常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
图片弹窗-自定义多个触发区-公众号排版SVG效果教程
一、视频教程
二、操作步骤
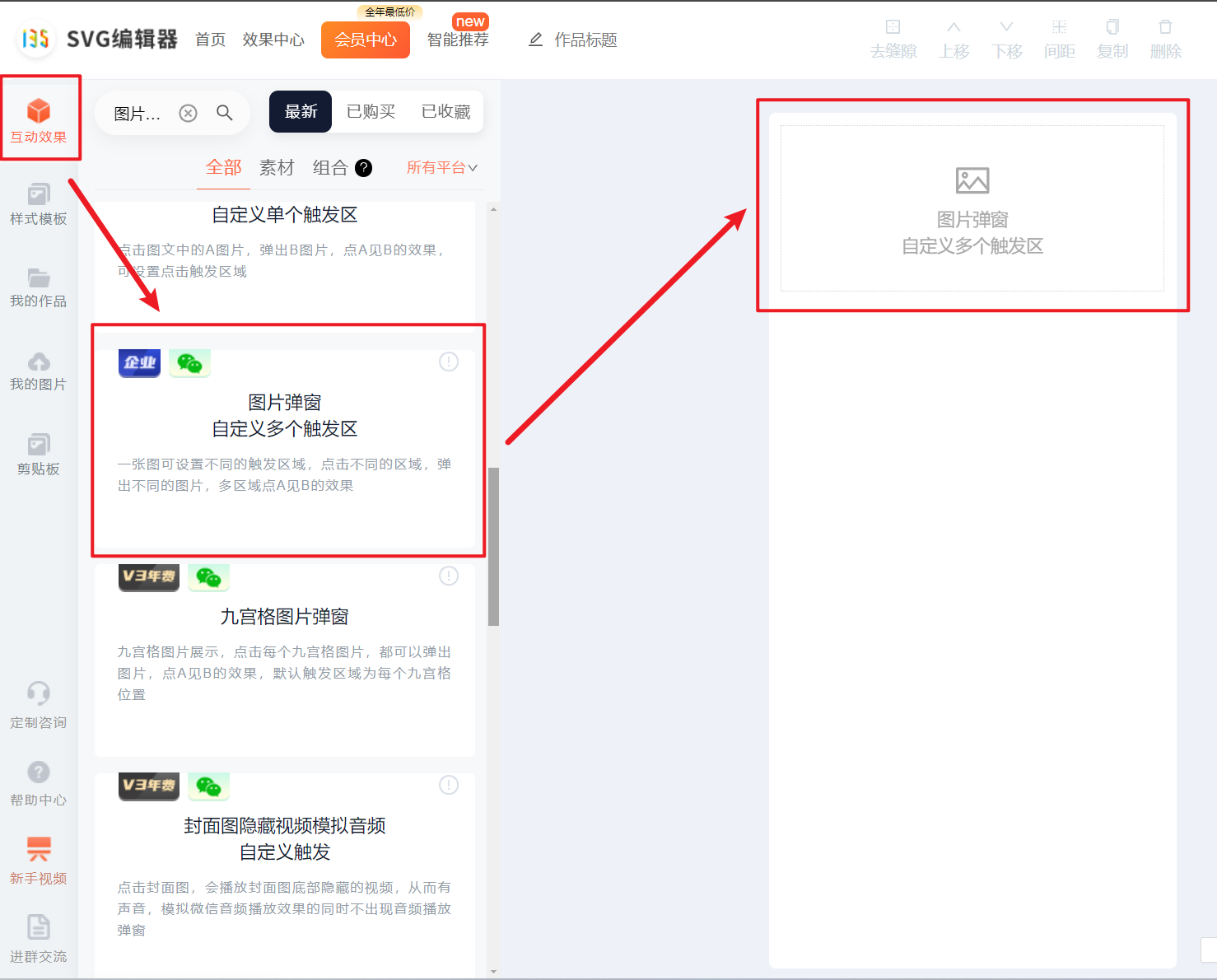
