公众号布局怎么做?(基础布局教程)
这期三儿会带大家来认识布局,想要自己设计模板,实现模板自由,那么布局思维是一定不能少的。布局分为多种类型,基础布局、自由布局、滑动布局等,先由易到难,从基础布局开始。
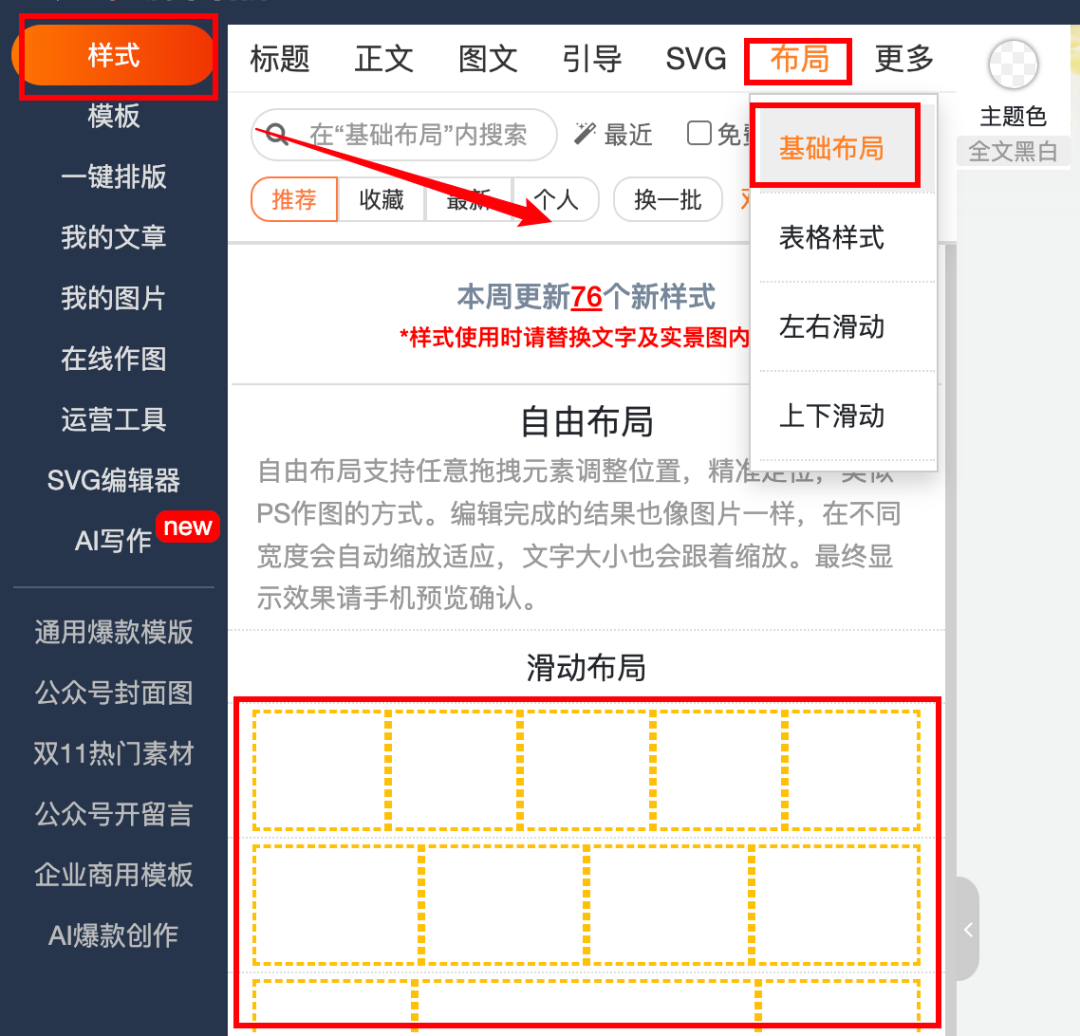
有两种打开基础布局的方法,第一种方式是在编辑页面左侧菜单栏的【样式】面板中选择【布局】后点击【基础布局】。

第二种方式:在【样式】面板,选择【正文】后,点击【基础布局】进入。

在我们编辑器中为大家放置了8个常用的基础布局效果,包含一行两个基础布局、一行三个基础布局、一行四个布局、一行五个布局等,大家可以根据自己的需要进行选择。










效果展示↑
这种基础的九宫格图片排版怎么实现呢?其实很简单,我们只需选择一行三个基础布局放在编辑区,再为每个区域添加上图片。

接着再为每个区域调整外边距,数值为10px。

将设置好的一行三个基础布局复制粘贴,做成九宫格的形状即可。

我们还可以用基础布局来做栏目简介,放在推文开头位置使用。
新手指南
进阶版本
高手过招
新手指南
进阶版本
高手过招
效果展示↑
操作步骤:
第一步:选择一个基础布局样式后,放入到编辑区域,然后为每一个区域填充背景颜色,再调整外边距,设置数值5-10px。



第二步:输入文字,适当调整字间距、颜色即可。

GIF图展示↑

十一月手里热乎乎的烤红薯,十二月串着竹签塞满嘴的冰糖葫芦,这一年差不多就要结束了。
效果展示↑
如果想让文字看起来不单调,我们可以利用基础布局为文字加一些插画元素进行装饰。
想要实现这种效果,需要提前准备一张png格式的元素图片,然后准备好一段简短的文字内容,选择一行两个基础布局,ID:98904或者ID:98905,来进行组合。
步骤:将此基础布局放入编辑区域,然后分别添加图片以及文字,最后调整细节即可。


咖啡是一种生活,
是一种态度。

咖啡是一种生活,
是一种态度。
图文排版同样可以用基础布局来实现,左右图文样式或者举例的双图加文字的形式等,统统都能依靠我们的基础布局。
步骤:第一步选择一行两个基础布局,把图片放入布局中。

再为两张图片分别添加背景颜色,选择【布局】面板的【背景】。


设置好之后,再为其调整外边距以及输入文字。

除了上面三儿举的例子外,基础布局还有很多种玩法,由于篇幅有限,三儿就讲到这里了,其他效果就等待着大家自己去探索发现了~
立即登录
















