胖友们,早上好!
之前小三儿写了这篇美化二维码的教程给大家,但万万没想到,你们的关注点竟然不是教程本身!而是:
我承认是小三儿的锅,但我拒绝道歉!因为那天中午只吃了土豆丝!!!你看你们在文中百般虐我,但我却为了工资你们,连夜精心制作了这篇动态二维码教程!这次是不是该夸我?
①GIF图网站(https://giphy.com)
②135编辑器(设计二维码)
③Photoshop cc 2017
网上大多教程,讲的不够细致,这次小三儿全程GIF操作,保证零基础的胖友也能看懂。ps软件底部会赠送,GIF图网站也只推荐这一个,反正推荐多了你们反而还不用。
----- ✍ -----
教程开始
想快速顺利学习本篇教程,请先看《漂亮的二维码都是这么做出来的!这个二维码工具厉害了!》此文。ps仅使用左侧工具栏第一个“选择”工具,不涉及其他功能按钮,建议大家找正方形GIF进行制作。并且,时刻用手机对二维码进行扫描测试。
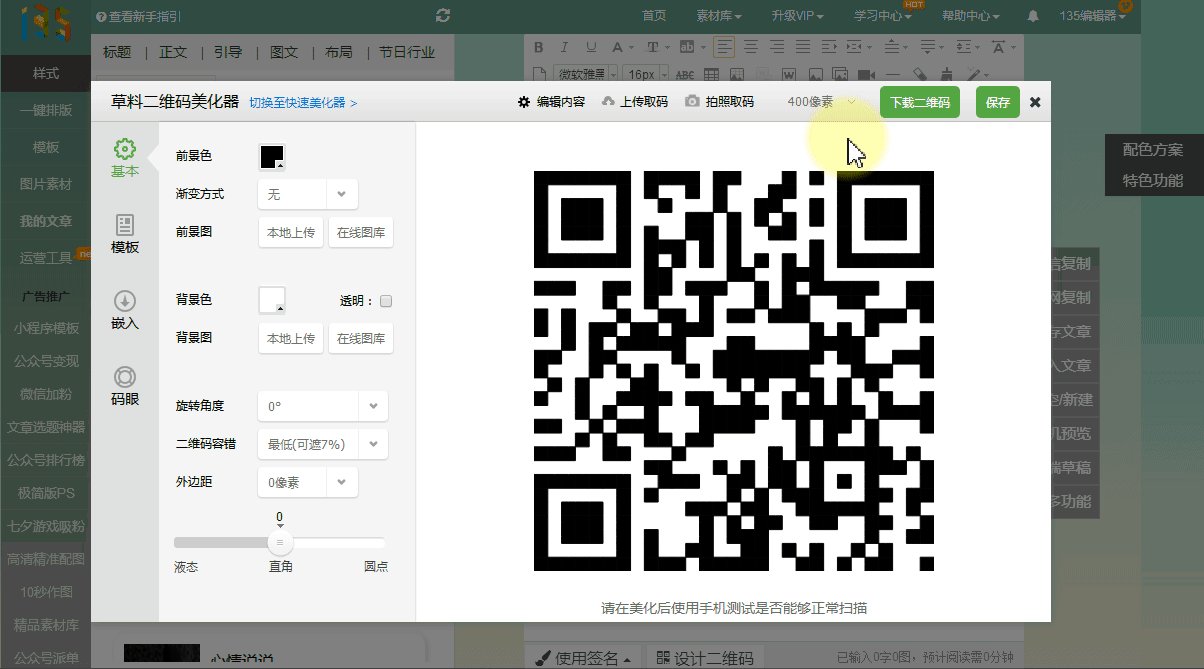
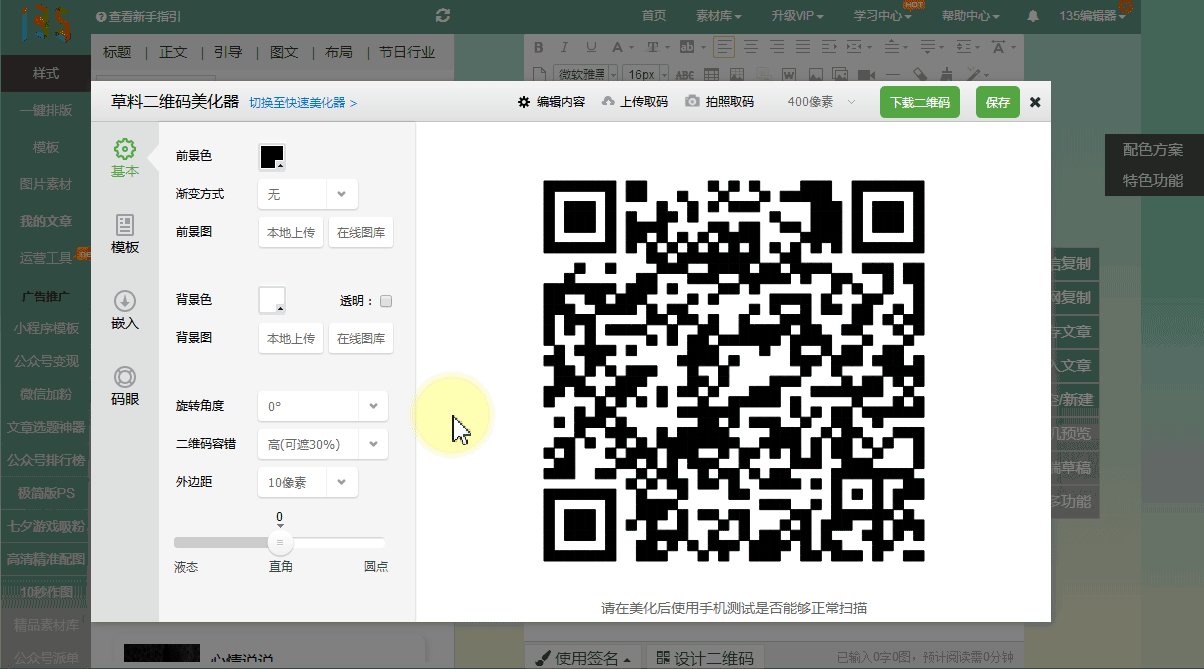
