微信排版中如何设置一篇文章两个封面图?
微信排版中如何设置一篇文章两个封面图?
胖友们大家好呀,我是三儿
之前有给胖友们教过
最近有不少胖友私信三儿
由于微信后台改版
之前的教程已经失效了
让三儿赶紧去更新一下教程
三儿立马去研究了一下
发现之前的果然不能用了
所以今天就来带你们学习
最新版的封面图该如何制作吧!

我们都知道一篇文章
最重要的还是封面图
封面图直接会影响到文章的打开率
微信在之前强行改版为信息流
我们辛辛苦苦写的头条变为了别人的次条
这就更加需要一张合适的封面图了

△第二条推送像不像上面的次条?
所以今天三儿就来教你
如何让一篇文章有两个不同的封面图
(更新版)
赶紧跟着三儿一起学起来吧
(学会的记得星标我!!!)


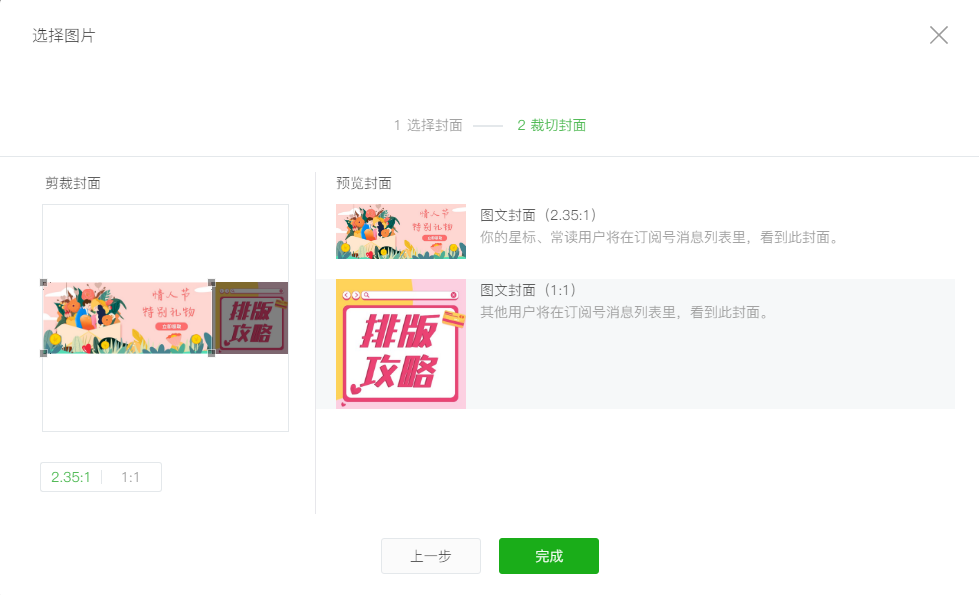
头条的封面图分为两个版本,一种是星标、常读用户将在订阅号消息列表里看到的封面图,尺寸变更为2.35:1(900*383)。
另外一种则是其他用户在订阅号消息列表里看到的封面,尺寸变为1:1(200*200)。
我们在制作封面图时,经常性只考虑到封面图的效果。制作完成后,才发现还要选取封面小图,结果就是文字显示不全,图片变得残缺不全,导致文章打开率不高。
(已经知道的胖友们三儿建议您装作不知道呢!)
我们根据上面提到的尺寸分别作出两张封面图,三儿建议胖友们在头图中可以尽情发挥,而在小图中的文字不宜太多,尽量提取重点内容哦!
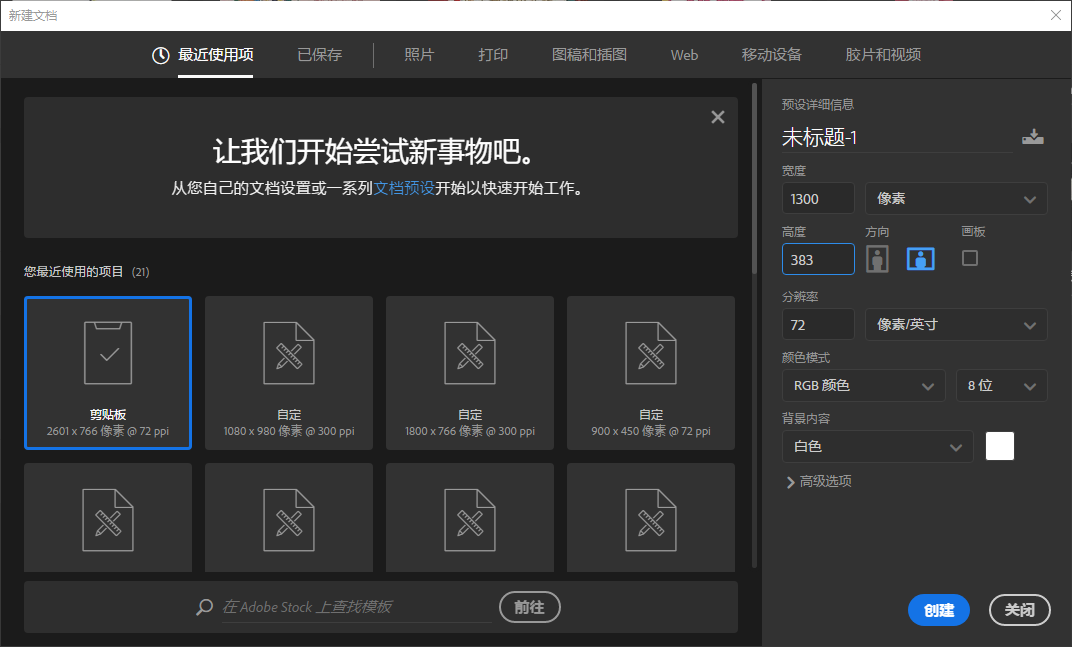
我们在PS中新建一个1300*383的空白画布。

