公众号图片太多怎么排版才好看?一篇教你轻松搞定的排版教程
提升公众号文章吸引力:专业图片排版教程。学习如何运用135编辑器和SVG技术,优化你的图片排版,增强读者阅读体验。本教程提供从问题分析到实操步骤的全面指导,让你的内容在公众号海洋中熠熠生辉。
在公众号运营中,图片是吸引读者注意力的重要元素。然而,如果图片过多,排版不当,不仅会显得杂乱无章,还可能影响读者的阅读体验。本文将为你提供一篇详尽的排版教程,助你轻松搞定图片排版,让你的公众号文章更加吸引眼球。
一、图片的力量
图片是无声的语言,一张好图胜过千言万语。在公众号文章中,合理运用图片,可以极大地提升文章的吸引力和阅读率。但图片过多,排版不当,反而会适得其反。因此,掌握图片排版的技巧,对于提升公众号文章质量至关重要。
二、排版常见问题
1.文字排版紧凑:面对文字较多的文章,应学会给文章留有呼吸感。呼吸感来自于留白,如空行、适当加大行间距,这样能确保用户阅读不会因为内容多而丧失阅读的勇气。
2.背景颜色鲜艳:背景颜色的选择对文章的整体感觉影响很大。本文的背景是一个浅红背景,上面有些段落叠加了白色背景,有些则没有,有些地方又使用了红色框线,整体给人的感觉不够端庄大气且显得杂乱。除去特定节日可以使用偏活泼的暖色外,平日里更推荐使用蓝、白、灰等典雅高级的颜色。
3.图片展示单一:大多数企业习惯一段文字一张图或一段文字多张图的方式排版。若是像活动成果展示主体推文,照片数量较多,我们可以使用轮播SVG进行展示,这样可以有效缩短文章篇幅,也能增加文章的律动。
三、图片排版原则:美观与实用并重
在进行图片排版时,我们应遵循以下原则:
1.留白原则:合理利用留白,给文章以呼吸感。
2.色彩原则:选择典雅高级的颜色,避免过于鲜艳的颜色。
3.图片展示原则:根据图片数量和内容,选择合适的展示方式。
四、排版技巧:利用135编辑器模板和SVG实现排版
1.利用135编辑器模板
135编辑器提供了丰富的模板资源,可以根据文章的风格和主题选择合适的模板。以下是利用135编辑器模板进行排版的步骤:
选择模板:登录135编辑器,通过搜索关键词如“极简”、“商务”等,筛选出适合的模板。
调整字号和间距:根据文章内容和公司属性,适当调整字号、字间距和行间距,以提升阅读体验。
设置颜色:选择适合的颜色,如#5a5a5a,这种带有灰度的颜色,可以减少用户阅读长文字时的视觉疲劳。
2.使用SVG提升互动性
SVG(ScalableVectorGraphics)是一种矢量图形格式,可以制作出互动性强的图片轮播效果,增加文章的趣味性。以下是使用SVG进行排版的步骤:
制作SVG效果:在SVG编辑器中完成效果制作后,选择右上角的“导出复制代码到135编辑器”。
添加SVG到模板:根据需要,将SVG效果添加到原模板的图片位置或空行处。如果是图片位置,点击图片,在“区域操作”中找到“区域代码”,粘贴SVG代码;如果是空行处,点击空行,在“区域操作”中选择“区域代码”,粘贴SVG代码。
3.图片与文字的搭配
图片与文字应相辅相成。可以通过调整图片大小、位置,使图片与文字内容形成良好的互动。同时,注意图片的选择应与文章内容相匹配,图片应清晰、相关性强。
五、常见问题与解决方案
SVG交互效果怎么添加到模板中?
在SVG编辑器中完成效果制作后,选择右上角的[导出-[复制代码到135编辑器]
返回到135编辑器的编辑页面,这里我们需要分两种情况:
第一种:交互效果需要添加到原模板图片位置
第二种:交互效果需要添加到空行处
第一种情况:我们点击图片,在[区域操作]中找到[区域代码]

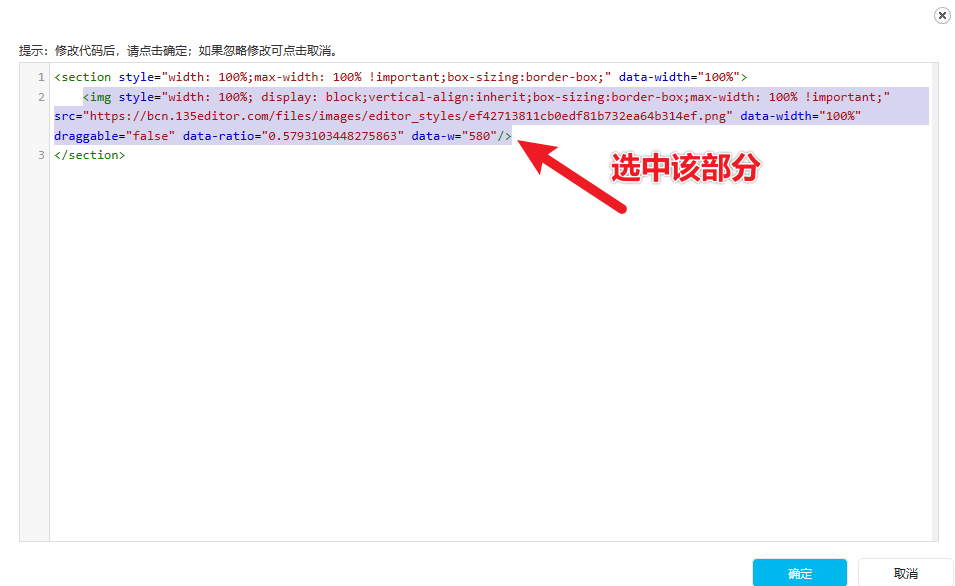
点击[区域代码],选中<img>...</>中的图片地址

粘贴刚刚复制的SVG代码,点击确认即可

GIF图展示

第二中情况:我们点击空行处(出现蓝色虚线)在区域操作中选择[区域代码]

点击区域代码,选中<br/>标签

粘贴刚刚复制的SVG代码,点击确认即可

GIF图展示

立即登录
















