常见问题
编辑器排版技巧
图文排版操作指南
SVG使用指南
会员服务与问题
135编辑器会员权益介绍
原创版权声明
个人中心
运营工具教程
135插件安装和使用说明
特殊样式
企业排版改造企划
暂无搜索结果!
猜你想问:
如何导出svg效果并复制到微信后台或135编辑器-公众号排版SVG效果教程
如何导出并使用
注意:请根据SVG效果的使用平台(135编辑器/微信后台),选择对应平台的代码进行复制,尽量不要直接粘贴代码,以免效果有误。
一、导出代码

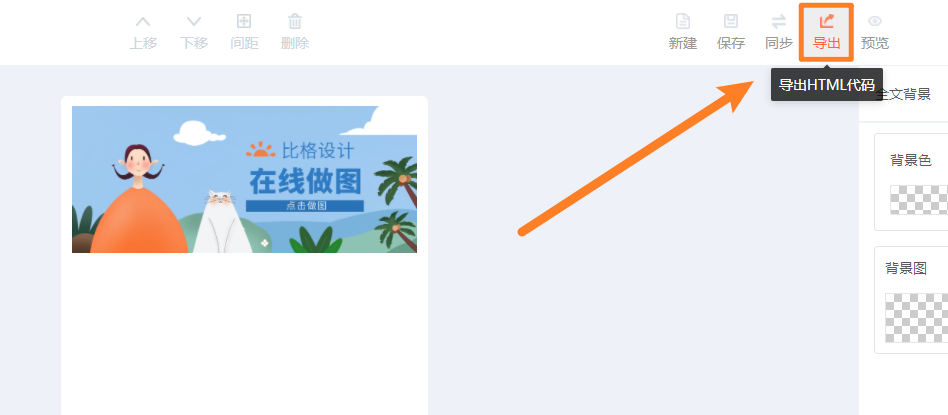
1、SVG文章制作完成后,点击上方的【导出】按钮

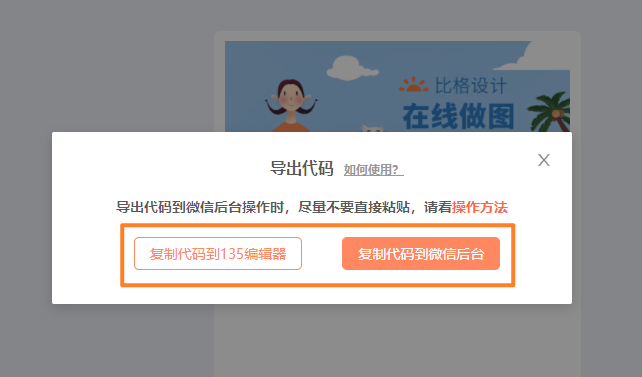
2、根据SVG效果的使用平台,点击相应的复制按钮【复制代码到135编辑器】或【复制代码到微信后台】