1、添加素材至编辑区域
点击【素材】-【点A见B】,选择【图片弹窗-自定义多个触发区】素材,添加到编辑区域

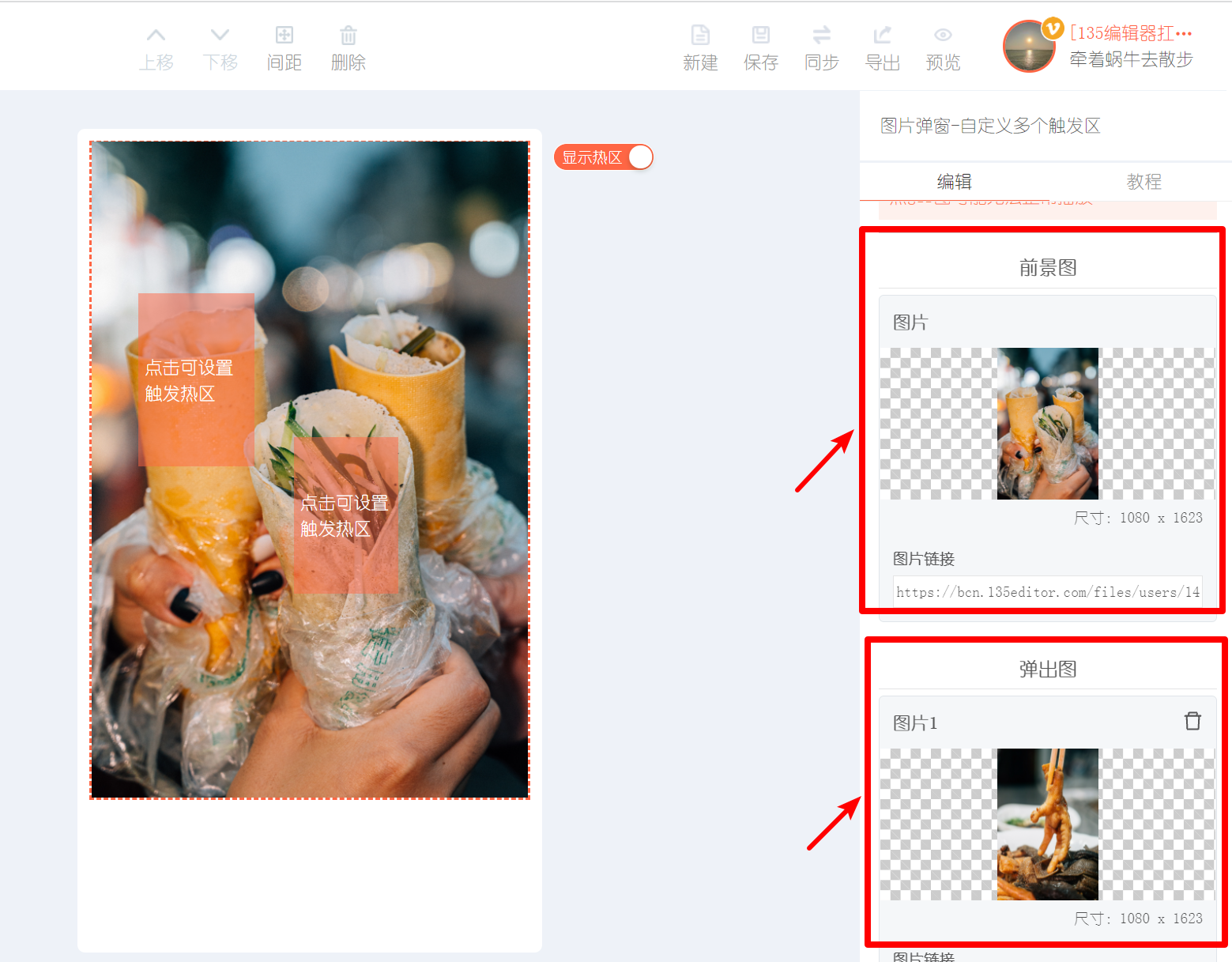
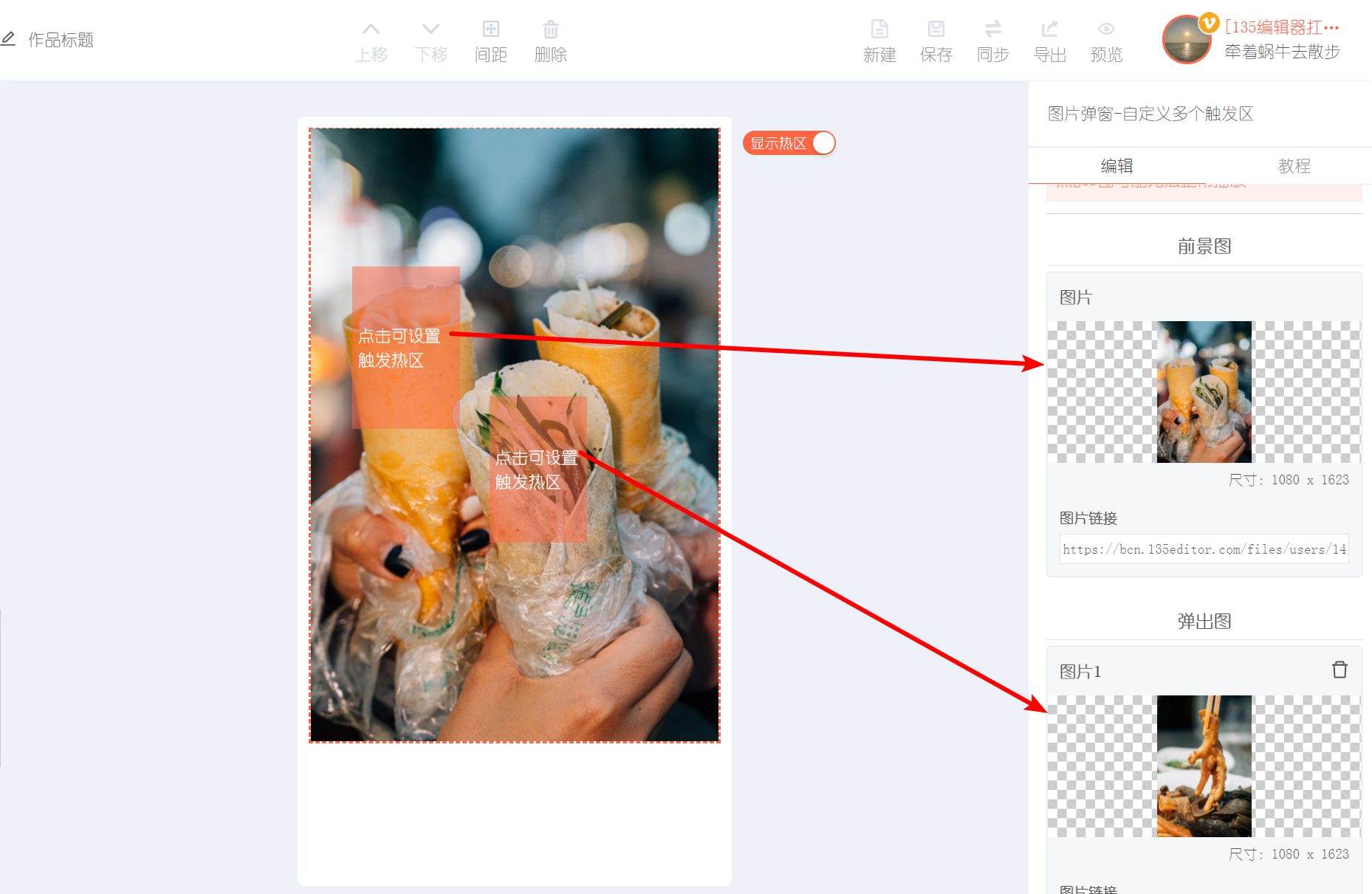
