互动式SVG消消乐:一键消除烦恼,提升公众号互动体验
探索创新的SVG互动玩法,本文教你如何制作一款能与用户互动的消消乐风格SVG组件。只需点击,即可逐一消除图片上的烦恼元素,带来新颖的视觉和互动体验。无论你是哪个行业的公众号运营者,都能通过这款组件增强用户参与度,提升内容的吸引力。跟随步骤指导,从编辑SVG组件到图片设计,再到细节调整,轻松打造个性化的互动内容。
SVG新玩法,快来点击,让烦恼全都消失!
周三到来,活儿堆成了小山,心里头啊,真有点儿犯难,不想对着砖块般的任务叹气连连。别急,朋友,不妨偷得浮生半日闲,来体验一把“打工人专属的解压小游戏”,让咱们心中的烦恼随风飘散,跟它们说声“再见啦”,轻松一刻,再出发!
点击相应词即可让烦恼消失
助你轻松消除上班烦恼
此款SVG效果类似于消消乐小游戏,每点击一个区域,该部分图片就会被消除,直至最后整个SVG组件都会消失,此组件可以与用户形成良好的互动,能给人眼前一亮的感觉。
此效果可以用到消除烦恼、消除套路等主题的推文中,可玩性、适配性较强,适合各行各业进行创作使用。
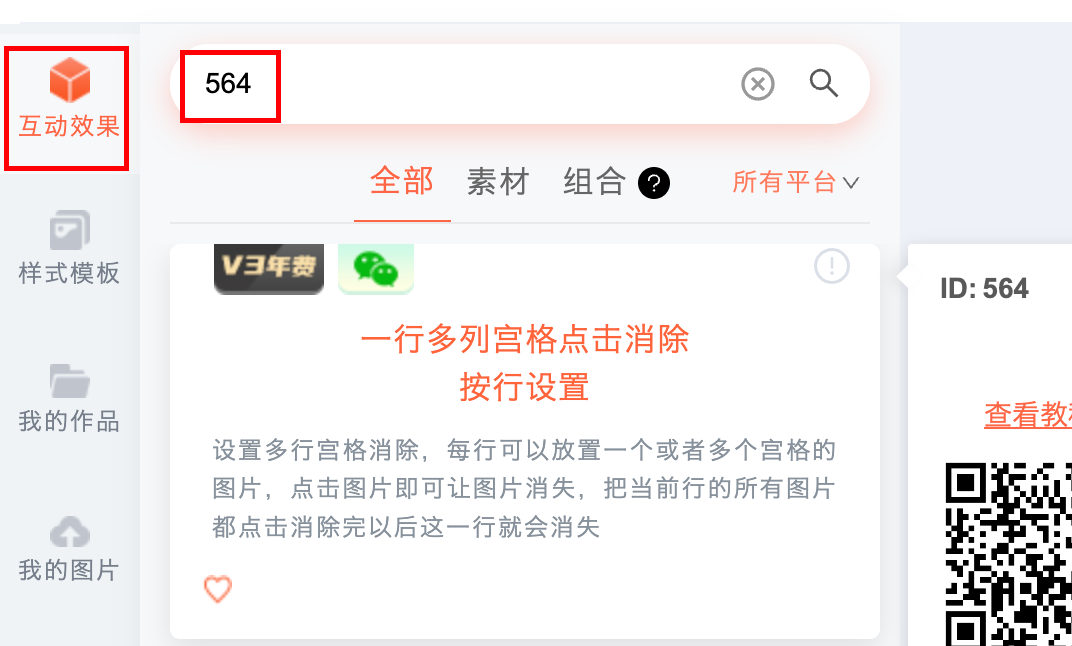
① 点击编辑器页面左侧【SVG编辑器】,跳转到SVG编辑器界面,在【互动效果】中搜索组件ID:564,将其放到编辑区域。

