新手如何掌握微信公众号排版技巧
有趣的灵魂万里挑一,好看的外表一见钟情。说到底,颜值真的很重要,特别是排版的“颜值”,今天就给大家讲讲新手如何掌握微信公众号排版技巧。

差不多的内容,为什么别人的版面看起来赏心悦目,你的就惨不忍睹,明明你也花了好大的功夫来排版!
明明别人的文章内容一般,仅仅靠着排版,阅读量远超你的公众号?
相信很多新媒体人都曾有过这些疑惑,没关系,今天我们就来讲一讲公众号排版的一些基础知识,如果你是刚入行的新手,每天需要在排版上花几个小时,那么你一定要仔仔细细看完这篇文章!
因为只要你的排版好看,哪怕你再少的文字,读者也能兴致盎然地读下去。
*这篇文章主要是根据7000多篇135编辑器后台用户投稿所作出的一些诊断,给大家提出一些使用的建议,希望这些建议,能够帮助到刚入行的小白。

在日常排版中,我们最常见的标题排版问题是:
1、正文与标题区分不明显。
2、各级标题逻辑关系不明显。
那如何才能解决这个问题呢?
大家可以通过对标题的强调,如加粗、加大字号等,与正文内容作出区分;也可以通过序号的逐级关系变化,来增强排版逻辑关系。
当然,我们还可以在保证上面操作的基础之上,使用标题样式,来增强标题的排版美感,引导文章的阅读,优化用户的视觉体验。

一、这是一级标题
字号:16 px ,颜色#000000,加粗,字间距为 2,两端对齐
2、这是二级标题
字号:16 px ,颜色#5a5a5a,加粗,字间距为 2,两端对齐
(3)这是三级标题
字号:15 px ,颜色#5a5a5a,加粗,字间距为 2,两端对齐
④这是四级标题
字号:14 px,颜色#5a5a5a,加粗,字间距为 2,两端对齐


字号:16 px ,颜色#000000,加粗,字间距为 2,居中对齐

字号:16 px ,颜色#5a5a5a,加粗,字间距为 2,居中对齐

字号:15 px ,颜色#5a5a5a,加粗,字间距为 2,居中对齐

字号:14 px,颜色#5a5a5a,加粗,字间距为 2,居中对齐


字号:16 px、60px ,颜色#000000,加粗,字间距为 2,居左对齐

字号:16 px 、55 px,颜色#5a5a5a,加粗,字间距为 2,居左对齐

字号:15 px、50 px ,颜色#5a5a5a,加粗,字间距为 2,居左对齐

字号:14 px、50 px,颜色#5a5a5a,加粗,字间距为 2,居左对齐
这里我们需要注意的是:
1、标题字号 ≥ 正文字号。
无论文章使用到几级标题,最低级标题的字号大小也应大于正文字号大小。
2、同级标题使用同级样式。
为了保证文章整体性和逻辑性,同一级别的标题应当使用同一样式,以保持文章连贯性。

