餐饮行业公众号怎么排版?
这里我为大家找了一篇塔斯汀公众号的推文内容来进行案例拆解。在推文中他们的长图设计都与SVG效果巧妙的结合起来,将领优惠券与产品宣传做成游戏的形式,让用户在带着好奇心浏览完全文。
近几年
一个标榜中国汉堡的品牌塔斯汀
异军突起
凭借着做中国手擀汉堡的理念
逐渐赢得越来越多的消费者喜欢
三儿去浏览了一圈他们的公众号
不禁感叹
人家出圈不是没有理由的
品牌宣传做得相当nice
就从公众号排版来说
精致的排版设计、独特的风格
一下就把我吸引住了
所以我忍不住要分享给宝子们
话不多说,赶紧来看看


这里我为大家找了一篇塔斯汀公众号的推文内容来进行案例拆解。在推文中他们的长图设计都与SVG效果巧妙的结合起来,将领优惠券与产品宣传做成游戏的形式,让用户在带着好奇心浏览完全文。


点击图片跳转阅读
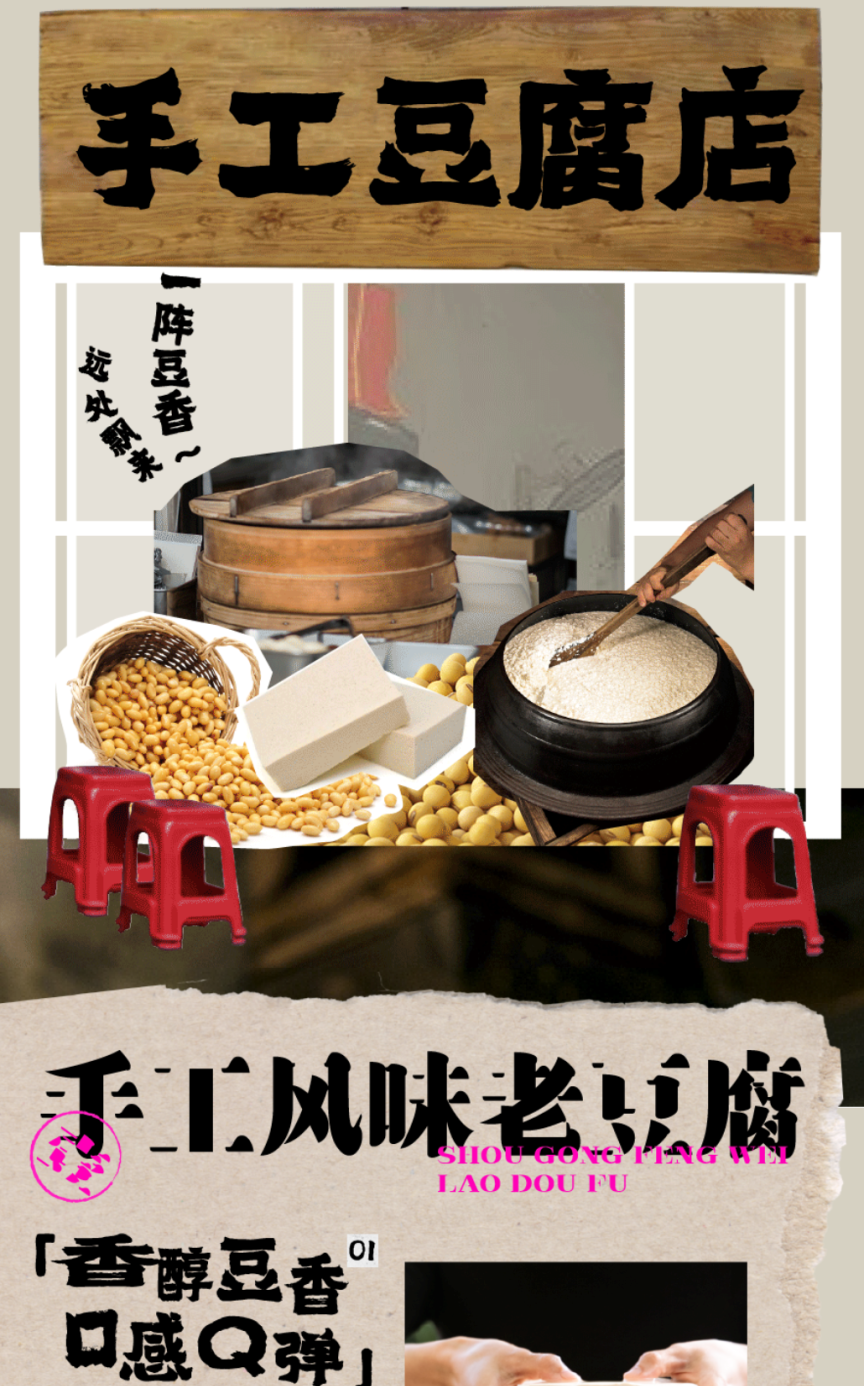
这篇推文中用到多种SVG效果进行组合,再配上卡通的版面设计,可爱十足。首先进入到推文后映入眼帘的就是连续翻页再展开SVG效果,ID:152:在整体设计上,首图和翻页图以卡通风格为主,视觉效果上模拟了游戏界面的样式,比如游戏进度条、gif图,与正文的闯关设置相呼应,让原本直白普通的领券过程变得很有意思。

正文内容部分,通过3个版块串连在一起,做成了闯关的形式,前两个部分都用到了多区域弹出海报自动收回SVG效果,ID:195,通过该效果分别介绍了周二会员日的详情,以及汉堡系列产品,而在第三部分则是利用多区域触发引导跳转SVG,ID:233,引导用户跳转小程序领优惠券。



