微信文章制作点击展开SVG图片样式教程
1、此样式只可放置图片。图片大小不得超过10M,如果单张图片过大,需要裁切成多张图进行上传。2、查找样式,在135编辑器内搜索“点击”。3、使用此样式,需要授权同步功能,将编辑好的文章同步到公众号后台
点击展开SVG样式效果图

扫码可预览样式效果

*注意:此样式在部分安卓手机上会出现闪跳问题,这是安卓微信的bug,我们已经向微信官方团队反馈。
——2020年5月28日
使用教程
1、此样式只可放置图片。图片大小不得超过10M,如果单张图片过大,需要裁切成多张图进行上传。
2、查找样式,在135编辑器内搜索“点击”。
3、使用此样式,需要授权同步功能,将编辑好的文章同步到公众号后台,点击此处查看授权公众号教程
使用步骤
使用此样式需要将菜单栏切换成【专业版】。方法:点击【更多功能】-【换专业版】

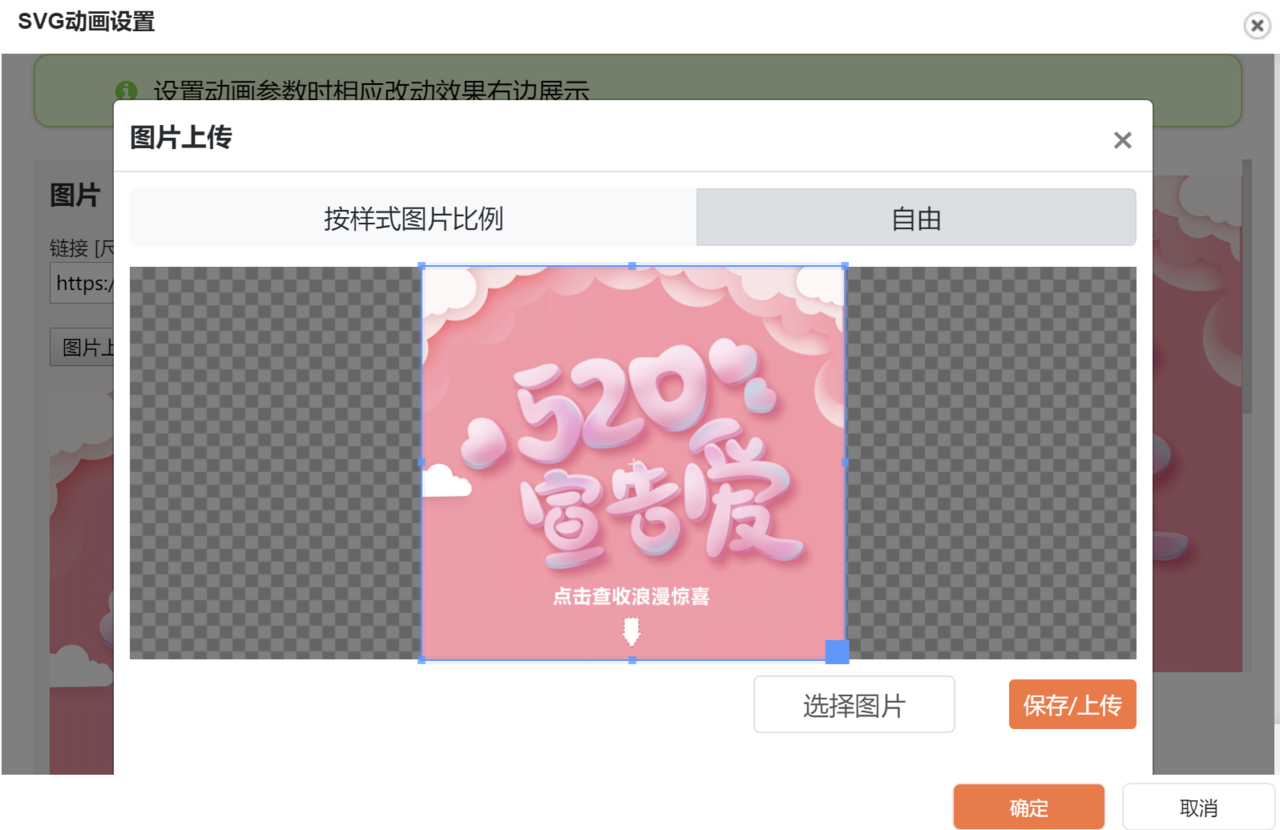
点击样式,在菜单栏中找到【动画】。打开【SVG动画设置】。你可以在此替换样式内所有素材图片。

默认【自由模式】上传图片。图片大小控制在10M内。请自行替换模板里的所有图片素材,以免带来图片侵权问题。

顶部第一张图和底部最后一张图是默认就显示的,而中间的图片需要读者点击之后才会显示。中间的图片数量支持增减。

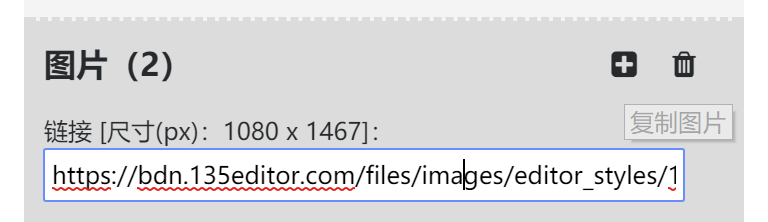
原模板中顶部图片尺寸为1080*1005,自行上传的顶部图片跟原模板的图片尺寸比例不一致时,会导致图片部分被遮挡或者顶部露出部分过多。可以在所有素材图片上传完毕后。在HTML代码里进行微调。

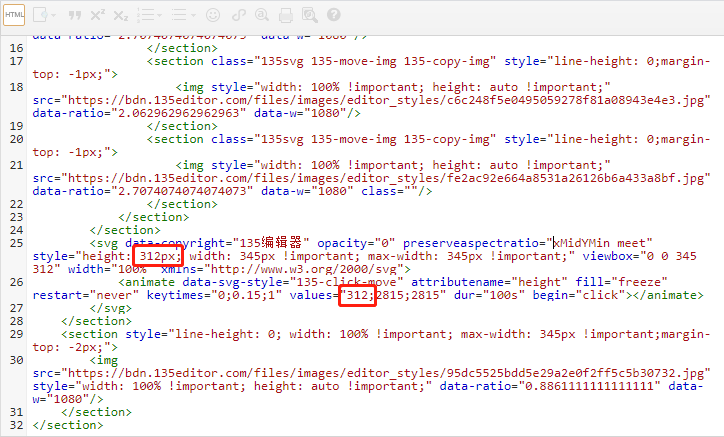
点击【HTML】,进入代码模式

将下面标记的代码进行调整。一个是高度,一个是动画初始值。既然是被遮挡了部分,那就需要把这个数值改得更大一些。
<svg data-copyright="135编辑器" opacity="0" preserveaspectratio="xMidYMin meet" style="height: 312px; width: 345px !important; max-width: 345px !important;" viewbox="0 0 345 312" width="100%" xmlns="http://www.w3.org/2000/svg">
<animate data-svg-style="135-click-move" attributename="height" fill="freeze" restart="never" keytimes="0;0.15;1" values="312;2815;2815" dur="100s" begin="click"></animate>
</svg>

修改完毕之后,再次点击【HTML】切换到编辑模式,点击手机预览看看是否合适。如果依然被遮挡,那么再进入【HTML】模式调整一下数值即可。
此款样式还可以延伸出更多效果。例如下图所示的“快门特效”。

扫码预览快门特效

立即登录
