在正文排版中,最常见的问题是:
1、段落文字间留白不会控制。
2、无法表现不同的文体风格。
文字留白问题,即:字间距、行间距、段前/后距的处理问题。不同文体/文风也正是依靠他们的大小数值变化来呈现的。
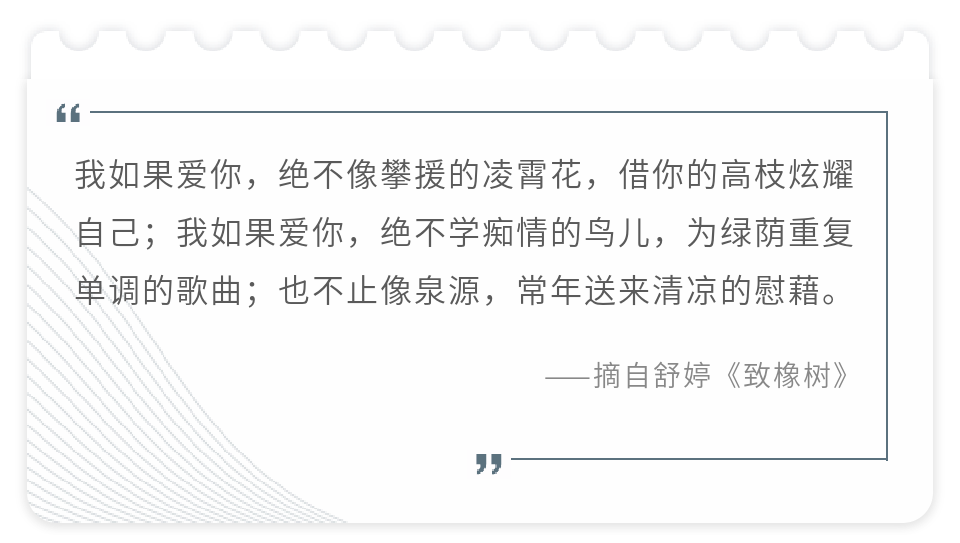
文体风格还可以使用一些“正文样式”来体现,例如竖排,居中,背景等样式,但需要注意控制阅读视觉体验,以达到文字排版的最佳效果。

我如果爱你,绝不像攀援的凌霄花,借你的高枝炫耀自己;我如果爱你,绝不学痴情的鸟儿,为绿荫重复单调的歌曲;也不止像泉源,常年送来清凉的慰藉。
——摘自舒婷《致橡树》
正文:字号16、颜色#5a5a5a、字间距1、行间距2、两端对齐、段后距15-20
注释:字号14、颜色#888888、字间距1、行间距1、居右对齐
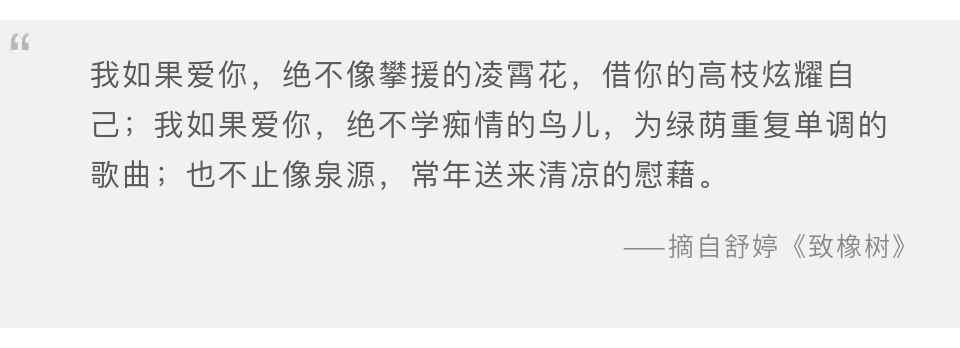
我如果爱你,绝不像攀援的凌霄花,借你的高枝炫耀自己;我如果爱你,绝不学痴情的鸟儿,为绿荫重复单调的歌曲;也不止像泉源,常年送来清凉的慰藉。
——摘自舒婷《致橡树》
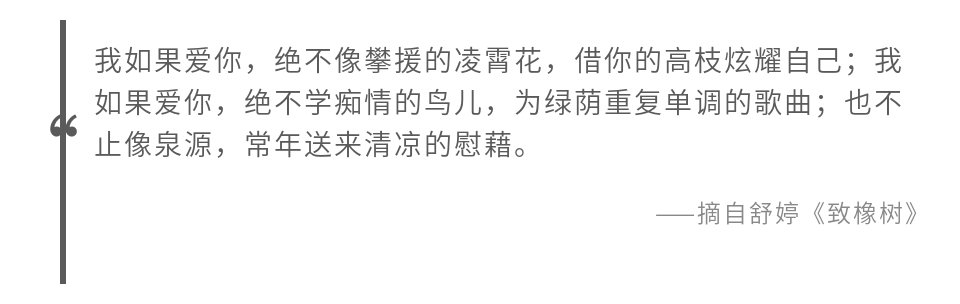
正文:字号15、颜色#5a5a5a、字间距1.5、行间距1.75、两端对齐、段后距10-15
注释:字号13、颜色#888888、字间距1、行间距1、居右对齐
我如果爱你,绝不像攀援的凌霄花,借你的高枝炫耀自己;我如果爱你,绝不学痴情的鸟儿,为绿荫重复单调的歌曲;也不止像泉源,常年送来清凉的慰藉。
——摘自舒婷《致橡树》
正文:字号14、颜色#5a5a5a、字间距2、行间距1.5、两端对齐、段后距5-10
注释:字号12、颜色#888888、字间距1、行间距1、居右对齐
我如果爱你,
绝不像攀援的凌霄花,
借你的高枝炫耀自己;
我如果爱你,
绝不学痴情的鸟儿,
为绿荫重复单调的歌曲;
也不止像泉源,
常年送来清凉的慰藉。
——摘自舒婷《致橡树》
正文:字号15、颜色#5a5a5a、字间距1.5、行间距2、居中对齐、段间距空行
注释:字号13、颜色#888888、字间距1、行间距1、居右对齐
我如果爱你,
绝不像攀援的凌霄花,
借你的高枝炫耀自己;
我如果爱你,
绝不学痴情的鸟儿,
为绿荫重复单调的歌曲;
也不止像泉源,
常年送来清凉的慰藉。
——摘自舒婷《致橡树》
正文:字号14、颜色#5a5a5a、字间距2、行间距2、居中对齐、段间距空行
注释:字号12、颜色#888888、字间距1、行间距1、居右对齐


