svg动图布局技巧_互动排版技巧
标签: SVG互动
SVG互动排版怎样进行布局呢?SVG动图的布局技巧是什么?很多新媒体人在制作SVG黑科技排版的时候都会有这样的疑问,其实SVG的布局可以在SVG编辑器中进行操作,下面来给大家介绍一下详细的操作教程吧

SVG编辑器是由135编辑器推出的一款在线动态图文排版工具,上手简单,方便高效,零代码操作,排版小白也能制作出定制级的SVG互动排版效果。

方法一:首先,在搜索引擎中搜索135编辑器,在搜索结果中认准【官方】标记,点击进入135编辑器官网

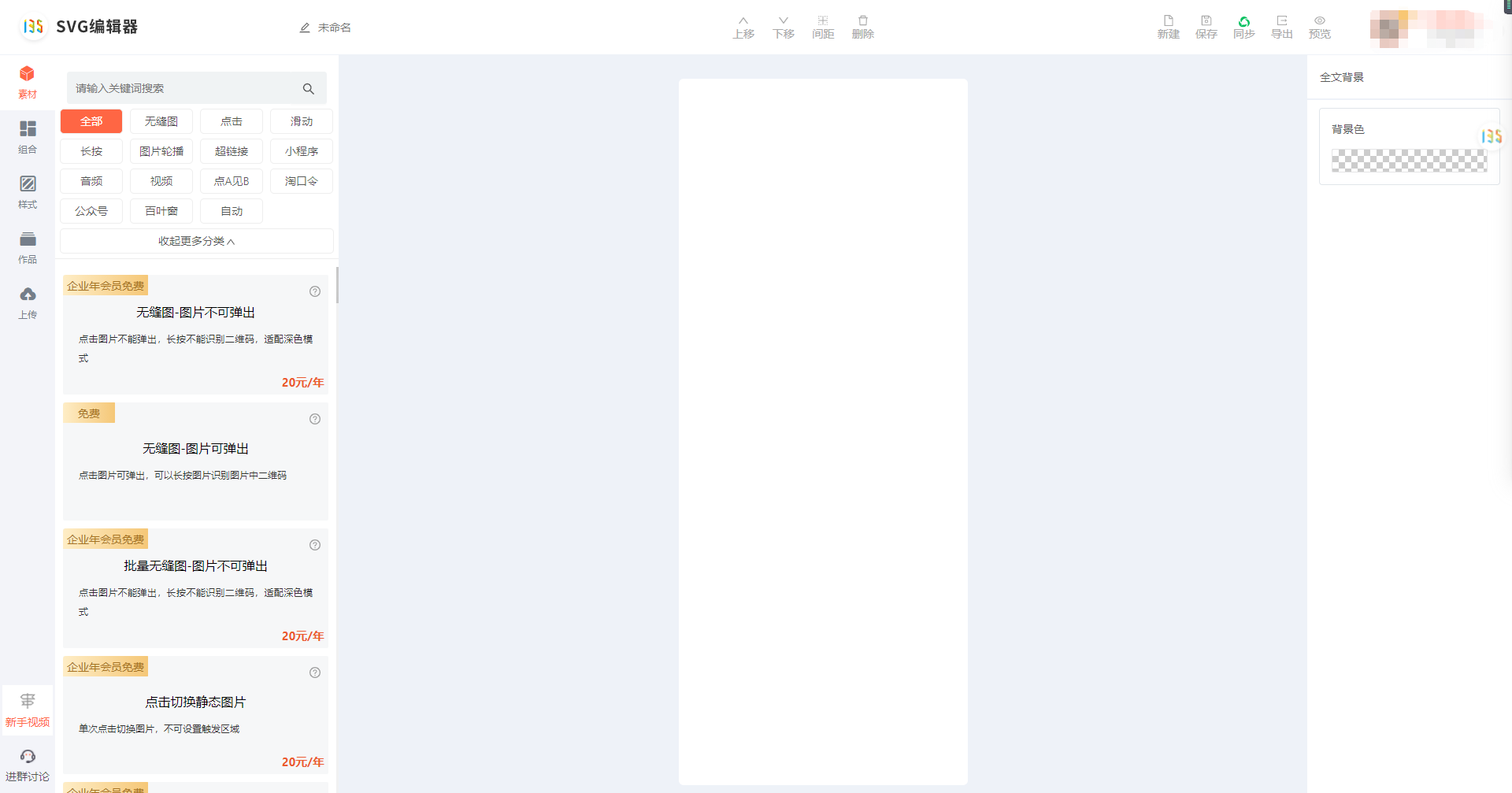
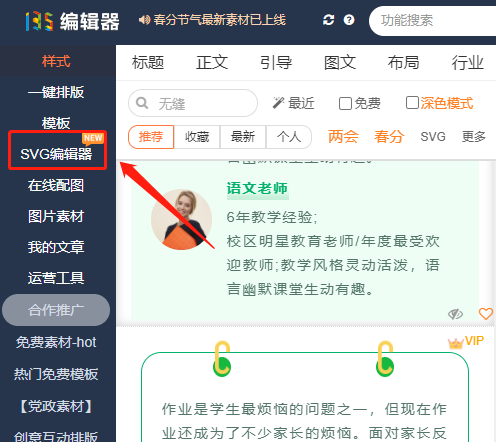
在135编辑器的首页,找到右侧工具栏的【SVG编辑器】,点击即可进入SVG编辑器