整体上看这篇文章并没有用到特别酷炫的SVG效果,都是一些我们常见的SVG组件,但是他们却能巧妙地将SVG与领券尝鲜的主题相结合,让每个SVG组件都能恰到好处发挥其价值。从中我们也可以看出,一篇优秀的推文内容,不是光靠厉害的SVG组件来堆砌,而是要将SVG组件与主题、版面设计相结合来完成的,毕竟我们的推文最终目的还是在于向用户传递实质性的价值。
在创意设计上来看,明确主题后,可以将推文内容分版块以SVG来呈现,比如像上述文章围绕领券尝鲜主题,以闯关形式呈现,做了多组不同的游戏内容设计,或者是围绕时下流行话题,比如:MBTI、年轻人奇葩的购物习惯等展开话题,通过对比方式,运用滑动、点击换图等SVG,做相应的版块设计。正文内容要始终围绕主题而展开,这样才能形成一篇完整的推文。

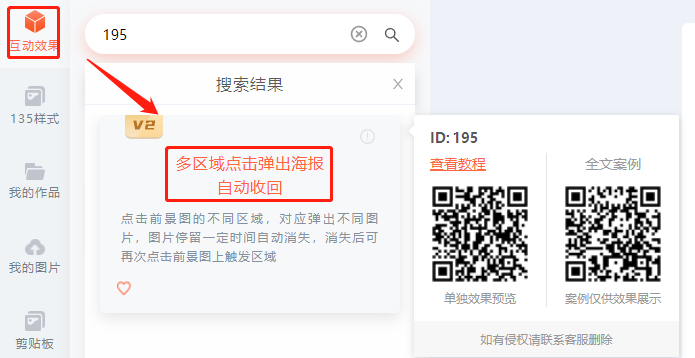
在SVG页面的【互动效果】的搜索框输入195或者是“多区域弹出”关键词,放入到编辑页面。

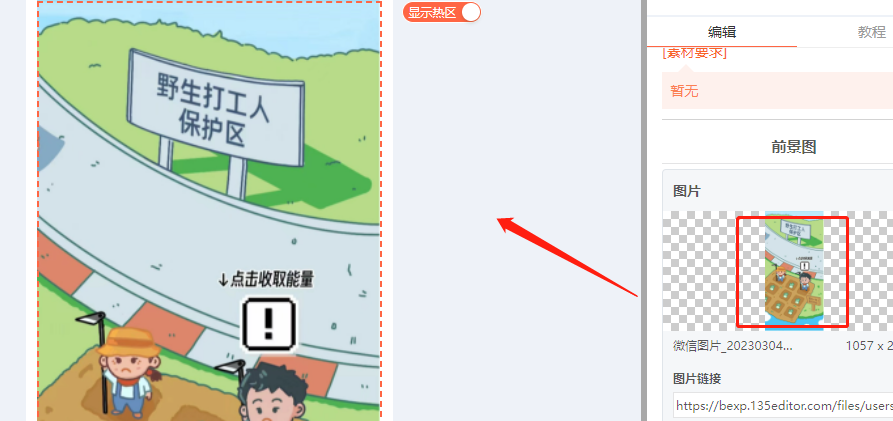
① 首先放入一张前景图片,选择【添加图片】即可。

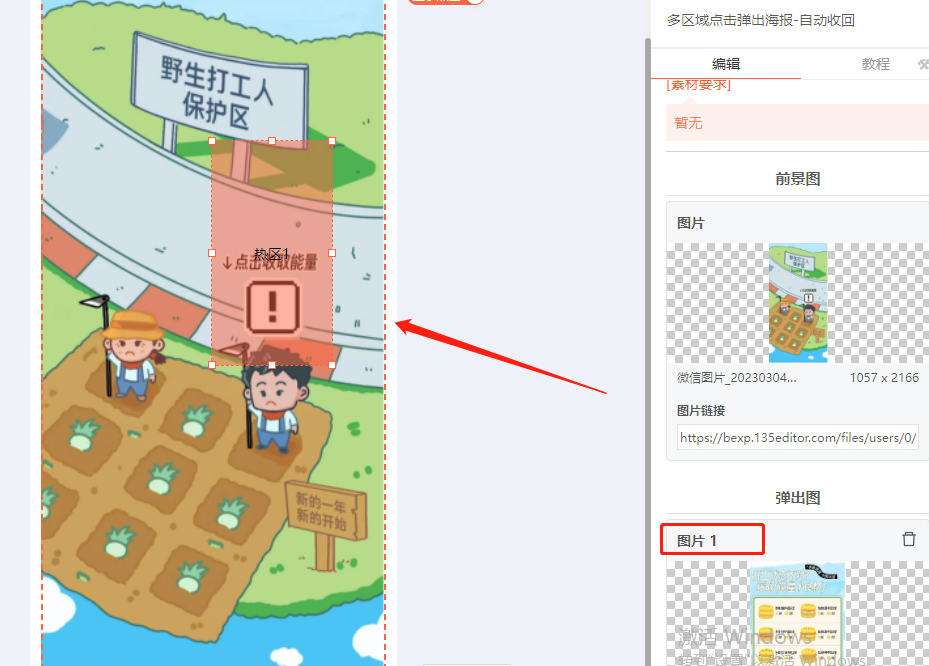
② 再依次放入弹出图片,这里可以放多张弹出图片,选择【添加图片】。每插入一张图片就需要为该图片在前景图上设置点击弹出的热区,拖拽红色虚线即可调整控制区域。

③ 编辑完成后,选择右上方的【导出】或者【同步】到微信后台即可。



以上就是三儿分享的全部内容啦
还有什么想看想问的
都可以在评论区留言哦
如果觉得还不错
记得点赞+在看
*所有素材案例仅供学习参考,侵联删
立即登录
