2、添加图片
在编辑页面右侧为素材添加图片,可点击【添加图片】上传或者直接从图库拖入图片
前景图:即点击前显示的图片,点击【添加图片】,上传图片即可
弹出图:点击前景图后弹出的图片,该素材可以弹出多张图片,可以批量上传,也可以按照弹出图片张数依次上传

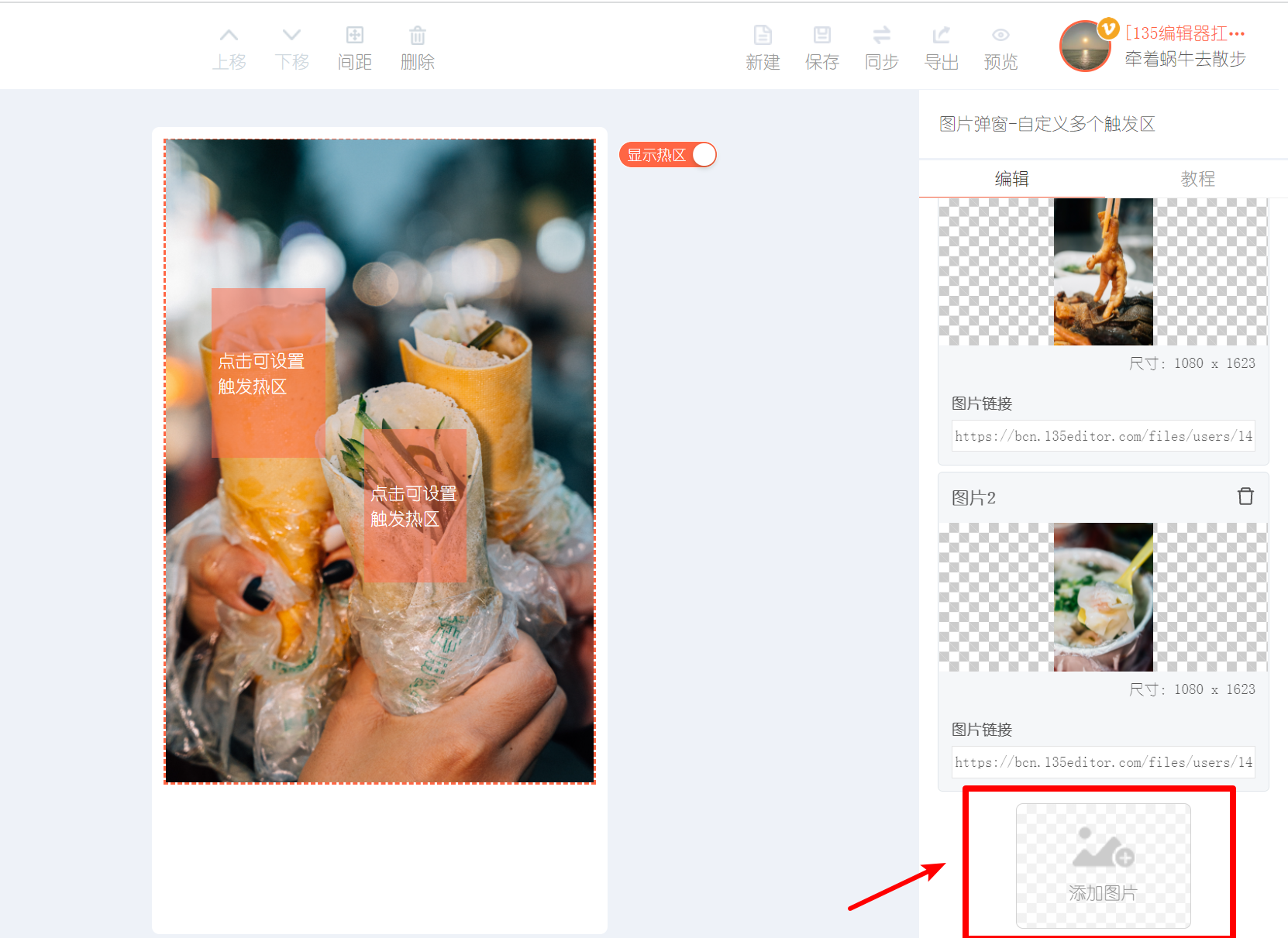
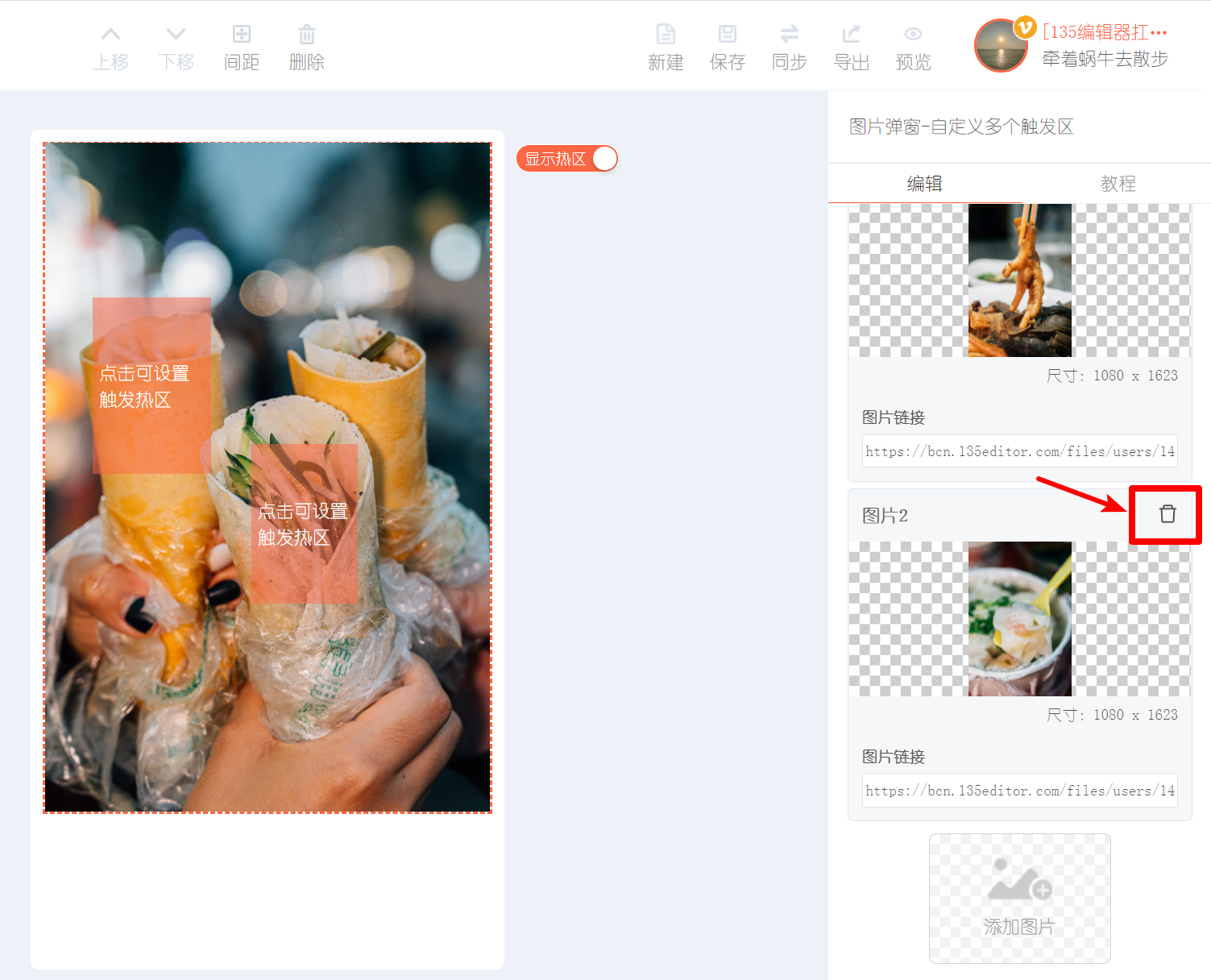
3、如何新增图片/删除图片
点击【添加图片】可新增图片

点击图片旁边的删除按钮,可以删除图片

4、设置触发热区位置及大小