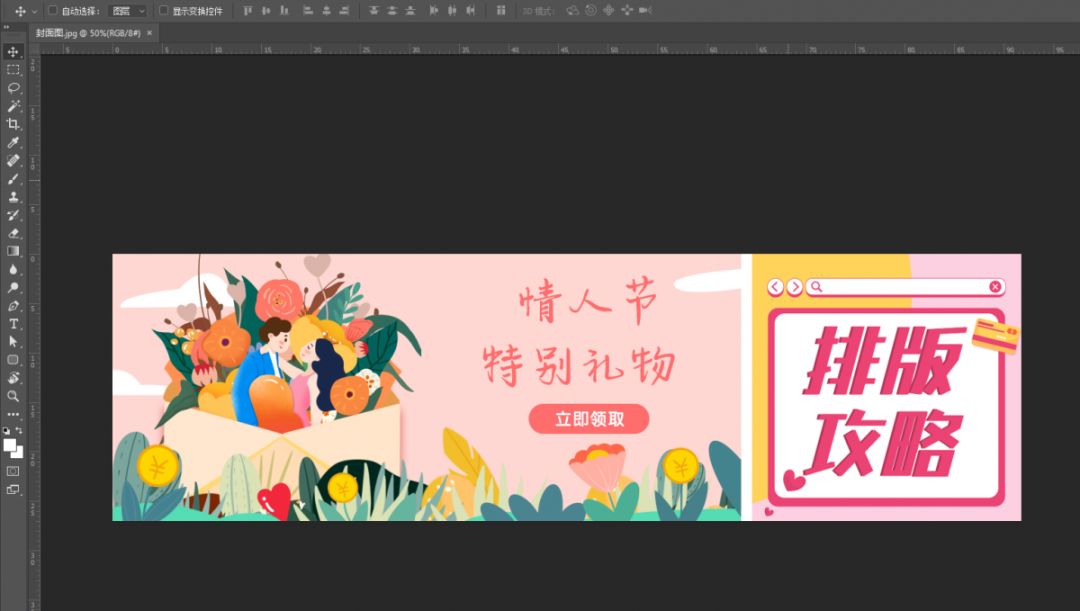
然后我们将制作好的封面大图和小图拖入到新建的画布中,让它们左右排列。

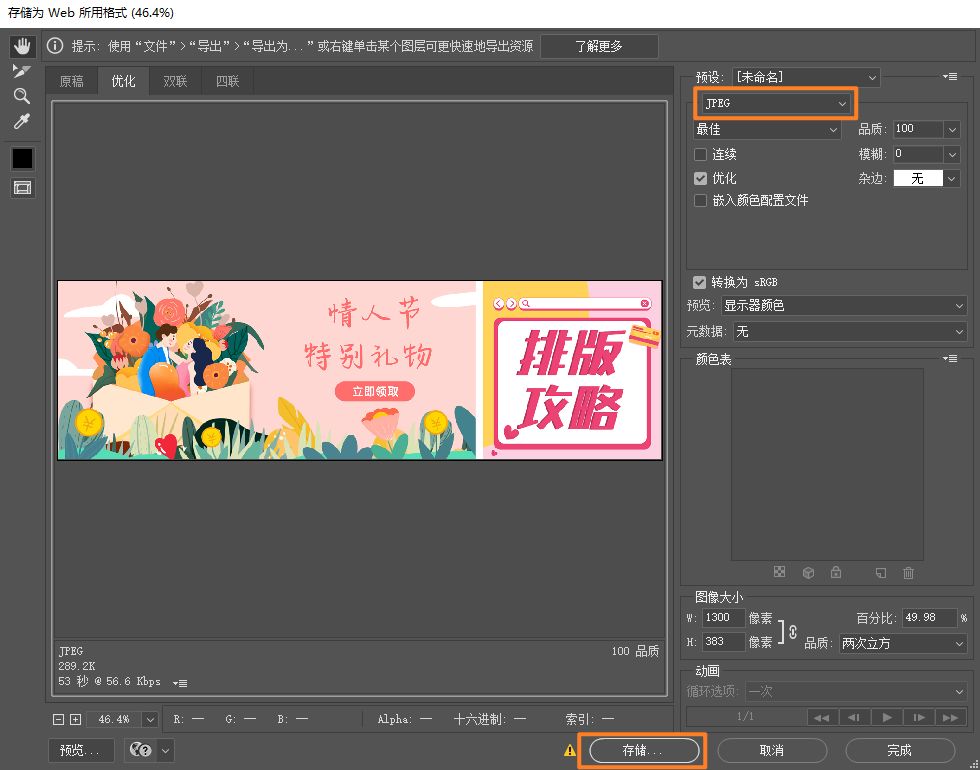
排列好以后,我们点击【文件】-【导出】-【存储为web所用格式】,也可以用快捷键:Ctrl+Shift+Alt+S快速导出。选择为jpeg格式导出就可以啦!

接下来我们在微信公众平台里上传封面图,然后按照要求选择不同的图片就可以啦!


以上就是本期的全部内容啦~
我们将之前的上下排列换成左右排列
依然可以实现之前的效果哦

胖友们赶紧去使用起来吧~
在135编辑器中回复【封面图】
就可以获得三儿制作的封面图的PS模板啦~
福利时刻-免费领取7天135编辑器VIP会员】
点击https://www.135editor.com/users/invite/ddb12a17ce400c35fe041d275a578351,注册135编辑器,即可获得7天VIP会员

立即登录

