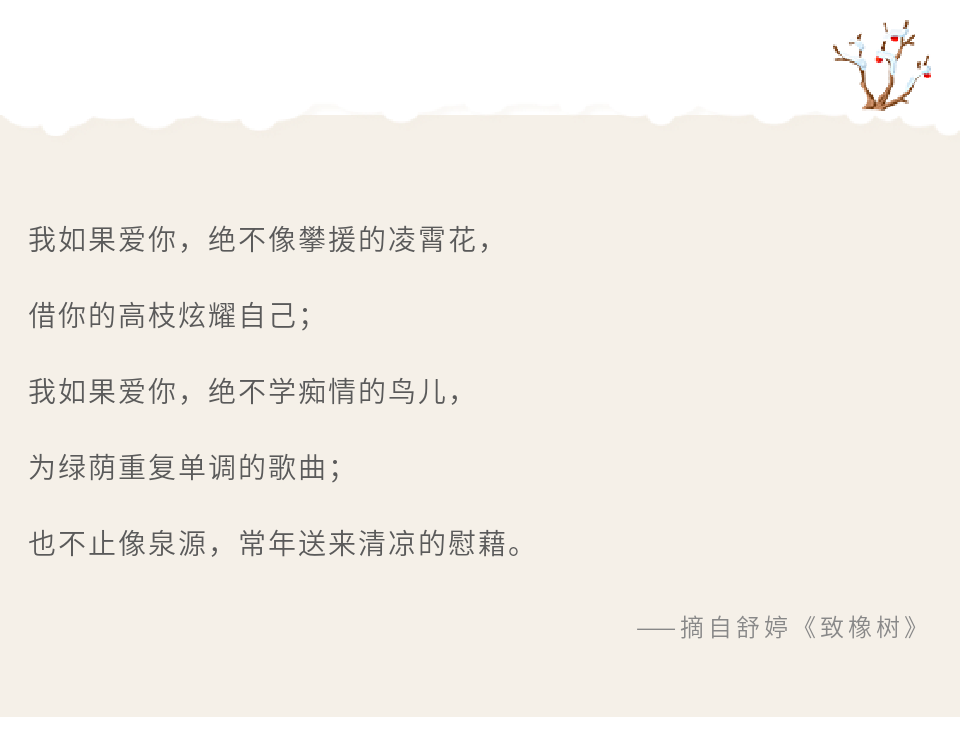
正文:字号16、颜色#5a5a5a、字间距1、行间距2、两端对齐、段后距15-20
注释:字号14、颜色#888888、字间距1、行间距1、居右对齐

