文章排版自定义画布布局功能(画布尺寸操作教程)
标签: 布局
小红书运营小编找到我,说咱们135编辑器中好些样式都非常适合小红书调性,完全可以制作出圈封面图。他却没有找到合适的画布尺寸来呈现,适配各平台的画布尺寸教程,三儿这就放上。


自定义画布

1.从浏览器类进入135编辑器,在顶部菜单栏布局功能下选择【基础布局】。

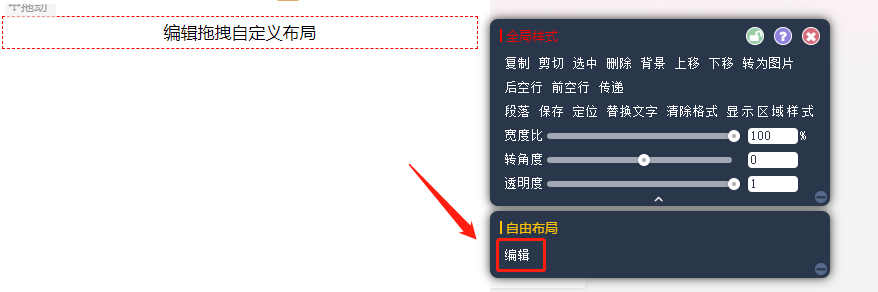
2.点击基础布局中的【编辑拖拽自定义布局】选项。

3.轻击画布“编辑拖拽自定义布局”后,右侧会弹出菜单栏,选中【自由布局】中的【编辑】功能。

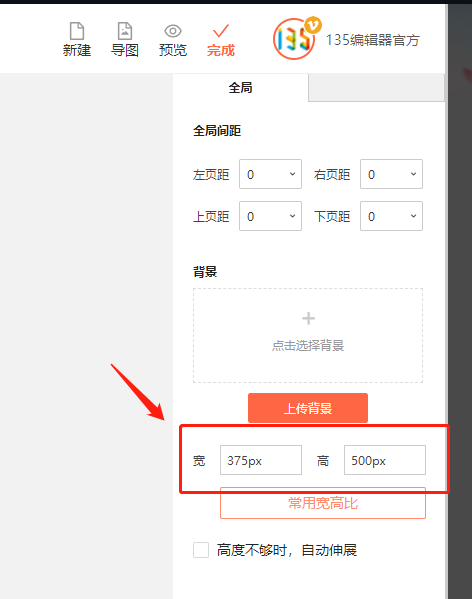
4.进入自由布局的编辑中后,根据自己的需要在右侧工具栏设置【宽】、【高】。

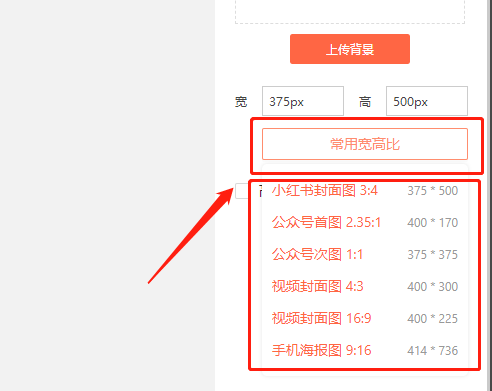
注:还可以直接选择常用的宽高比哦,如:常见的小红书封面图等。

