135编辑器微信后台高频问题解答
本文是关于使用135编辑器解决常见问题的指南。其中包括如何提取微信封面图、插入音视频、使用复制和保存同步功能、增删滑动图片数量、替换滑动图片、在SVG编辑器中添加图片和在135编辑器中插入SVG代码等问题的解答。
朋友们大家好,我是三儿。
最近三儿在后台又看到了不少朋友们的问题留言,这不三儿收集了大家问得比较多的内容,给大家做一次集中解答。

复制目标微信文章链接,在135编辑器左侧选择[运营工具]找到[135工具]点击[微信封面图提取]粘贴文章链接即可。



这样提取封面图还是有一些麻烦,如果你已经安装了135插件,那么你可以通过插件提取微信封面图。
打开文章点击右上角[使用默认浏览器打开],在文章左侧就能找到插件面板,选择[查看封面]即可。




关于音视频的内容,三儿之前有写过相关文章做过详细地介绍。
关于音频👉点我查看如何插入音频
关于视频👉点我查看如何插入视频

使用[复制]功能的限制较多,如果文章是纯图文可以使用复制,如果文章中含有SVG效果则需要使用[保存同步]功能,同步文章到微信公众号后台。

使用[保存同步]的前提是微信公众号授权给135编辑器。

如果因为特殊原因无法完成公众号授权,则可以使用插件同步到后台。

在使用滑动SVG样式时,想要增删滑动图片数量很简单,点击图片出现[样式操作]面板,选择[增一个][减一个]即可。

替换滑动图片:在[图片]面板中选择[换图]即可,注意所有滑动图需要宽高一致,这样才不会出现[空白]区域。

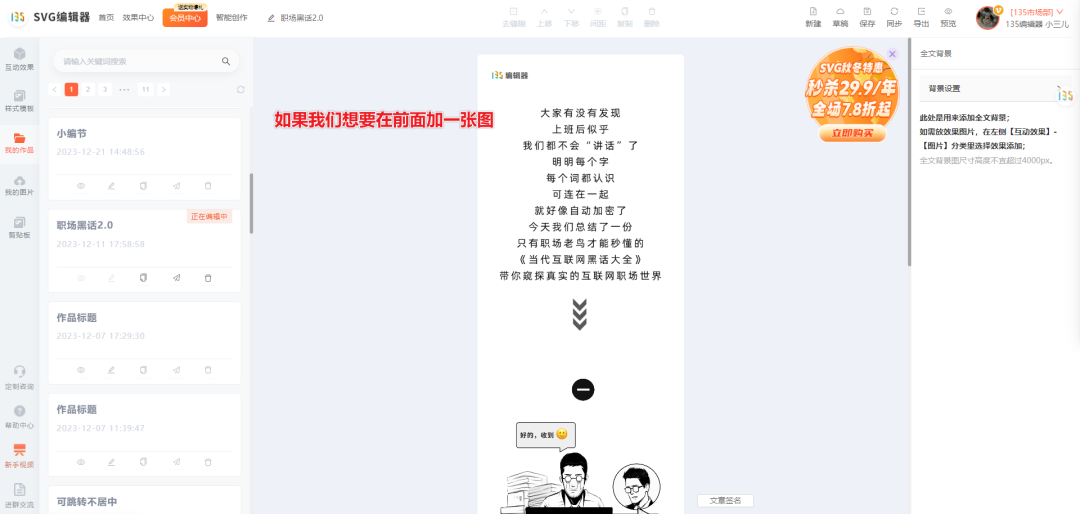
如果是在SVG编辑器中,在完成了整篇效果后突然想起前面需要添加一张图片,我们可以使用[上移][下移]功能。

我们选中其中一个板块,在图片中选择无缝图然后添加图片。

添加完图片后,点击上移即可把添加图放在效果首图。

如果是想要插入到135编辑器内容中,我们需要先在待插入区域插入一个前空行或是后空行

返回到SVG编辑器,选择右上角[导出]-[复制代码到135编辑器]

回到135编辑器页面,找到刚刚添加的后/前空行,选择空行,在区域样式面板中找到[区域代码]

选择<p></p>标签中的<br/>标签

粘贴刚刚复制的SVG代码即可。




以上就是近期
大家在后台问得比较多的问题
看完后是不是对咱们135编辑器
又多了一分了解
如果觉得还不错
记得给三儿点个赞+在看哦
立即登录
