正文:字号15、颜色#5a5a5a、字间距1.5、行间距1.75、两端对齐、段后距10-15
注释:字号13、颜色#888888、字间距1、行间距1、居右对齐

正文:字号14、颜色#5a5a5a、字间距2、行间距1.5、两端对齐、段后距5-10
注释:字号12、颜色#888888、字间距1、行间距1、居右对齐


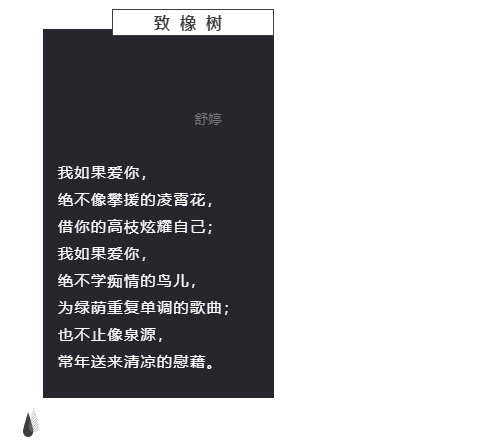
正文:字号15、颜色#ffffff、字间距1.5、行间距2、居左对齐、段间距空行
注释:字号13、颜色#888888、字间距1、行间距1、居左对齐

正文:字号14、颜色#404040、字间距2、行间距2、两端对齐、段后距10-15
注释:字号12、颜色#888888、字间距2、行间距2、居右对齐
大家在对段落文字进行排版时需要注意文字间距的处理:
大号文字要减少字距,小号文字需要增加字距,一般是 1/5 的字间距。
在设置行间距时要注意,大号文字用大行距,小号文字用小行距,范围在 1 - 2 之间。
注意:对文章进行排版时需要注意,无论是使用纯色样式,还是图文样式,一定要对文字进行优化处理,即重心在文字,其余辅助。

在日常的排版中,最常见的图片排版问题是:
1、图片形状、大小不统一
2、与文体、风格不协调。
所以小编给大家几个处理图片的建议

头条封面图尺寸 900 * 383 像素,次条封面图尺寸 200 * 200 像素,封面图注意与公众号品牌、整体风格、文风等相符合。

建议大小不超过 10M ,为保证阅读的流畅性,避免图片加载缓慢等问题,尽量采用较小画面清晰的图片 。
建议使用横图(16:9 和 4:3),不建议使用竖图,或全文配图统一尺寸比例,尽量避免横竖图混用,诗歌、短句排版可以使用圆图样式。
文章中使用表情,建议表情尺寸控制在 130-180px ,表情主体内容在 150px 即可。
图片的色调,需要符合全文配色需求。
配图如果不是自己拍摄的图片,为了避免侵权,尽量选择可商用的图片。网上有许多付费可商用的图片网站,今天给大家推荐几个免费的可商用的图片网站。


样式ID:100462

样式ID:100407

样式ID:100141

样式ID:100099

样式ID:100048

在文章排版中,最常见的排版配色问题是:
1、 对配色没有准确定位。
2、全文色调不统一。
接下来分别从文字颜色、图片配色、样式色调、全文配色四个方面来教大家如何解决配色问题。

