牛逼!全网最吊的动态二维码教程来了
牛逼!全网最吊的动态二维码教程来了
啊,胖友们
最近我有点膨胀啊
好久没教你们装逼了,大家怪想我的哈
比如最近的推文我放了一张动态二维码
没想到就这么小试身手
结果大家就爱上我了


作为一个从业多年的老司机
什么风浪没见过
这么几句好话就把我迷惑了
我是那种人吗
有本事你继续夸我啊

好了好了
我知道你们已经忍不住要打我了
不要急,我这就把教程拿出来
但是,作为交换条件
你们必须给我星标,不然下次我留一手

1
教程开始前,为避免你反手就忘记,请你先收藏本文,因为这篇文章涉及到的教学器材,必须电脑端打开。
首先,先把你的二维码准备好,制作二维码名片。如果你不知道好看的二维码模板在哪里,那么可以在135样式中心搜索关键词 二维码 制作好二维码之后把样式生成图片另存即可。
如果你觉得135提供的二维码模板不够,那么你可以在135编辑器左侧菜单栏的 免费作图 一栏进入创客贴选择横版二维码制作存图即可。

2
制作好二维码名片之后,我们就可以制作动态二维码了。首先,请打开以下网站:
https://photomosh.com/

▲网站主页
打开网站之后不要被界面吓到,虽然是外国网站,但是不影响正常使用,你可以直接右键把网页翻译成中文,虽然部分翻译有点沙雕,但是至少能看懂中文。

导入你的二维码名片

▲操作演示
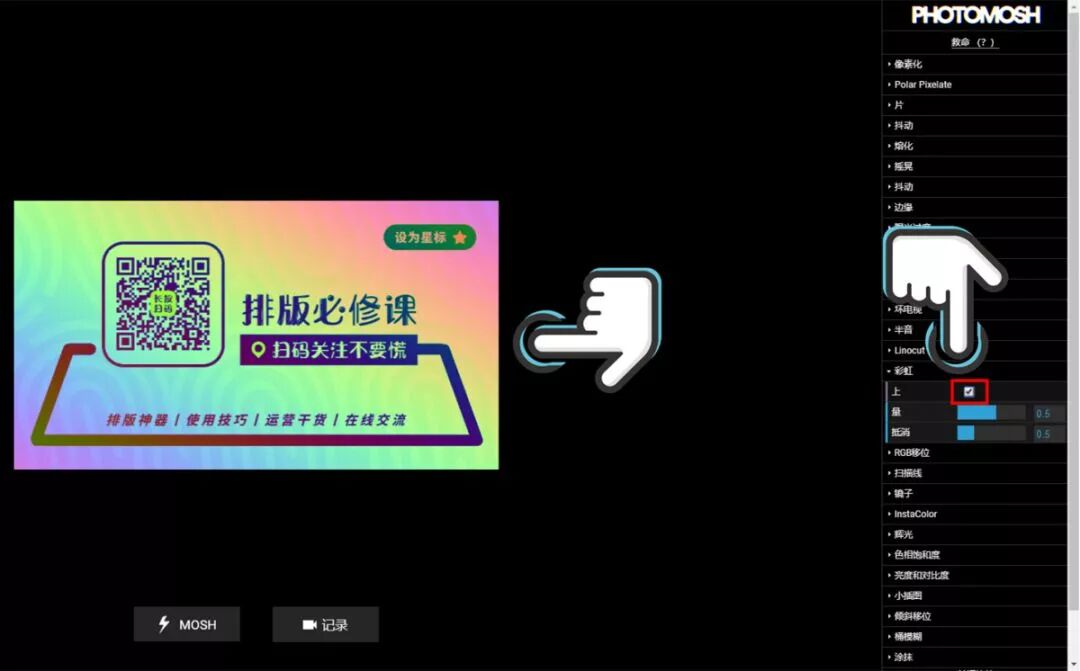
导入图片后的界面

开始制作前,请了解区域的功能:
①这里必须选择GIF
②这里是效果预览
③这里是效果菜单
这个网址总计提供了27中特效,但是并不是每一款效果都适合制作动态二维码,因此三儿给大家提前标注好了菜单栏的特效说明,同时,这个网站你第一次接触可能有点懵逼,所以跟着三儿走,早学完早摸鱼。

