SVG左右滑动排版教程(svg滑动效果样式)
苹果、人民日报、GQ实验室都在用的黑科技左右滑动排版是怎么做的?这种图文互动排版可以在135编辑器中使用svg左右滑动样式来制作,操作非常简单,不用代码就能轻松就能做出高大上的交互排版。

左右滑动的微信公众号黑科技排版没有大家想象中那么复杂,这里给大家介绍两种非常简单的制作方式:1、使用135编辑器的svg样式;2、使用SVG编辑器
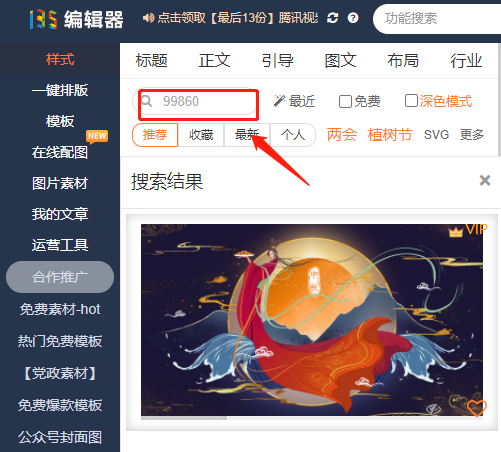
1、选择样式。你可以在135编辑器中搜索关键词“滑动”、“左滑”、“右滑”找到合适的滑动样式。也可以直接搜索样式ID,本文用到的两款样式分别是:左滑ID99860、右滑ID100068。

2、上传素材,注意图片素材的尺寸要一致。你可以使用工具栏上的【多图上传】将所有素材图,一次性都导入编辑器。

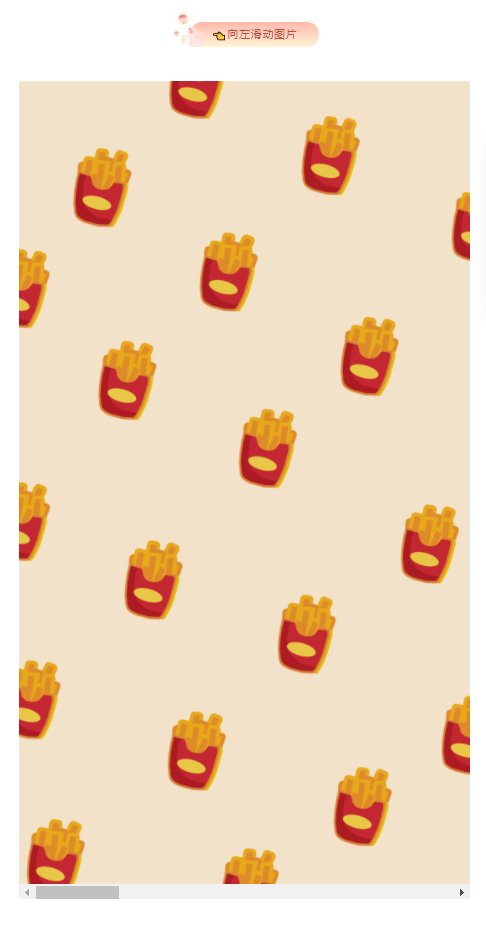
3、导入图片后,将所有图片选中,点击左侧的滑动样式,即可实现秒刷效果。你可以通过手机预览查看滑动的效果,左滑右滑的方法都是一样的。
最后还有一件事情非常重要,引导读者去滑动图片。如果你没有在图片上做提示,那么一定要在滑动样式的顶部或者底部,用文字做个提示 ↓