触发热区:即点击此位置,可触发图片弹出的效果
鼠标移动编辑区域图片上方的红色方框,可调整触发热区的位置和大小
热区位置和图片顺序一一对应,点击对应热区则弹出对应图片,如:热区1对应图片1,热区2对应图片2,热区3对应图片3……以此类推

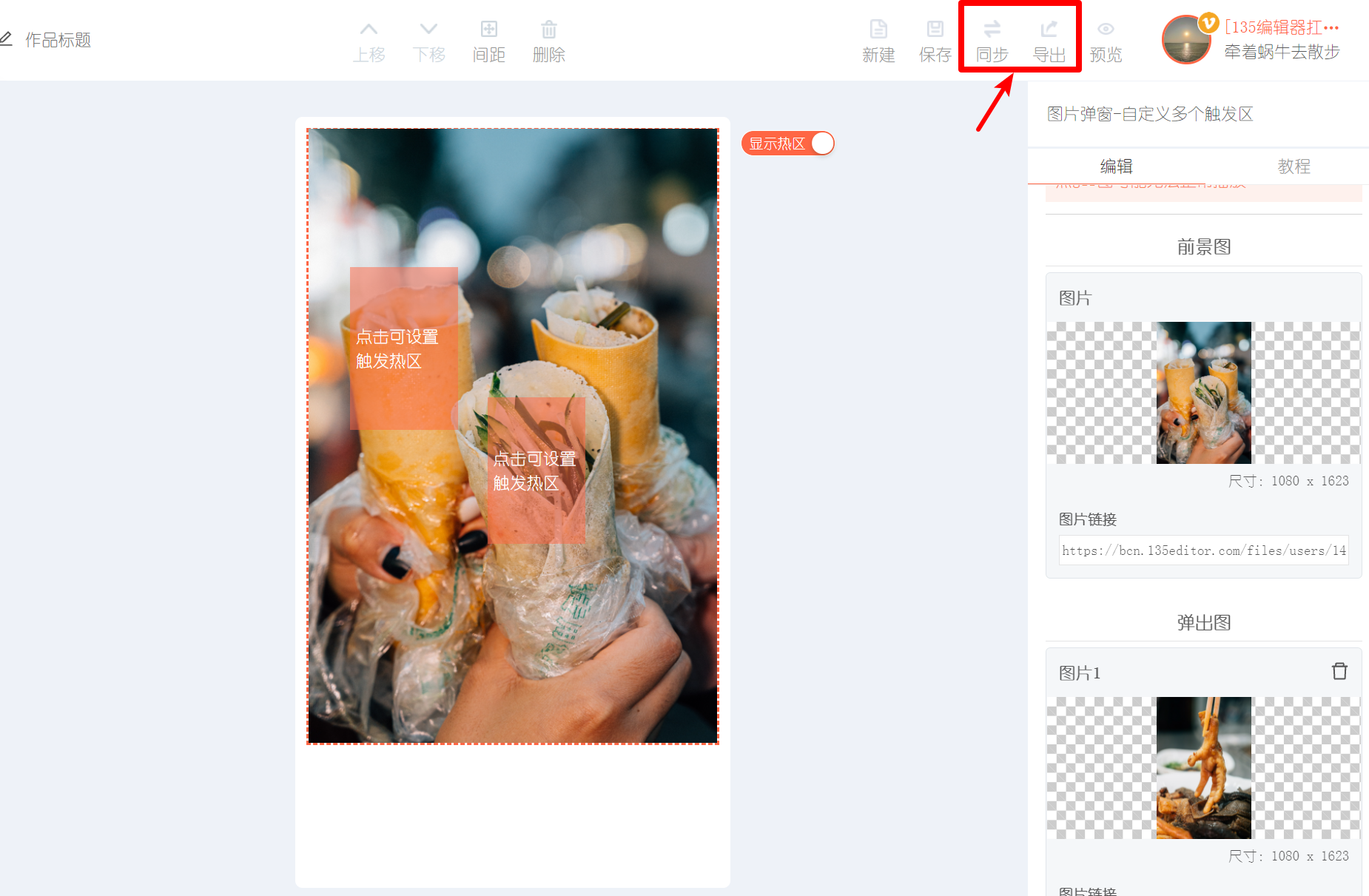
5、制作好的SVG文章可以通过使用【同步】或【导出】功能,保存到微信公众号平台
注意:该素材效果需要在微信网页端或手机端查看

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