特效注释

根据特效注释,我们可以选择不同的效果,制作炫酷的二维码名片,现在我们就以动态渐变为例,制作一个特效二维码。

第一步,找到彩虹,并展开特效菜单

第二步,勾选特效

第三步,根据数值大小,调节特效效果

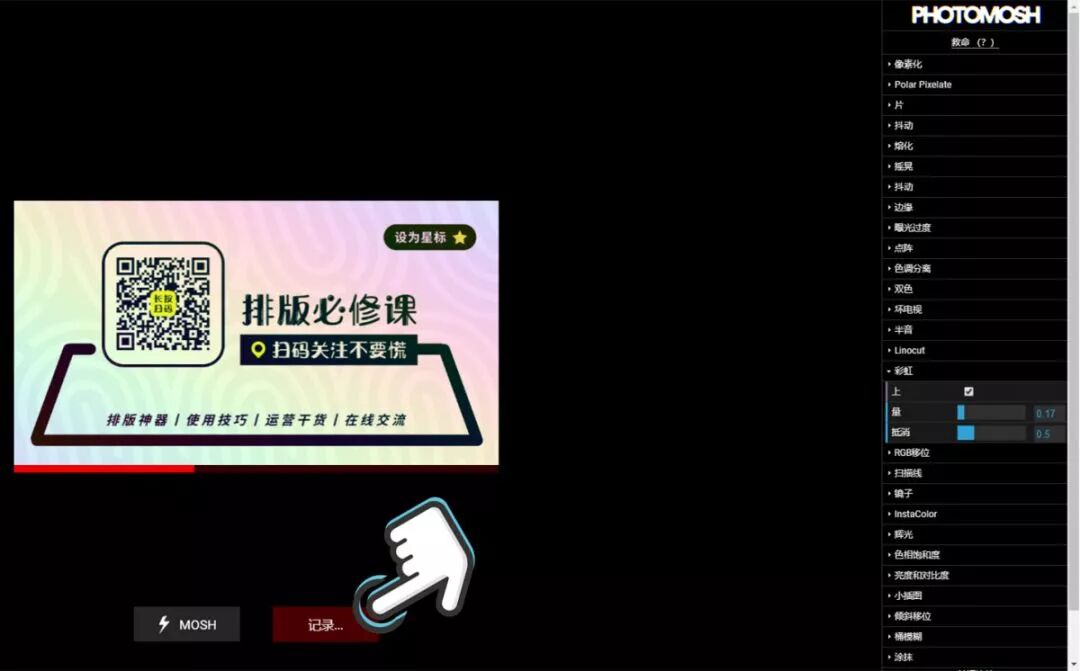
第四步,导出图片,点击记录按钮,浏览器自动下载

3
当你把动态二维码名片制作好之后,导出的图片是无法放入微信公众号的,因为原图文件一般情况下10M左右,所以,我们需要借助135编辑器合作伙伴soogif来压缩图片:
https://www.soogif.com/compress