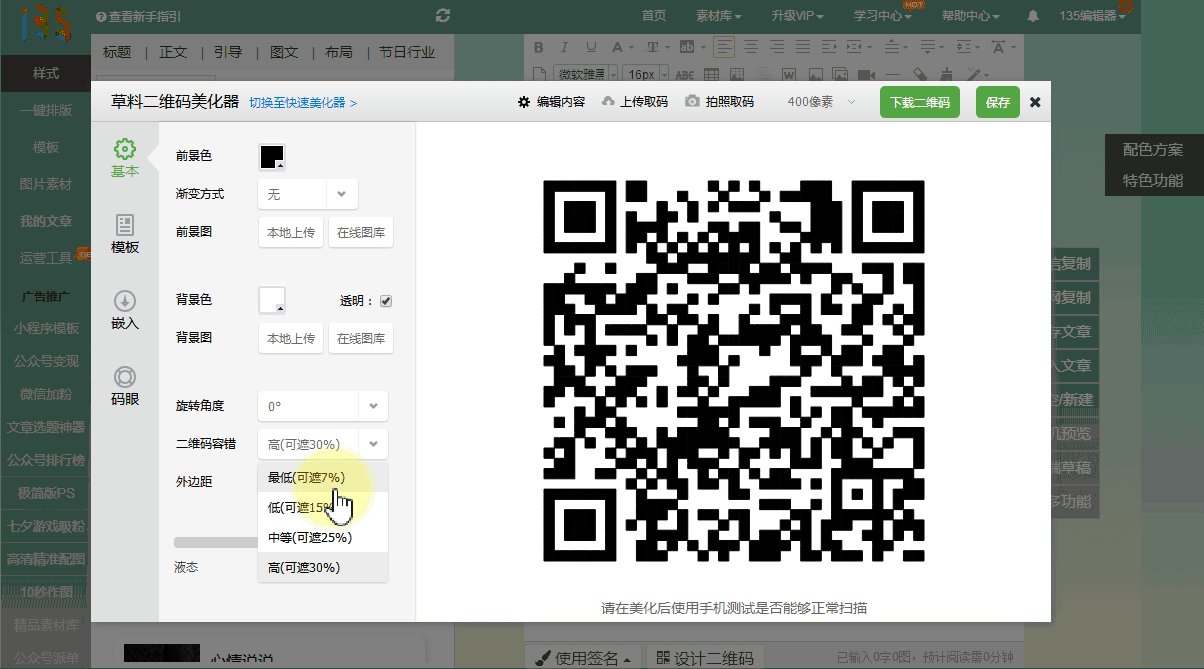
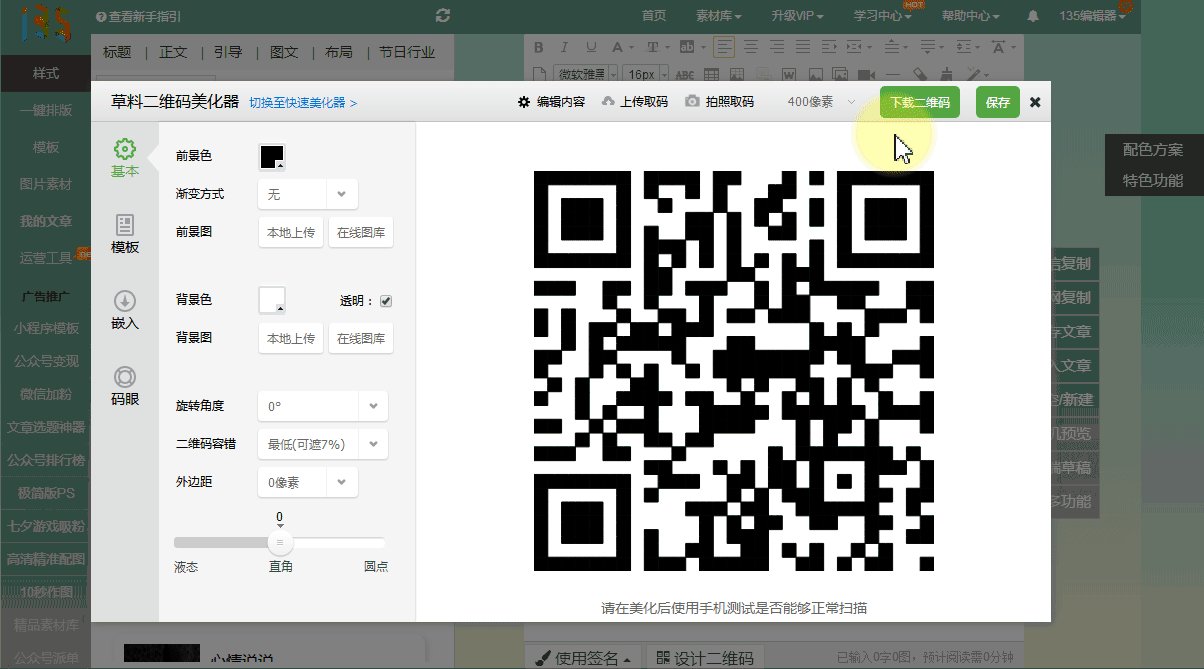
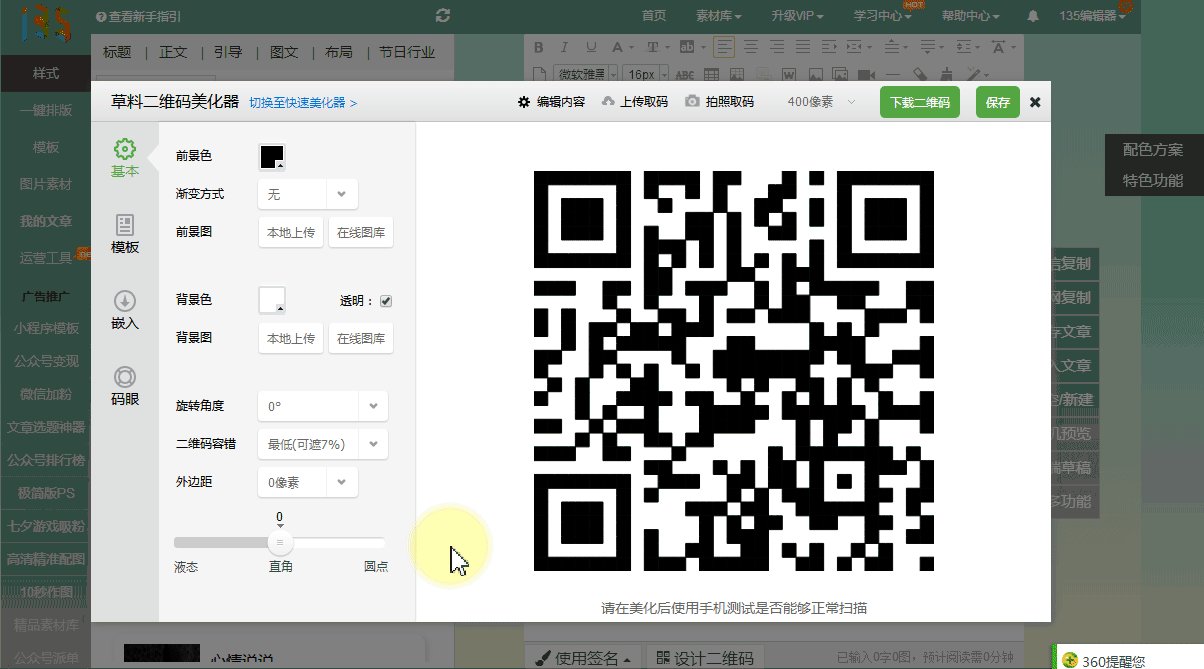
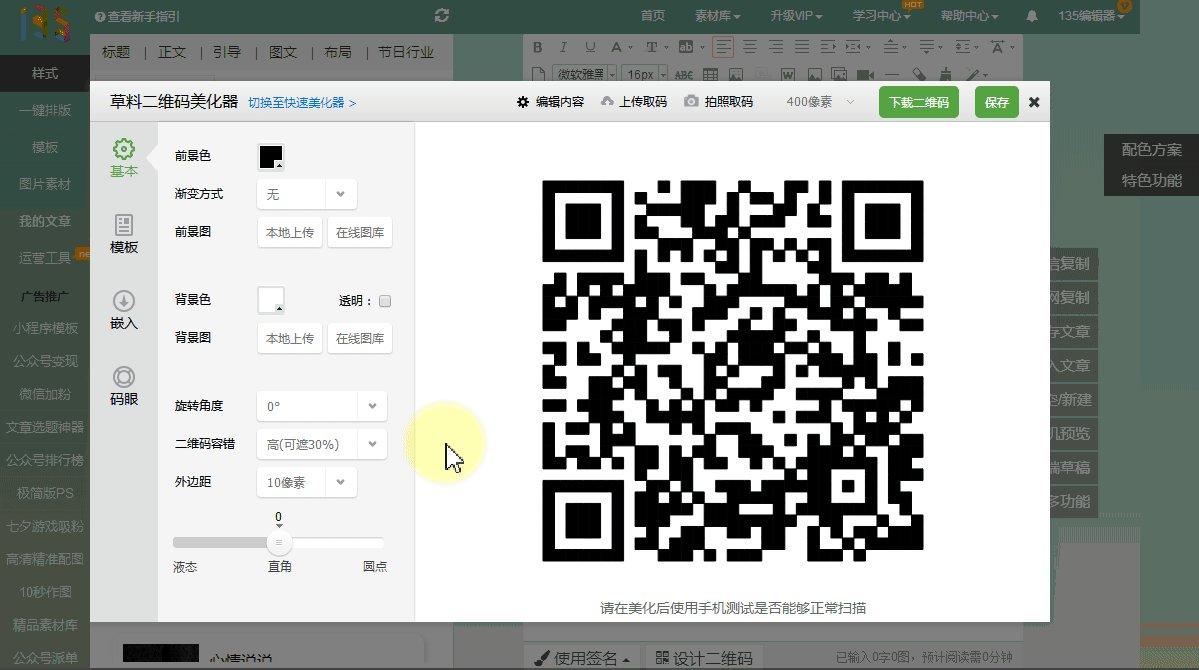
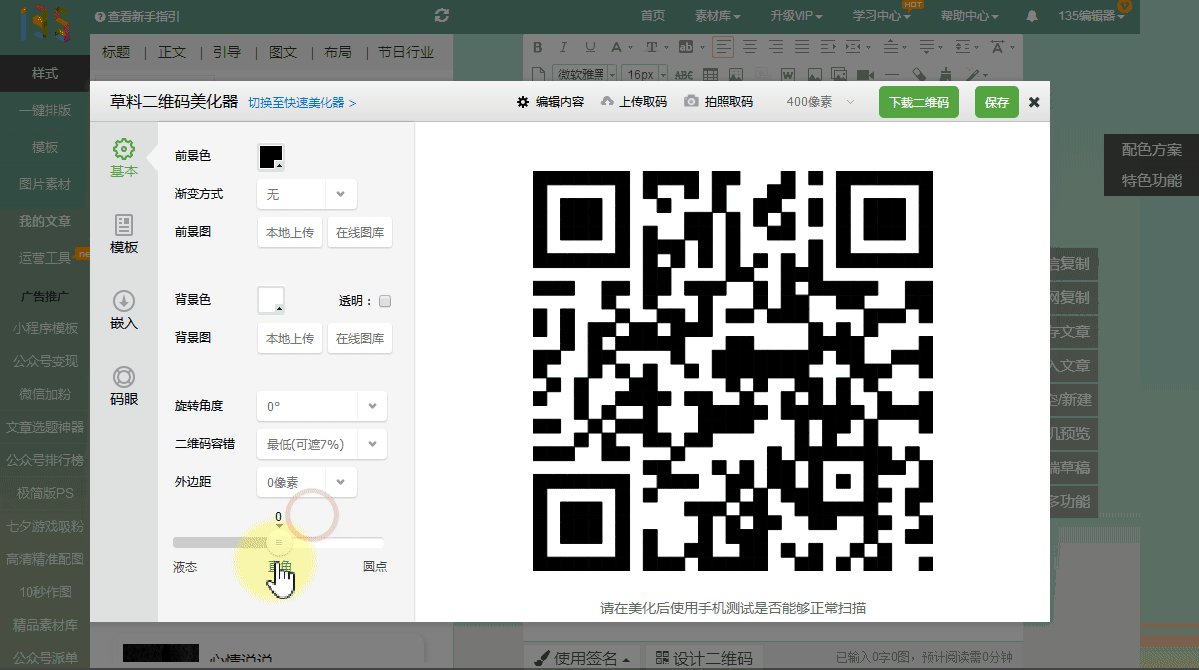
在135编辑器的设计二维码工具中,调整二维码参数,优化二维码界面。主要调整:二维码容错、外边距。
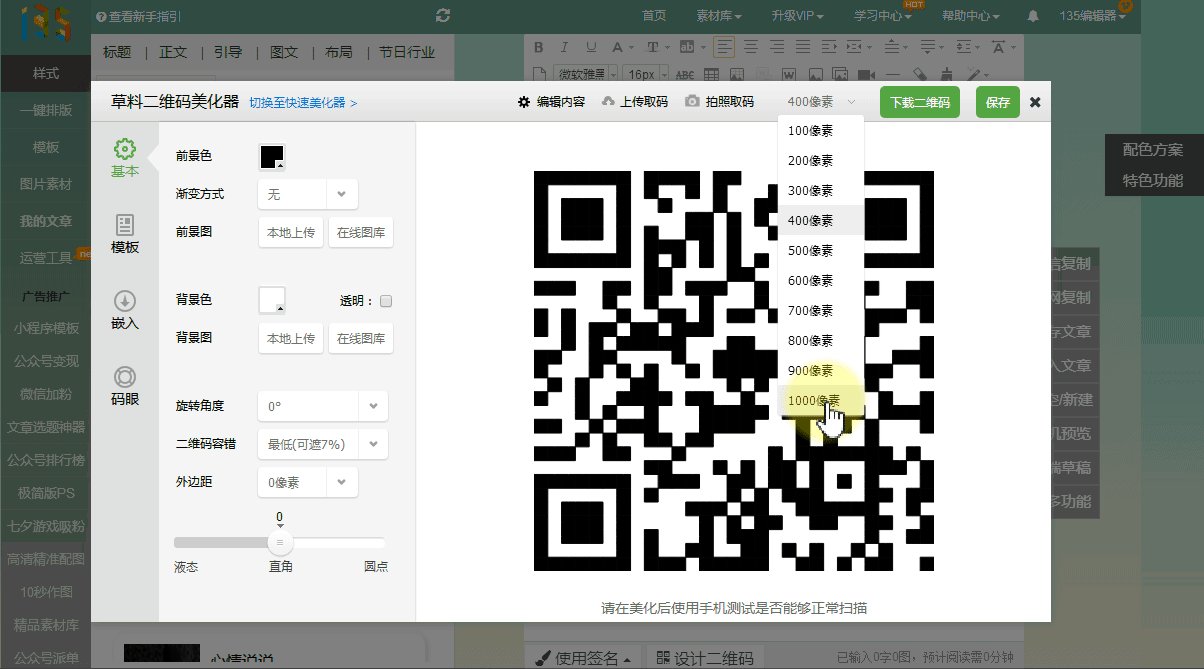
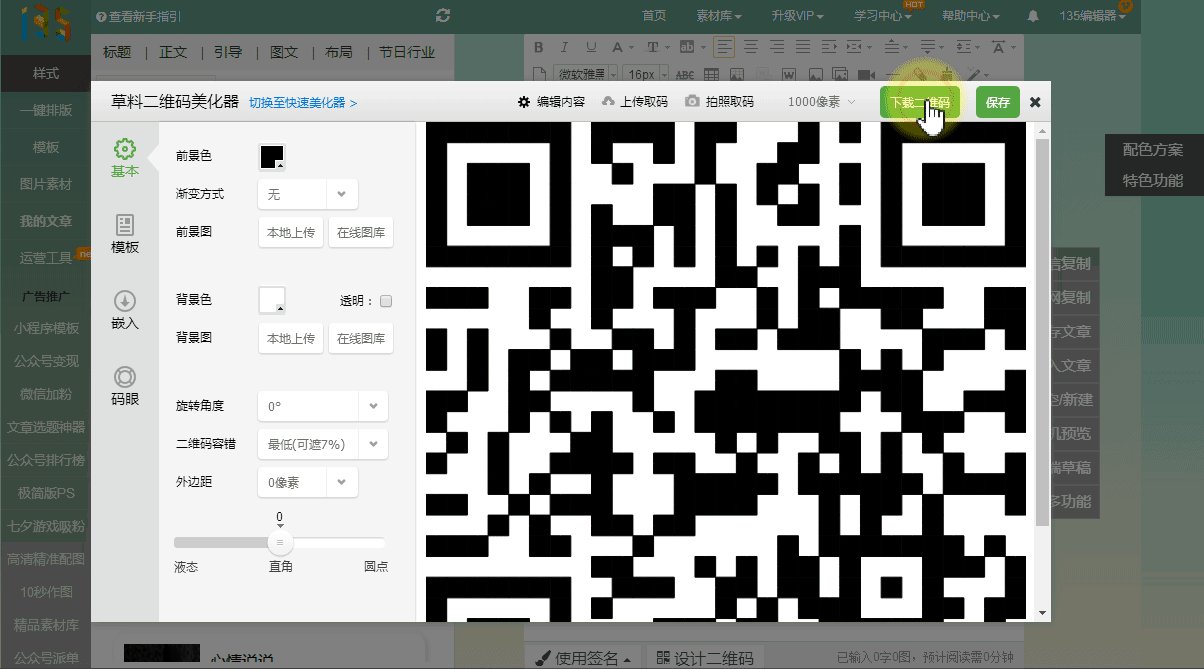
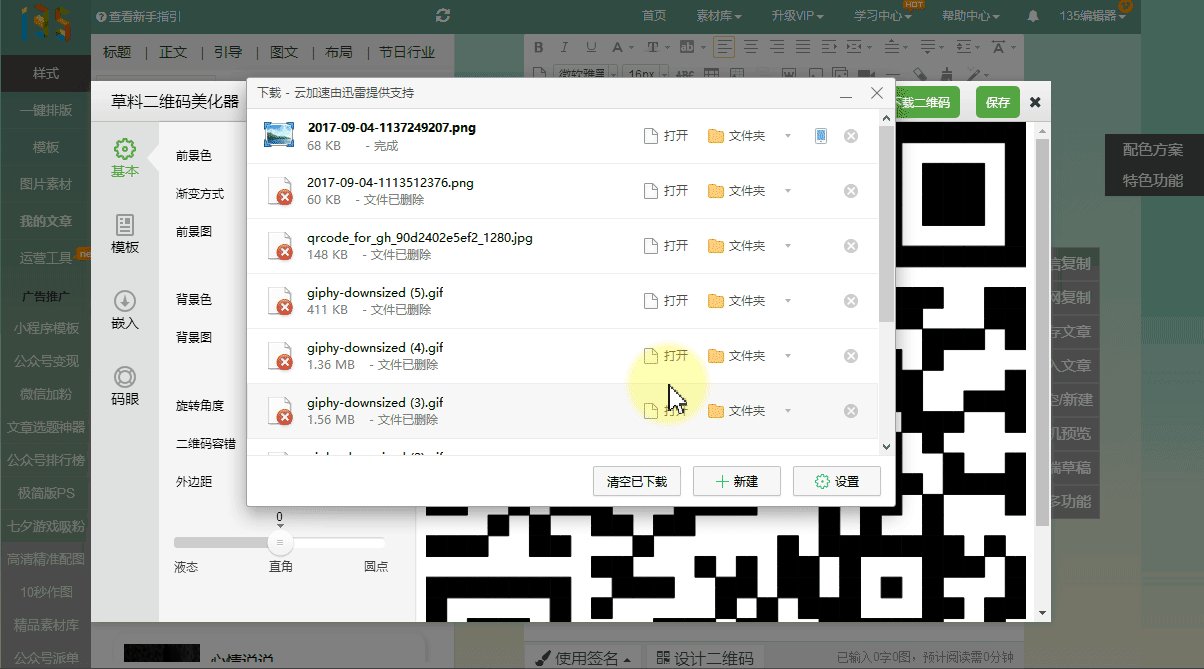
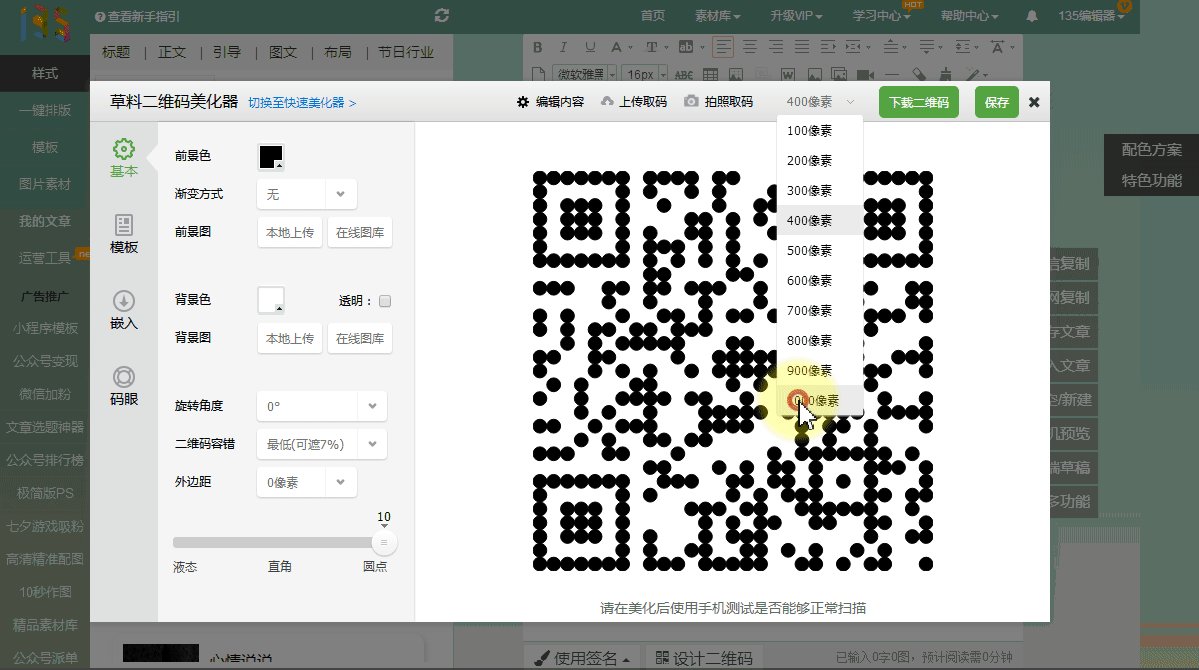
选择1000像素对二维码进行下载,如果自己的GIF图质量不是特别好,则选择400-600像素下载即可。
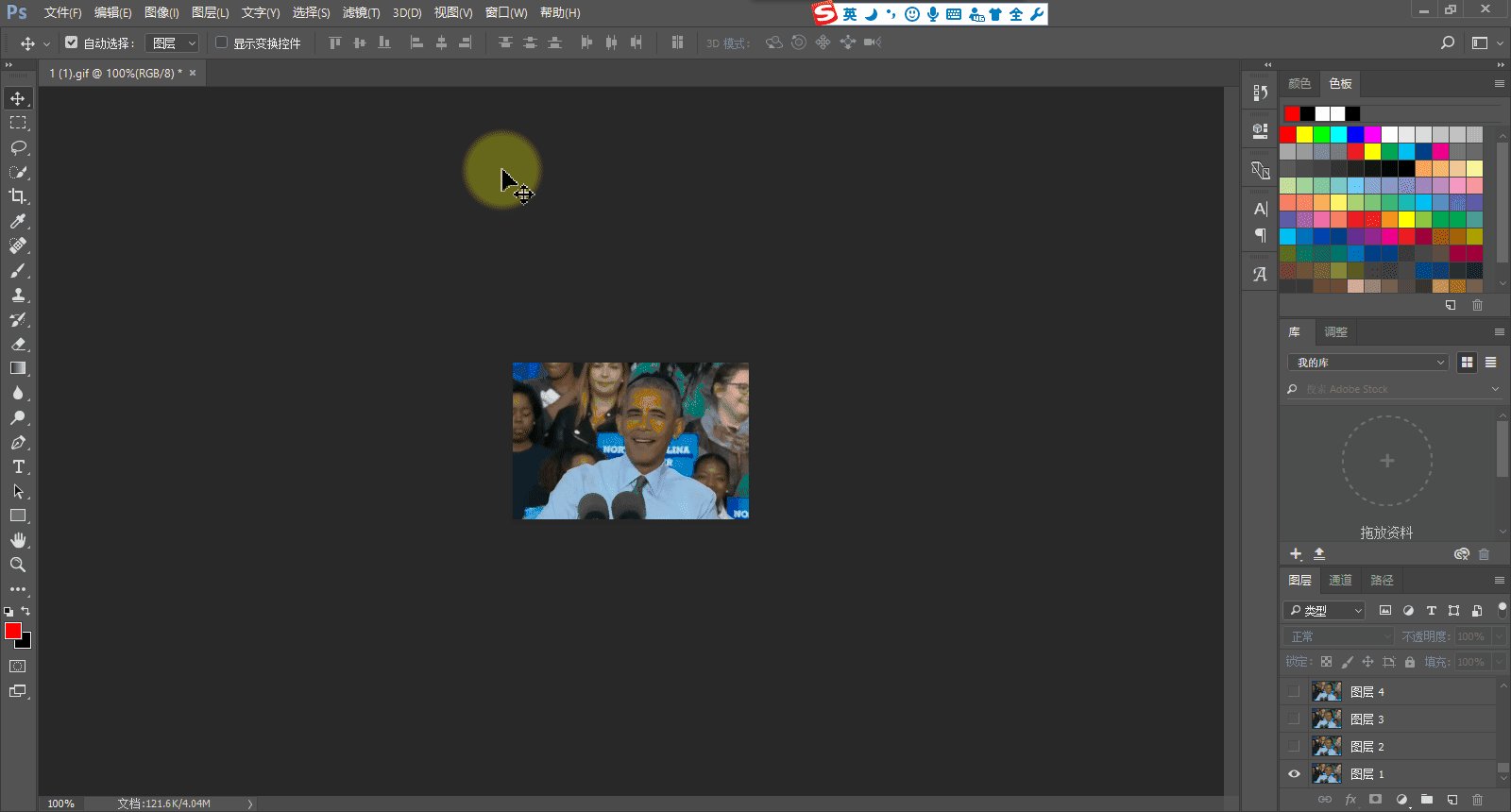