二、将代码粘贴到微信后台

方法一:插件粘贴代码
1、下载135小助手插件,通过插件在微信后台粘贴代码,下载插件和查看安装使用教程点这里
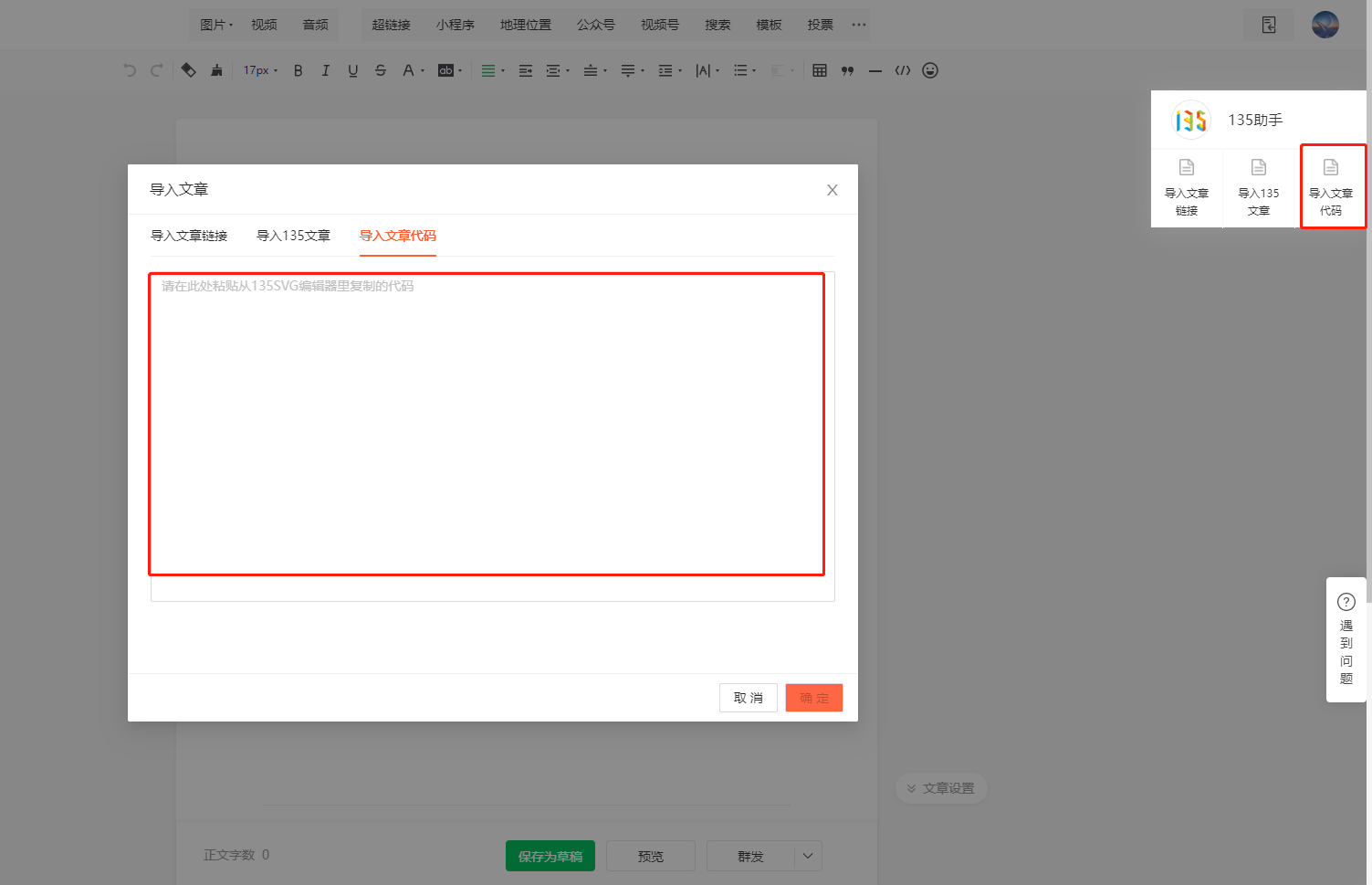
2、在相应位置粘贴复制的SVG代码之后,再点击【确定】按钮退出即可