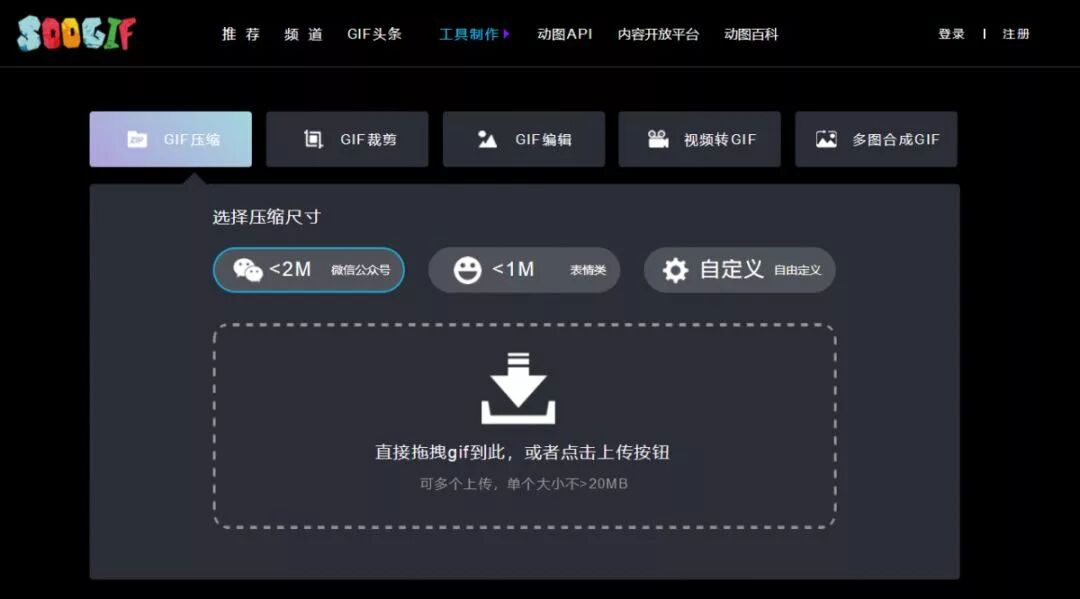
▲网站主页
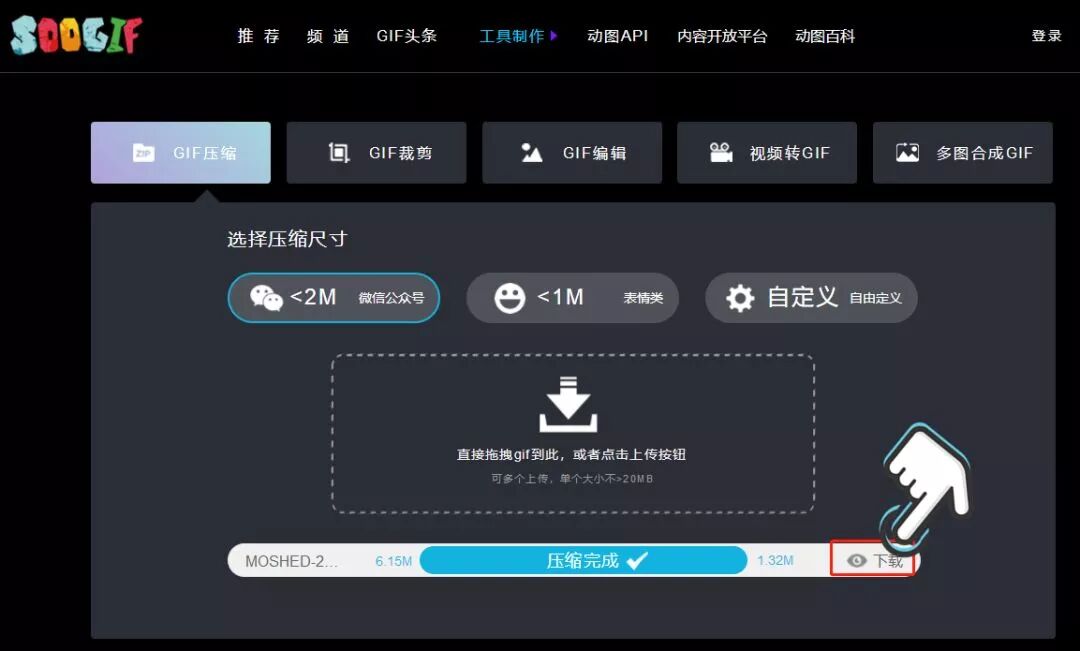
选择公众号图片压缩,导入图片后网站会自动压缩,压缩完成后,点击下载,最后检查图片效果是否能正常识别,如果不能请重新制作。
压缩界面

▲上下滑动查看更多


二维码名片背景色与前景色对比明显
请勿使用无底色图片
原图不要太大,尽量压缩后再制作
制作的时候,可以多种特效叠加
在导出前尽量手机扫码,确定能识别再导出
先制作导出,再压缩图片,然后检查效果
不建议录屏替代压缩
不懂的随时来问小三儿
点击https://www.135editor.com/users/invite/ddb12a17ce400c35fe041d275a578351,注册135编辑器,即可获得7天VIP会员

立即登录