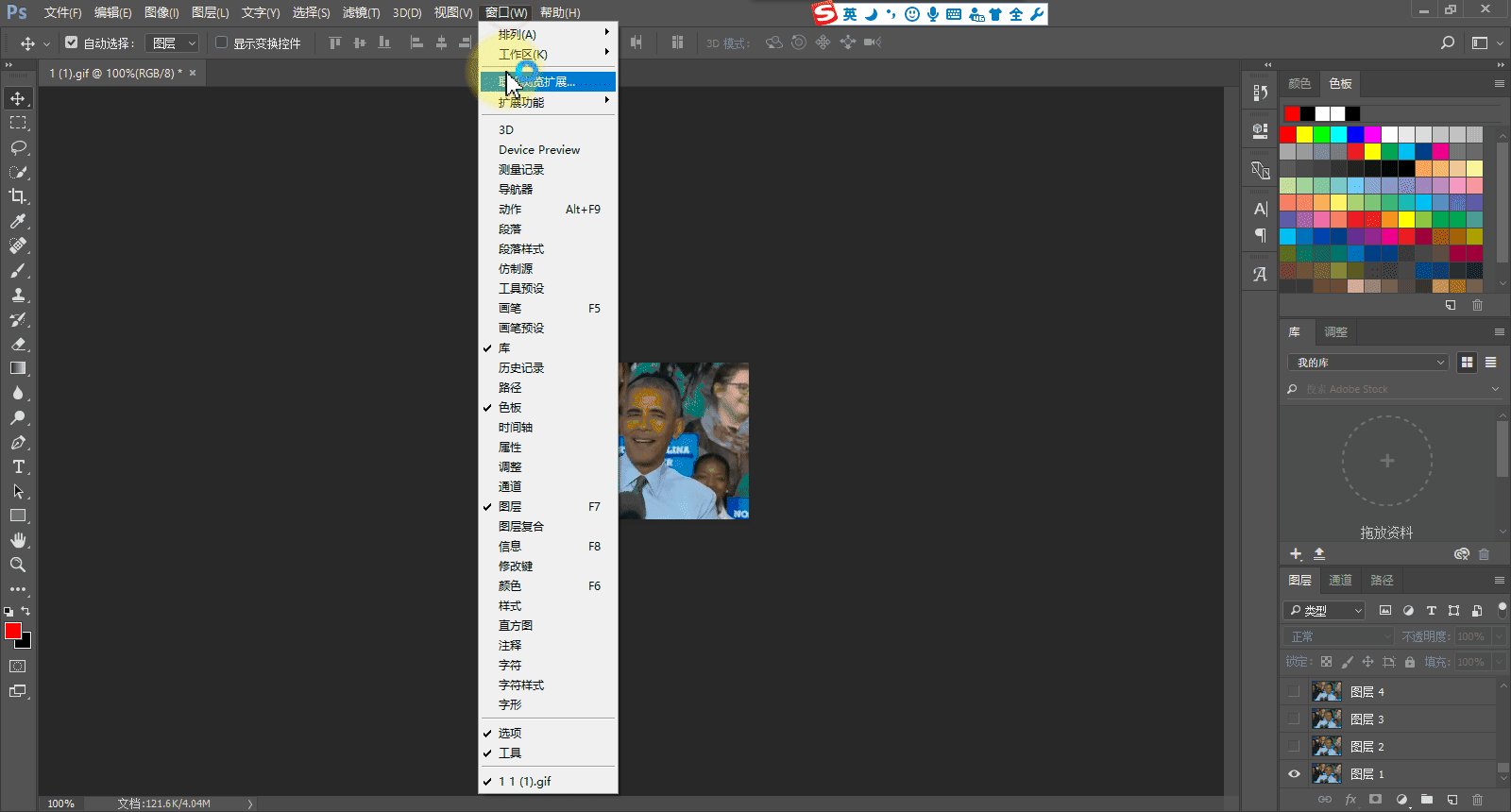
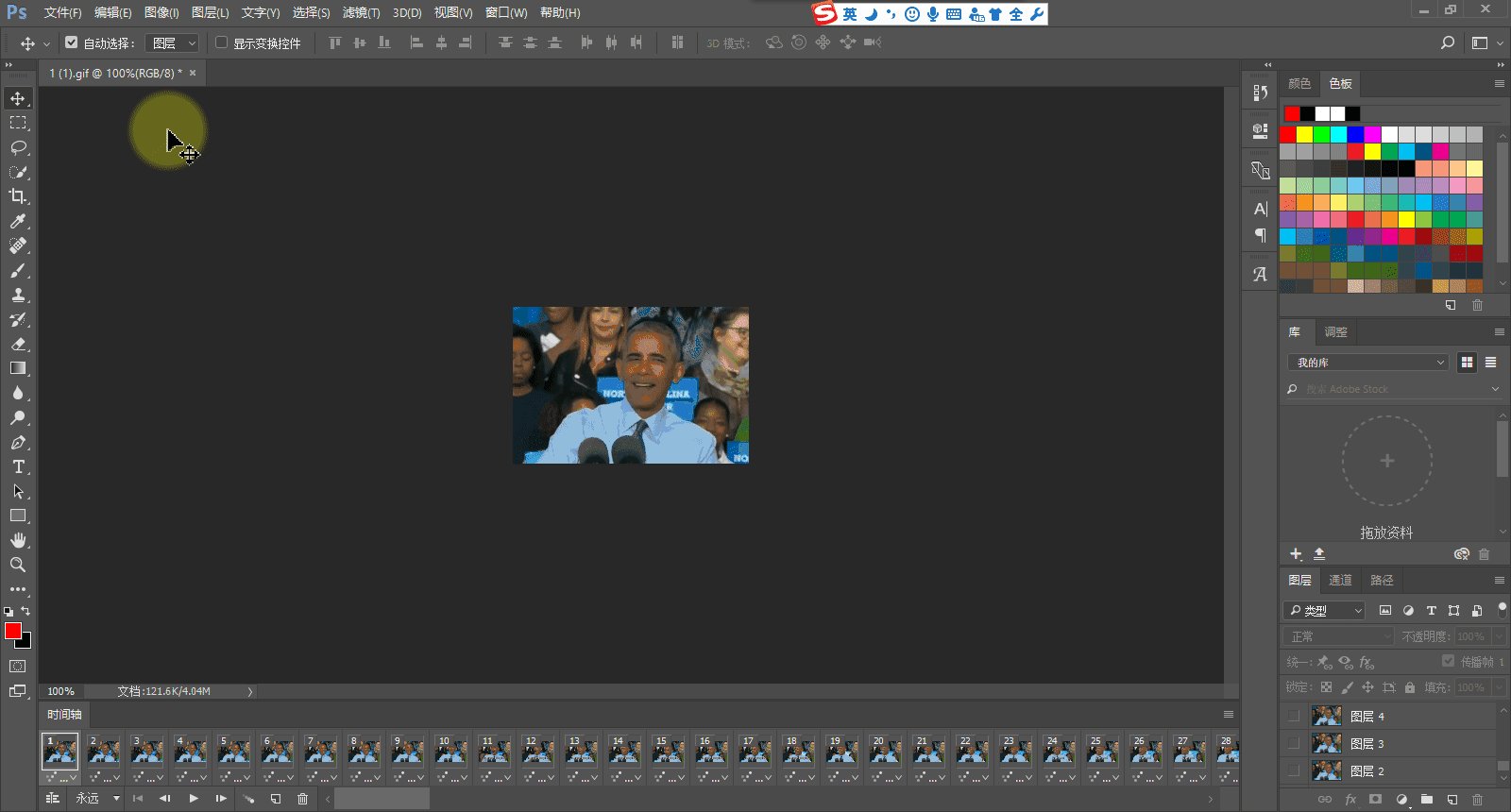
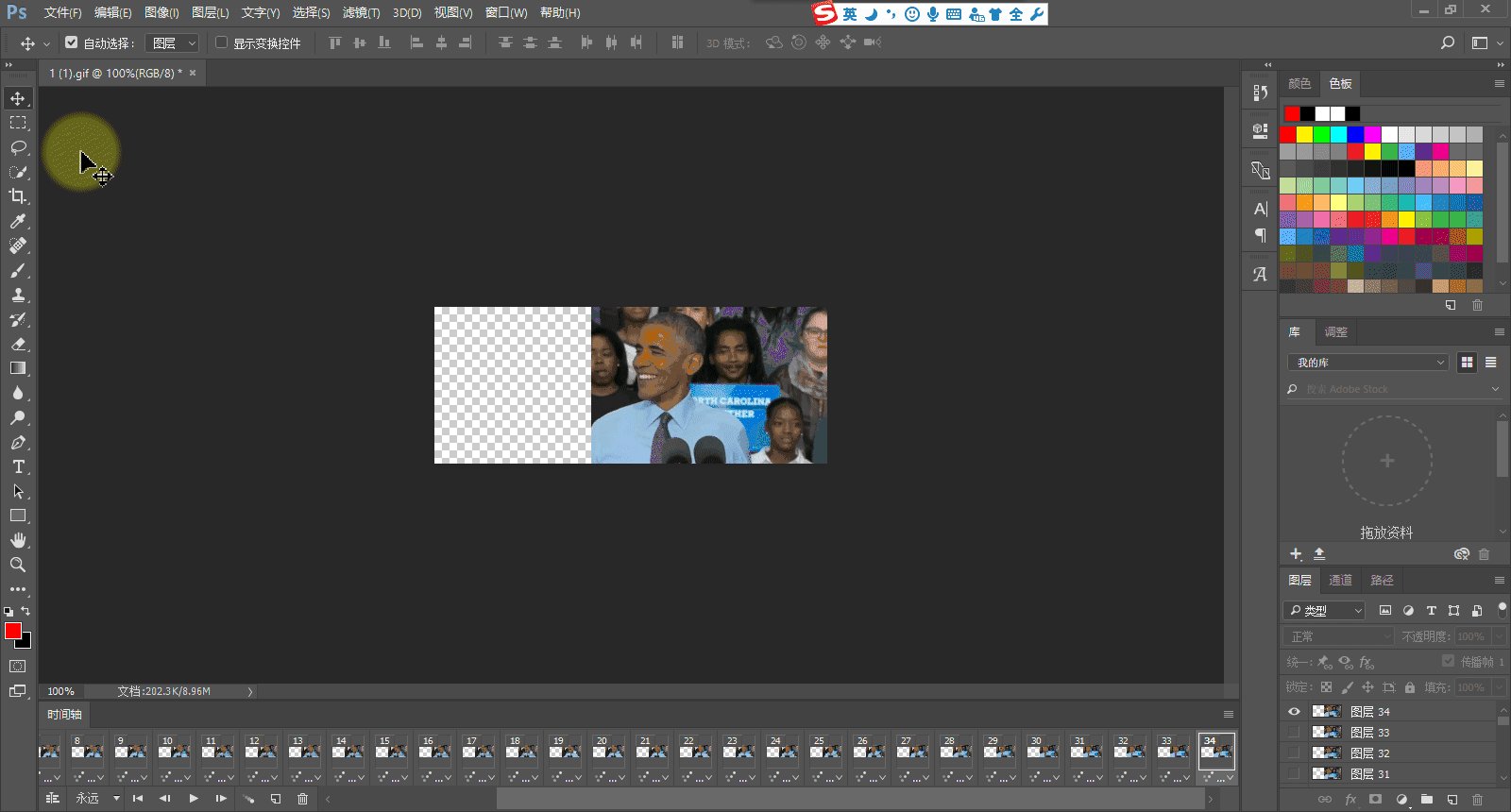
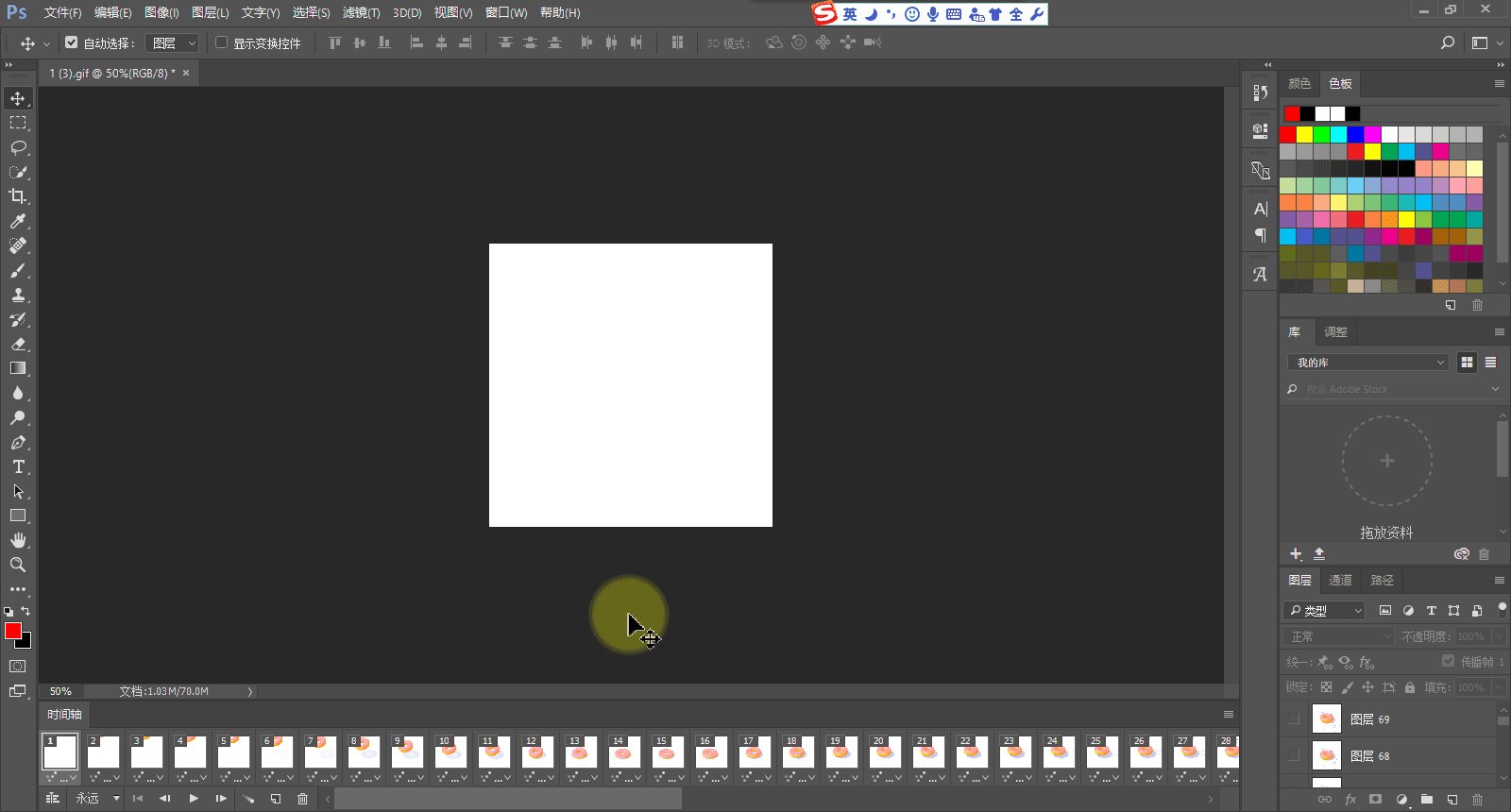
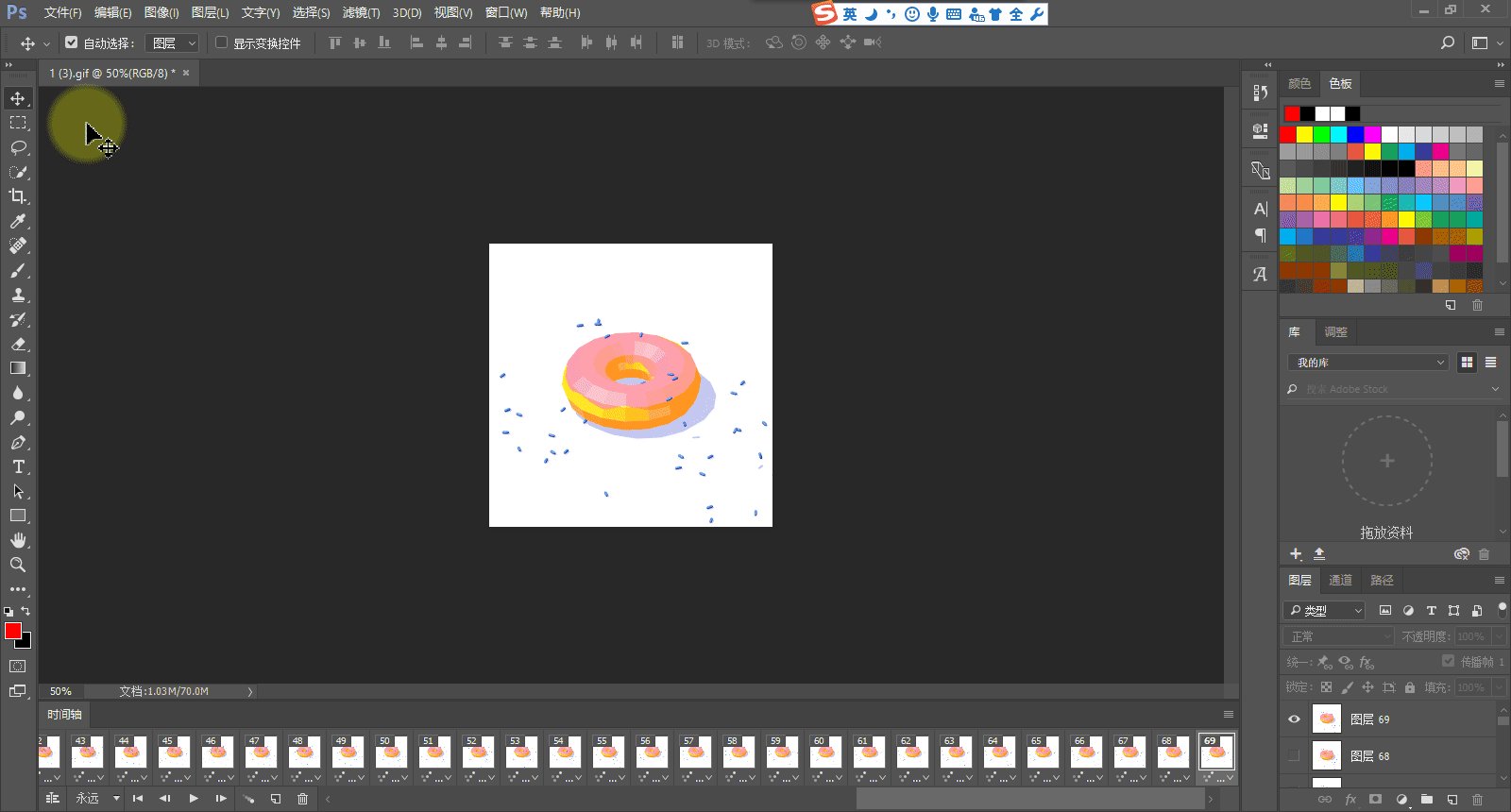
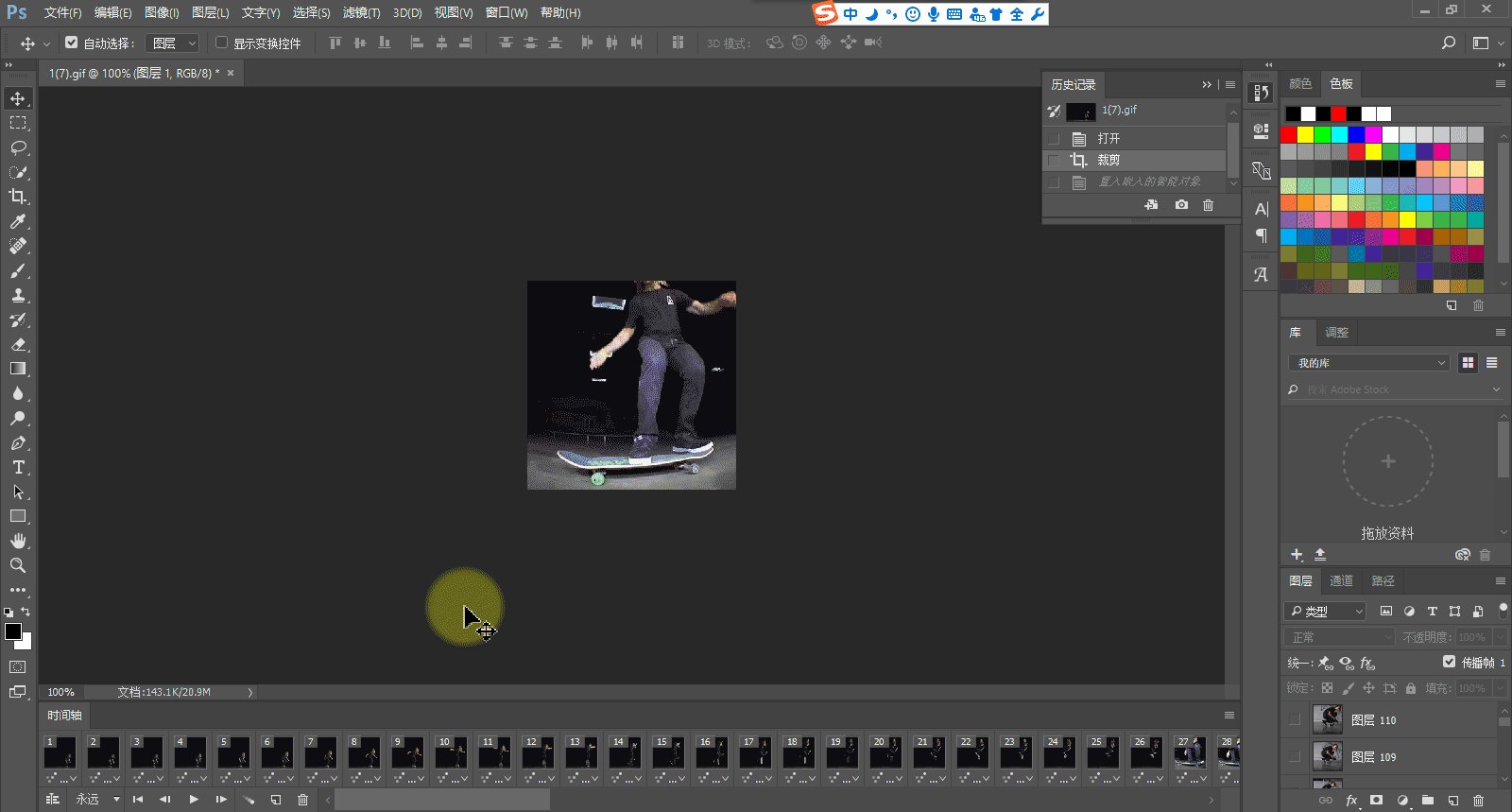
在PS中打开准备好的GIF图片(将GIF直接拖拽ps图标上即可打开),并点击:窗口-时间轴,调出时间轴工具。
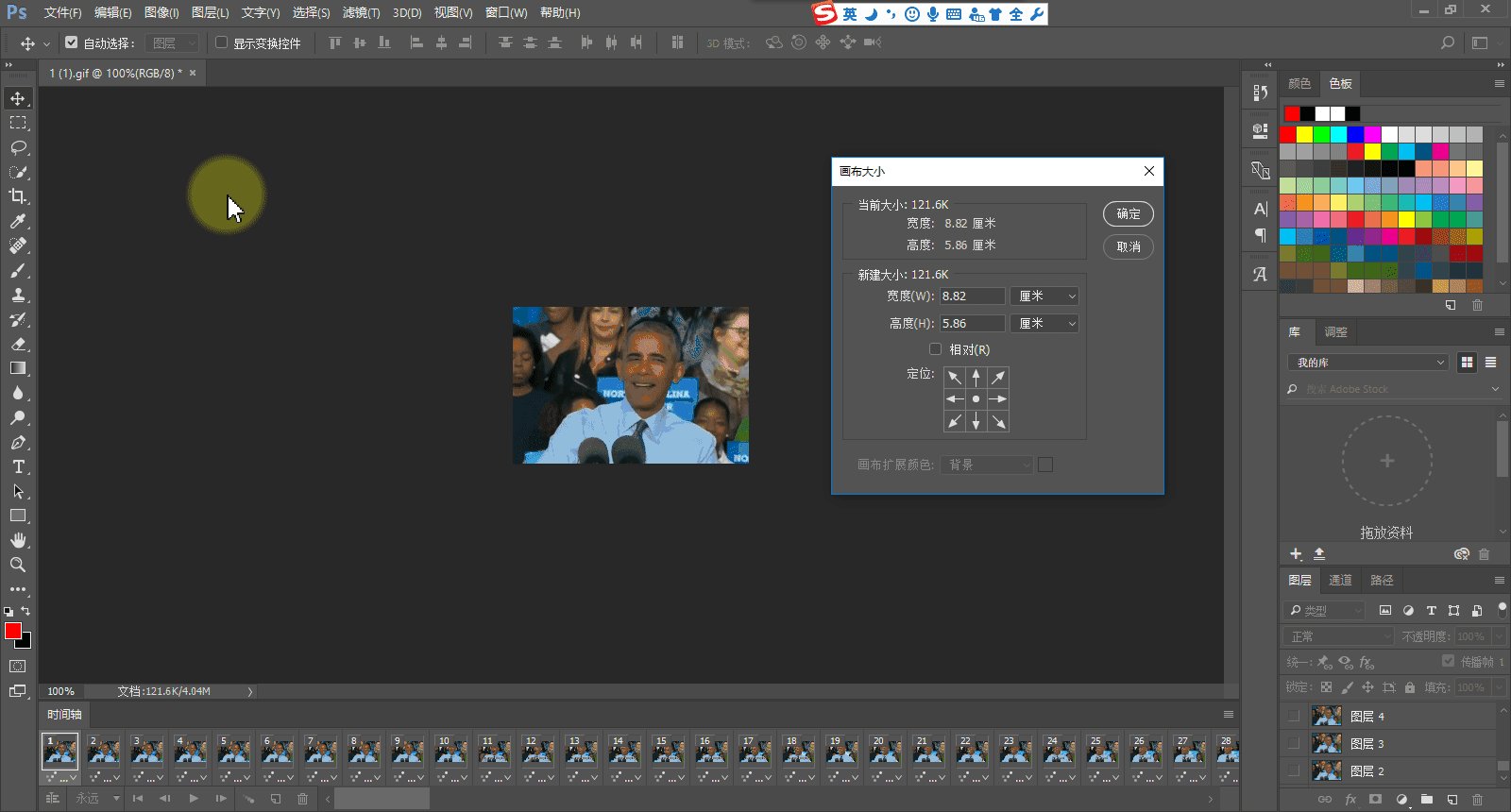
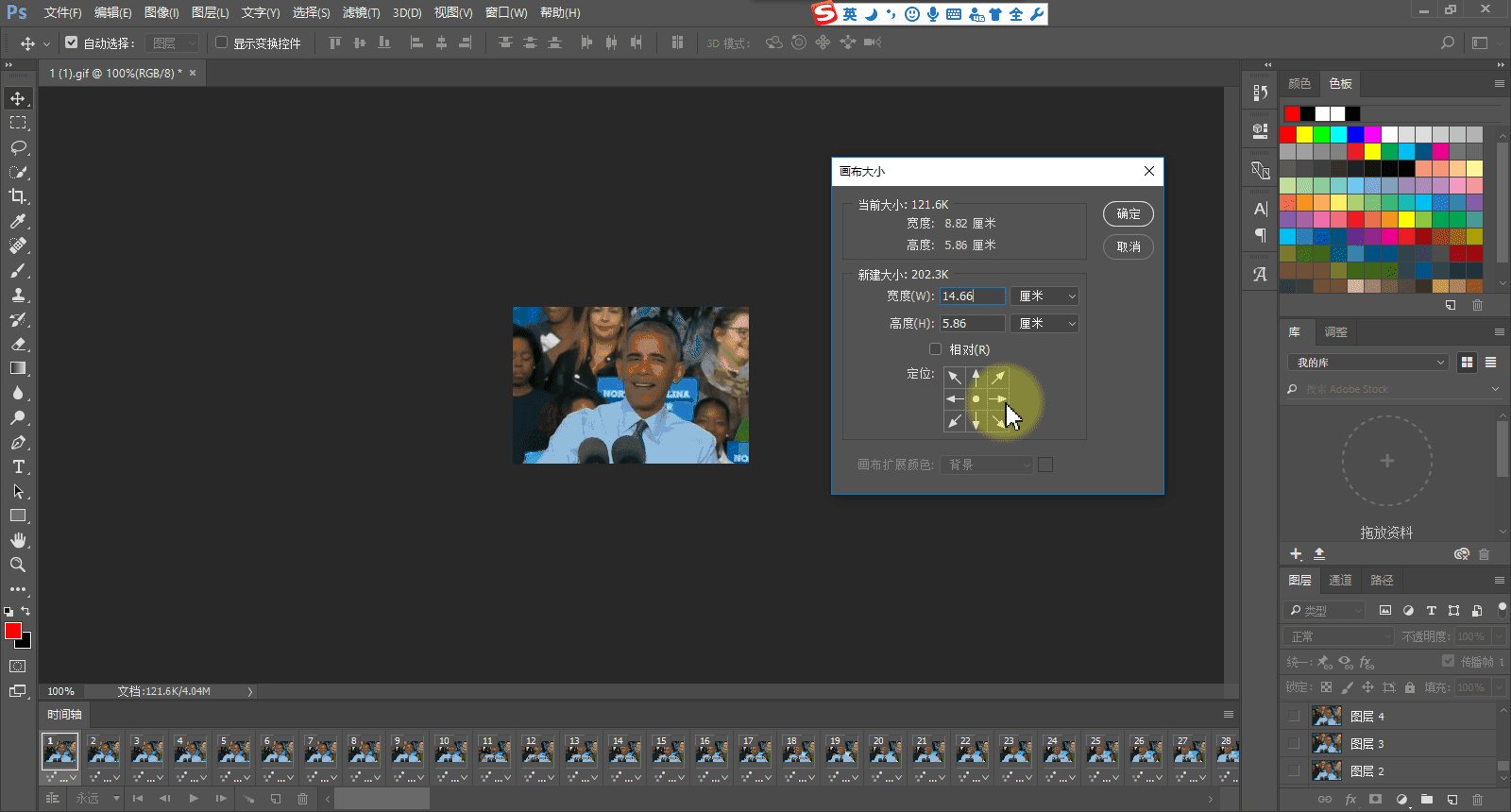
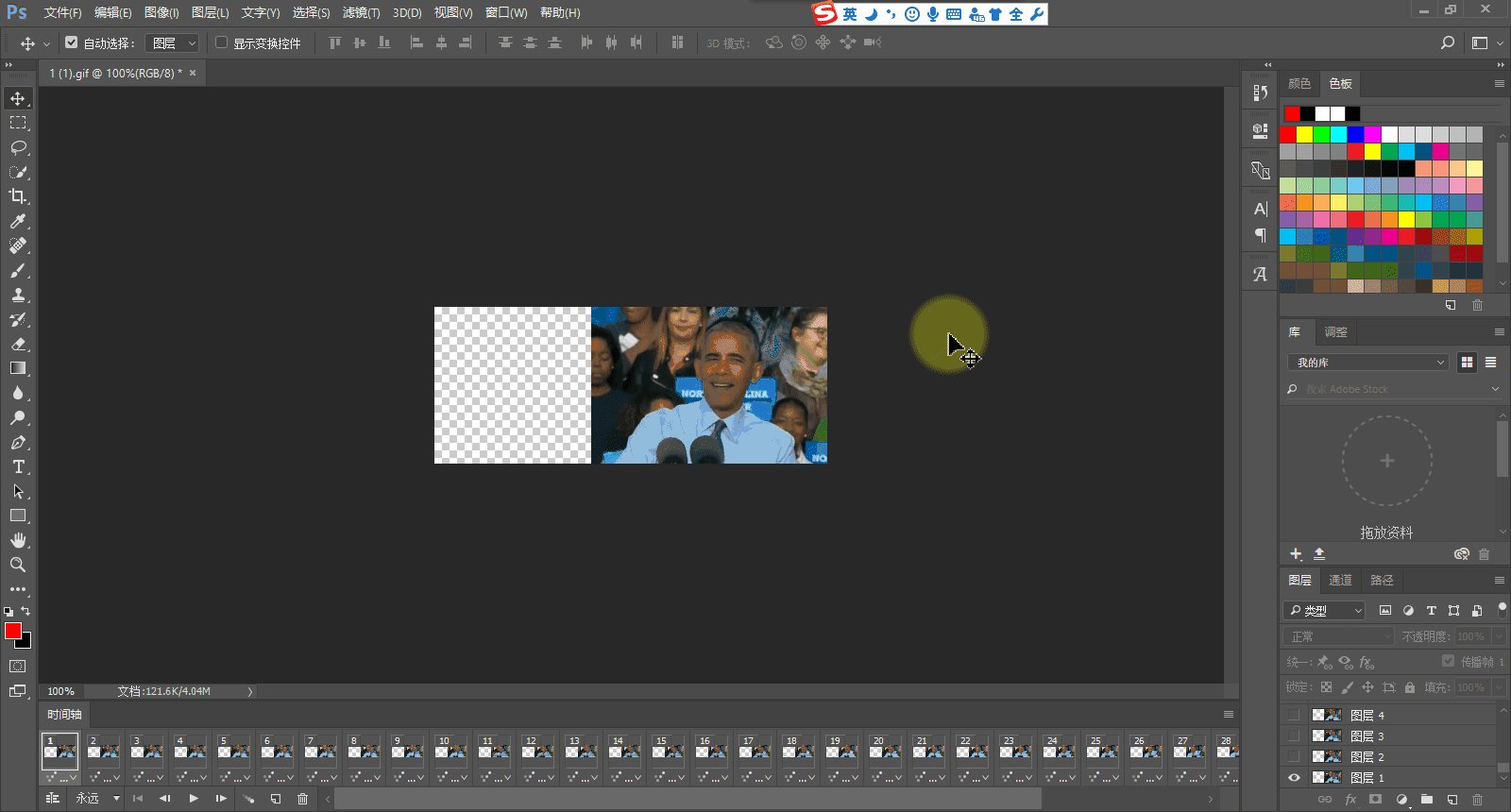
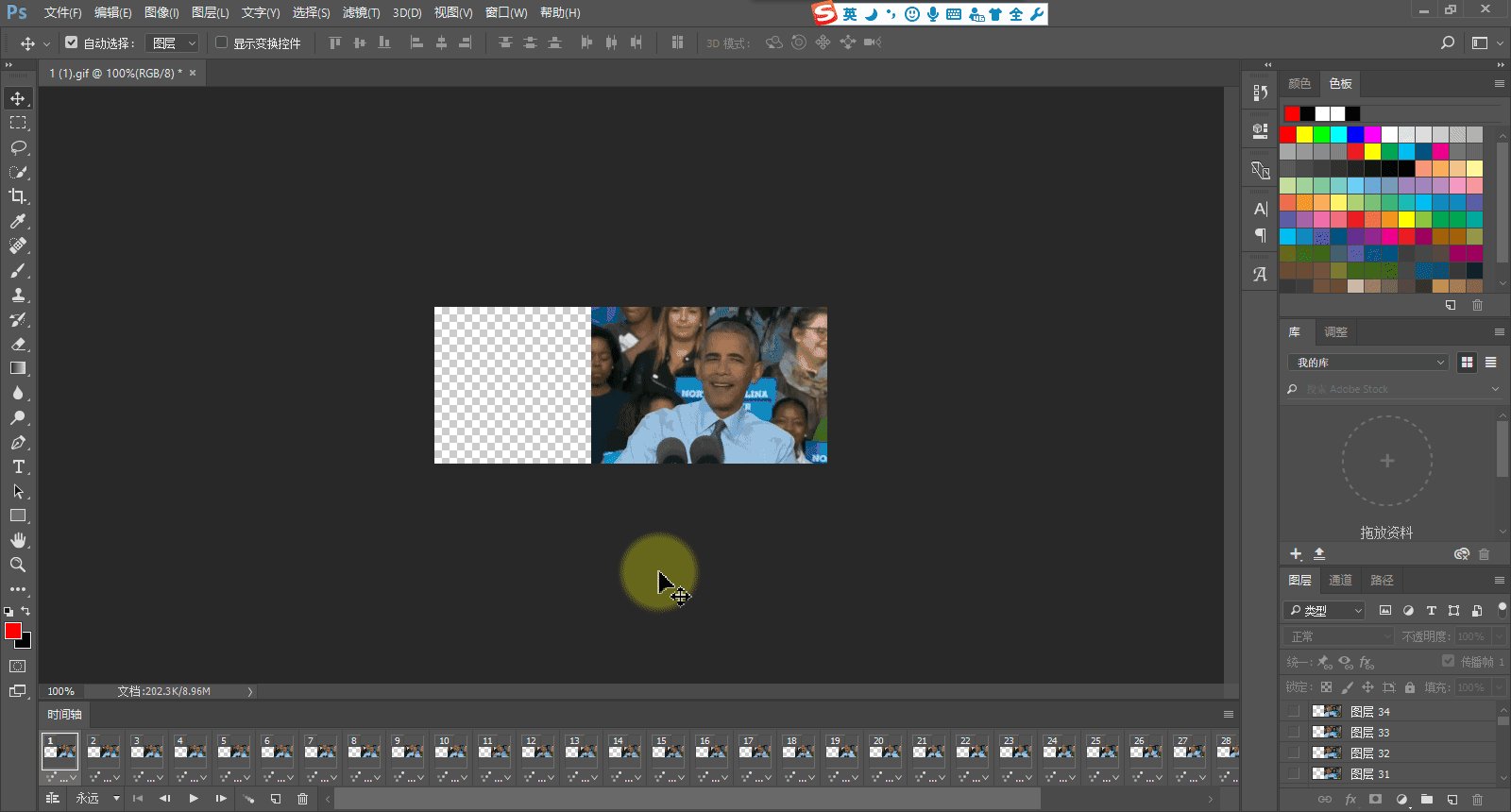
点击:图像-画布大小,改变宽度或高度,再确定定位,在其中一侧预留二维码位置。