方法二:微信后台开发者模式粘贴代码
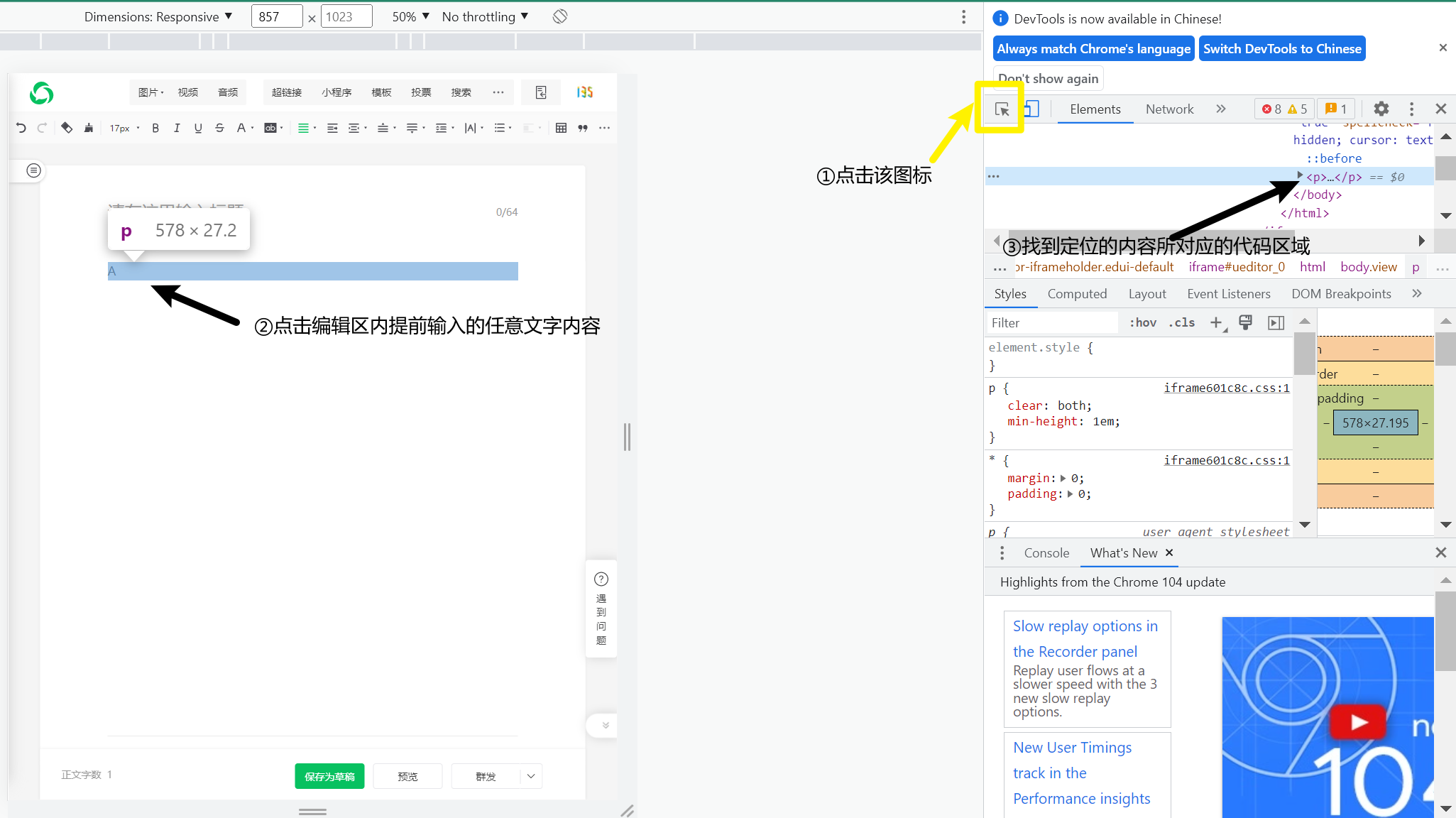
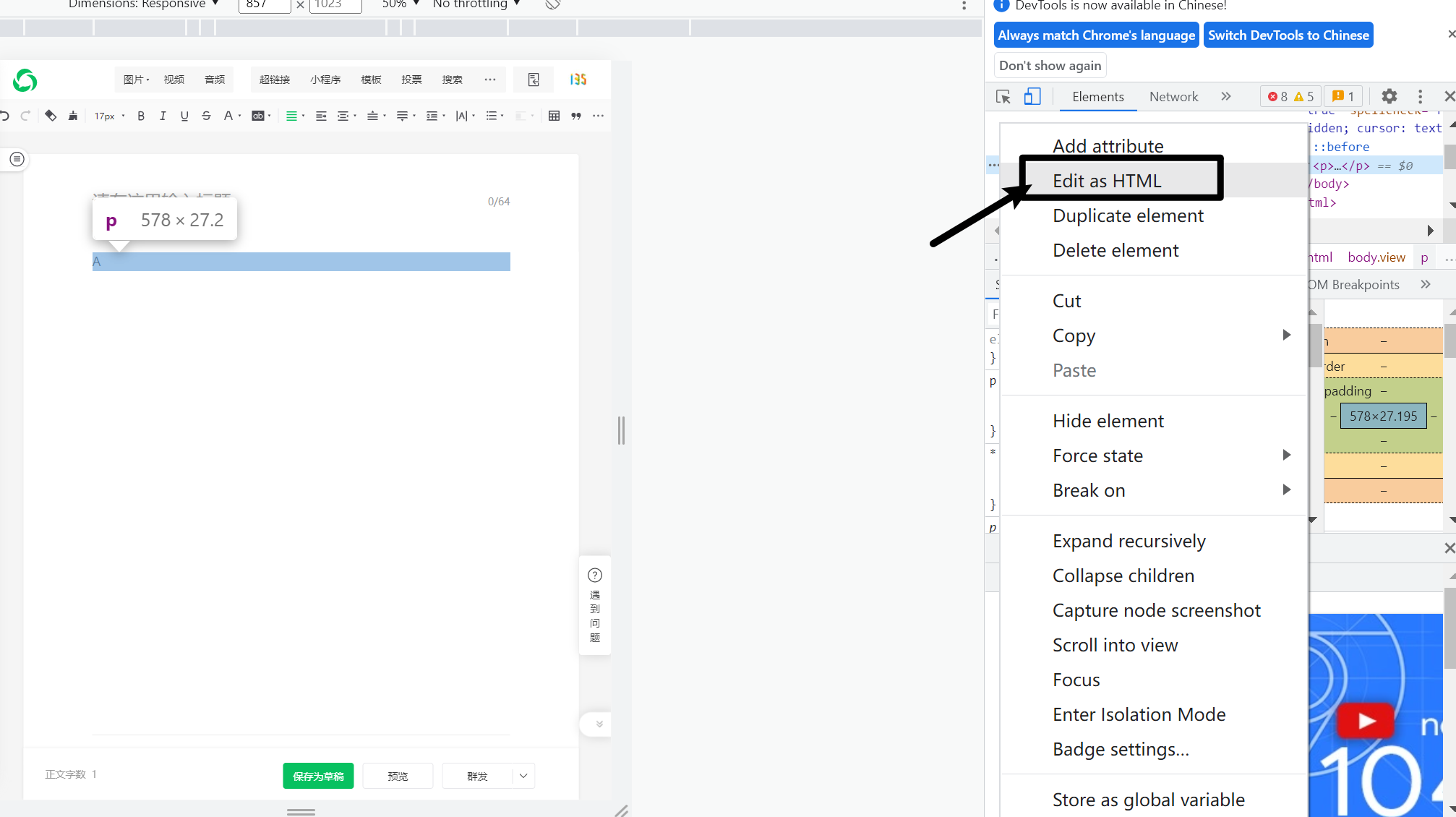
进入公众号后台,点击新建图文打开微信编辑器,按键盘F12键调出开发者模式,然后按照下图所示步骤操作