方法二:直接复制SVG编辑器网址https://www.135editor.com/svgeditor/ 到地址栏,按enter键打开
在SVG编辑器中,可以将多个SVG动态效果进行组合布局。
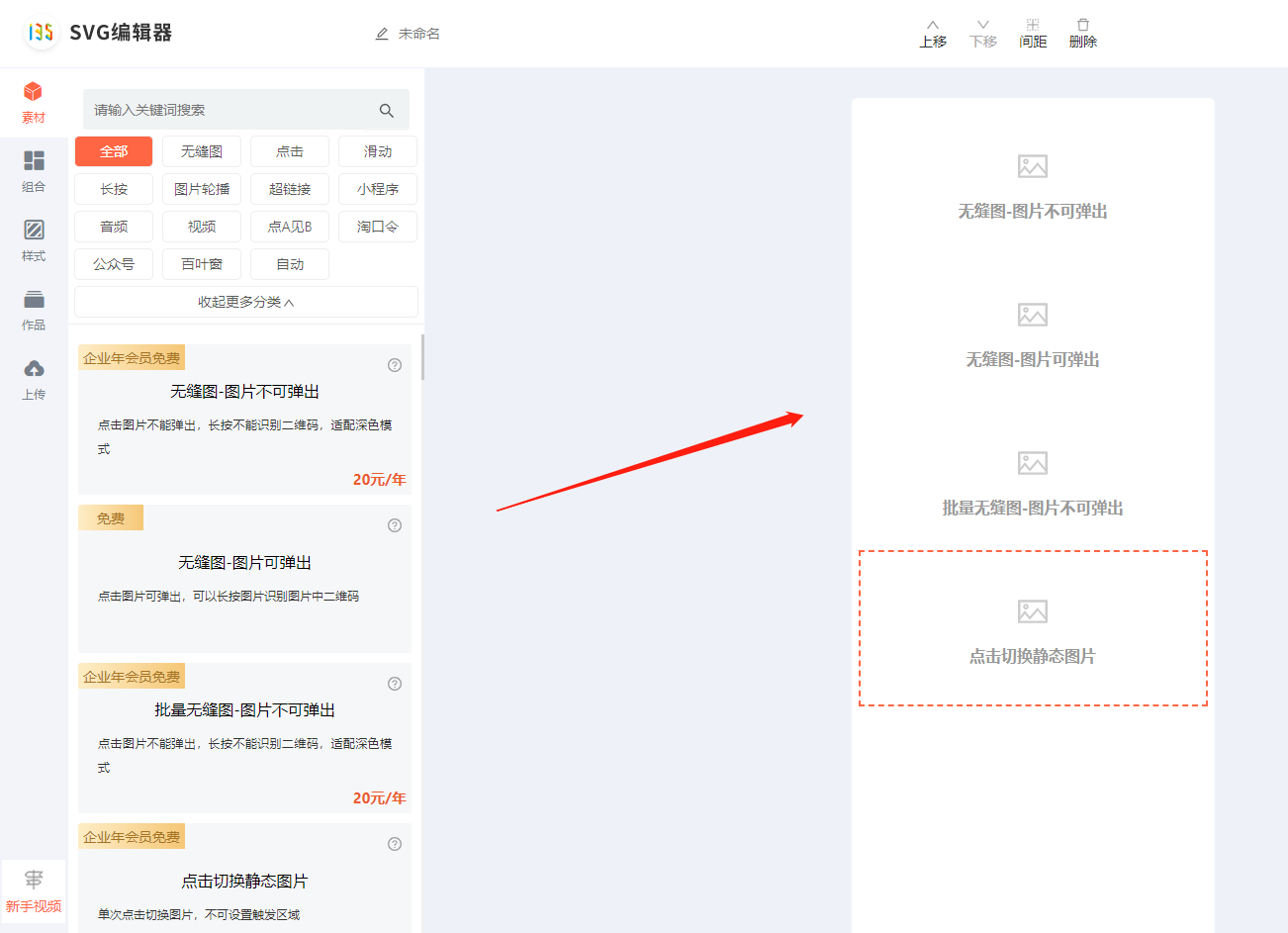
任意选择SVG编辑器右侧素材栏的效果,点击将效果放进中间的编辑区