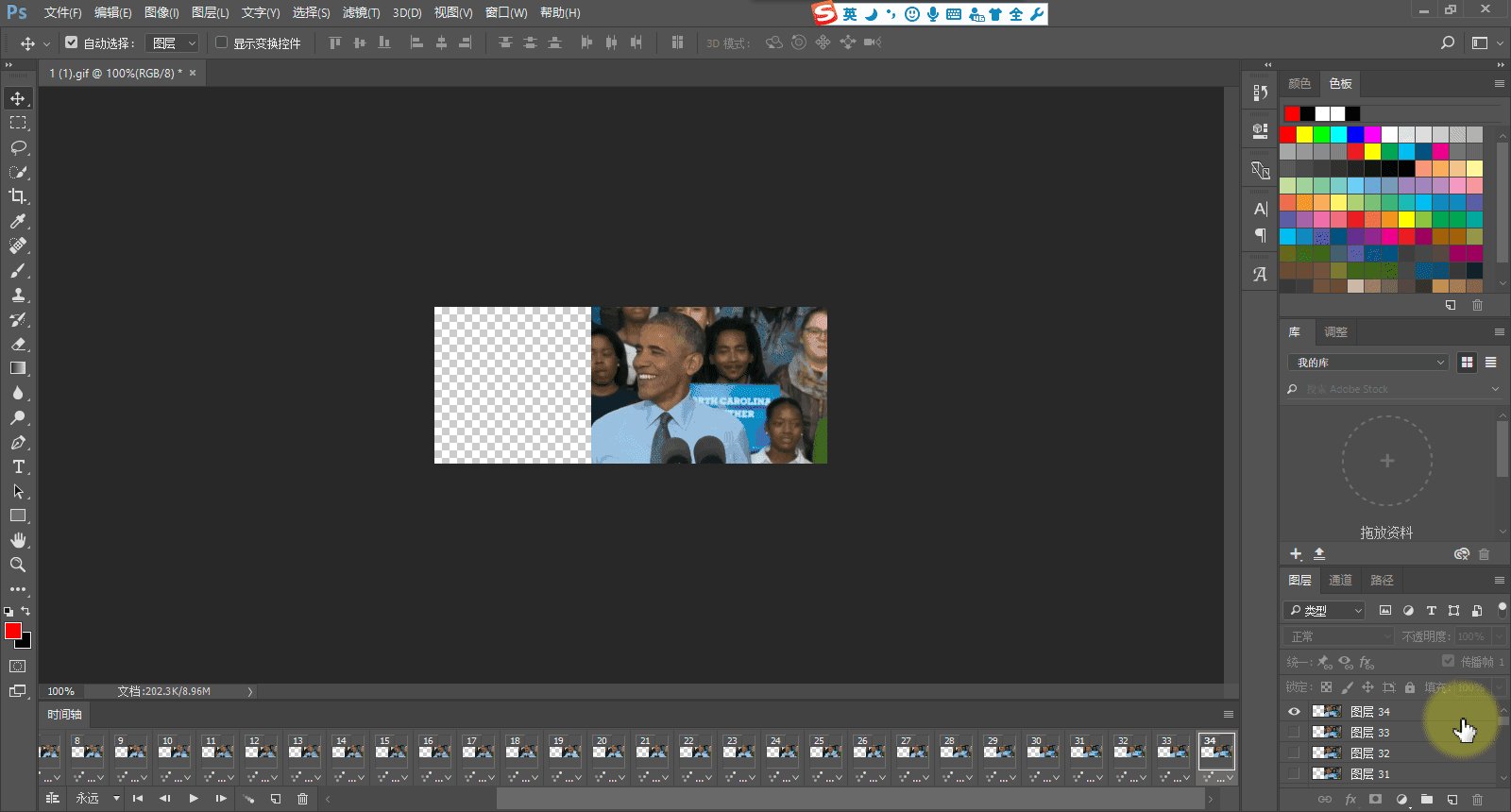
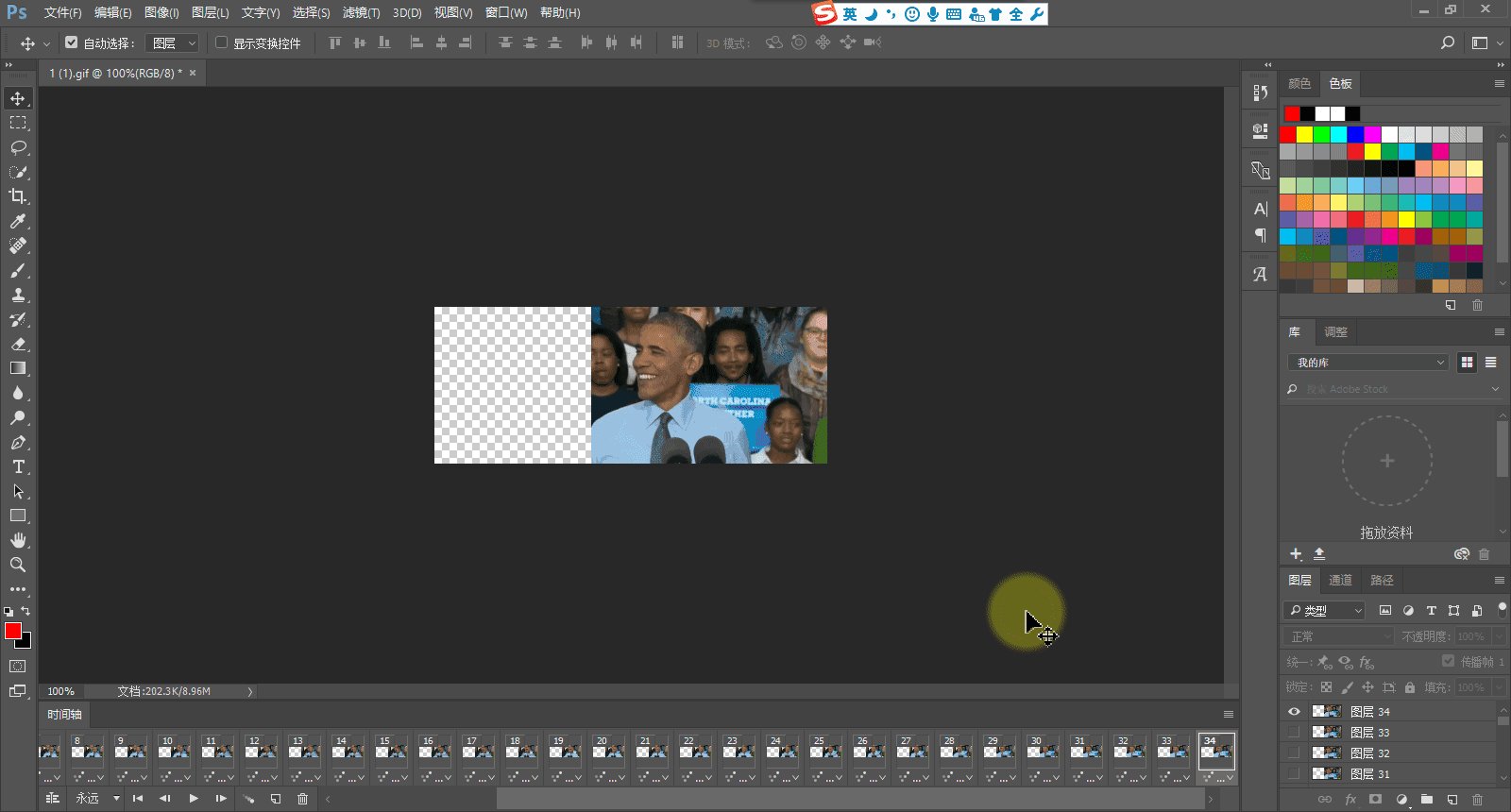
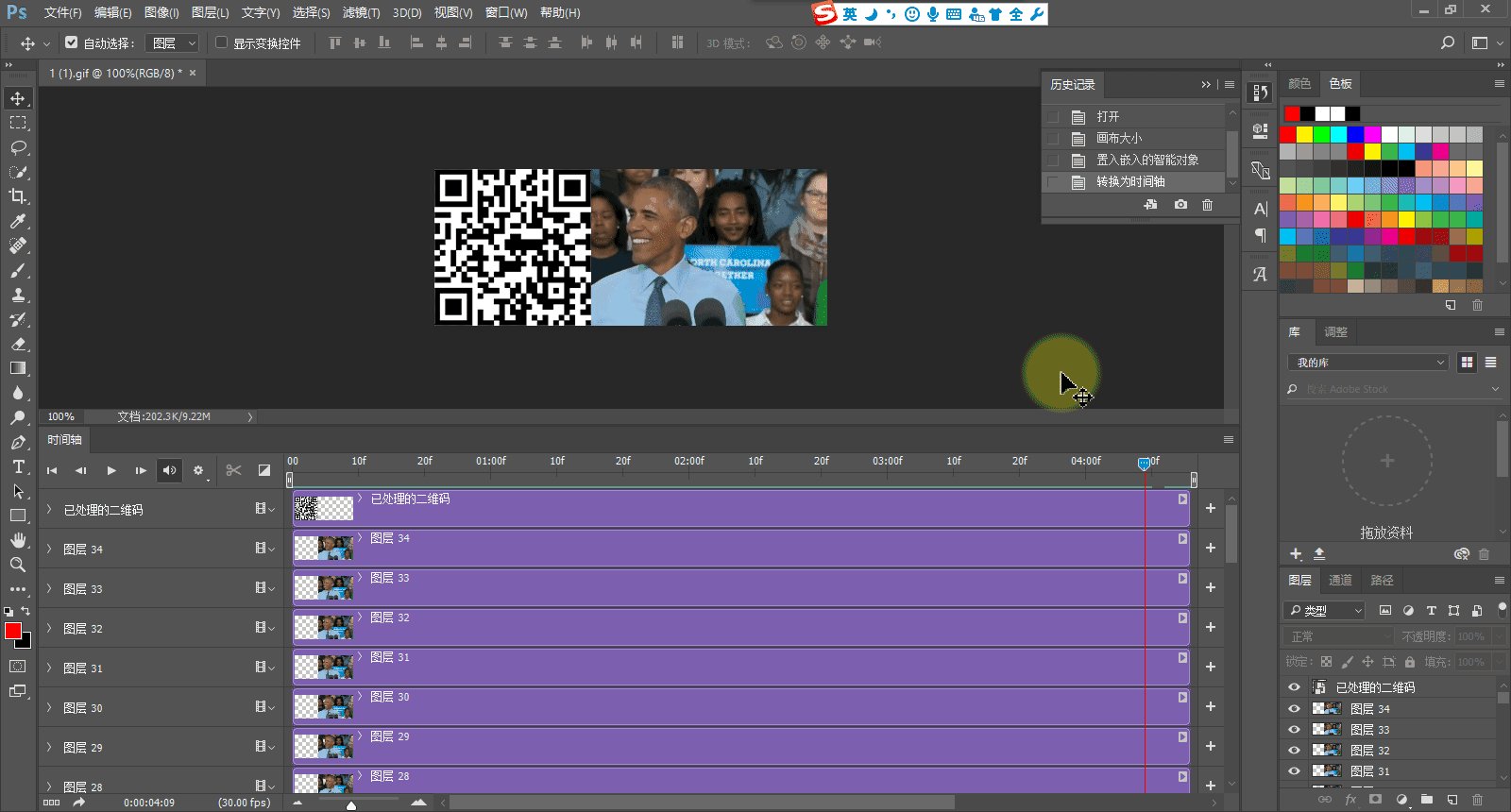
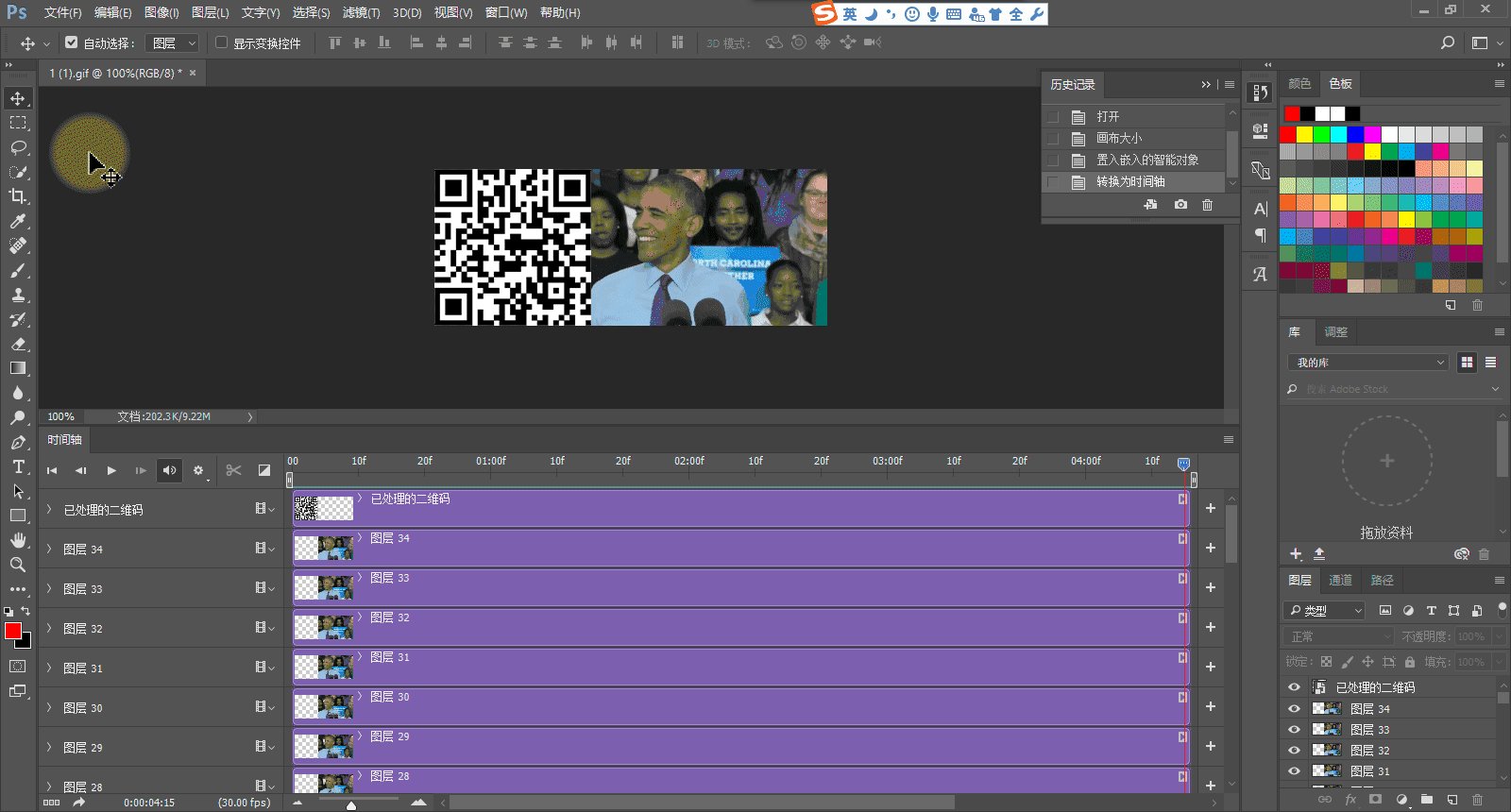
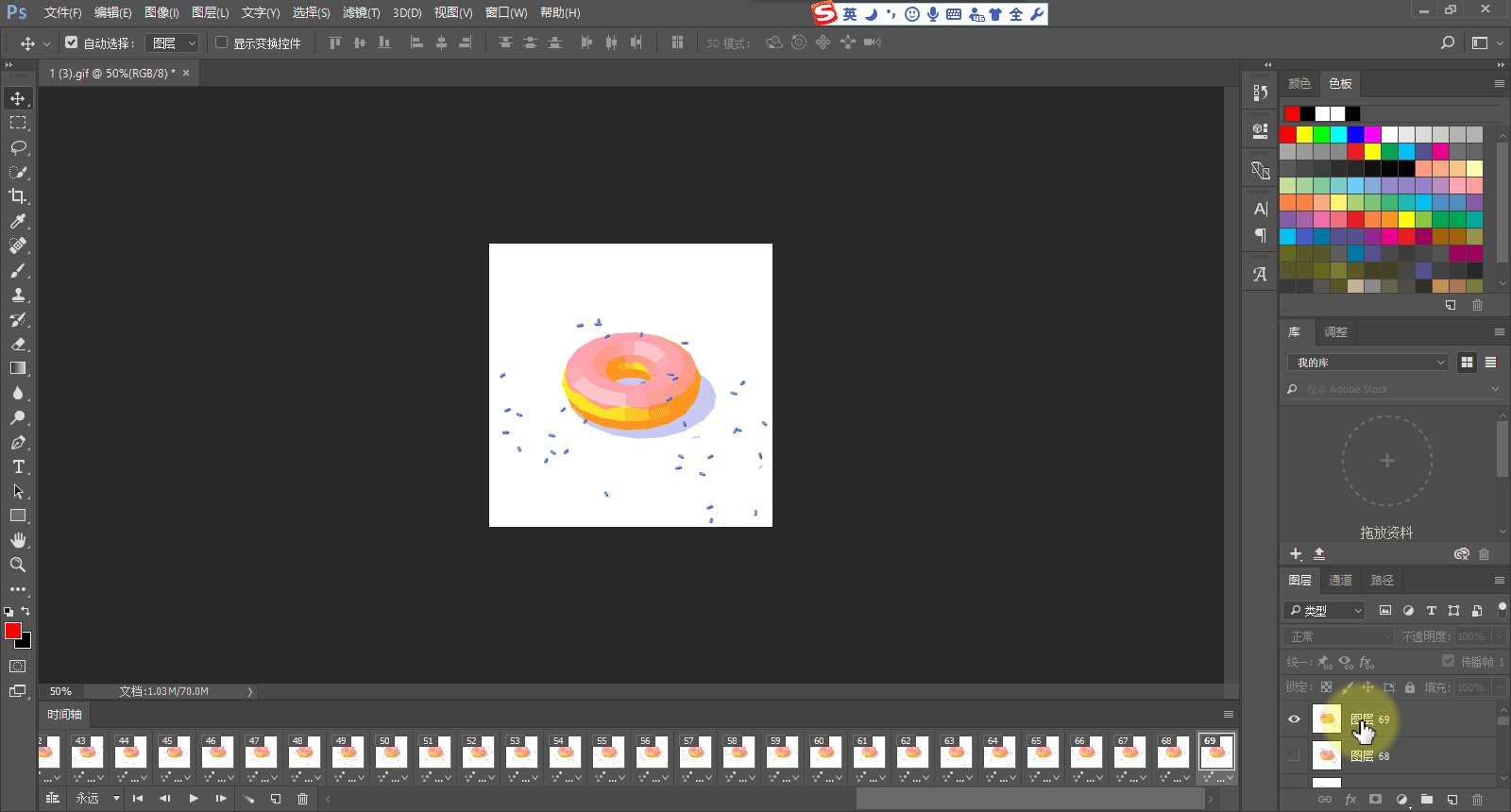
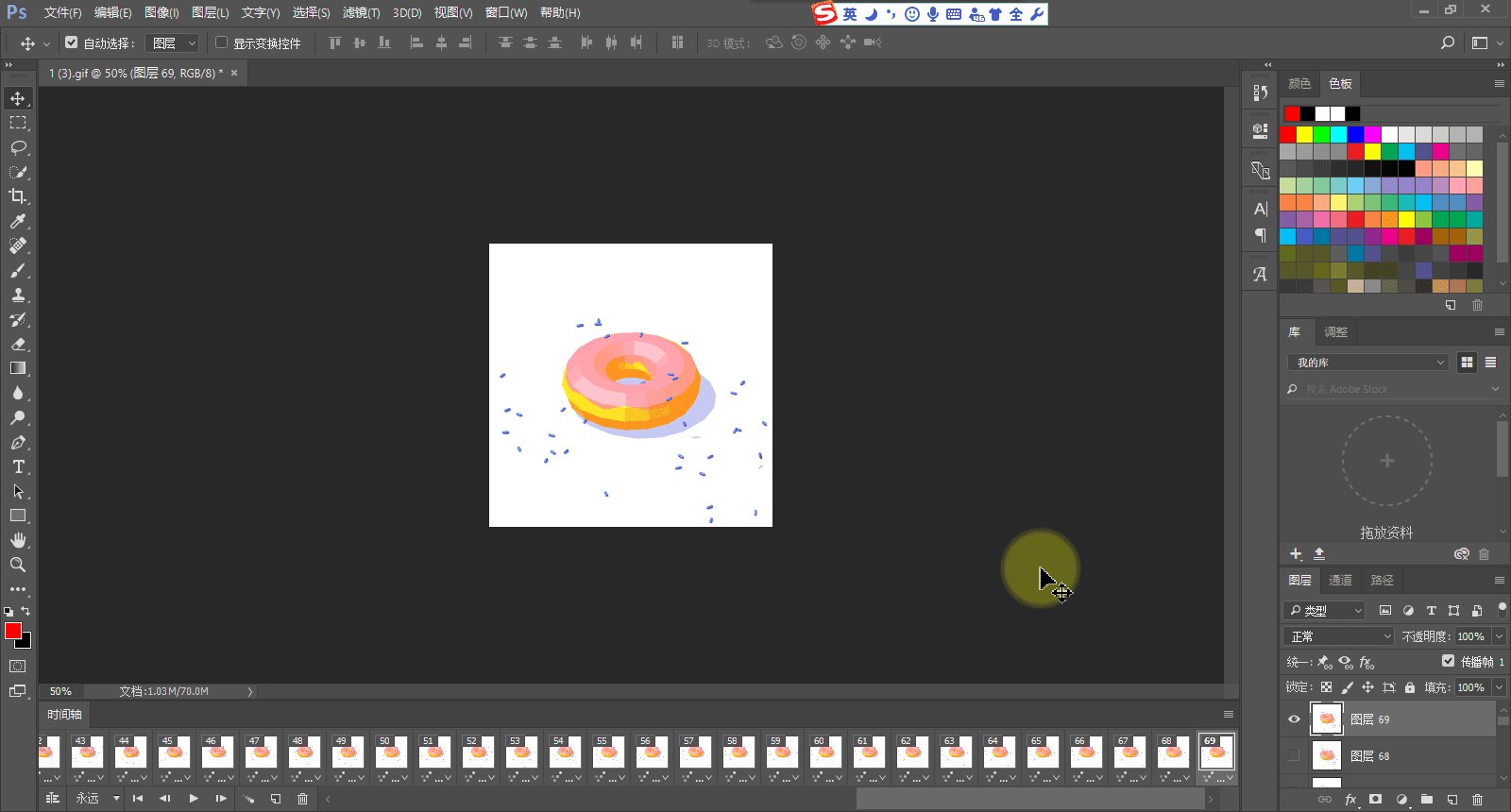
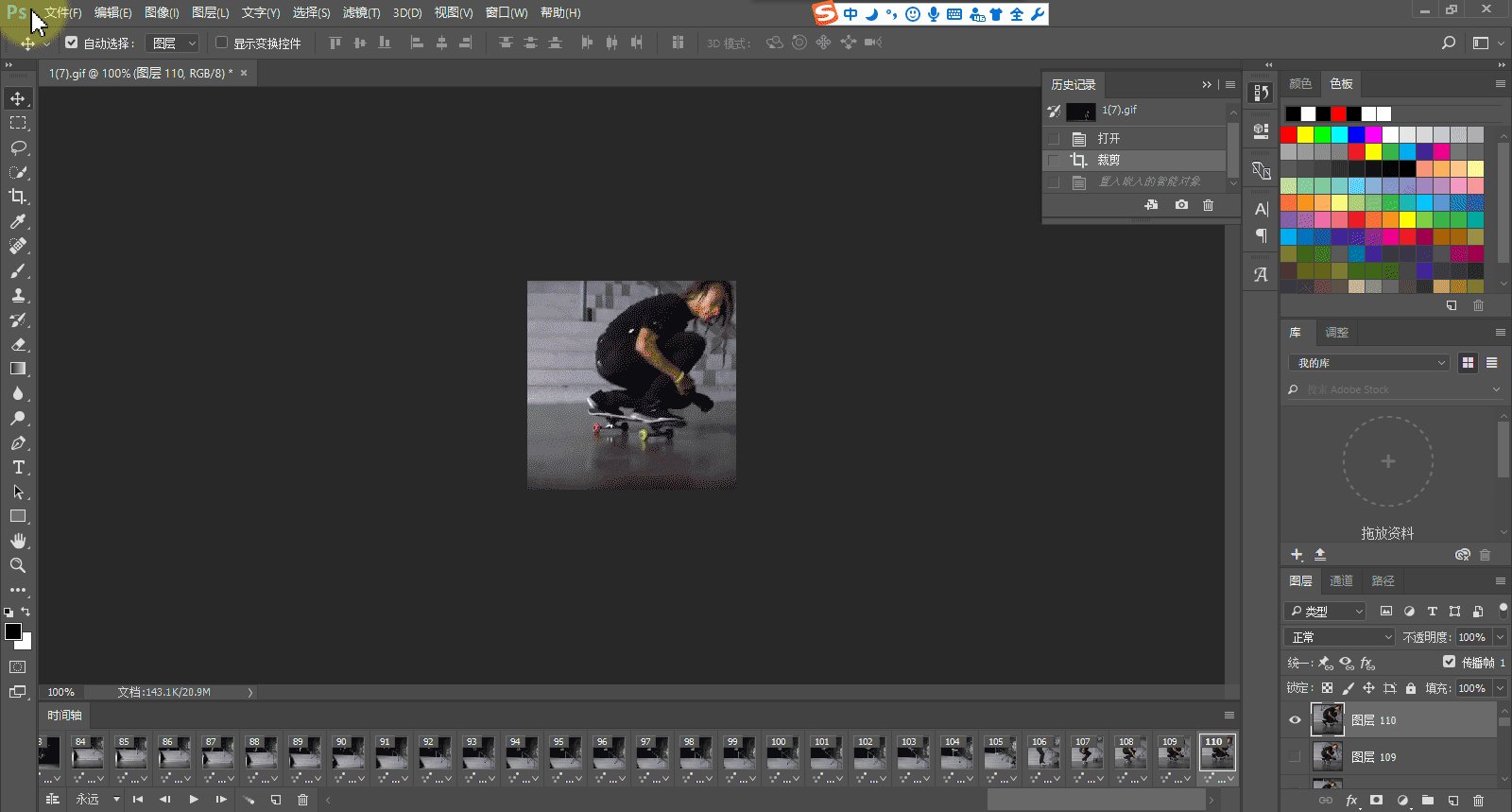
点击时间轴GIF的最后一帧或者图层最顶层,以确定等下置入二维码的位置。
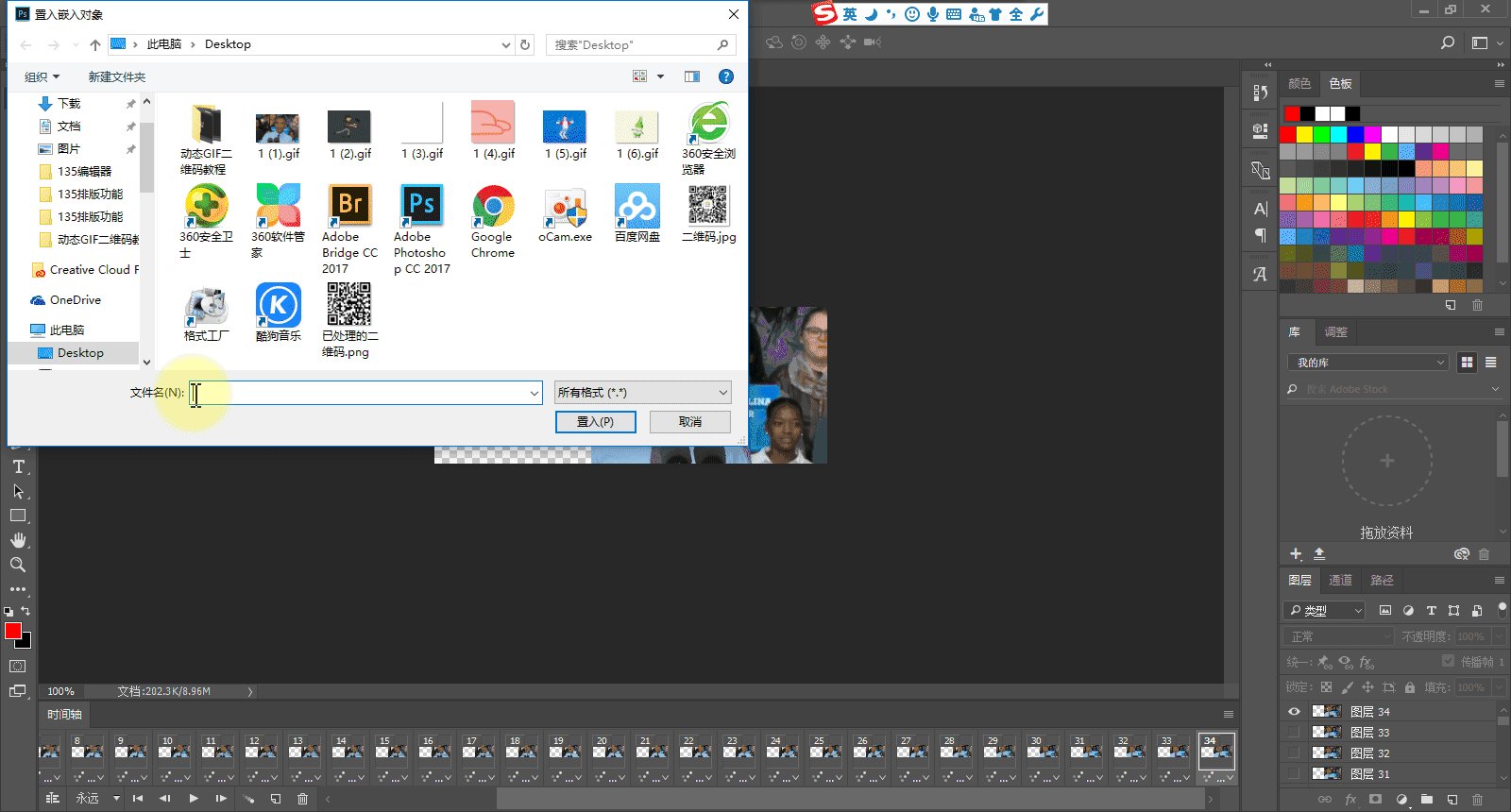
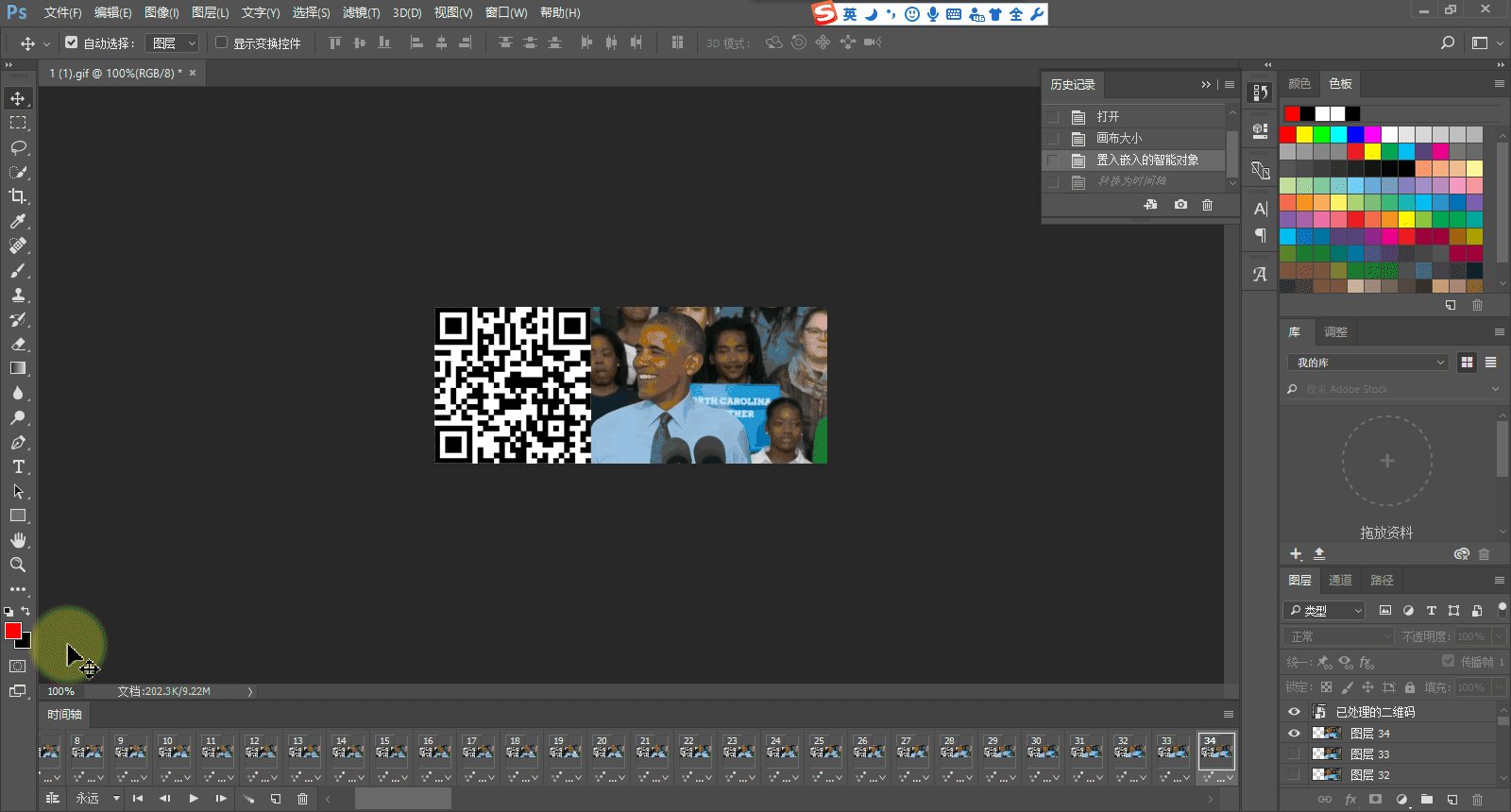
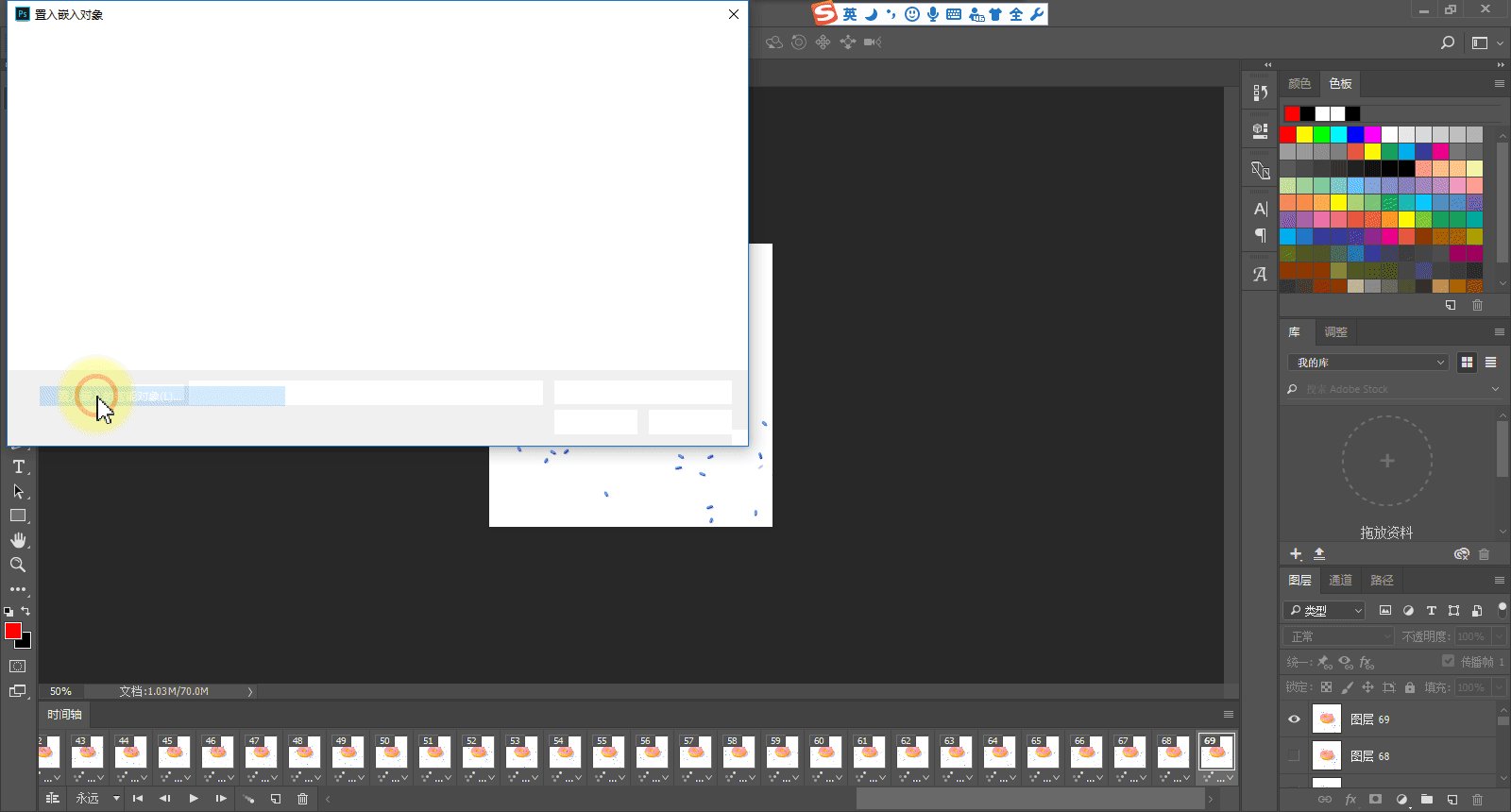
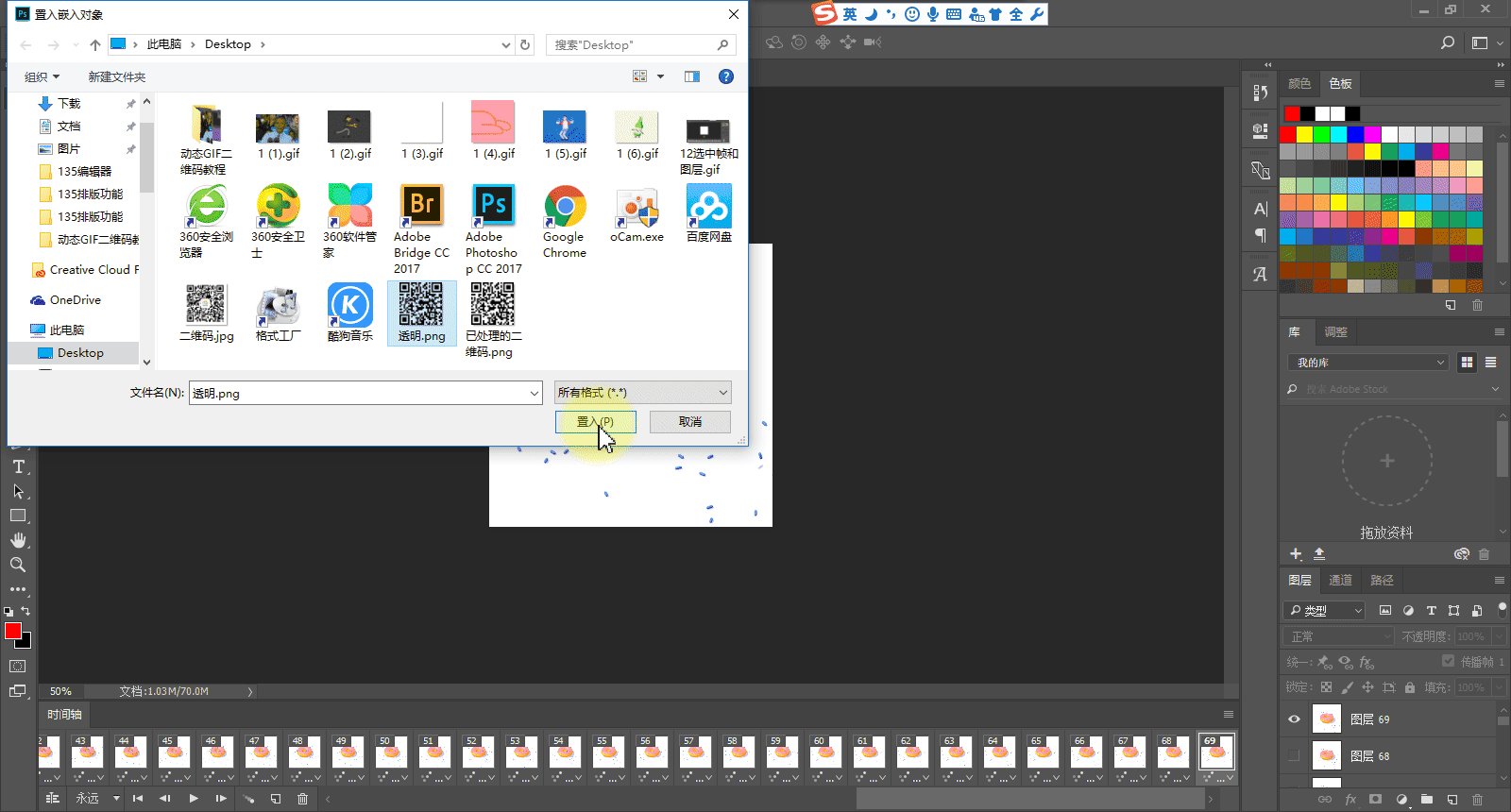
