一文教你微信公众号文章配图
一文教你微信公众号文章配图
大家好,我是新来的运营小...?..
不知道为什么?刚来到135编辑器,他们就给我起了一个小编爱称:小3?小叁?小三?

不知道为什么,就是感觉有点不对劲....
运营苦啊,上有老板压着,下有用户气着,边上还有美工、设计狮、程序猿排队在看笑话...还好,我不是一个人(不,我是人),除了小三我,还将有小一、小五和大家见面...合起来就是:135...
好了,我是“小三”,我要说正事了。

在这个“内容为王”的时代,微信公众号的运营——配图,也显得至关重要!出于各种原因,我们可能一时写不出爆红的“金句”,但相比较而言,公众号中一张让人印象深刻的“配图”就容易的多了。
目前而言,公众号配图共有三种格式:JPG、PNG、GIF;小三以前会有这样的体会,精心制作的一张可以“爆红”配图,上传公众号之后...
糊了
( ☝ 样式中心搜索“模糊文字”即可使用该样式)
为什么别人家的图片都那么清晰,而我的图片都..糊...了...难道天热...晒...得...吗?
再热的天也抵不过“小三”不懈的百度研究,终于发现了这些影响公众号图片清晰度的原因...
JPG是一种常用于摄影作品或写实作品、有损压缩图形格式;
PNG是一种清晰、支持透明、无损压缩的位图图形格式;
GIF是一种色彩效果低、体积小、支持透明的图像文件格式。
PNG ≈ JPG > GIF
通过不断的比较,“小三”得出一个结论,通常情况下,PNG要比JPG大一些,GIF所占体积最小。
在这个追求速度的年代,公众号图片刷新出来的速度也严重影响这用户的阅读体验,选择正确的格式可以更好的提升用户体验。
GIF ≈ JPG > PNG
这个内容要扯到IE6了,但是“小三”并不了解...
略略略...略过吧...
PNG > GIF > JPG
PNG和GIF都支持透明,但是PNG还支持渐变透明,略胜GIF一层,因为GIF最高支持256色,很难支撑起渐变渐变透明。
我们最常见的JPG是不支持透明格式的。
JPG > PNG(png24>png8) >GIF