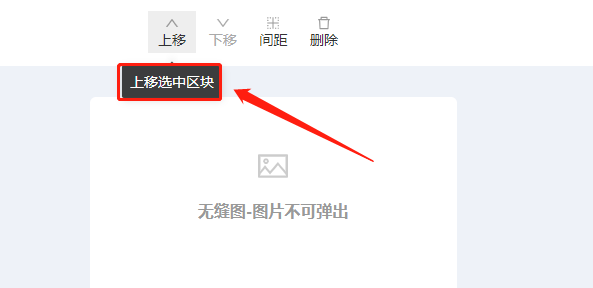
点击上方的【上移】【下移】按钮,可以调整SVG效果的前后顺序

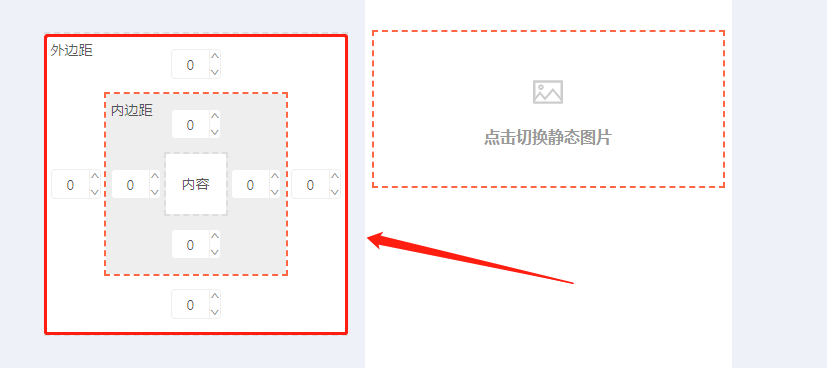
点击【间距】按钮,可以设置SVG动画效果的前后间距和左右间距。

大家都学会了吗?SVG编辑器为大家准备了数十款品牌微信公众号里的经典SVG图文素材,赶快上手SVG编辑器,开启你的黑科技排版吧!
- END -
文章申明:本文章转载自互联网公开渠道,如有侵权请联系我们删除
登录后可以评论
立即登录
立即登录
热门工具

135编辑器
领先的在线图文编辑平台原创样式素材,一键套用

笔格设计
受欢迎的在线作图网站,新媒体配图、手机海报应有尽有

笔格PPT
输入主题,AI一键生成PPT;上传本地文件秒变PPT

管小助
企业营销、私域流量运营——站式营销管理平台
推荐文章

用户运营平台产品设计指南

浅谈用户运营中的用户分层

内容运营:戴上写作的六顶思考帽

5000字方法论:4个细节,决定私域能不能赚钱

一个案例说明白用户分析怎么用

22条视频,涨粉12.6万,一个女孩子在抖音靠洗车也能月入过万!

高价值社群的5大核心关键

抖音账号内容自检清单!

决定离职后,3天拿到offer的总结与反思!

【135早资讯】:教育部将彻查教材插图问题;抖音6月1日起将对本地生活商家收取服务费
运营导航



