不用PS,如何做动图?
不用PS,我在135编辑器里做动图!
妇女节刚过去不久
妇女节的推文胖友们有没有看到呀
(没看到的麻溜去给我看!)
不少胖友们看完推文直呼想学
三儿这么宠粉
怎么能不满足你们的要求呢
所以今天
三儿就来教你们
如何制作这篇推文的关键组件
『点击显示底图样式』
走着!

点击显示底图样式
ID:97481
【样式介绍】:在样式中点击上方的图片,可以显示下方的图片。可以搭配无缝图片样式制作更有趣味性的推文。
【可调整参数】:更换图片、更改图片尺寸。


无缝图片样式ID:93584
点击显示底图样式ID:97481
由于编辑器升级了专业版,简化了部分svg样式的操作流程,使得修改svg样式大部分参数无需再通过html代码实现。本点击样式所有参数都可通过动画设置调整。

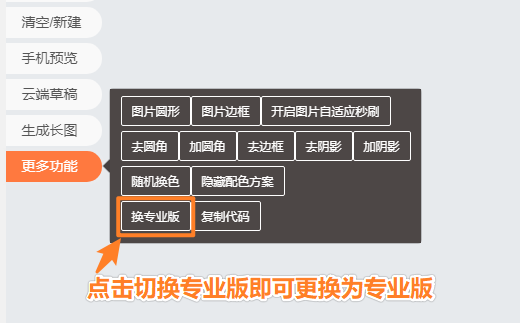
将编辑器切换到专业版模式,点击样式区域弹出对话框,在【全局样式】中点击动画按钮,开始修改SVG样式参数。
1.上传图片
首先,我们需要将图片上传至135编辑器中。选择编辑区上方的图片上传按钮,选择你制作好的图片(两张图片需尺寸一样),点击上传按钮。

图片上传成功后,我们需要复制图片的地址才能够使用图片。
在135编辑器中,找到左侧的『图片素材』,在这里保存着你所在135编辑器中上传的图片。找到你刚上传的图片素材,点击下方的复制按钮,即可复制图片的地址。

2.使用样式
点击显示底图样式,选择专业版编辑器菜单中的『动画』按钮,进入到『动画』编辑界面。

在这里,我们可以对整个样式进行修改。胖友们只需要将刚才保存的图片地址粘贴至图片链接中即可。

为了方便胖友们的操作,在动画编辑区域我们新增了动画展示框,胖友们完成图片的设置后,可以在右侧的展示区里点击样式查看效果哦!

Tip:这里需要注意的是,样式中使用的两张图需要大小一致(640px*412px),否则会使样式点击失效。
3.修改样式代码
有胖友可能要问了,那我图片的大小超过了640*412该怎么办呢?
别急,三儿来教你通过修改代码来解决!
首先将我们的样式插入至135编辑器中,然后进入HTML代码编辑界面。

找到三儿标注出来的地方,将数字改为你图片的大小就可以开始按照上面的步骤进行修改了。

PS:不知道你图片的大小是多少?双击图片后选择『插入远程图片』,右侧就会显示这个图片的具体尺寸哦!
另外,关于无缝样式的教学,胖友们可以点击下面的文字来进行查看哦!
注意事项:

这里需要注意的是,排版完成后的推文需要使用135编辑器的保存同步功能,如果使用复制粘贴功能会导致样式失效哦!
以上就是本期的全部内容啦
胖友们都学会如何修改了吗?
这个样式使用场景超级广泛
可以搭配其他SVG样式
创造出不一样的排版哦
赶紧去试试吧!
福利时刻-免费领取7天135编辑器VIP会员】
点击https://www.135editor.com/users/invite/ddb12a17ce400c35fe041d275a578351,注册135编辑器,即可获得7天VIP会员

立即登录

















