SVG动图排版怎么做?(svg动图制作方法)
SVG黑科技排版是什么?SVG动图排版是怎么制作的?看到各种官号品牌微信公众号文章里的图文互动排版,不少新媒体人也想要在自己的文章里添加这样的黑科技交互效果,今天小编就来给大家讲讲SVG动图排版是如何制作的吧。

SVG互动排版是一种极具创意的微信公众号文章排版方式,区别于传统的图文排版,它使得文章的内容与读者之间产生了新奇有趣的互动。
近些年来,SVG黑科技互动排版也受到了许多官方、品牌微信公众号的青睐,常见的SVG动图玩法有滑动、隐藏、弹幕、点击展开等等。

SVG互动排版的制作方法主要两种,使用135编辑器素材库中的SVG样式或者在135最新推出的SVG编辑器中进行制作。
方法一:
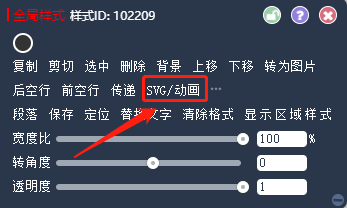
打开135编辑器,在样式栏中输入SVG效果的关键词,比如左滑、右滑、展开、隐藏等等,将其放入编辑区

点击样式,在弹出的菜单栏中选择【动画】按钮,将素材替换成你自己的内容就可以了

方法二:
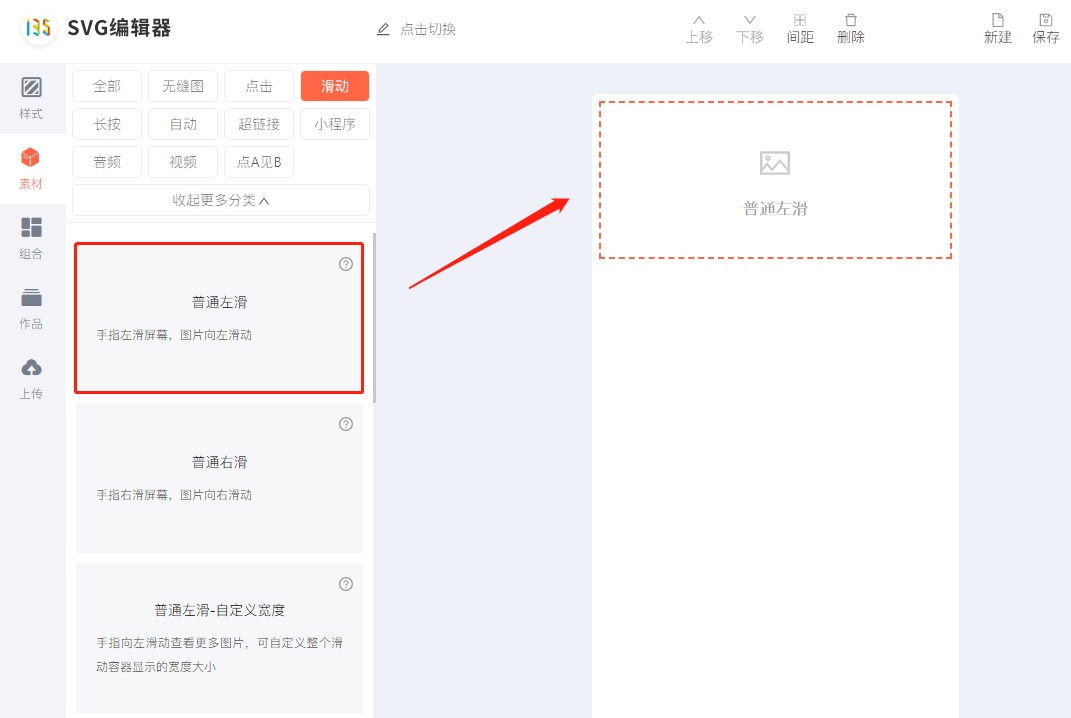
打开SVG编辑器,在素材栏中任意选择一个SVG效果将其放入编辑区

点击样式,在右侧的配置区上传图片或视音频素材即可
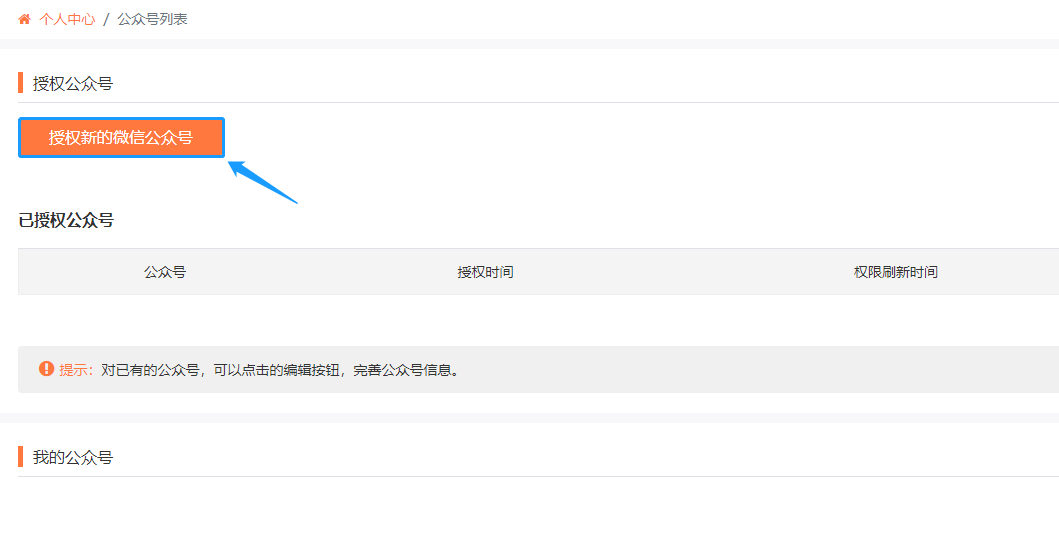
制作好的SVG文章可以使用授权同步功能,一键保存到微信公众号中,首先在135编辑器或SVG编辑器中对微信公众号进行授权,然后在保存时勾选该公众号就可以在微信公众号的图文消息中进行发布了。

大家学会了吗?svg互动排版还有更多玩法,等待你来发掘噢~
- END -
文章申明:本文章转载自互联网公开渠道,如有侵权请联系我们删除
登录后可以评论
立即登录
立即登录
热门工具

135编辑器
领先的在线图文编辑平台原创样式素材,一键套用

笔格设计
受欢迎的在线作图网站,新媒体配图、手机海报应有尽有

笔格PPT
输入主题,AI一键生成PPT;上传本地文件秒变PPT

管小助
企业营销、私域流量运营——站式营销管理平台
推荐文章

用户运营平台产品设计指南

浅谈用户运营中的用户分层

内容运营:戴上写作的六顶思考帽

5000字方法论:4个细节,决定私域能不能赚钱

一个案例说明白用户分析怎么用

22条视频,涨粉12.6万,一个女孩子在抖音靠洗车也能月入过万!

高价值社群的5大核心关键

抖音账号内容自检清单!

决定离职后,3天拿到offer的总结与反思!

【135早资讯】:教育部将彻查教材插图问题;抖音6月1日起将对本地生活商家收取服务费
运营导航