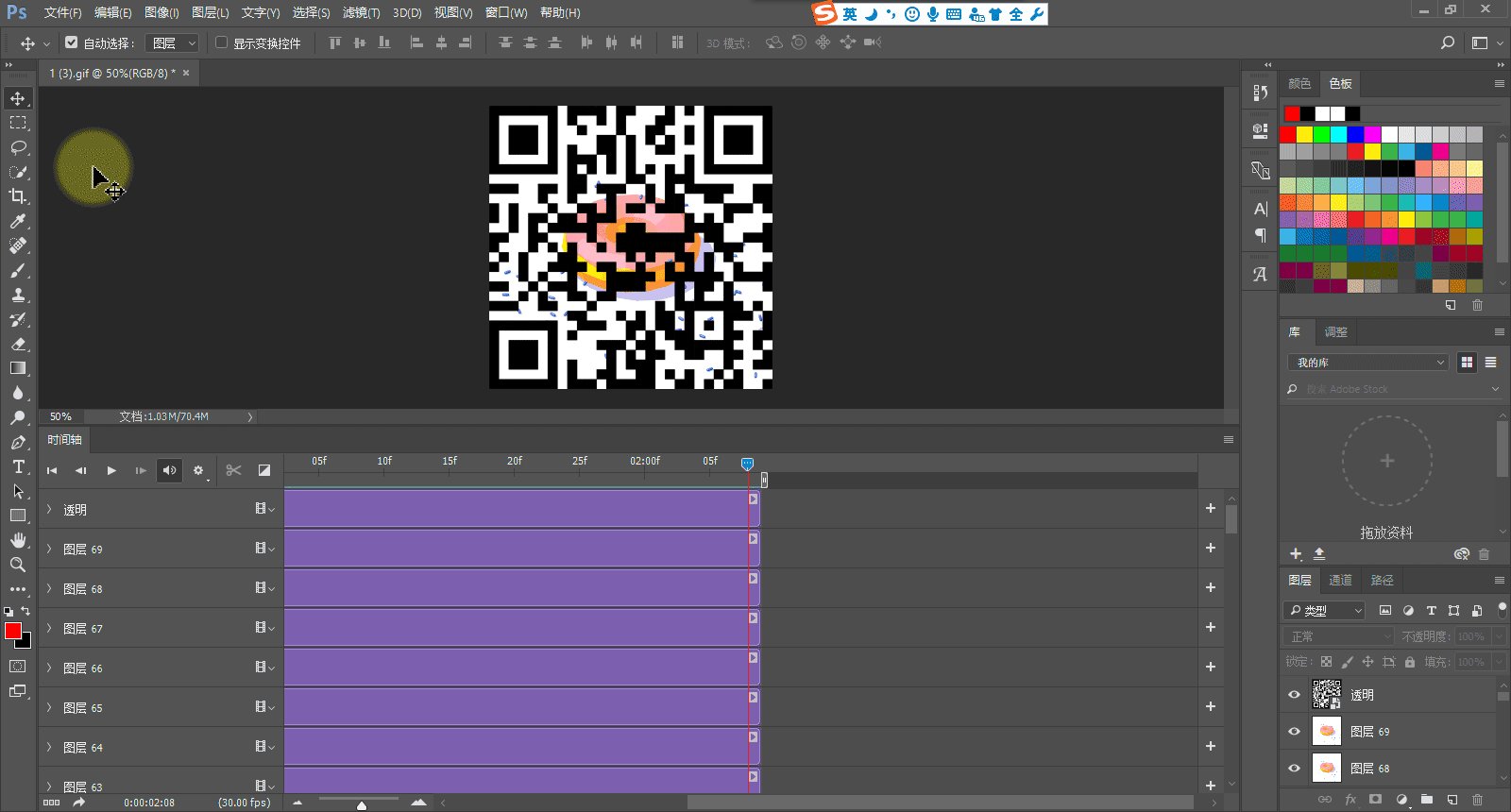
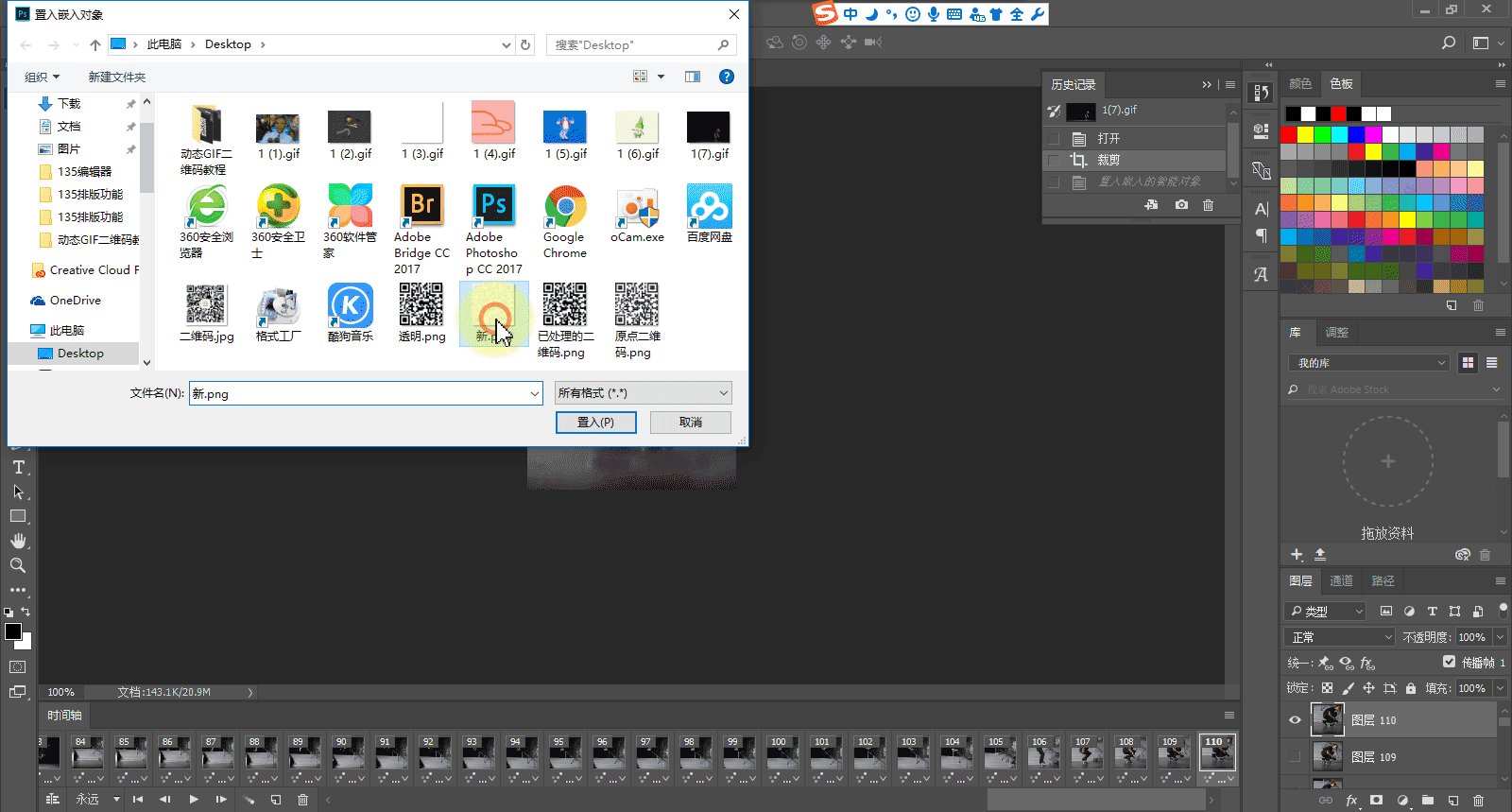
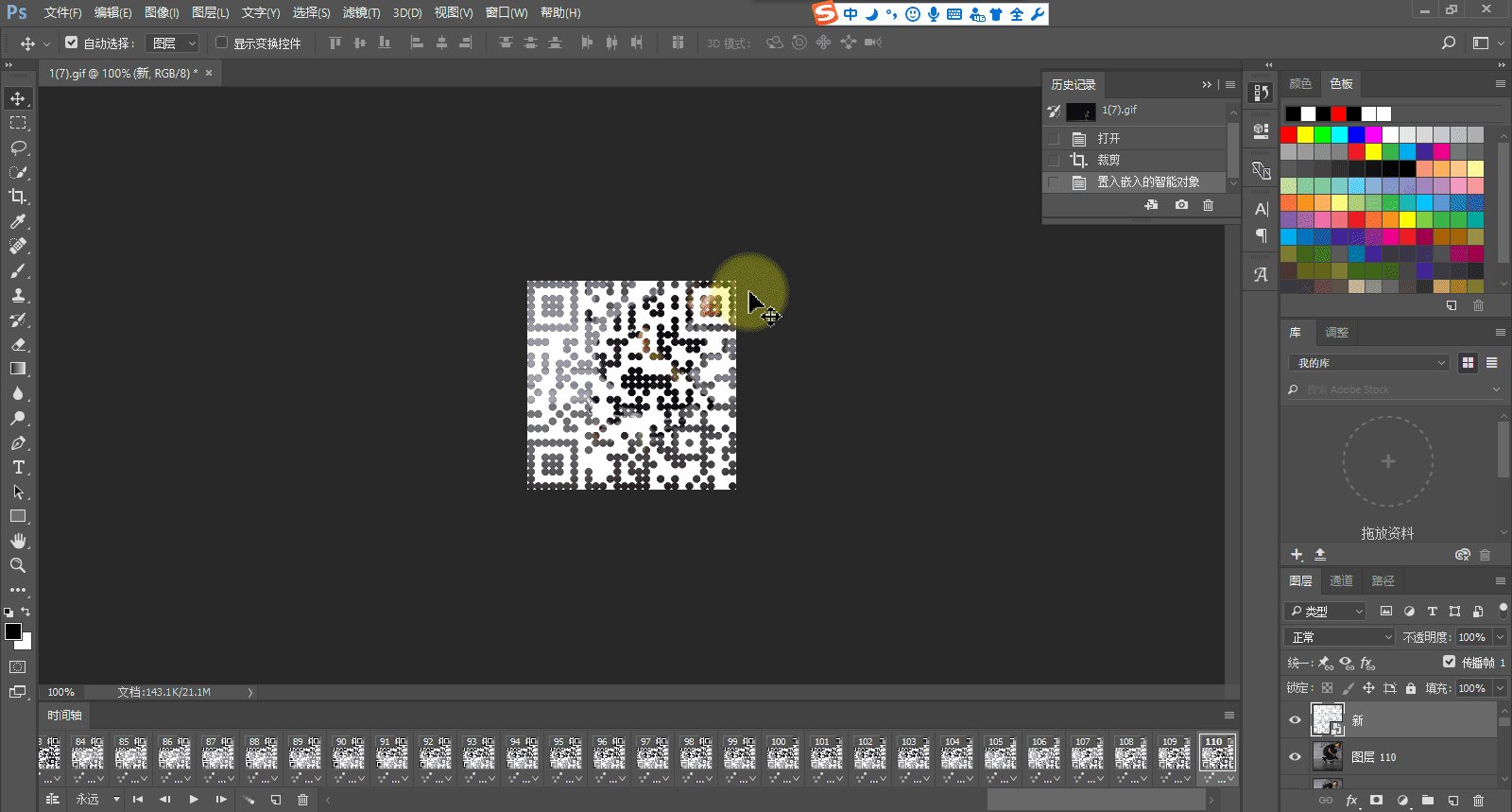
再点击:文件-置入嵌入的智能对象,置入二维码并移动至合适位置,点击上方确定✔按钮。
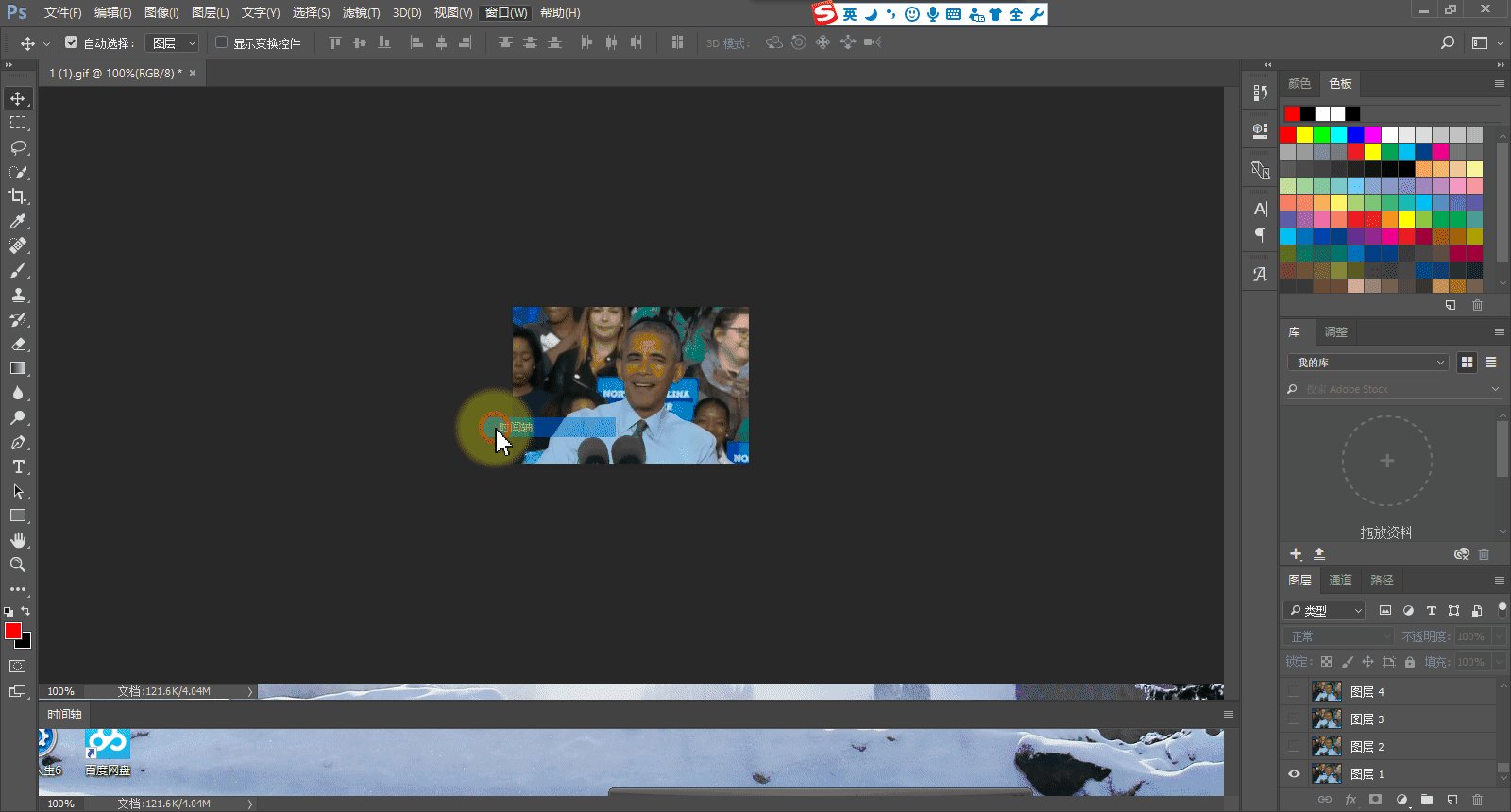
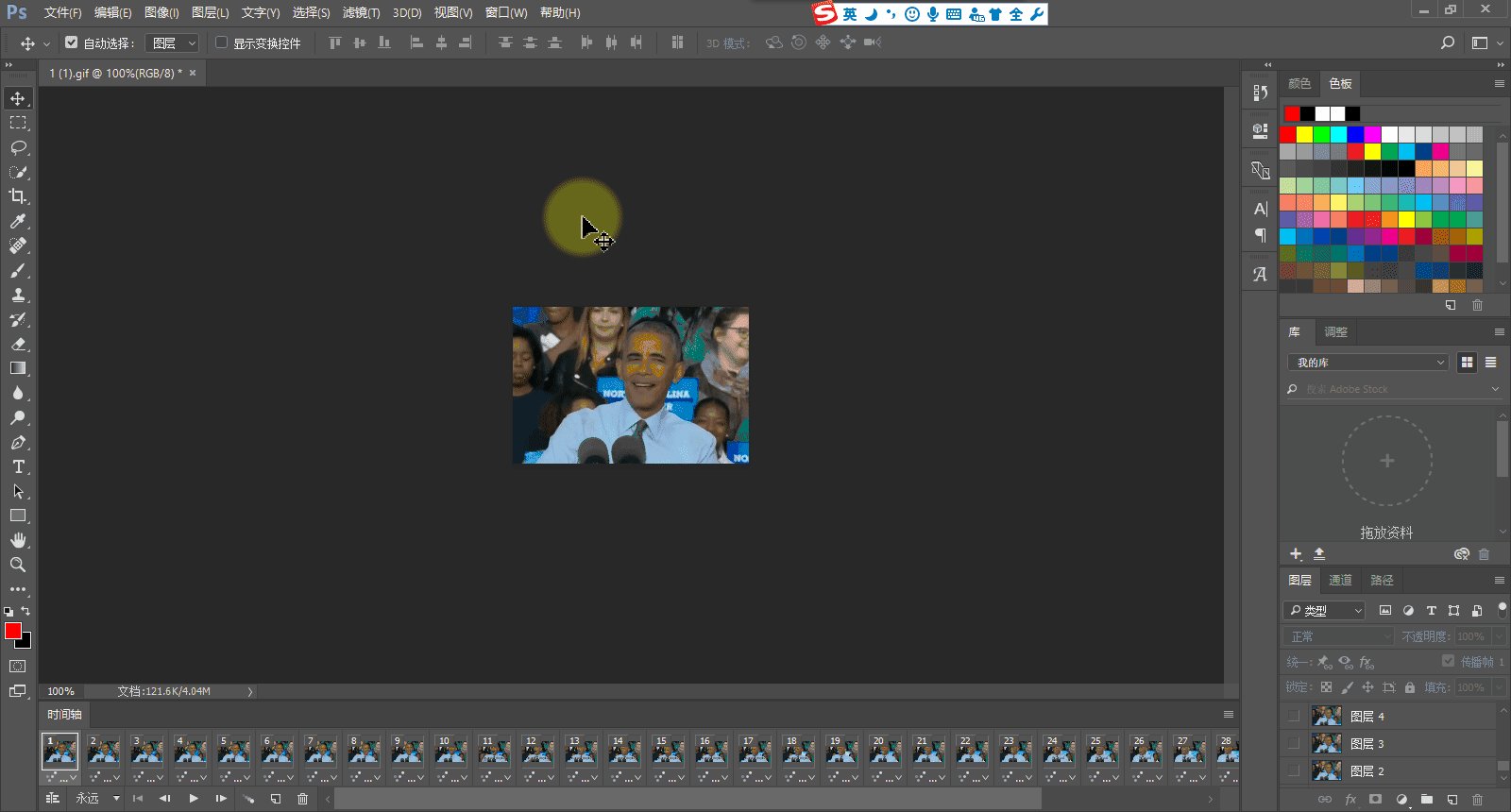
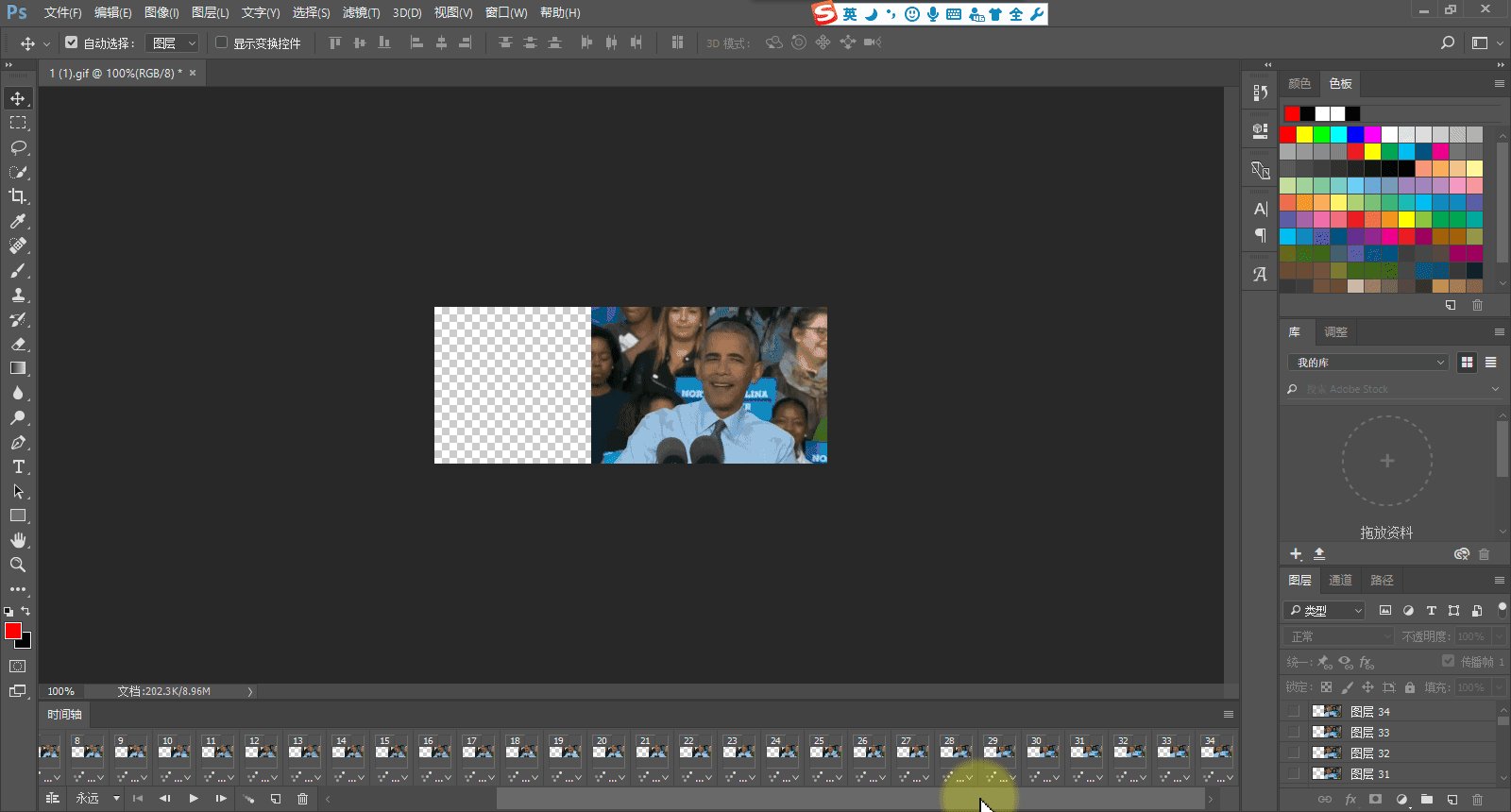
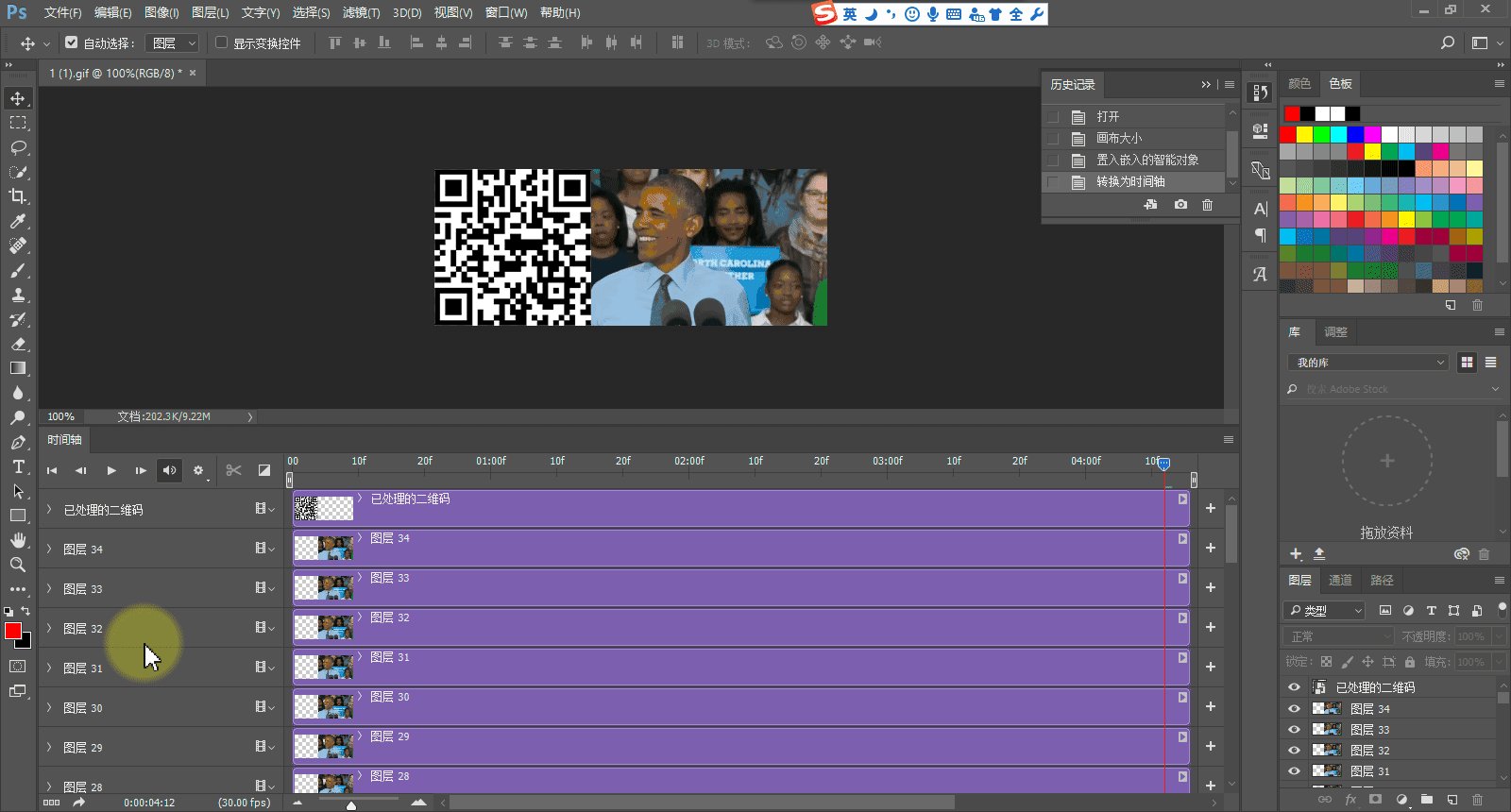
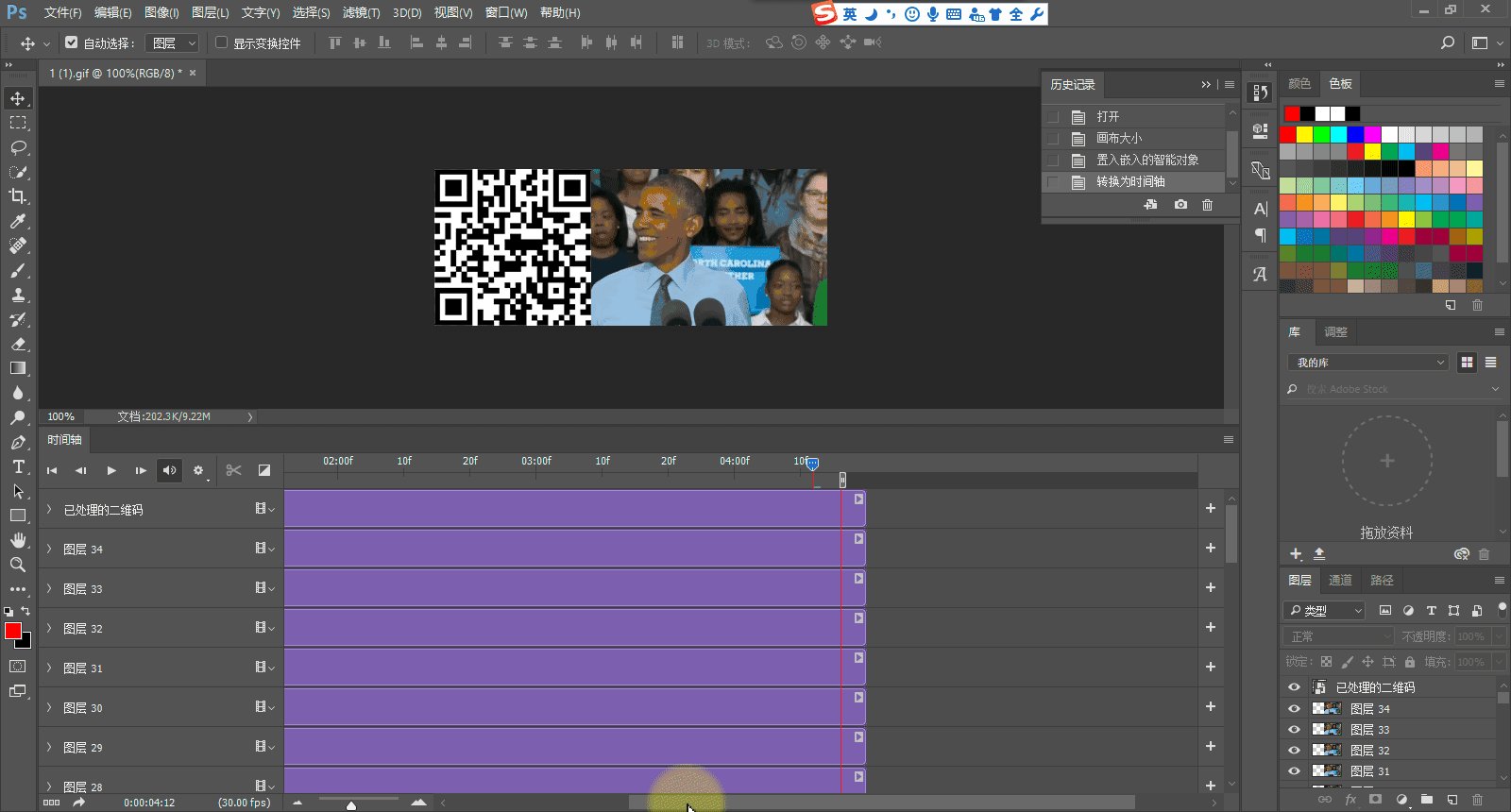
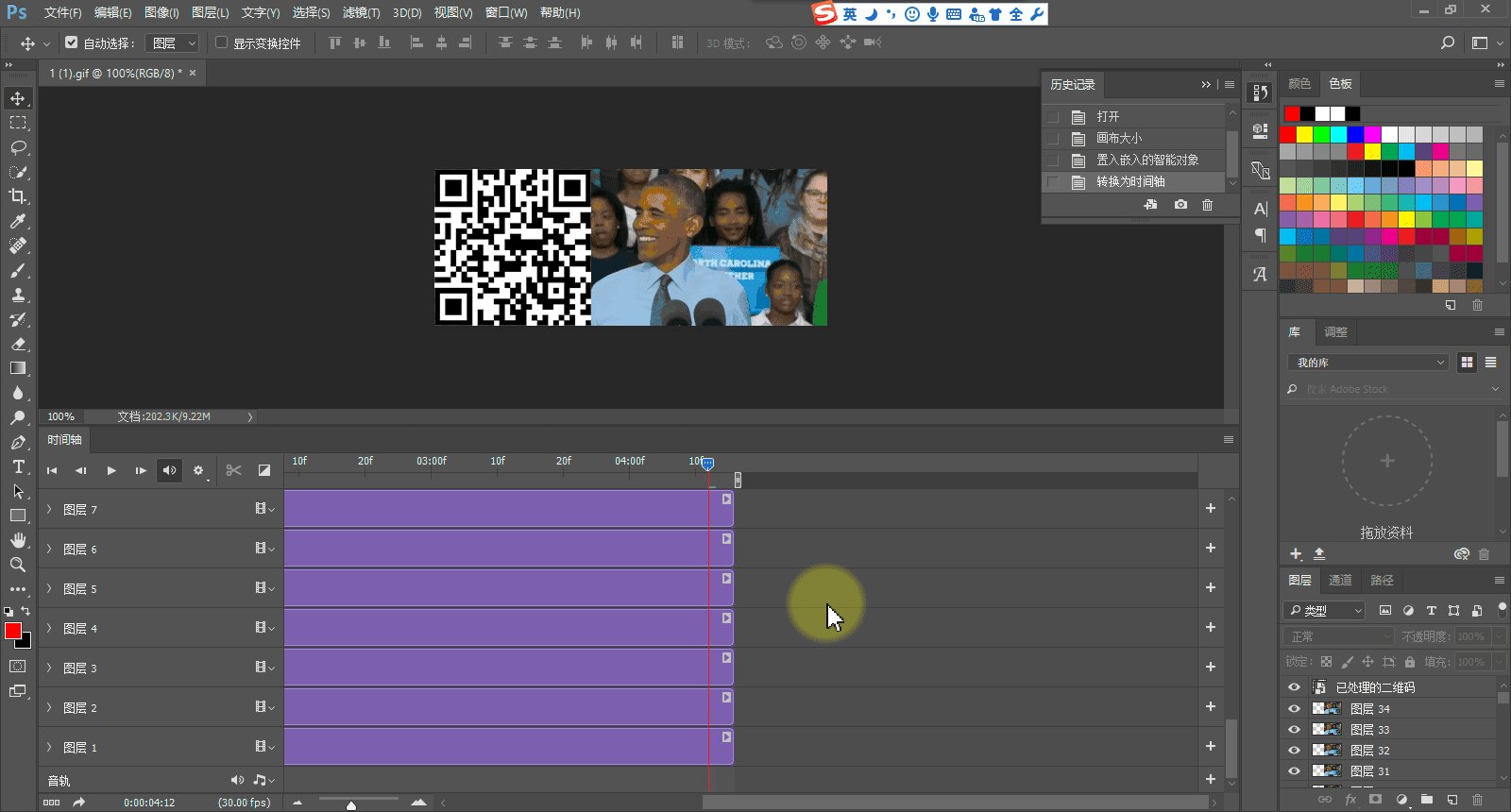
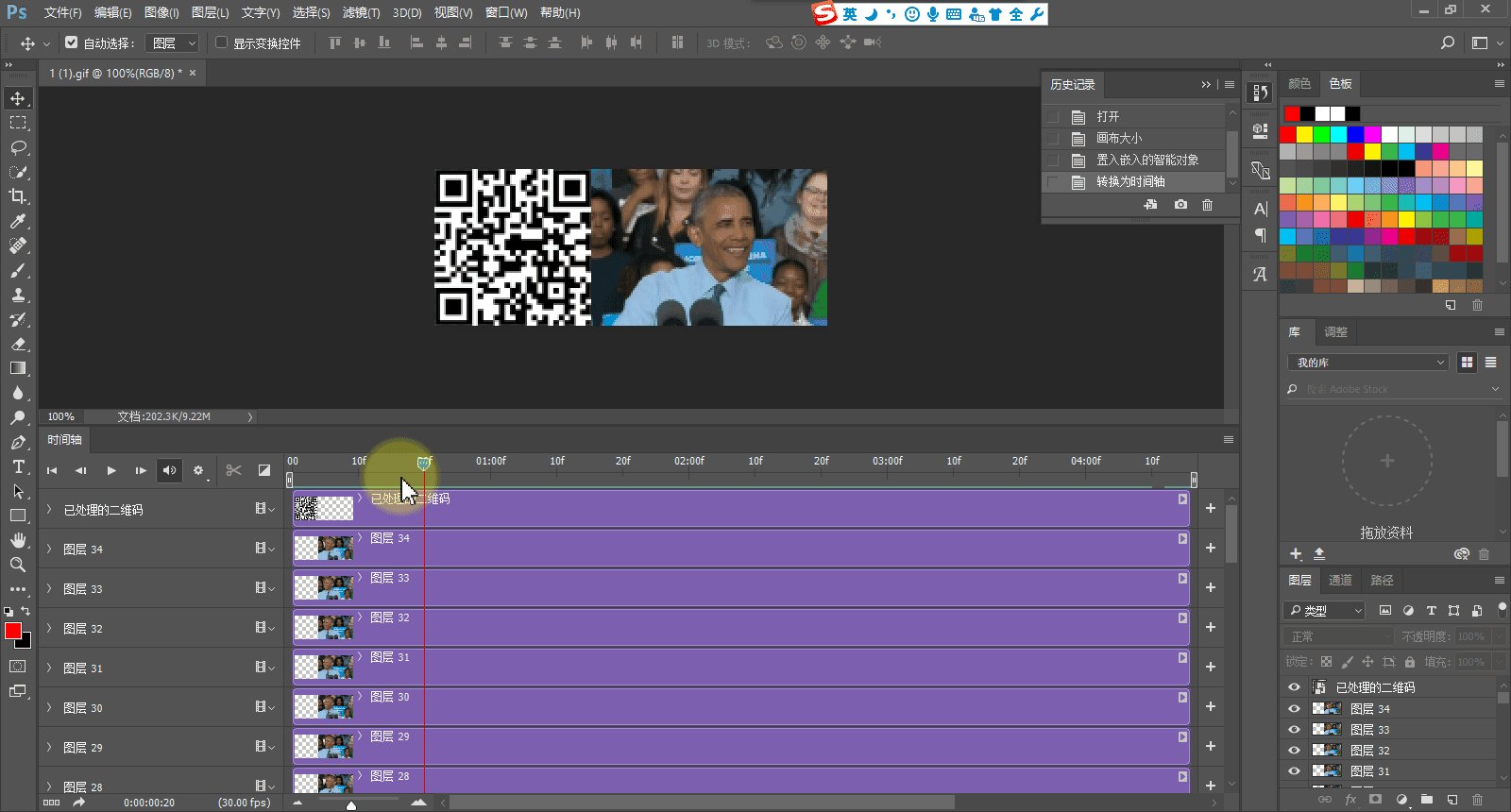
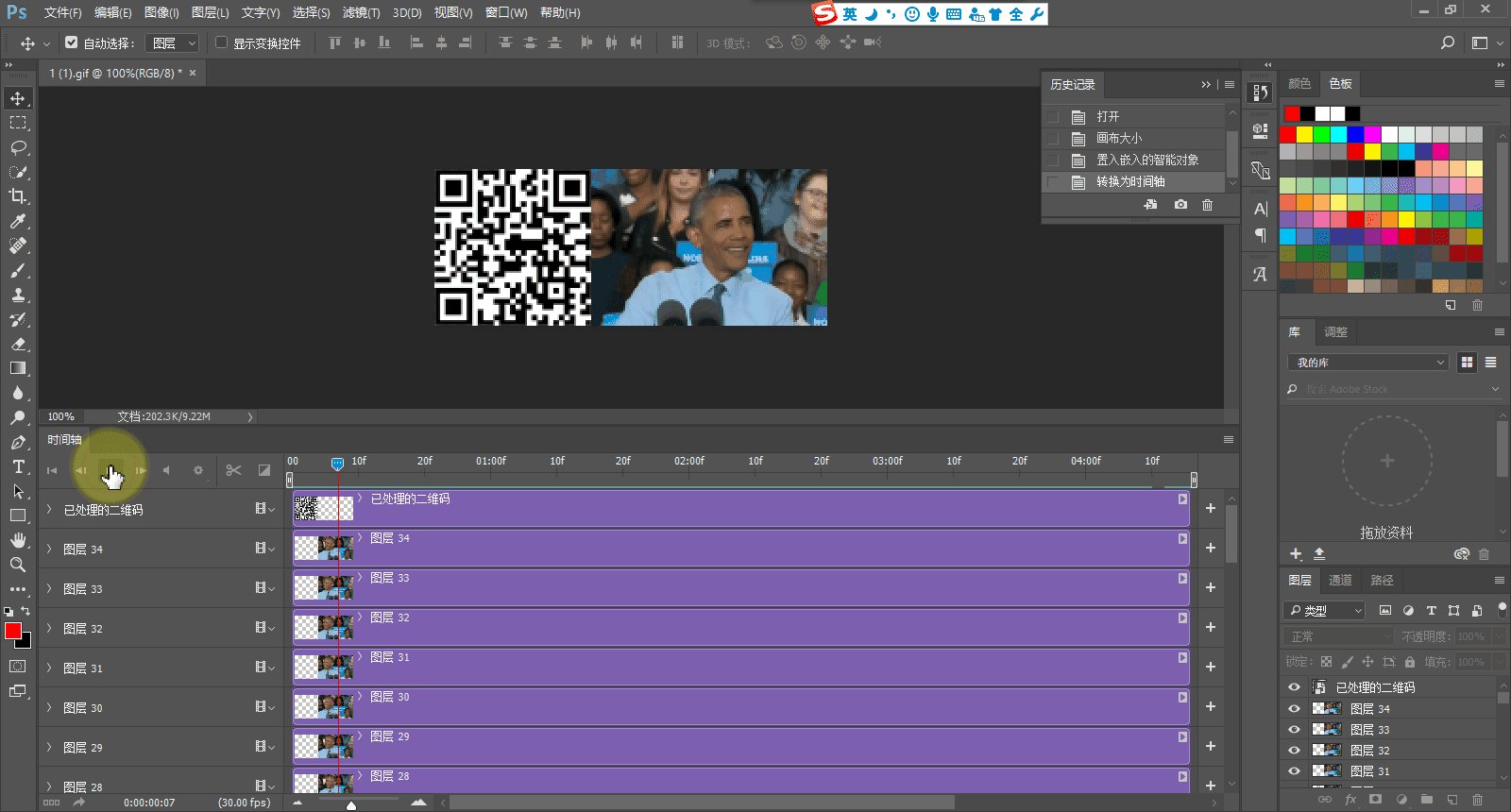