文字配色以黑、25% 灰、75% 灰、品牌色等为主。文字强调可使用黑色加粗、品牌色加粗或者红色加粗的方式,当然也可以使用特殊字符配合强调。

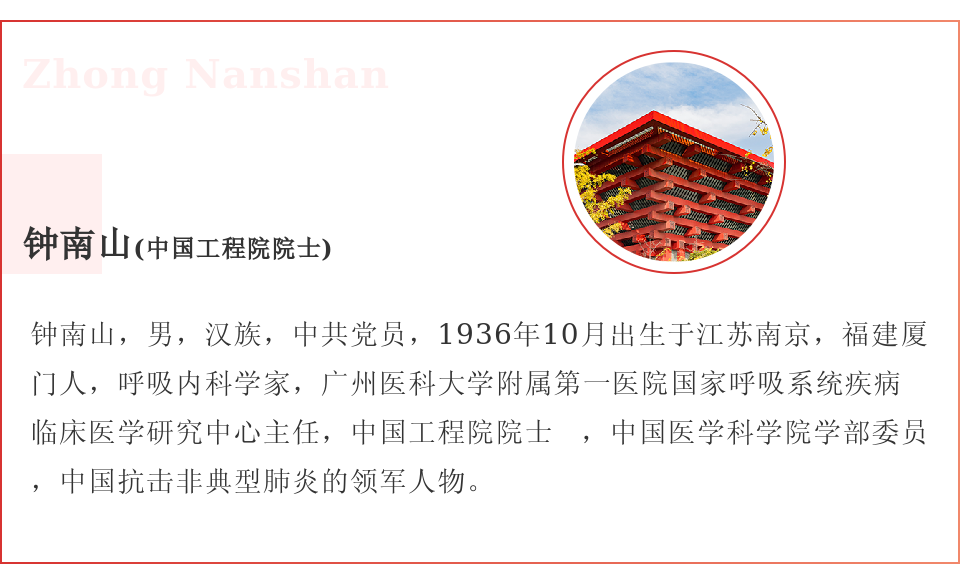
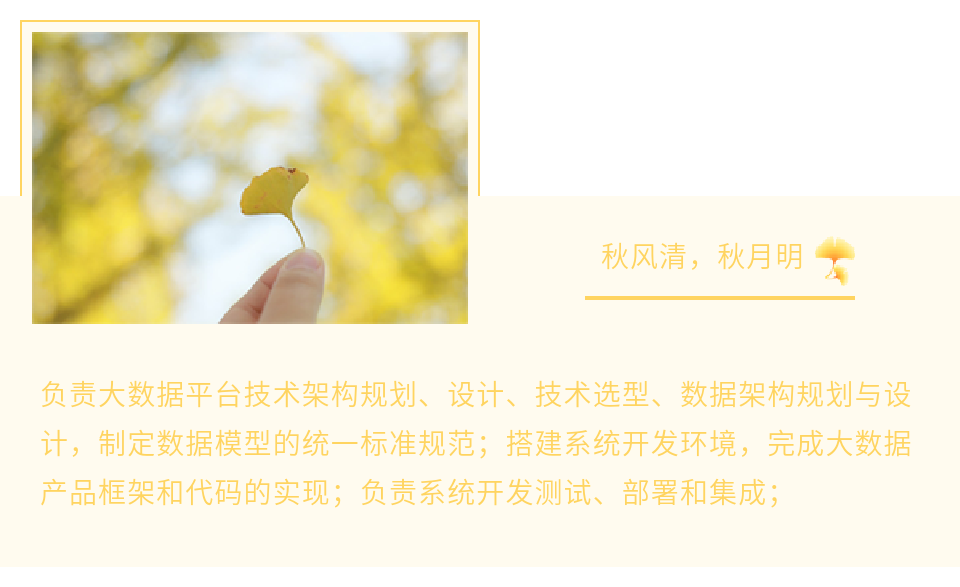
配图的色调尽量配合文章配色,图片的视觉效果、表达的情绪也要符合配色环境,在寻找配图时,可以首选品牌色调图片,次选中性色调图片。

首选依然是品牌色调。样式在使用过程中,一定要注意与文字、图片之间的协调,在全文色调统一的情况下,图文样式可以使用同色系递减关系进行配色。

除了首先考虑品牌色之外,也可以根据文体风格,使用冷色系、暖色系或是小清新、视觉冲击较大的配色。
这里给胖友们推荐几个配色网站,希望能够帮助到大家!
中国色:http://zhongguose.com
颜色大全:https://www.0to255.com
好啦,以上就是今天的全部知识点啦,虽然细节很多,但是多看几遍也就记住了!微信公众号排版并不是一件很困难的事情,善用工具,例如135编辑器,你可以很快速搞定文章排版,大家学会了吗?
- END -
立即登录

