色彩丰富的图片(摄影图、写实图)建议首选JPG次选PNG24;JPG格式是三个格式中可以记录色彩信息最多的,对色彩有很严格需求的,可以选用此格式。
大面积色块(插画、海报)或存在渐变色彩的图片建议首选PNG24次选GIF;PNG是逐次逼近显示而且支持渐变透明,尤其图片中出现渐变色彩,可优先使用此格式。
单色调图片(logo、文字、动画)建议选择GIF或者PNG8;GIF体积小、支持动画效果,如果图片只有单调的色彩没有渐变色,那选择GIF最好不过了。
图片尺寸不大时,微信公众号后台图片的上传应该没有什么影响,但是当图片尺寸较大时会被压缩上传。通常jpg和png格式的图片上传后会被压缩到640px,这就影响了图片的清晰度。
通常情况下,适宜的GIF图片尺寸是不会被压缩改变的。所以公众号中比较常见的高清大图(海报、婚纱照)都是使用GIF格式或者PNG24格式。
讲了这么多铺垫,终于讲到正题部分了。
网上有很多教程都对三种图片格式的清晰程度进行排名比较,如:png清晰度>gif清晰度>jpg清晰度。但我想说的是,不同内容的图片,显然这个比较是不严谨的。
✦在不会被压缩的情况下
JPG色彩保留最好,相对最清晰,次之PNG24;
✦在会被压缩的情况下
对色彩有要求,则png清晰度>gif清晰度>jpg清晰度;
这个主要还是取决于图片的内容,一般情况下,PNG24可以胜任多数压缩情况下的对色彩有要求的图片;但由于图片内容的不确定性,对于对色彩有严格要求的图片,大家可以三种格式各上传一张,然后进行筛选使用。
✦单调色彩图片
那么使用体验度GIF>PNG>JPG;
举一个最常见的例子,比如一些“明星通告”或“官方通告”,通常图片内容是一些“白底黑字”或“蓝底黑字”,首选GIF次选PNG8可以带来更好的阅读体验。
值得注意的是,修改图片格式,并不是简单的修改文件的“后缀”就可以全部解决的!
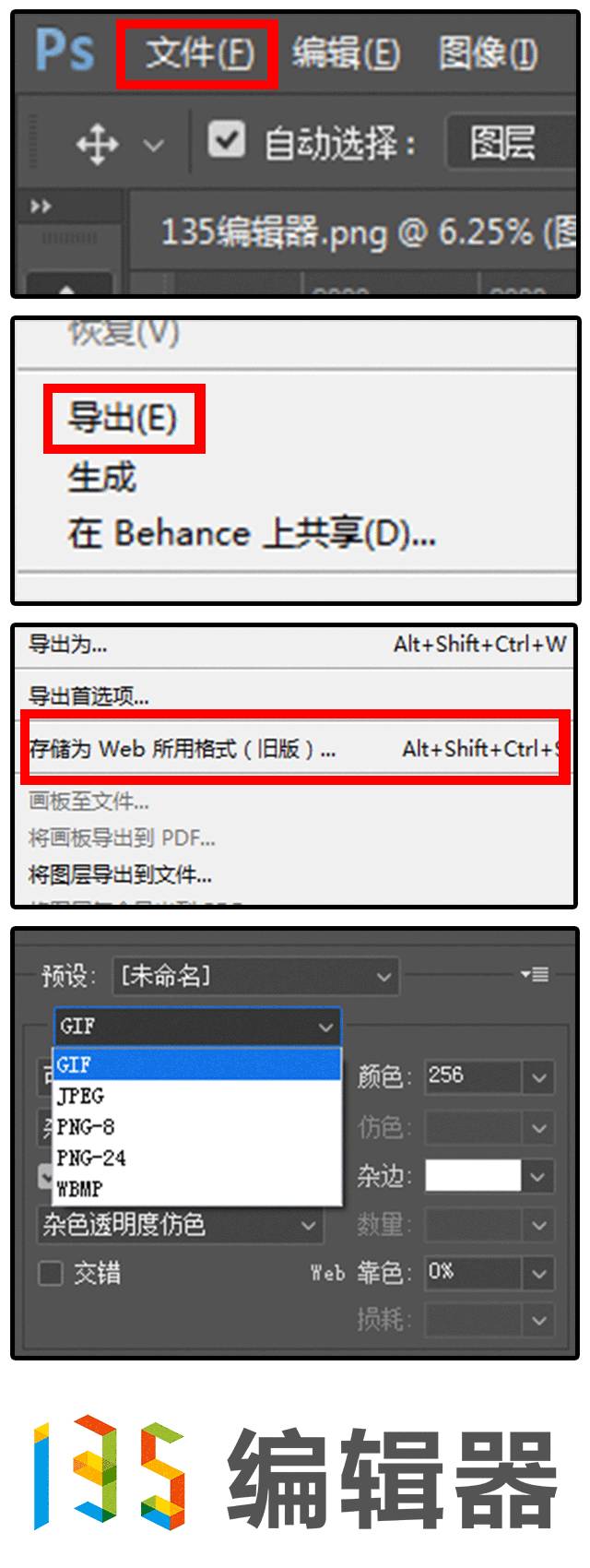
而且,在本文中,“小三”所牵扯到修改图片格式所有的步骤都是在Photoshop中完成的。仅以PS为例,向大家示范如何修改图片或生成图片格式。

