svg交互排版生成教程
标签: SVG互动
越来越多的微信公众号都开始在文章里使用SVG排版了,SVG动态图文排版是怎么制作的呢?这篇教程来教你快速做出一篇效果酷炫的SVG互动排版。

SVG黑科技排版区别于普通的微信公众号排版样式和模板,读者可以通过触发SVG效果中的热区,来和文章产生有趣的互动。
GQ实验室、宝马、可口可乐、人民日报等等品牌和官号都经常在自己的微信公众号中添加这样有互动效果的SVG排版。

制作一篇酷炫的SVG文章,需要用到一个新媒体工具——SVG编辑器,SVG编辑器的操作非常简单,不会代码也能制作出各种各样高大上的SVG效果。
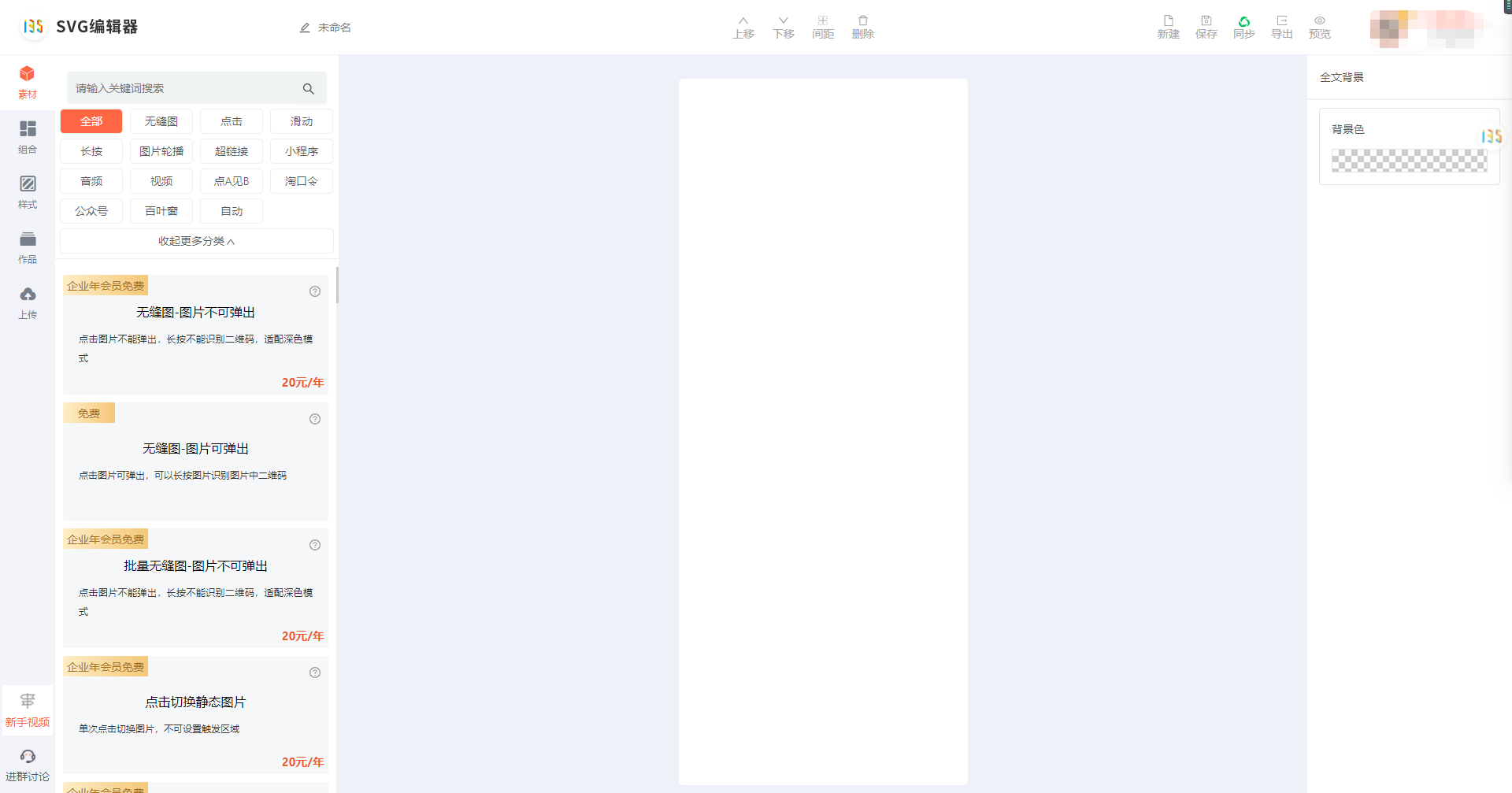
首先,在135编辑器左侧的功能区中打开SVG编辑器

选择一个你想要的效果(目前SVG编辑器中为大家提供了无缝图、点击、滑动、长按、图片轮播、超链接、小程序、视音频、点A见B、淘口令、百叶窗等等效果)

为这个效果配置好所需的图片素材或者视音频素材,并调整相应的动画参数

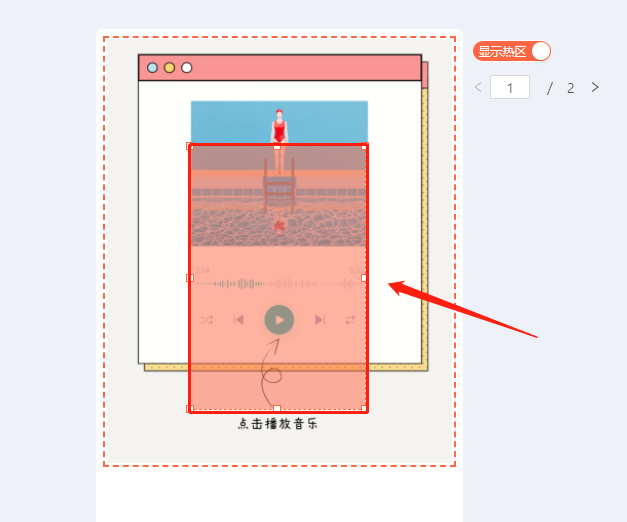
然后调整触发热区的大小和位置,预览无误后就可以同步到微信公众号里进行发布了

使用SVG编辑器之后,高大上的SVG黑科技排版就不用再花钱找人定制了,创意效果任你DIY,赶紧来上手试试吧!
- END -
文章申明:本文章转载自互联网公开渠道,如有侵权请联系我们删除
登录后可以评论
立即登录
立即登录
热门工具

135编辑器
领先的在线图文编辑平台原创样式素材,一键套用

笔格设计
受欢迎的在线作图网站,新媒体配图、手机海报应有尽有

笔格PPT
输入主题,AI一键生成PPT;上传本地文件秒变PPT

管小助
企业营销、私域流量运营——站式营销管理平台