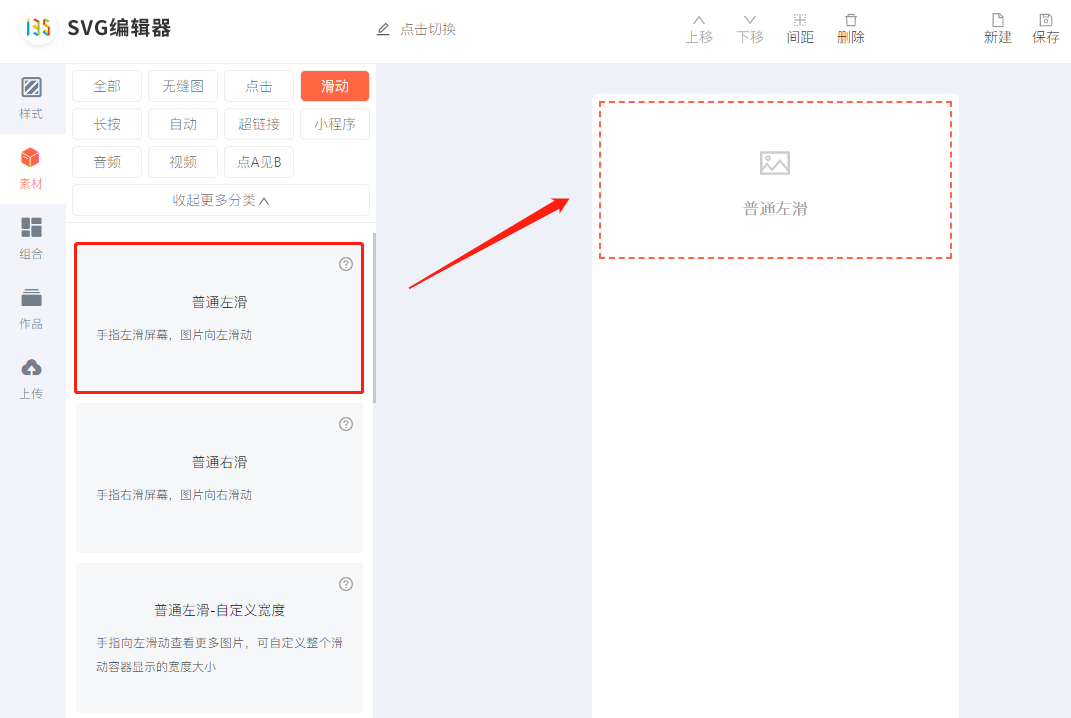
区别于svg样式,SVG编辑器里的效果更加复杂,编辑的自由度也更大,还可以进行组合套用
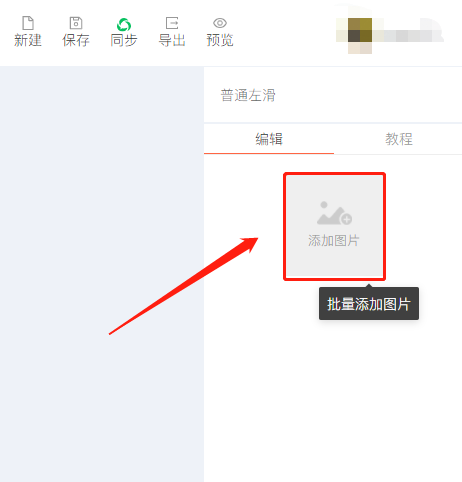
1、选择左滑/右滑的素材,在编辑器 的右侧点击【添加图片】,上传滑动的图片素材

2、在编辑器右侧点击【添加图片】按钮,按住Ctrl键批量选择并上传图片

3、图片上传完成,预览无误后,可以使用【同步】或【导出】功能,保存到微信公众号平台
在SVG编辑器中制作好SVG文章后,点击上方的【导出】按钮,复制该文章的代码


打开微信公众号平台,在图文消息的编辑区使用Ctrl+V,将复制的代码粘贴到文章中即可

今天的教程到此结束啦
还想学习哪些排版小技巧
记得来告诉小编噢~
- END -
文章申明:本文章转载自互联网公开渠道,如有侵权请联系我们删除
登录后可以评论
立即登录
立即登录
热门工具

135编辑器
领先的在线图文编辑平台原创样式素材,一键套用

笔格设计
受欢迎的在线作图网站,新媒体配图、手机海报应有尽有

笔格PPT
输入主题,AI一键生成PPT;上传本地文件秒变PPT

管小助
企业营销、私域流量运营——站式营销管理平台













