135插件,无需授权同步图文与SVG效果到公众号后台
135编辑器插件,无需授权即可同步图文与SVG交互效果至微信公众号后台,让运营更高效,动效不再丢失。一键安装,轻松同步,快来体验吧!
朋友们大家好,我是三儿。
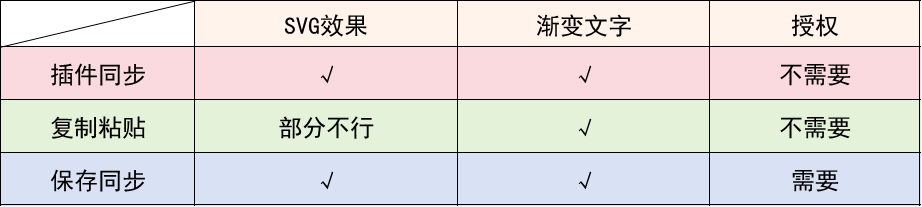
之前三儿提到过多次,文章同步后台建议大家使用[保存同步]功能,使用[保存同步]不仅能同步图文内容还能同步SVG交互效果到微信公众号后台。
而选择【复制使用】,会使部分SVG交互效果失效。
“三儿不是我不想使用[保存同步]功能,是使用[保存同步]的前提是需要微信公众号授权编辑器”
“而我只是一个小小的运营者, 没有权限”
那有没有不授权也能使用[保存同步]相同功能的办法呢?
当然有,用135插件呀!
目前135插件新增编辑器保存同步、SVG编辑器保存同步,能够让我们实现不授权就完成文章的同步。

在编辑器右侧菜单栏找到[保存同步],在顶部菜单选择[插件同步]

在编辑器顶部找到【...】下拉菜单中有135公众号插件

或是复制下方网址,粘贴到谷歌浏览器中打开。
https://bcn.135editor.com/files/202311/135editor1.1.5.crx
我们点击[下载135插件]浏览器会自动下载一个后缀为.crx格式的文件。

复制:chrome://extensions网址,粘贴到谷歌浏览器的地址栏,按回车键打开扩展程序界面。

在扩展安装页面中打开右上角的【开发者模式】按钮,刷新页面后将下载好的.crx文件拖入扩展安装页面内,135插件就完成安装了。


我们在做好图文后,点击右侧[保存同步],就能看到[插件同步]选项。

在使用插件同步前,先确保我们在同一浏览器下打开了微信公众号后台的图文编辑页面。

如果没有打开后台图文编辑页面,会收到该提示。

确保打开了微信公众号后台图文编辑页面后,回到135编辑器选择[保存同步]—[插件同步]—[一键同步]即可。


如果你开了多个微信公众号后台图文编辑页,插件会自动列出这些公众号界面的标题(如果有的话),以及公众号名称,方便大家选择同步到哪个公众号的编辑页面中。

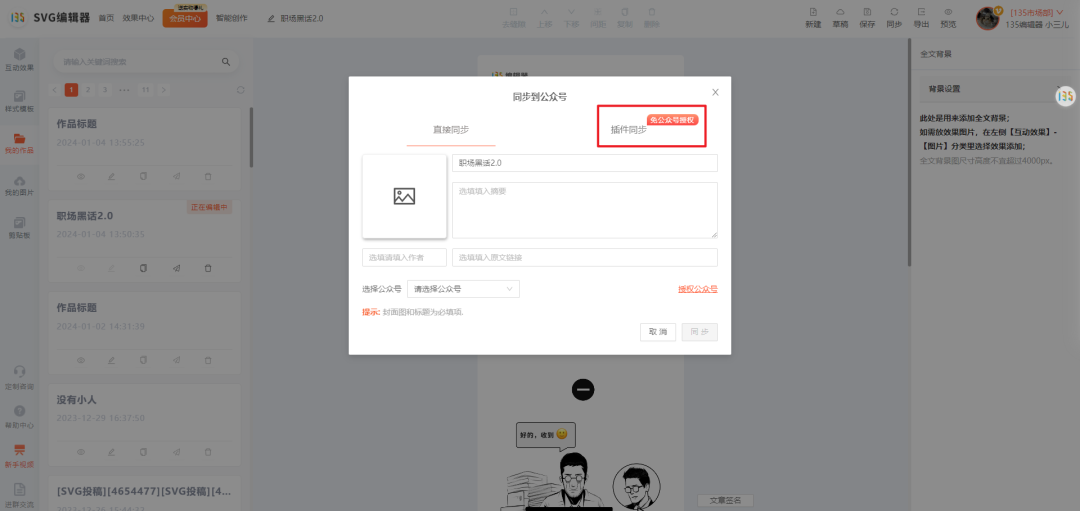
在SVG编辑器中,我们制作完一篇完整的SVG文章后同样可以选择使用插件保存同步到微信公众号后台。

选择插件同步到微信公众号后台

后续步骤与135编辑器,文章用插件同步到微信公众号后台是一致的,需要在同一个浏览器中打开微信公众号图文编辑页面,然后选择一键同步即可。

在浏览器打开微信推文,可以采集到135编辑器[我的文章中]
在浏览器打开微信推文,可以选择将该文封面图下载到本地或135图库中
吸色浏览器所有网页中的颜色
在浏览器打开微信推文,若本文含有音频,则可以进行音频代码采集,采集后可粘贴在音频SVG代码中
在浏览器打开微信推文,若本文含有QQ音乐音频,则可以进行QQ音频代码采集,采集后可粘贴在QQ音频SVG代码中
在浏览器打开微信推文,若本文含有视频,则可以进行视频代码采集,采集后可粘贴在视频SVG代码中
在浏览器打开微信推文,若本文含有公众号名片,则可以进行公众号代码采集,采集后可粘贴在公众号SVG代码中
在浏览器打开微信推文,若本文含有视频号,则可以进行视频号代码采集,采集后可粘贴在视频号SVG代码中
在浏览器打开微信推文,若本文含有地图,则可以进行地图代码采集,采集后可粘贴在地图SVG代码中
在浏览器打开微信推文,可抓取文章中的图片下载到本地或135图库中。

以上就是本次推文的全部内容
安装上135插件
不授权也能轻松完成同步
再也不用担心复制内容
动效丢失了!
大家还有什么
想看想学的内容
记得在评论区留言哦
如果你觉得今天的内容对你有帮助的话
请给三儿[一键三连]
求求啦~这对我真的很重要
![]()

立即登录
