调整好尺寸后,就可以在画布中进行创作,创作完成点击完成即可。发往其他平台的小伙伴,别忘了新出的导图功能哦~具体操作方法如下 👇


1.在内容创作完成之后,即可点击顶部右侧的【导图】功能。

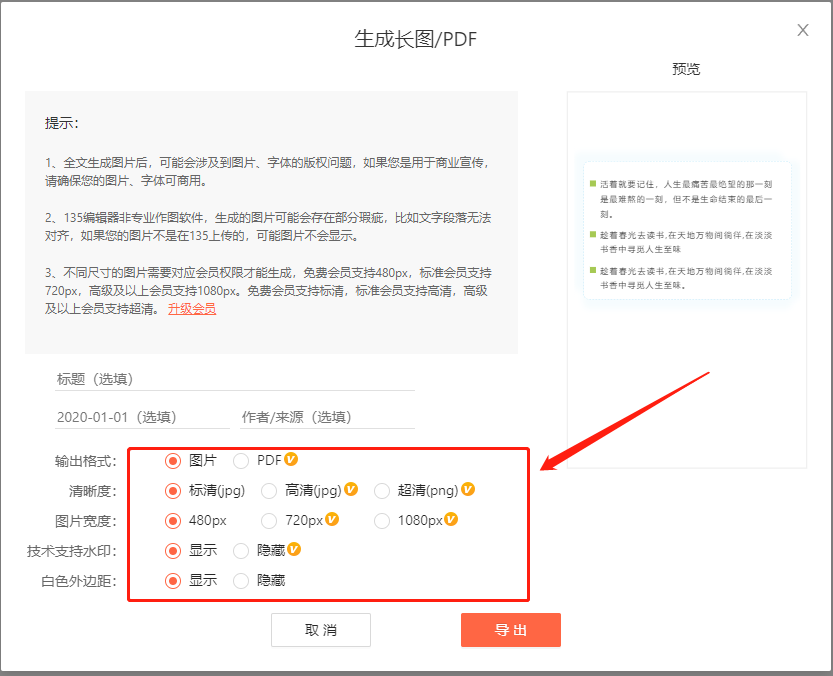
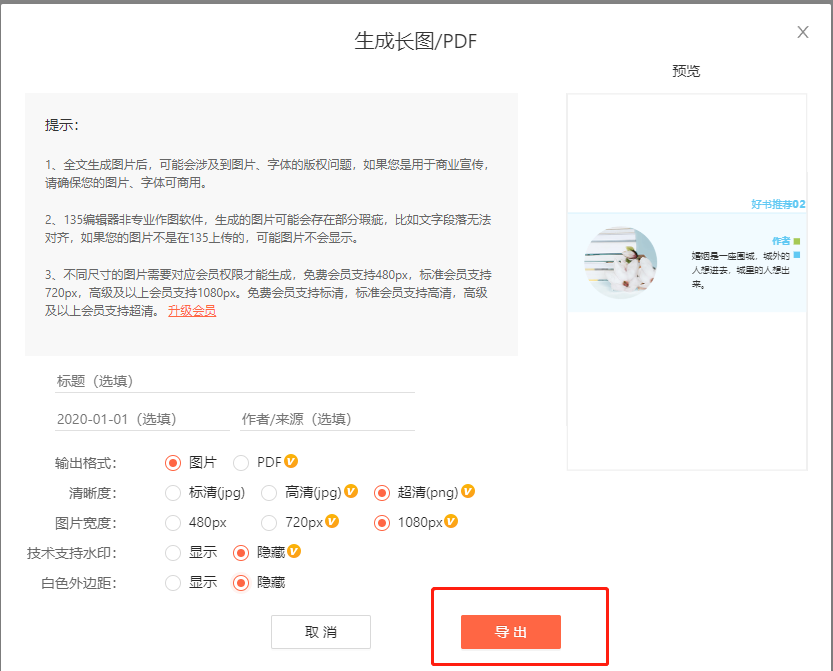
2.根据自己的需求选择导出图片的清晰度、亮度等参数。

3.点击导出按钮,等待5秒即导出成功。


文章申明:本文章转载自互联网公开渠道,如有侵权请联系我们删除
登录后可以评论
立即登录
立即登录
热门工具

135编辑器
领先的在线图文编辑平台原创样式素材,一键套用

笔格设计
受欢迎的在线作图网站,新媒体配图、手机海报应有尽有

笔格PPT
输入主题,AI一键生成PPT;上传本地文件秒变PPT

管小助
企业营销、私域流量运营——站式营销管理平台













