公众号SVG互动排版教程(SVG互动专题样式)
SVG互动排版是一种极具创意的公众号排版方式,它突破了传统的图文排版,使文章内容与读者之间产生新奇有趣的互动。这类排版区别于135编辑器普通的样式,有一定的上手难度,所以我们制作了一系列SVG互动排版相关的教程,供大家学习。

SVG编辑器入口:http://www.135editor.com/svgeditor/
因为这样的独特性排版,使它受到不少公众号大号的追捧。除了我们常见的滑动、隐藏、弹幕...还有很多新奇有趣的玩法,比如SVG互动专题:
https://www.135editor.com/svg-center.html
SVG互动专题里面放着135所有的SVG互动样式,每个样式都搭配了相关的教程。大家可以很直观地查看样式效果,利用教程轻松做出黑科技排版。
本期我们给大家隆重介绍第二款黑科技排版神器——SVG布局。SVG布局的自由度更高,它更像是个独立的编辑器,一旦你了解里面的功能,你可以自由搭配出各种想要的效果。因为推送文章篇幅限制,本期我们只介绍七种效果,后续我们还会继续为大家介绍。
1、点击空白显示文字
2、点击空白显示图片
3、点击文字切换文字
4、点击图片切换图片(类似人民日报点亮武汉)
5、答题类(类似网易哒哒答题)
6、九宫格答题
7、自动播放图片(不循环,建议放在文首)
8、点击展开全文(打开卷轴)
...
这些都是比较基础的互动排版,看完之后你是否也摩拳擦掌想要试试看呢?接下来我们先介绍一下SVG布局的常规功能。
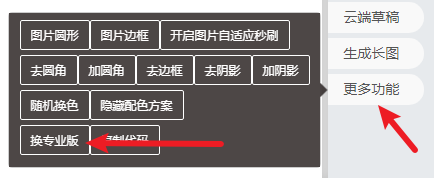
1、将菜单栏切换成【专业版】

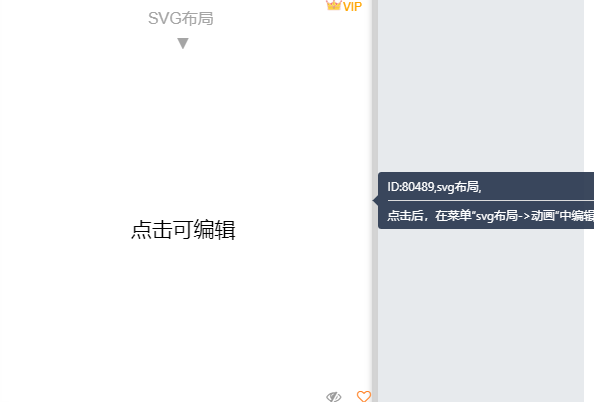
2、在基础布局,找到SVG布局,点击样式,放置在135编辑器编辑区内。


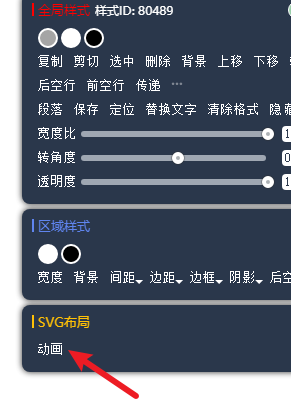
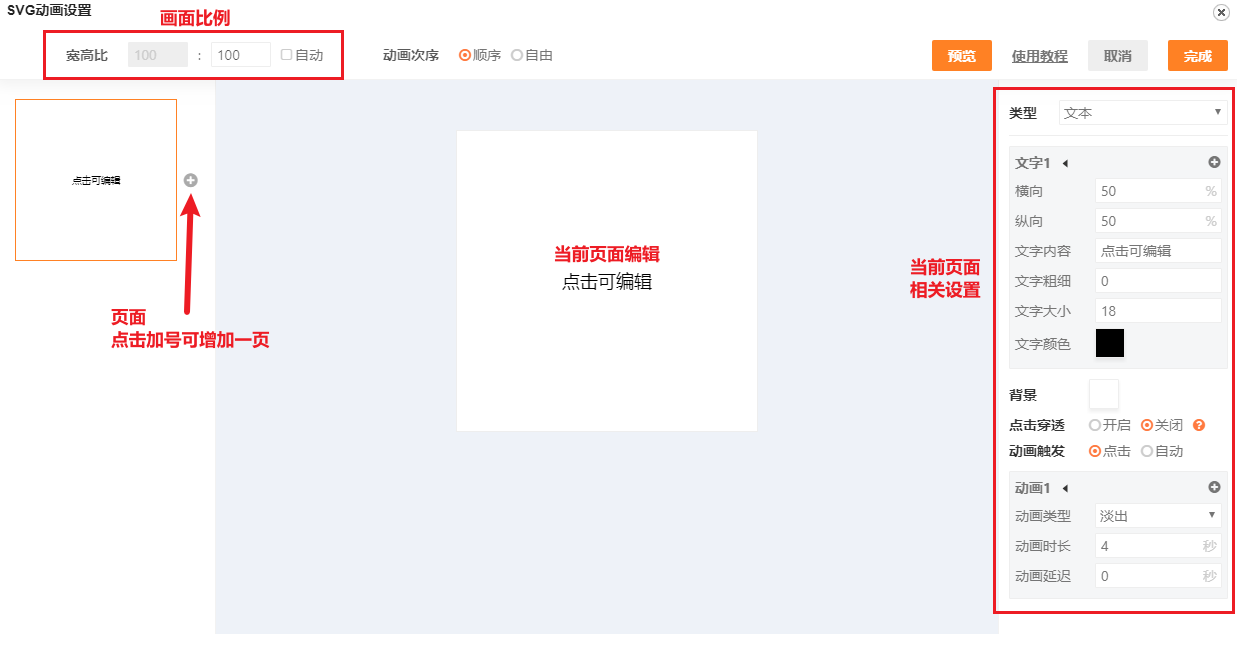
3、在编辑区内点击样式,在弹出的菜单栏中点击【SVG布局动画】



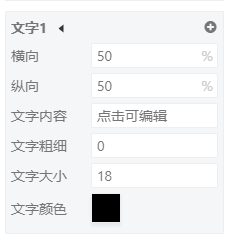
横向、纵向百分比设置:定位文字方位
文字内容:输入后支持单行显示
文字粗细:默认0,数值越大文字越粗
文字大小:默认18,数值越大,文字越大
文字颜色:与135编辑器一致
背景:可设置背景颜色

动画触发:
点击是需要读者点击后,才出现下一页画面效果。
自动是打开文章时,自动开始进行播放。

动画类型:
无动画:无任何效果
字幕:类似弹幕效果可以设置上下左右四个方向
快闪:快速切换闪动
淡入:逐渐显示
淡出:逐渐消失
移入移出:当前画面向上下左右四个方向移出或者移入
展开:只允许最后一屏设置展开效果,画面向下展开
时间设置:
动画时长:动画能持续多久时间,时间设置得越久,动作就越缓慢
动画延迟:读者触发了这个动画效果后,多久开始执行这个效果。时间设置得越久,等待得越久。

图片区域:
包含是指图片如果无法刚好铺满画布,则留出一定空白。
覆盖是指图片如果无法刚好铺满画布,则会自动裁去超出的部分。


以上就是公众号SVG互动排版教程,以及SVG互动专题样式布局功能的大致介绍,更详细的教程,大家可以登录135编辑器135笔记查看!
- END -
立即登录

