② 接着就需要制作相应的图片,包括背景图以及顶部消除的图片,大家可以根据自己的推文风格进行设计。
③ 图片制作好之后,就可以依次放入组件中。
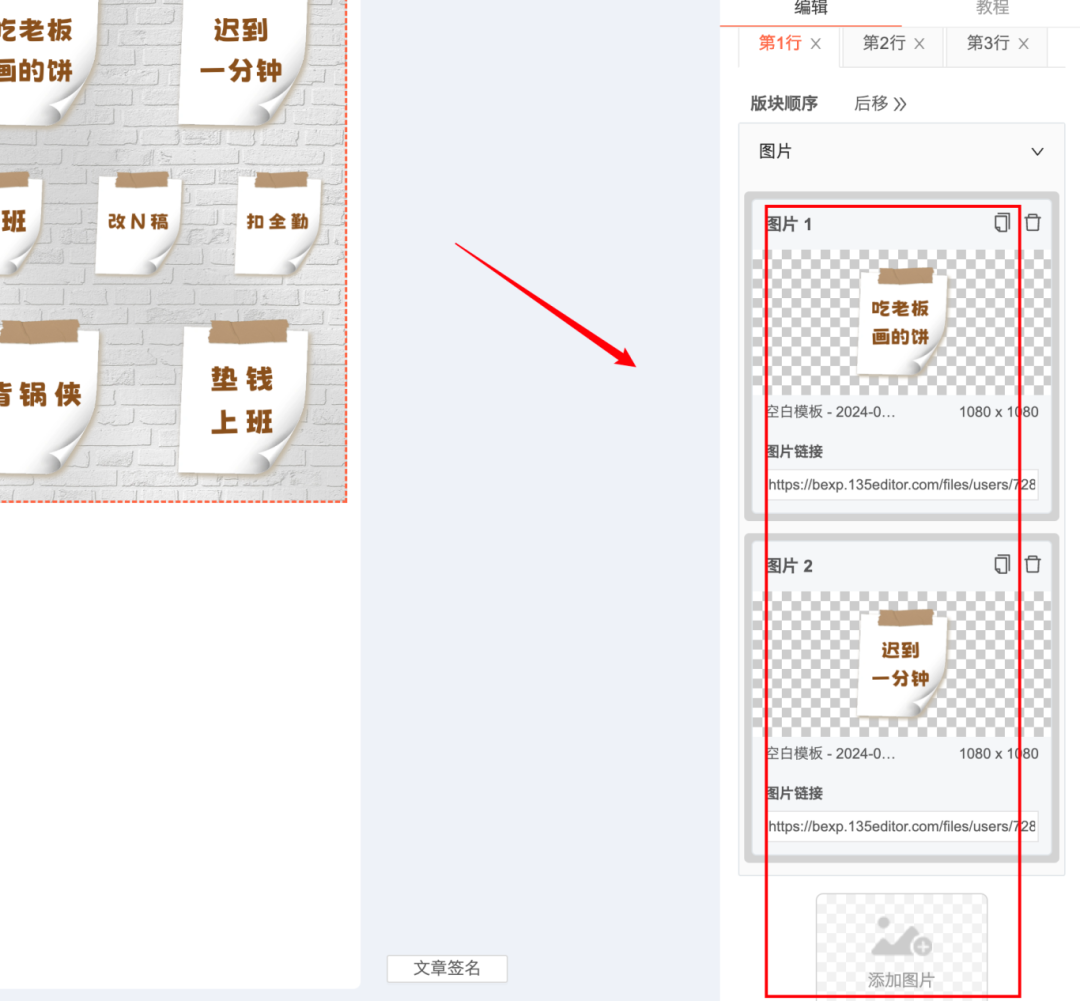
行元素部分是放置顶层消除图片的地方,你设置的顶层图片有几行,就分别添加几个行元素。

添加好一行之后,就可以在里面上传对应的素材图,接着再依次添加第二行第三行的素材图。

④ 我们还可以对组件的细节进行调整——设置图片消失的时间,数字越大,消失的时间越慢,数字越小,消失的时间越快。

⑤ SVG组件做好之后,就可以选择右上角的【同步】【导出】到公众号后台。


以上就是三儿
分享的全部内容了
如果觉得还不错
记得点赞+在看哦
最近咱们的7月钜惠活动上线了
现在下单就能获得
超多品质好物
还在等什么
赶紧扫码领取吧

立即登录

