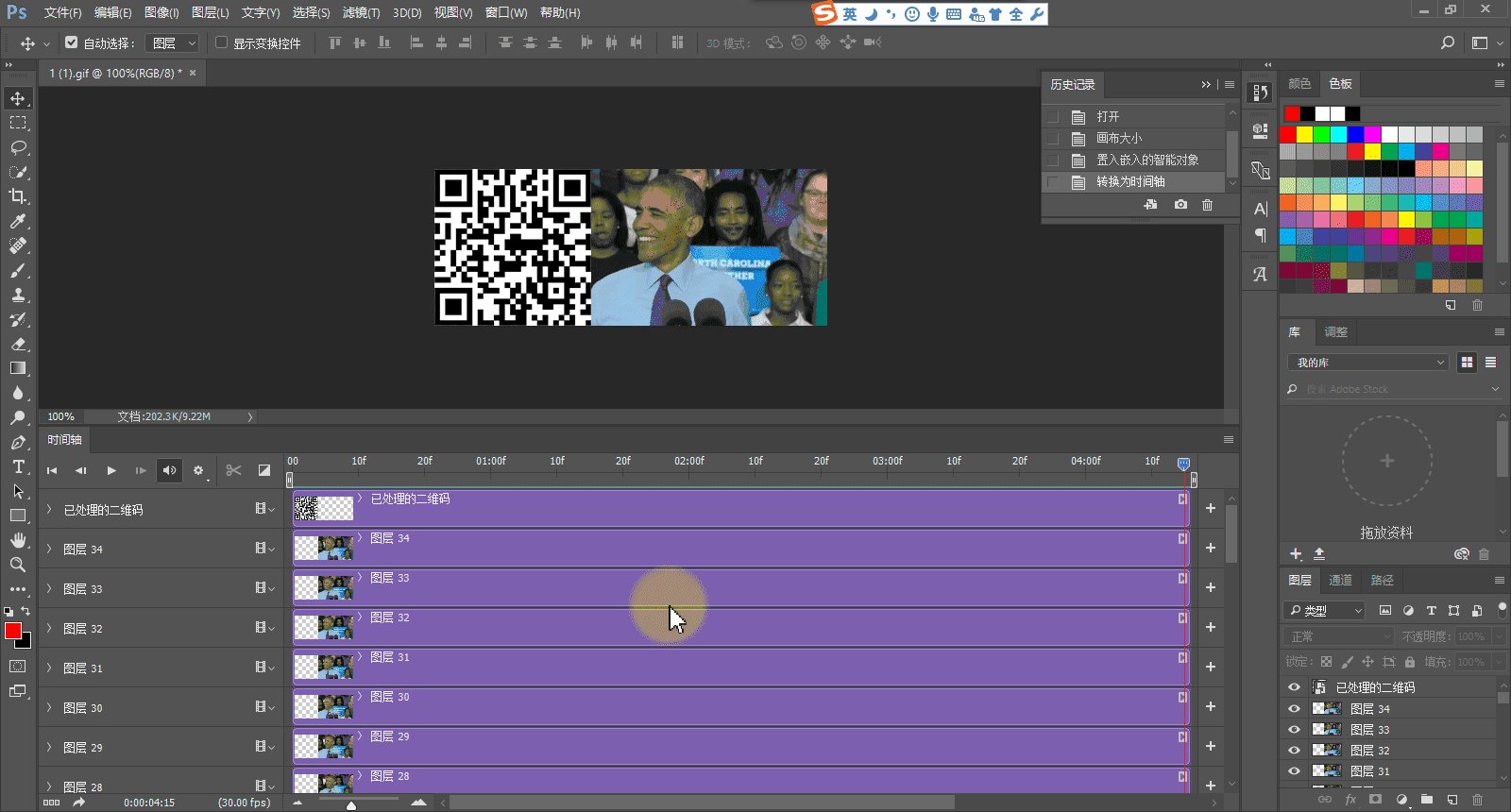
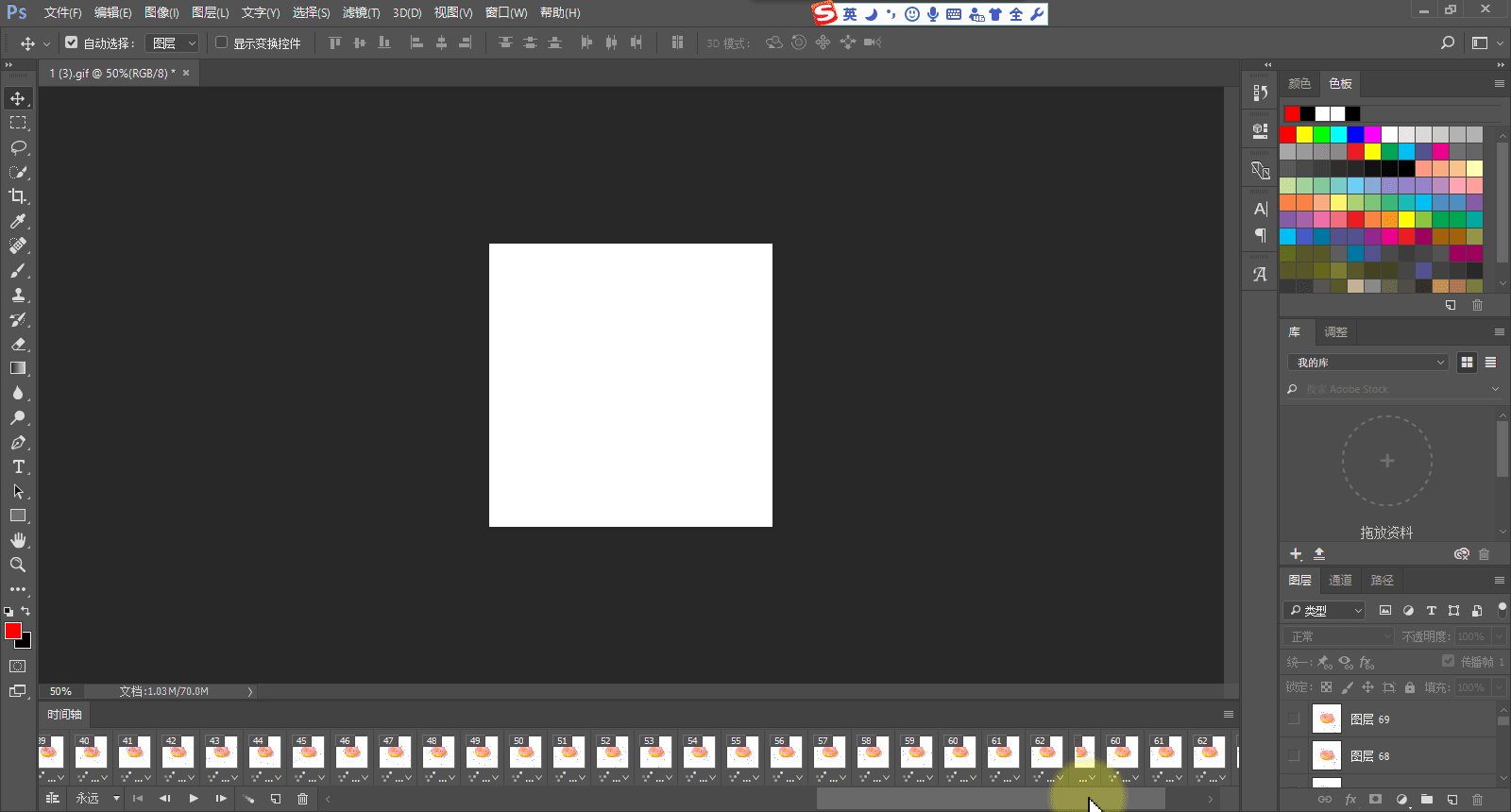
点击左下角:时间轴界面转换按钮,移动滑竿,检查帧数轴是否一齐,可用鼠标拖拽调整。
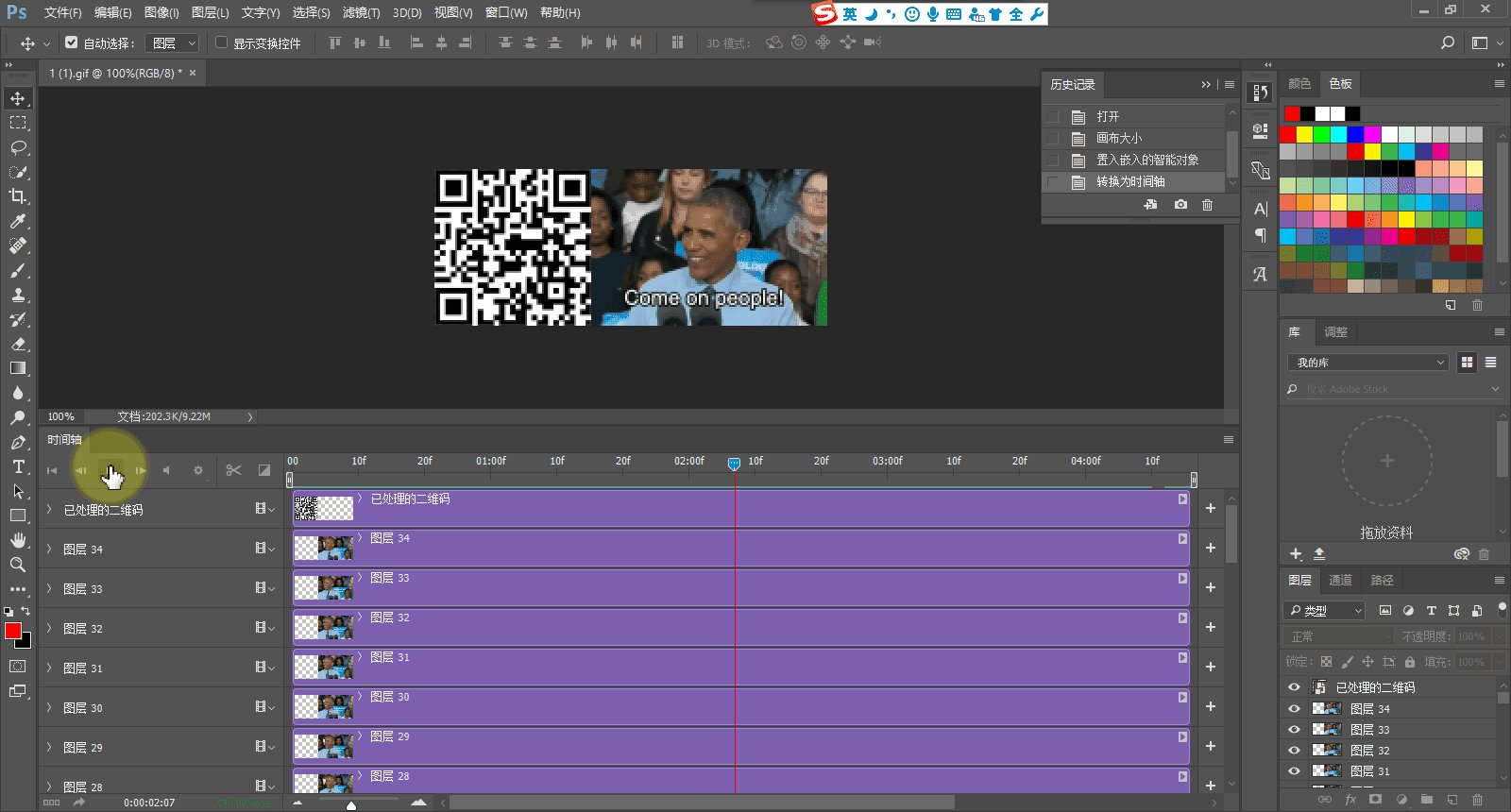
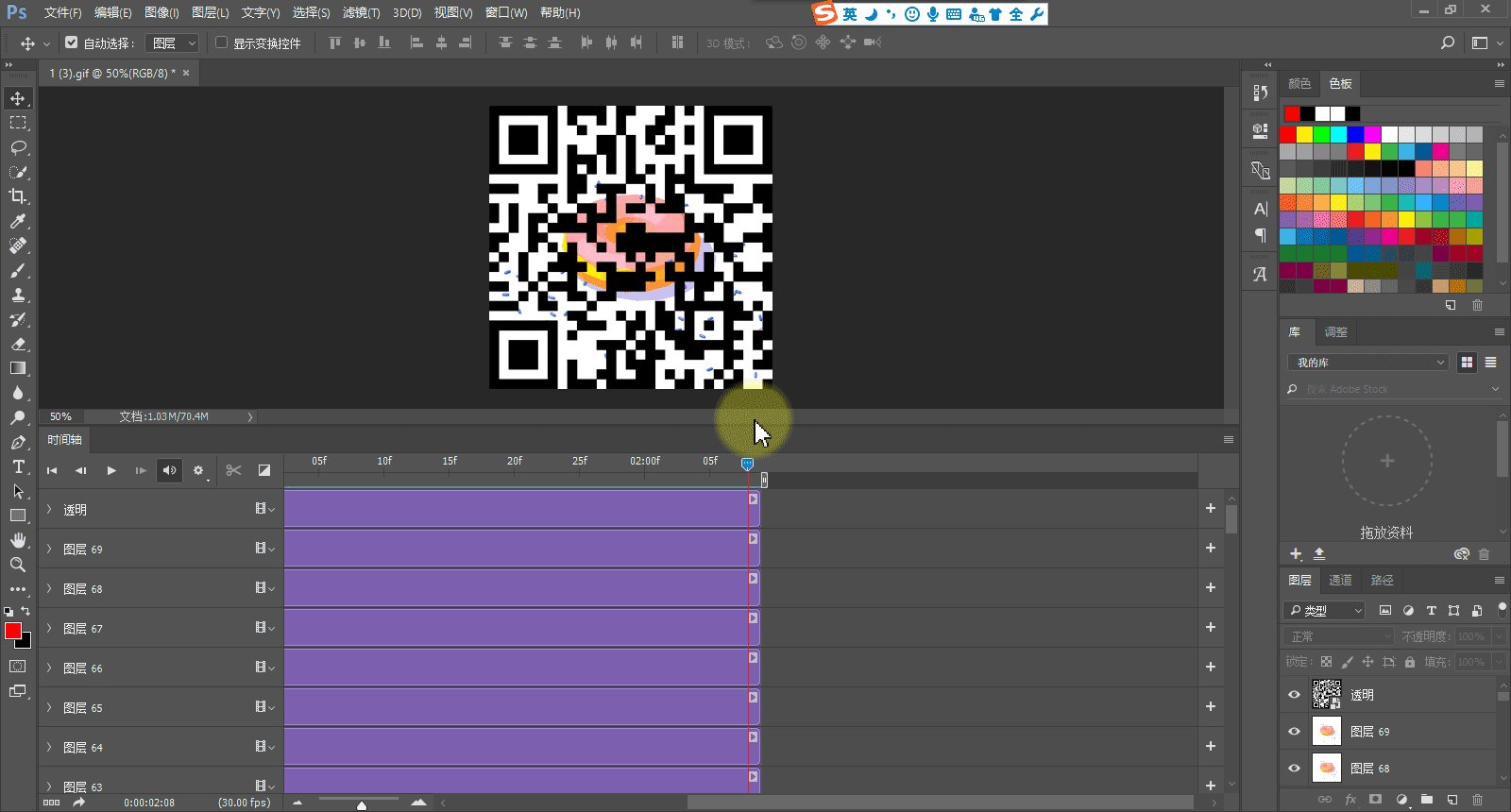
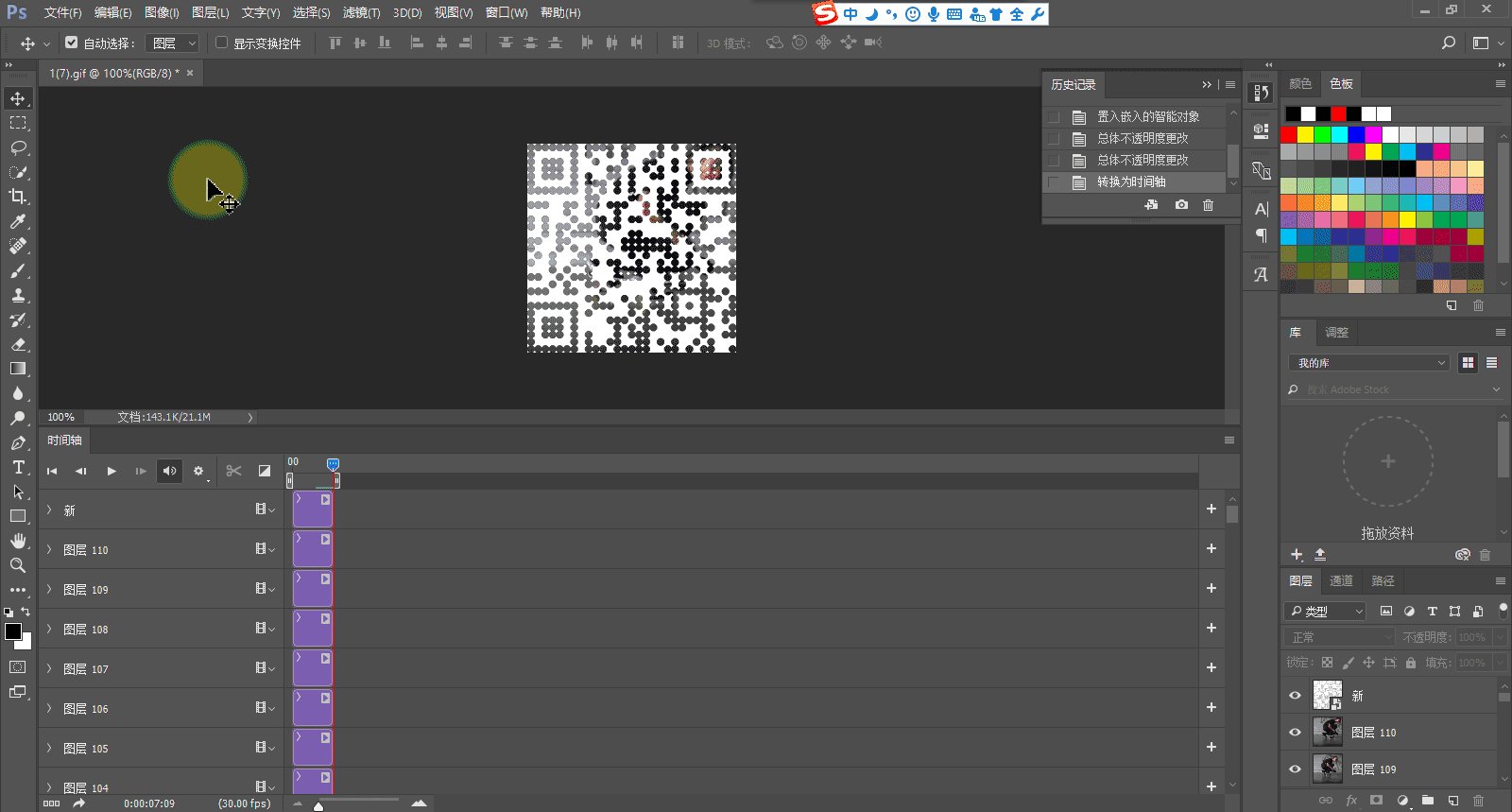
拖拽帧位置,点击GIF播放按钮,试看完成的GIF播放效果。此时也要检查置入的二维码图片是否是最后一帧或最上一图层。
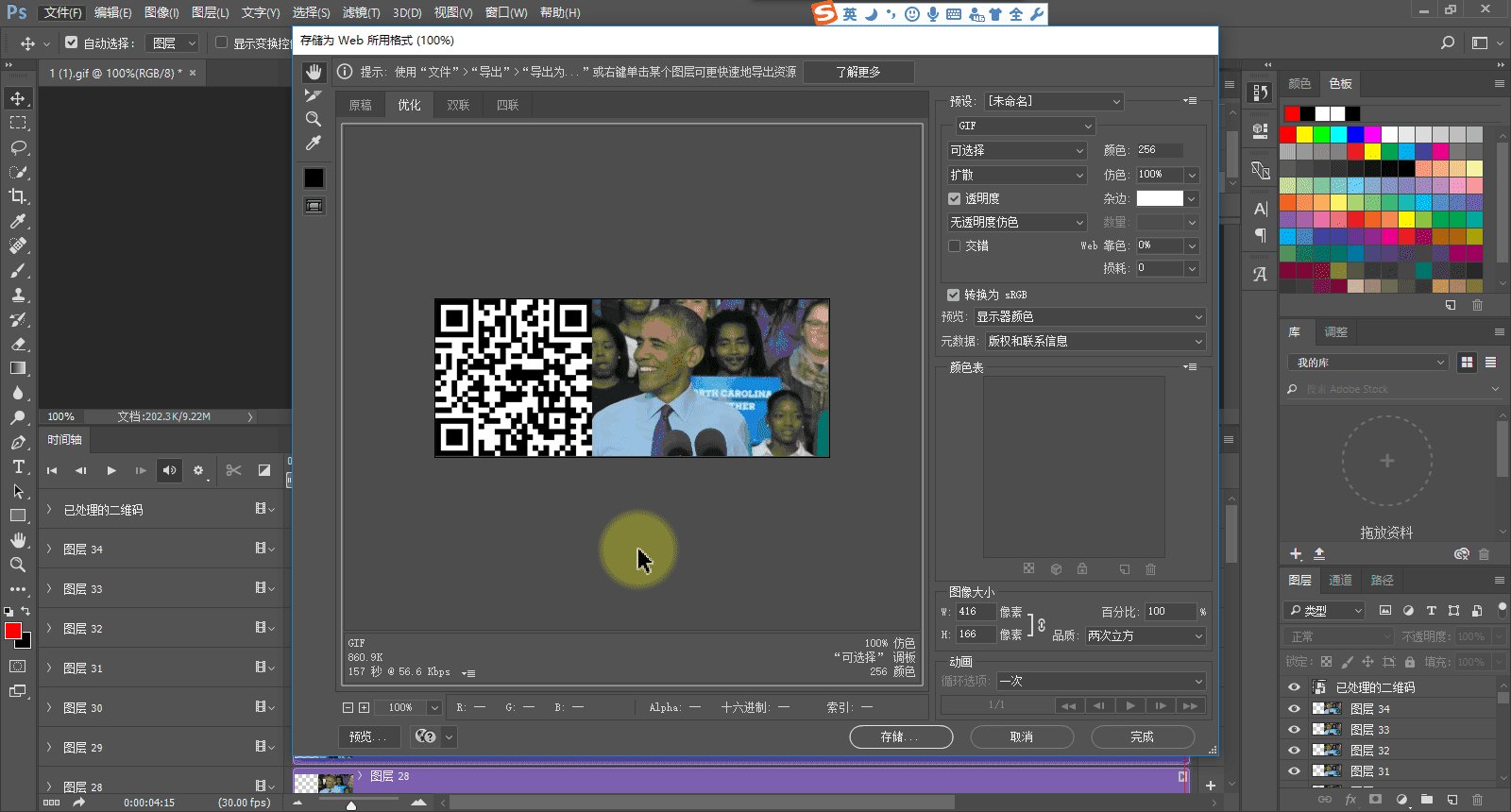
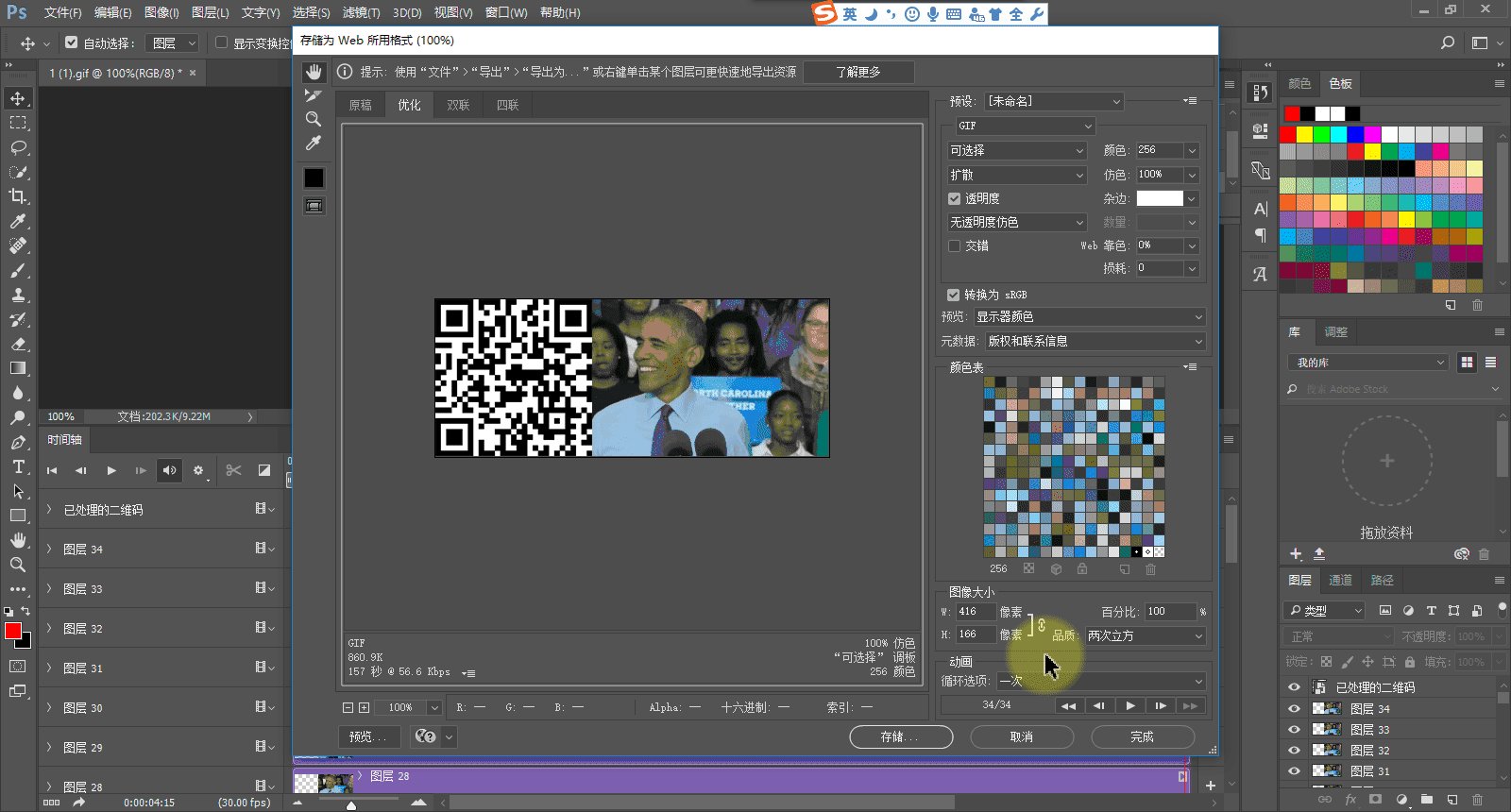
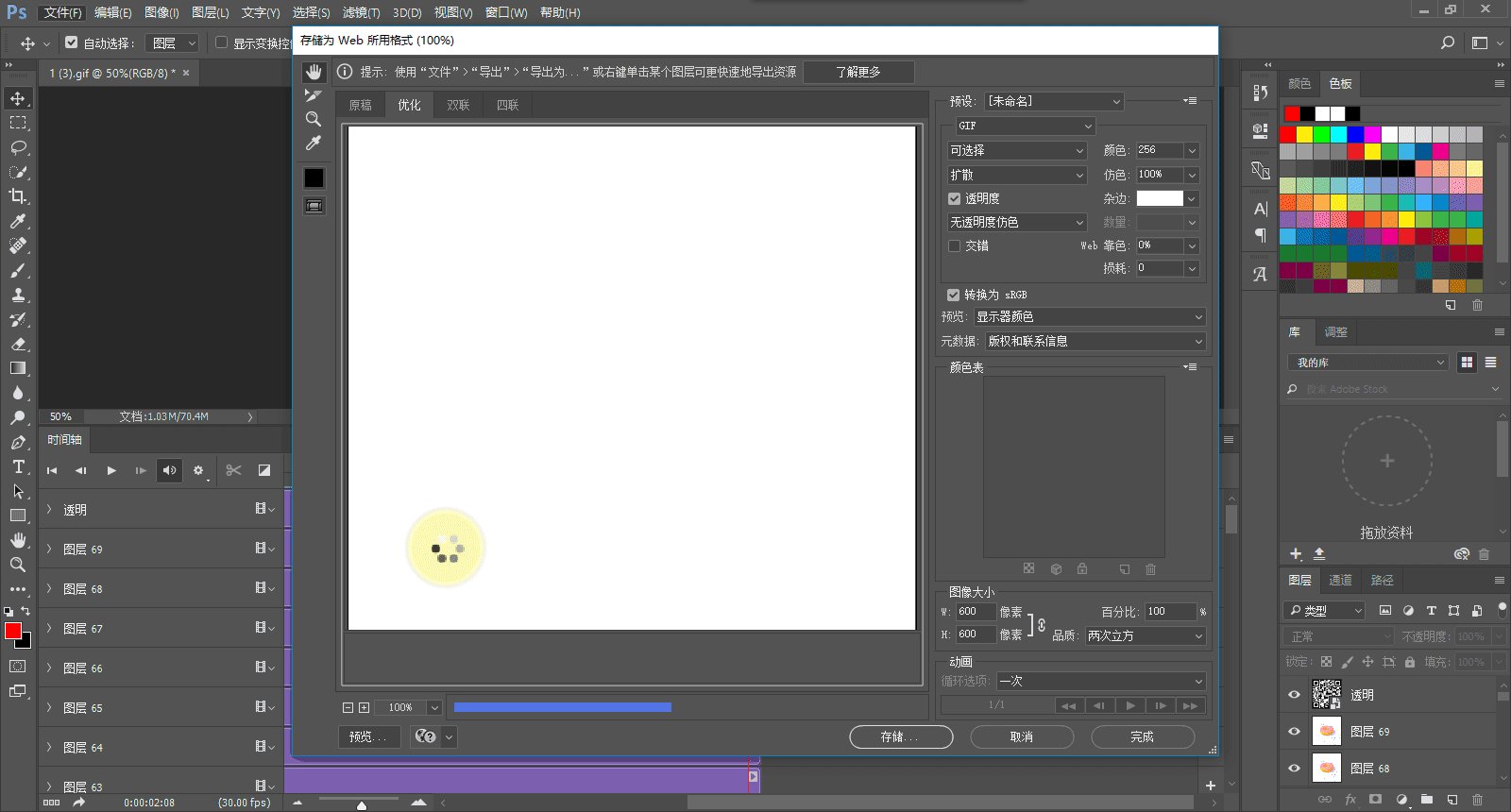
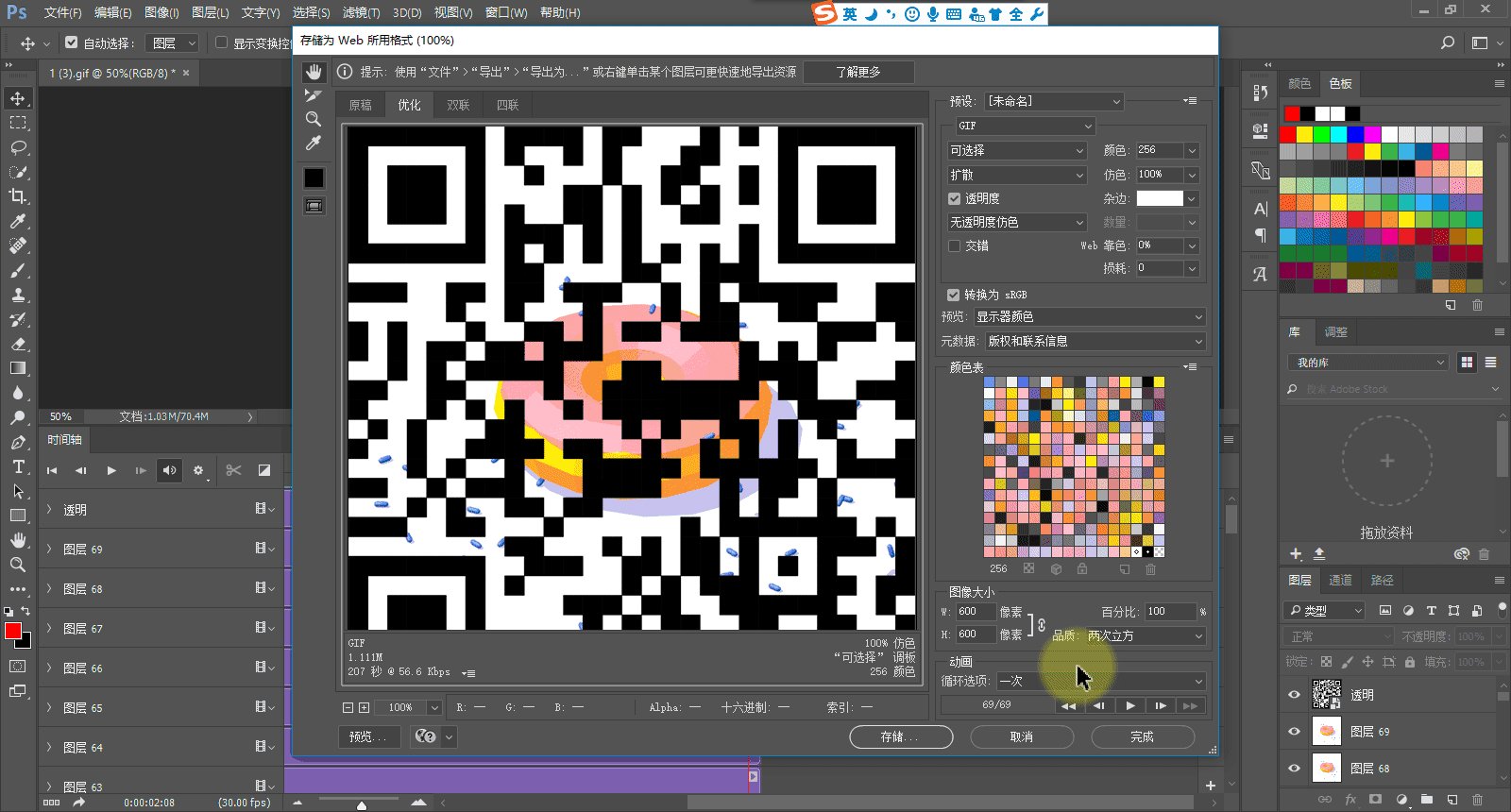
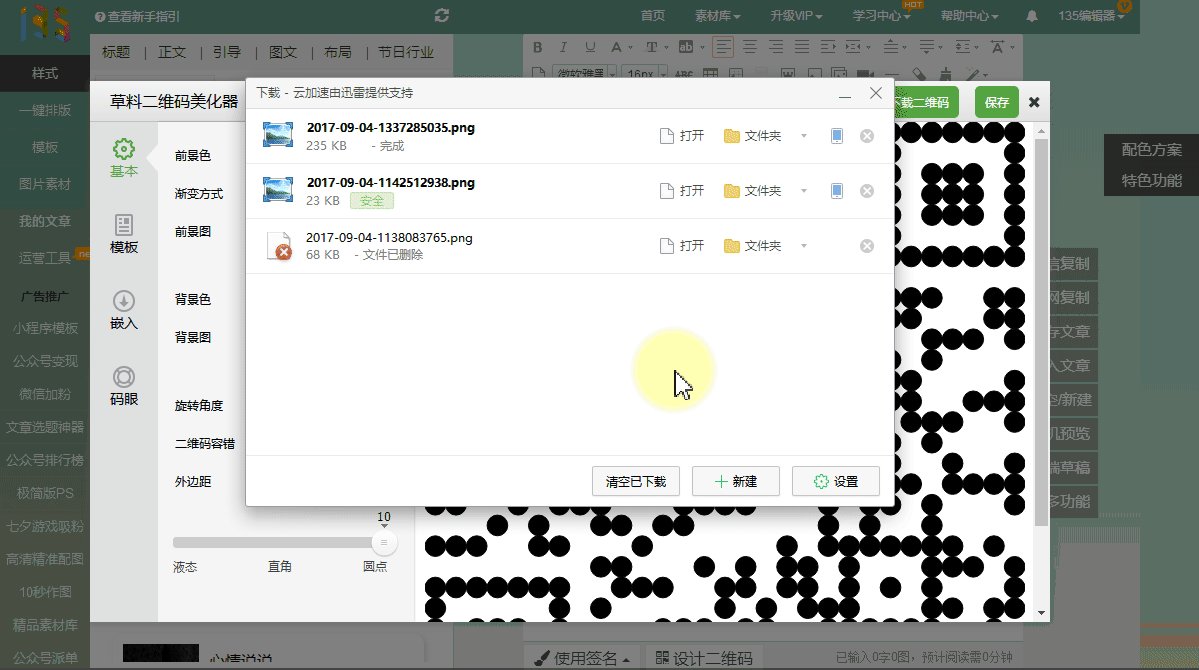