提前复制svg的代码,然后鼠标点选上图③中的位置,再右键,点击“Edit as HTML”即可将代码复制粘贴到公众号后台编辑区内。

三、将代码粘贴到135编辑器

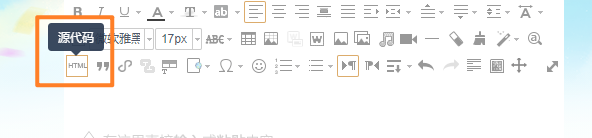
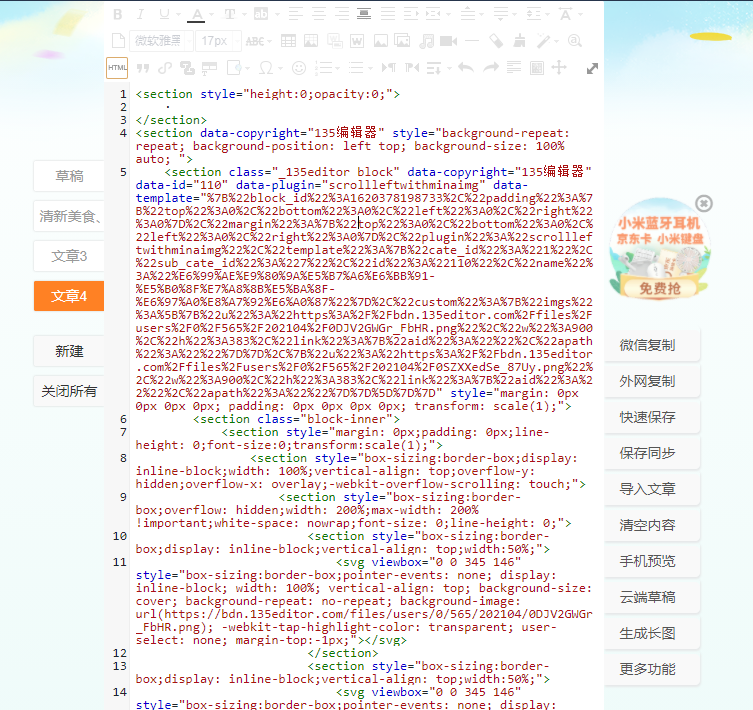
1、点击135编辑器工具栏中的【HTML】按钮,进入HTML编辑界面

2、在相应位置粘贴复制的SVG代码之后,再次点击【HTML】按钮退出即可

- END -
如果您的疑问尚未被解决
请在帮助中心内【联系客服】
我们诚挚邀请您给135编辑器提供【意见和建议】
微信关注135编辑器 ID:editor135 ,获取更多排版干货知识

评价此内容
有帮助
无帮助
感谢反馈,请问还有其他建议吗? (选填)
