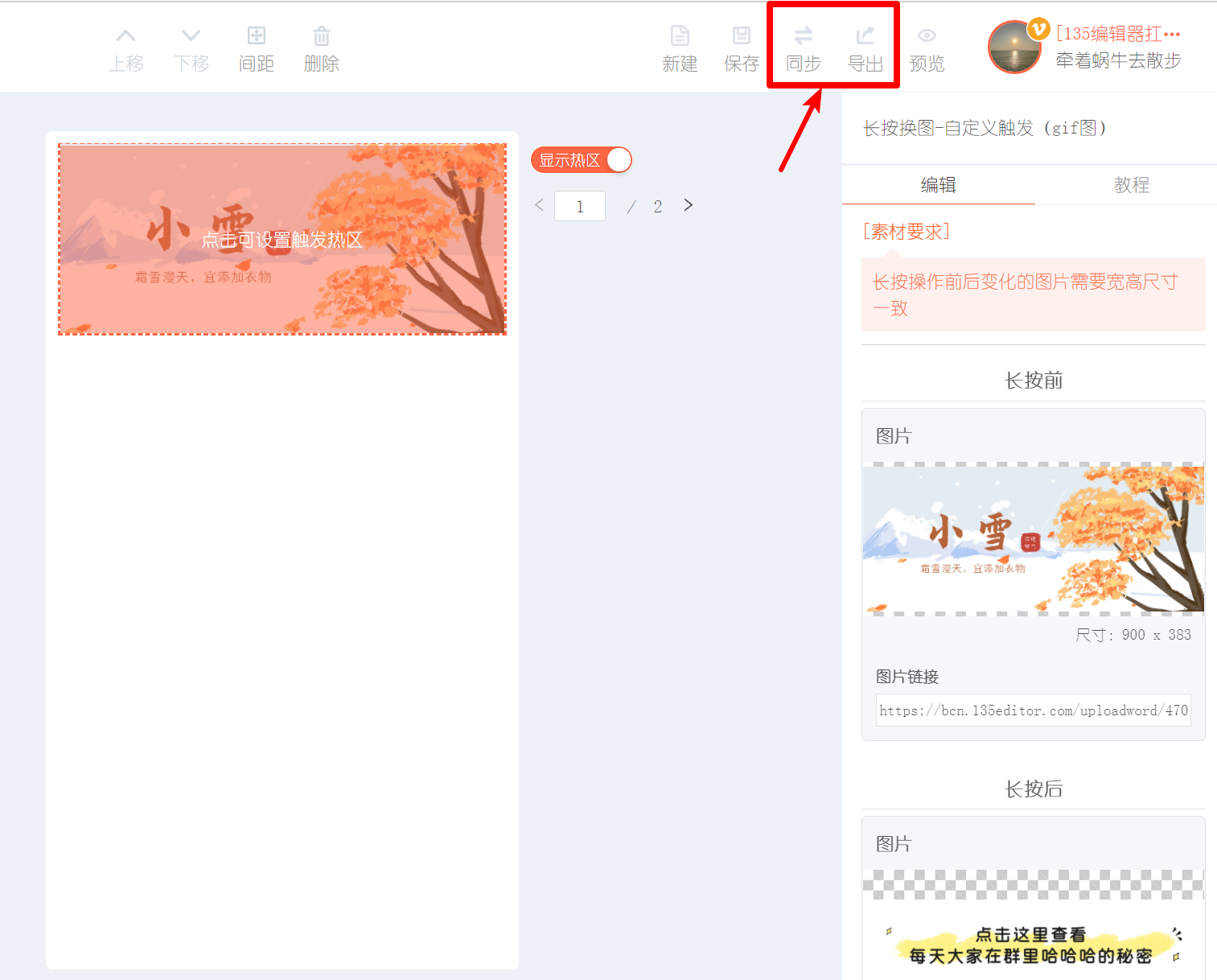
5、制作好的SVG文章可以通过使用【同步】或【导出】功能,保存到微信公众号平台
注意:该素材效果需要在手机端查看,长按前景图即可切换gif图

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