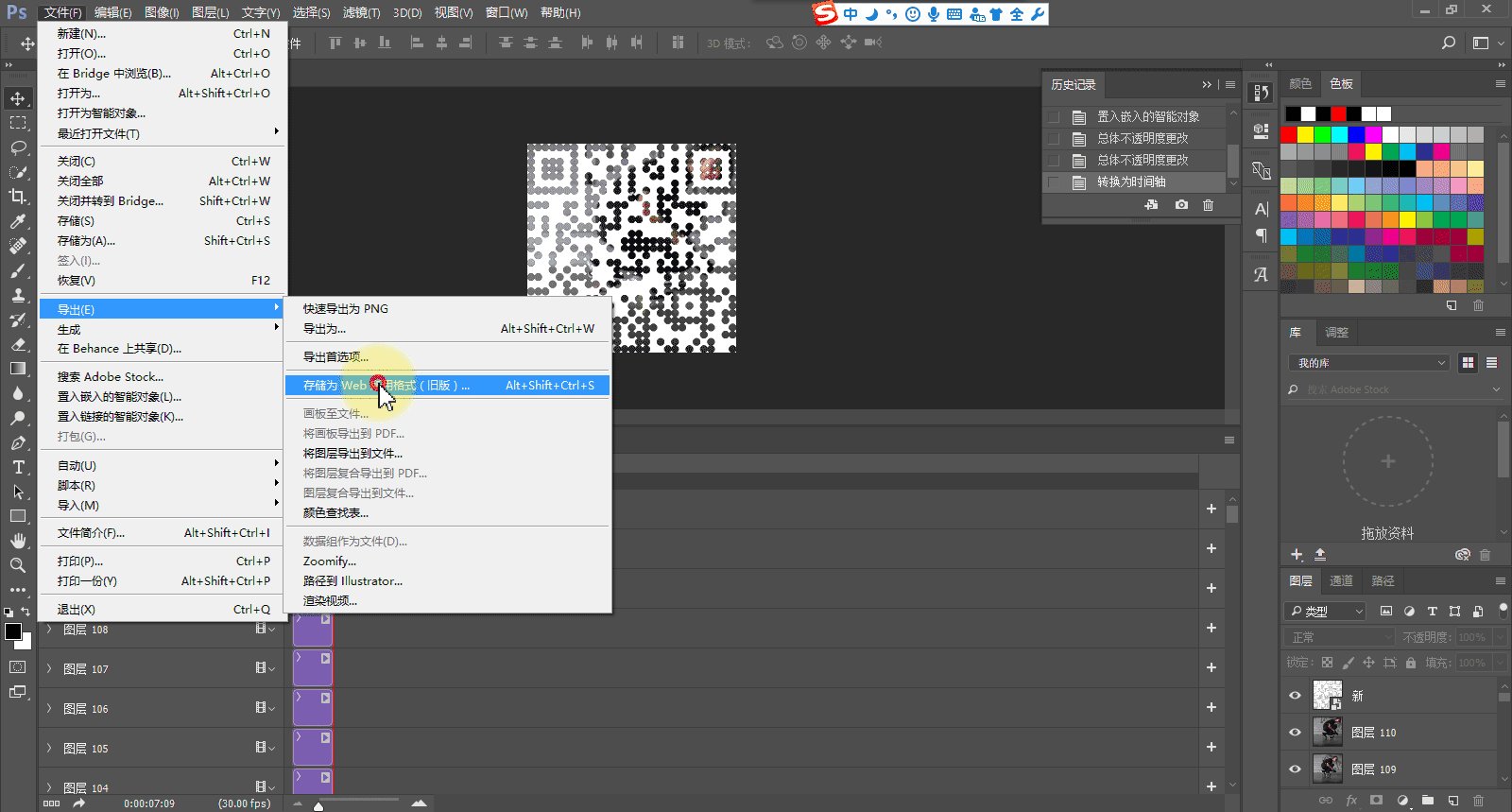
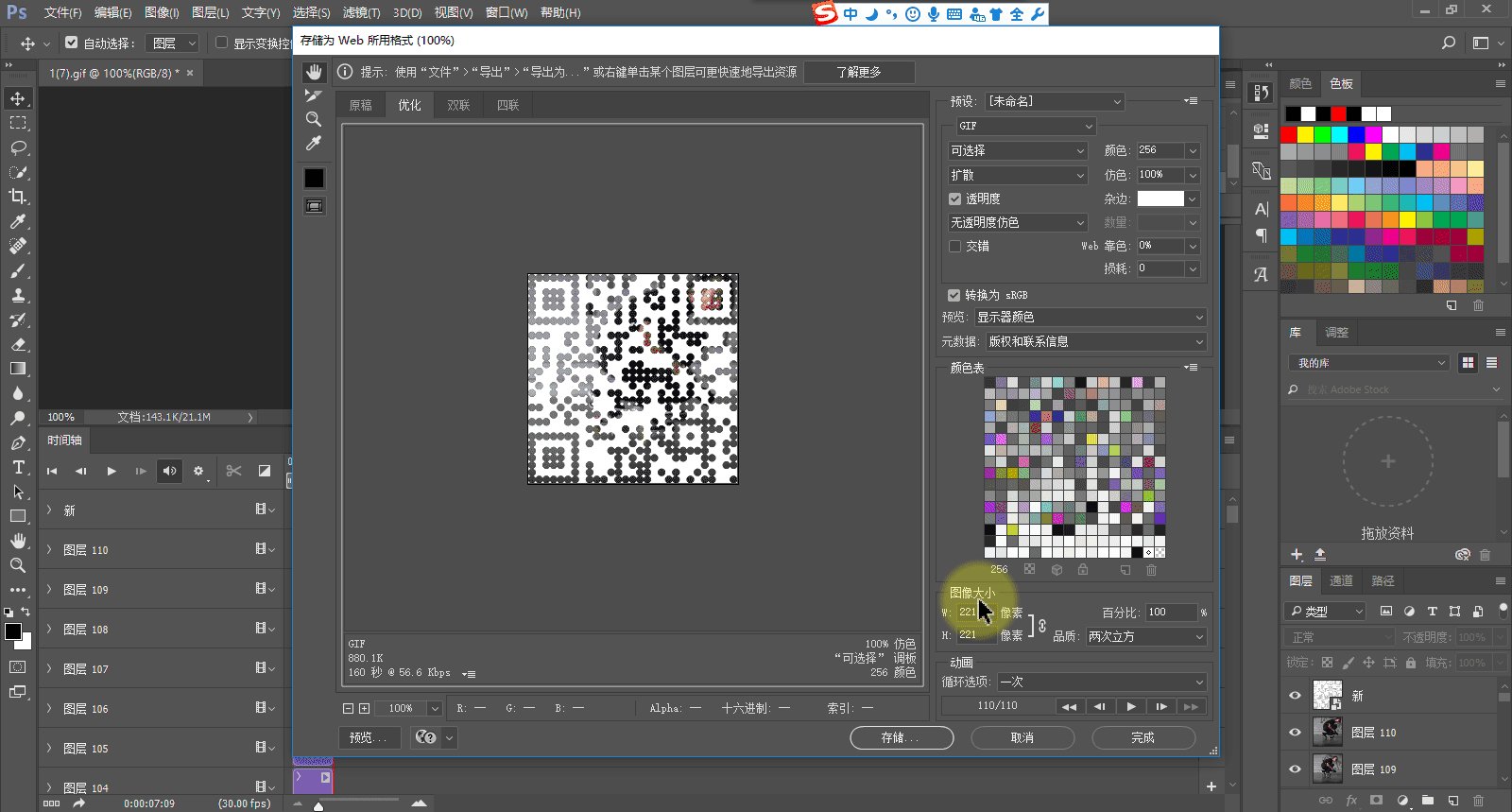
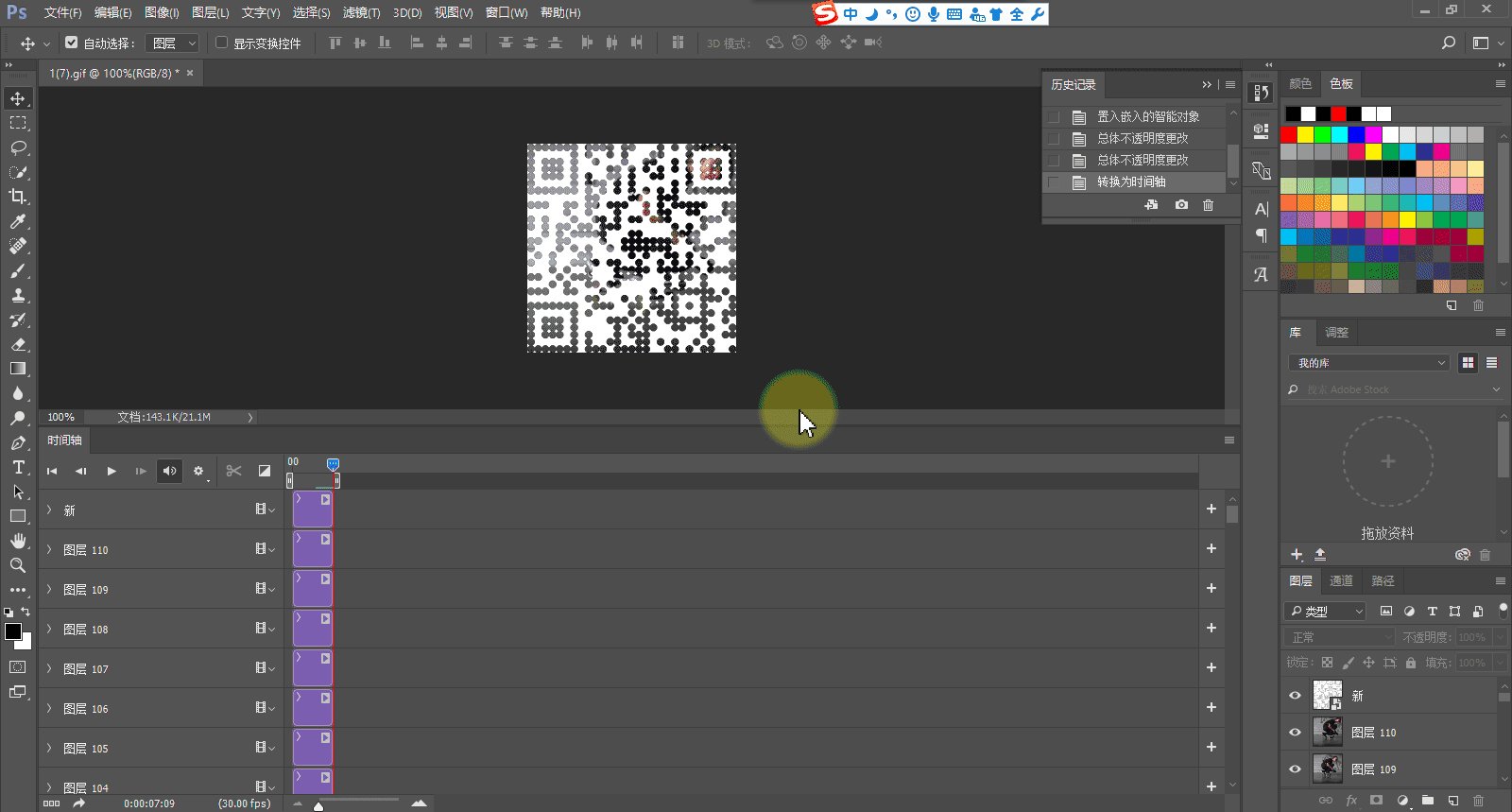
点击:文件-导出-存为web格式,在右上角选择GIF格式,检查左下角GIF大小,可通过调节右下角像素值调整大小,然后保存在桌面。
成品欣赏。这是较为普通,比较常见的一种GIF二维码方式,右侧GIF通常为手印识别动图。
在135编辑器的设计二维码工具中,调整二维码参数,优化二维码界面。主要调整:二维码容错、外边距并勾选透明。
依然先在GIF的最后一帧or图层最顶层点击一下,确定GIF置入后的位置。
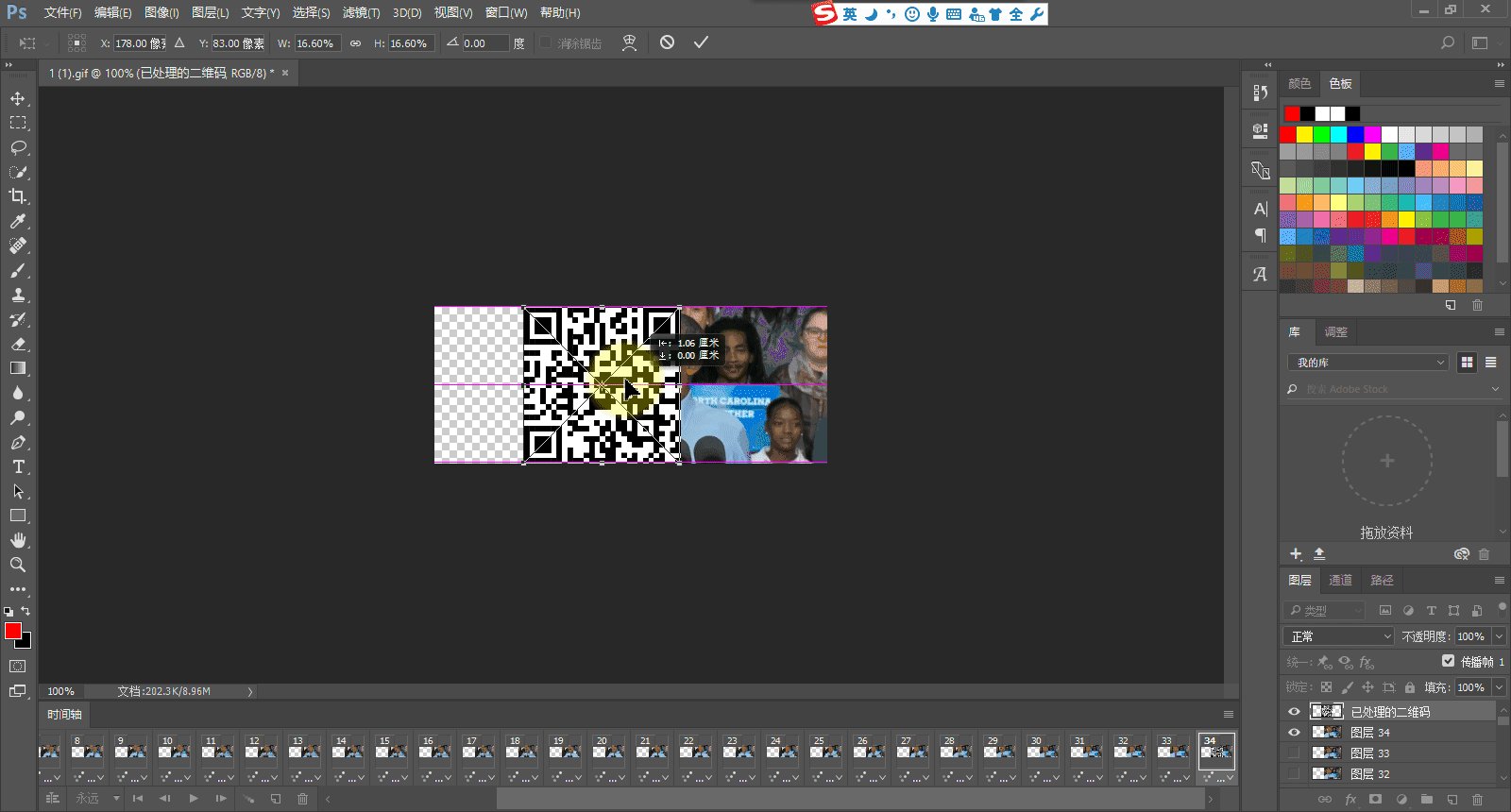
点击:文件-置入嵌入的智能对象,置入二维码,并移动至合适位置,点击上方确定✔按钮。(按住shift,鼠标可对图片等比缩放)

点击左下角:时间轴界面转换按钮,移动滑竿,检查帧数轴是否一齐,可用鼠标拖拽调整。拖拽帧位置,点击GIF播放按钮,试看完成的GIF播放效果。