打开PS → 文件 → 导出 → 存储为Web所用格式(旧版) → GIF/JPEG/PNG-8/PNG-24
++++++休息,休息一下++++++
讲完图片清晰度
我们继续讲配图的选择
文章颜值高
无非就是排版精美
恰到好处的配图
排版精美本文不在赘述
今天小三来和大家谈一下关于:

文章配图有很多讲究,小三总结 3 点基本内容跟大家聊一聊。要拍砖的,留言区等你哈。给文章配图,请注意三个要点:
1
图片/内容的聚焦效果
聚焦是什么意思?小三的理解是:留住你的目光就叫聚焦。
好多人都应该有过这样的体验:点开一篇文章,手指快速的滑动着,突然,滑过的内容灵光一现,再次滑回来,细看一下,返回顶部,从头开始阅读...
说的难听一点,这是读者“犯贱”心里在作怪;说的好听一点,这是作者“金句”“金图”留住了读者。
什么样的图像金子一样可以聚焦呢?
-存在眼神交流-

这张图片想必大家都不陌生吧,大眼睛,标志性的大眼睛昔日一跃成为希望工程的代名词。不管是人物还是动物,如果使用得当,产生了眼神交流,都会使配图的聚焦能力大大增强。
-性-

两性问题永远都会被称为谈论的焦点,何况是图片这么劲爆的素材!要说明是:我不是叫你们发小黄图啊!
-情绪+故事+GIF-

把文章的情绪带给读者、让读者融入文章故事中。我们总想着让读者身临其境,去又怕读者没有画面感,那么一张这样的GIF配图绝对可以在文章中起到画龙点睛的作用。
2
图片/色彩与文章基调
当然,图片并不是文章中唯一带有多色彩的,比如我们在135使用的样式乃至不同需求的文字,都有自己的色彩,这样也就构成了文章的色彩基调。好的配图,当然是要和文章基调相统一。(建议全文主颜色不超过3种)
-色彩情绪-
色彩决定了视觉效果,能够影响用户的心情和情绪,甚至左右用户的感知和行为。
红色:危险重要激情 橙色:自信能量乐观
黄色:阳光幸福注意 绿色:自然生长成功
蓝色:舒适放松信任 紫色:豪华另行创造
黑色:力量优雅精致 白色:健康纯洁高尚
灰色:正是中性专业 粉色:温柔甜美浪漫
举几个简单常见的例子:警务人员的蓝让我们值得信任,警示牌的红让我们注意危险,医务人员的白让我们感到健康...
所以,文章所传达的内容要和图片色彩所传达的情感要有所匹配。简单的说,文艺范的公众号可以偏粉色系、小清新的公众号可以偏蓝绿系、新闻类的公众号可以偏黑灰系...
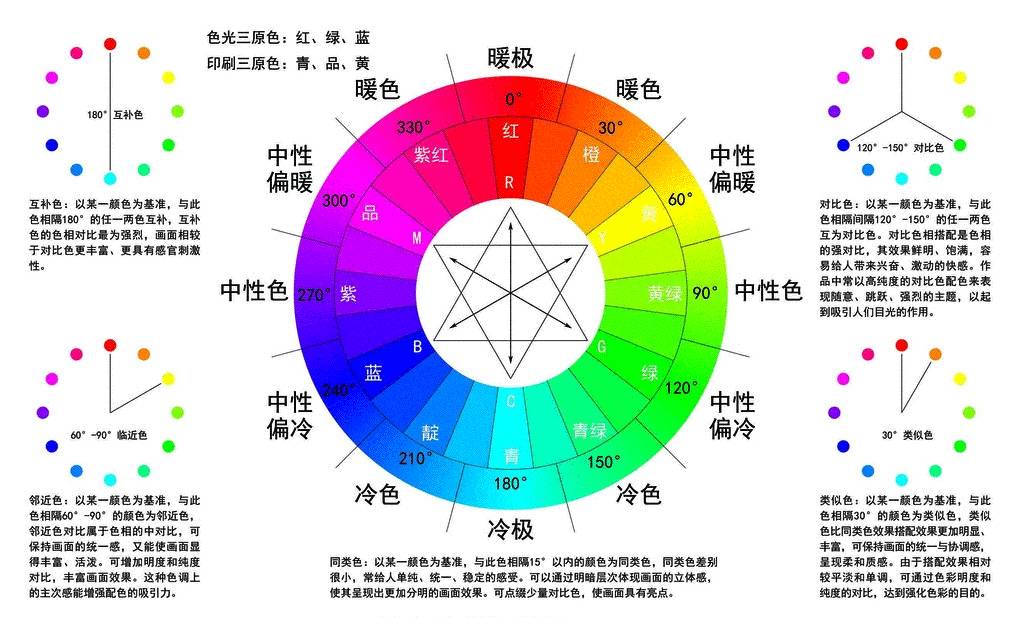
-冷暖色调-
关于色彩,能说的真的太多了。除冷暖色这种名词,还有对比色、邻近色、互补色、类似色、无彩色等等。

比如婚庆类的公众号,婚礼在我们心目中一般是红色喜庆的,是典型的暖色系,那我们最好就不要在文中使用大面积太冷色调的图片。
-品牌颜色-
品牌建设是公众号可以焕发魅力的存在,品牌对于公众号的建设那也是有着不可磨灭的影响

以咪蒙为例,矢量插画貌似成了咪蒙公众号的标志性建设,封面、文章首图总会和文章内容产生惟妙惟肖的关联,当然,这是公众号品牌。
还有品牌公众号,像ofo小黄车。小黄车,真是黄!封面黄!配图黄!有时候连文字都是黄的!妙用自己品牌的颜色,一样会给自己的公众号带来效益。
3
图片/在文章的可用性
关于配图,请你配图一定要与文章有联系!请你配色一定要尽量符合文章基调!请你选图一定要清晰啊!
十全九美就是不清晰的图片不要!
十全十美就是没卵用的图片不要!
高大上但与文章基调不一的不要!
逼格高但与公众号定位不符不要!
不知道该配啥图的时候就不去配!
不知此图是否合适的时候不去用!
不知道图片在哪里找的时候...
写到这,能讲的已经讲完了。有几点还是要提出来和大家说一下,不说出来,免得你们在留言区怼小三。
万事皆有不确定性,以上理论仅在通常情况下成立,并不排除特殊情况有例外。
比如:“新华社”不仅一张相关的图都没放,凭借 3 个人编辑照样火遍朋友圈,而你,辛苦找图,精美配图,依然阅读数...(说到这我也有点心痛...)
话说到这份上了,小编就不得不给大家推荐一个“自我学习,提高阅读量”的地方了!

135笔记!

www.135plat.com/biji.html
135笔记不仅收录了有关:内容运营、产品运营、用户运营、社群运营、活动运营、APP运营等技巧,还有相关新媒体资讯,以及如果和在职场中生存,提高自己乃至选题的存活率...
福利时刻-免费领取7天135编辑器VIP会员】
点击https://www.135editor.com/users/invite/ddb12a17ce400c35fe041d275a578351,注册135编辑器,即可获得7天VIP会员

立即登录

