点击:文件-导出-存为web格式,在右上角选择GIF格式,检查左下角GIF大小,可通过调节右下角像素值调整大小,然后保存在桌面。
这个是较有特点的GIF。常用模式为底图GIF为品牌logo或者动态公众号头像。
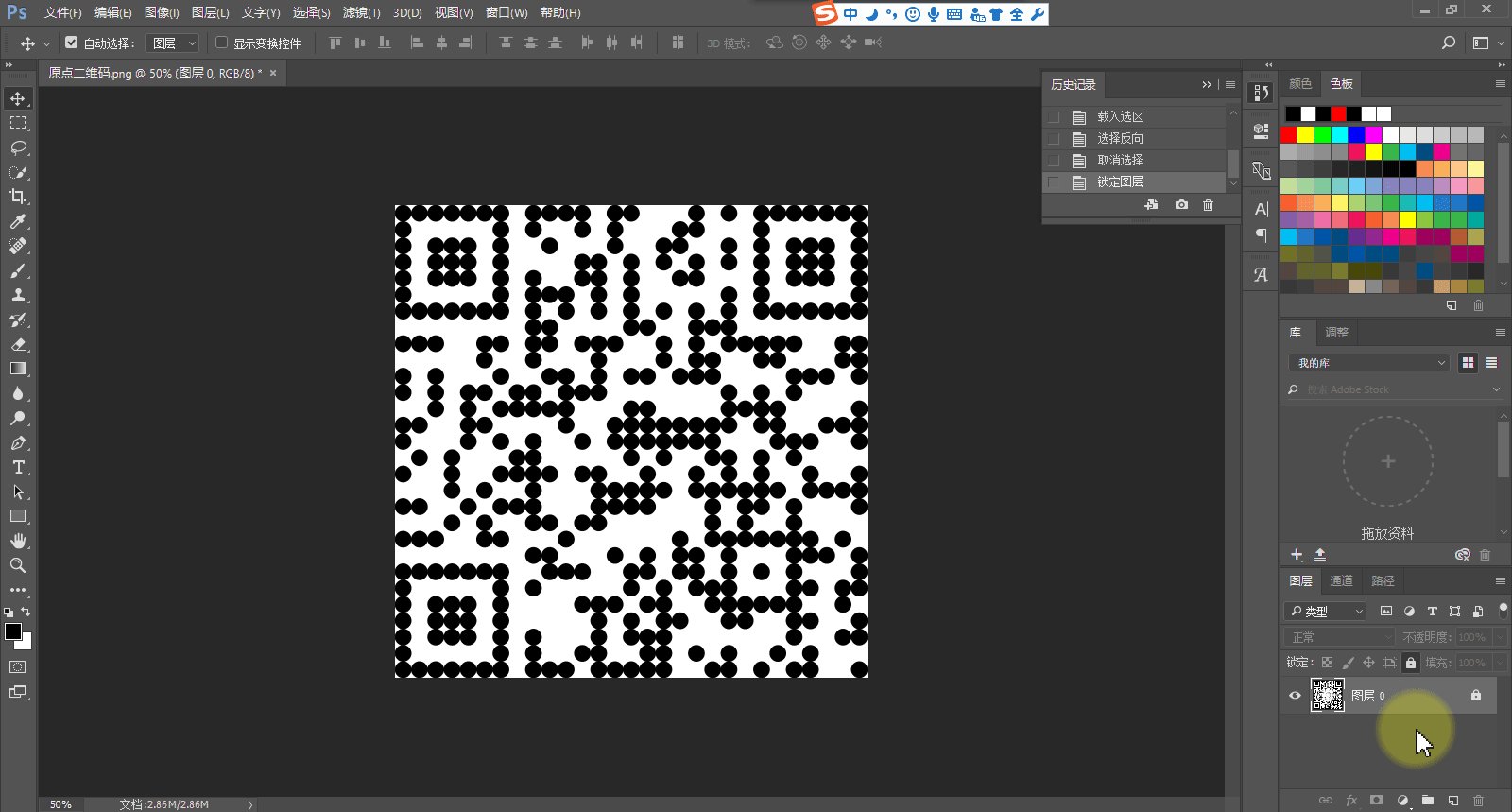
在135编辑器的设计二维码工具中,调整二维码参数,优化二维码界面。主要调整:二维码容错、外边距和满值原点。并选择1000像素对二维码进行下载。
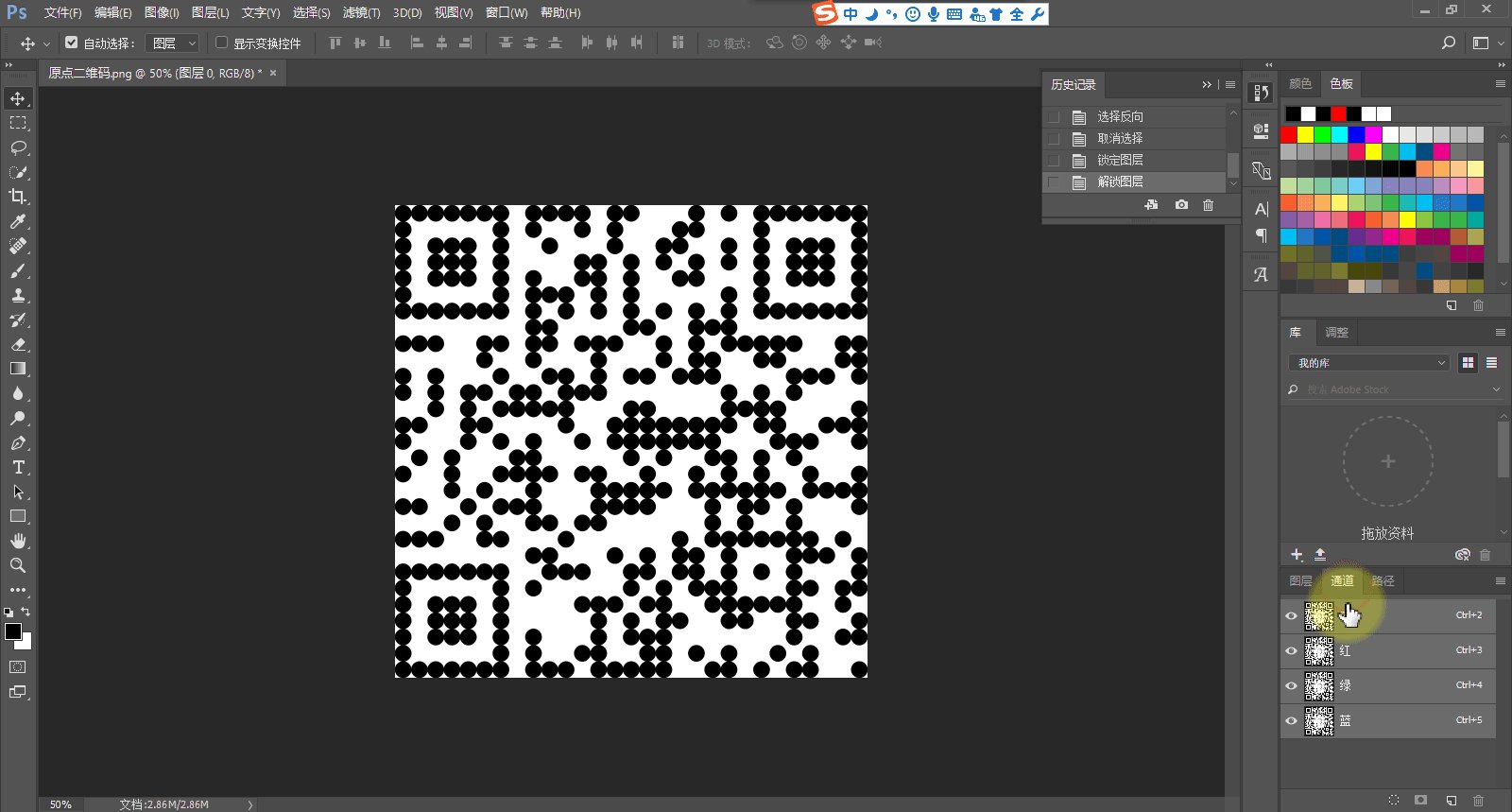
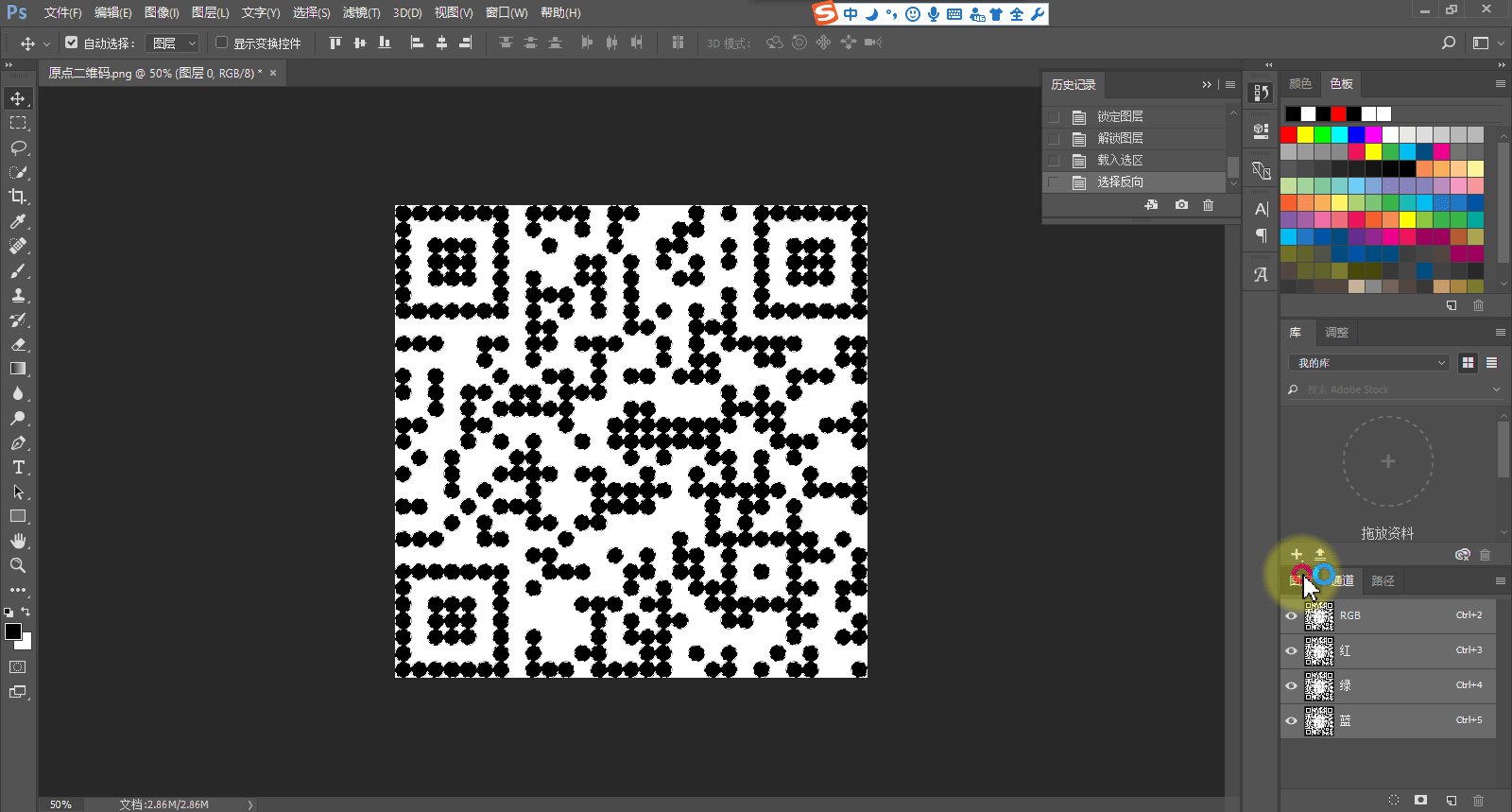
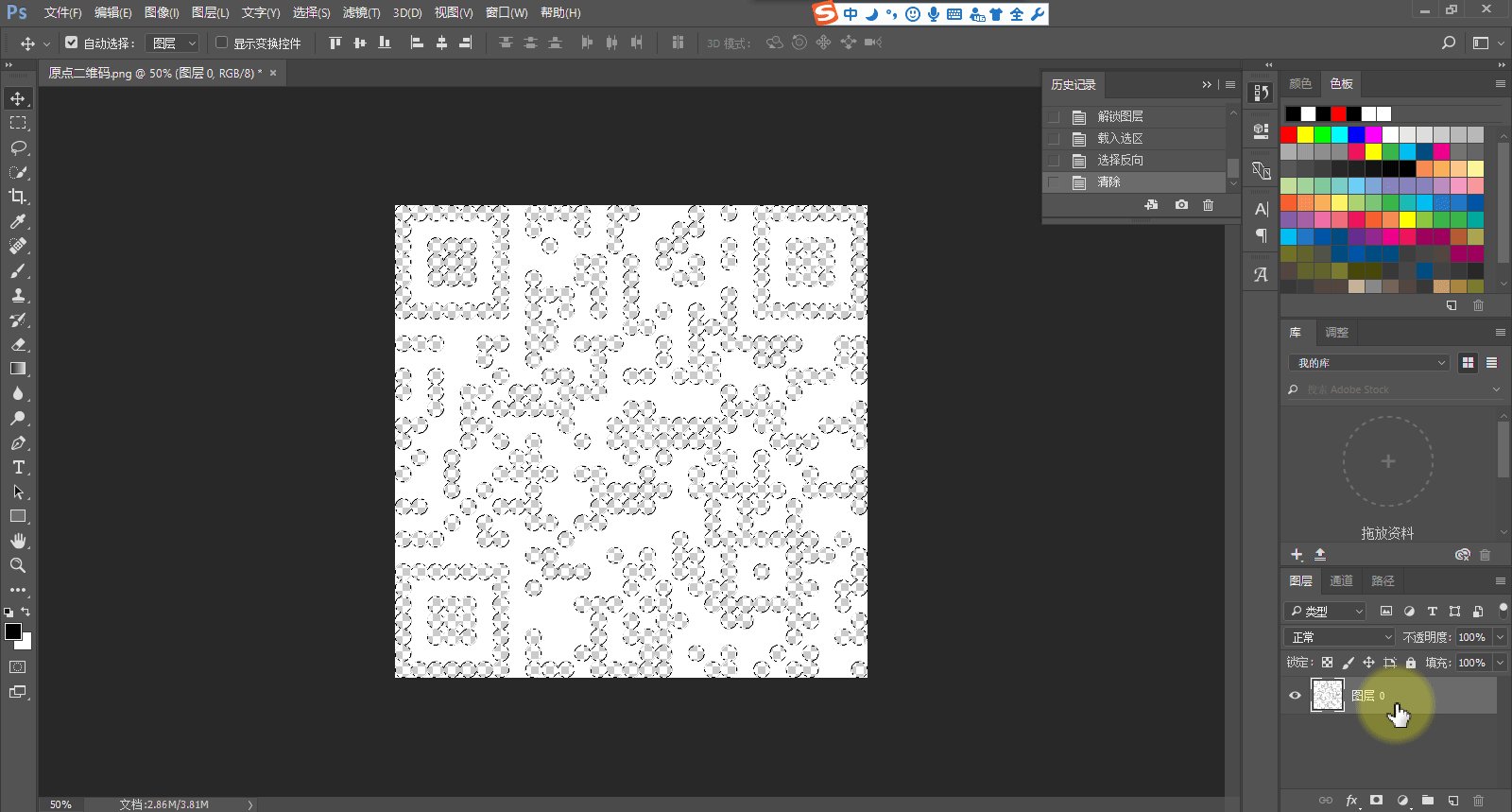
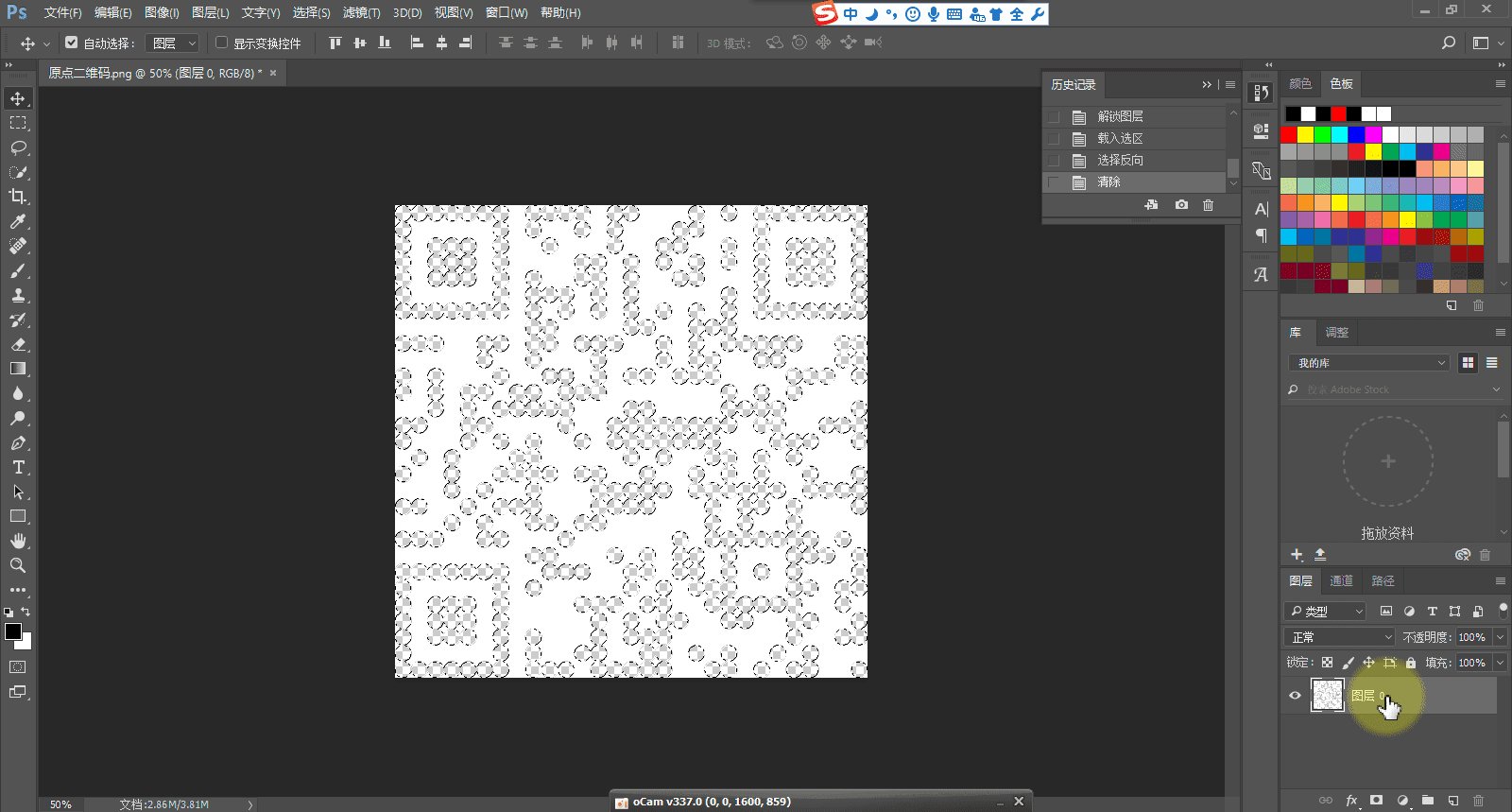
ps中打开此二维码,选择通道,ctrl+左键点击RGB,后 ctrl+shift+i 进行反选,再返回图层,点击delete进行删除。
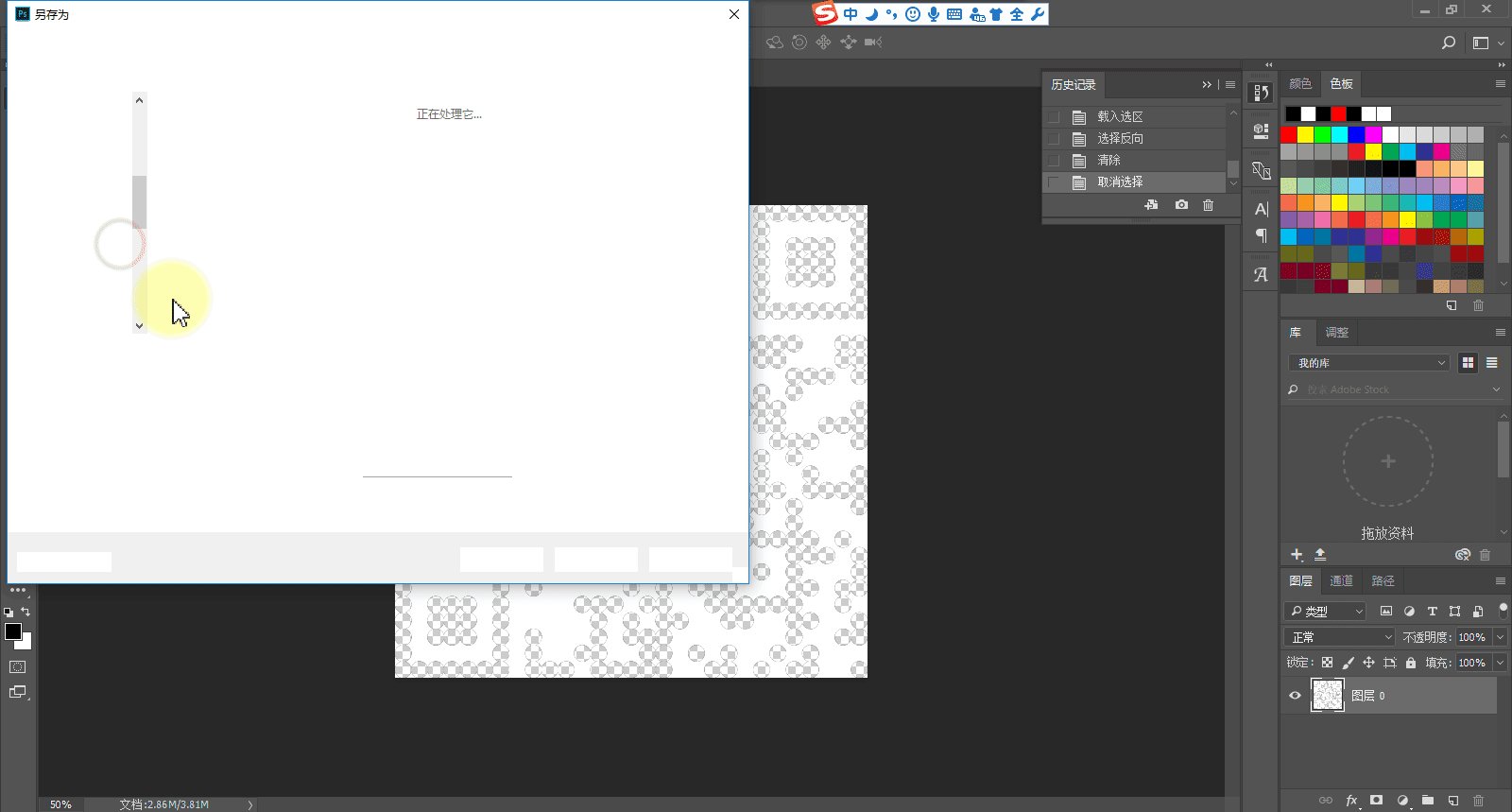
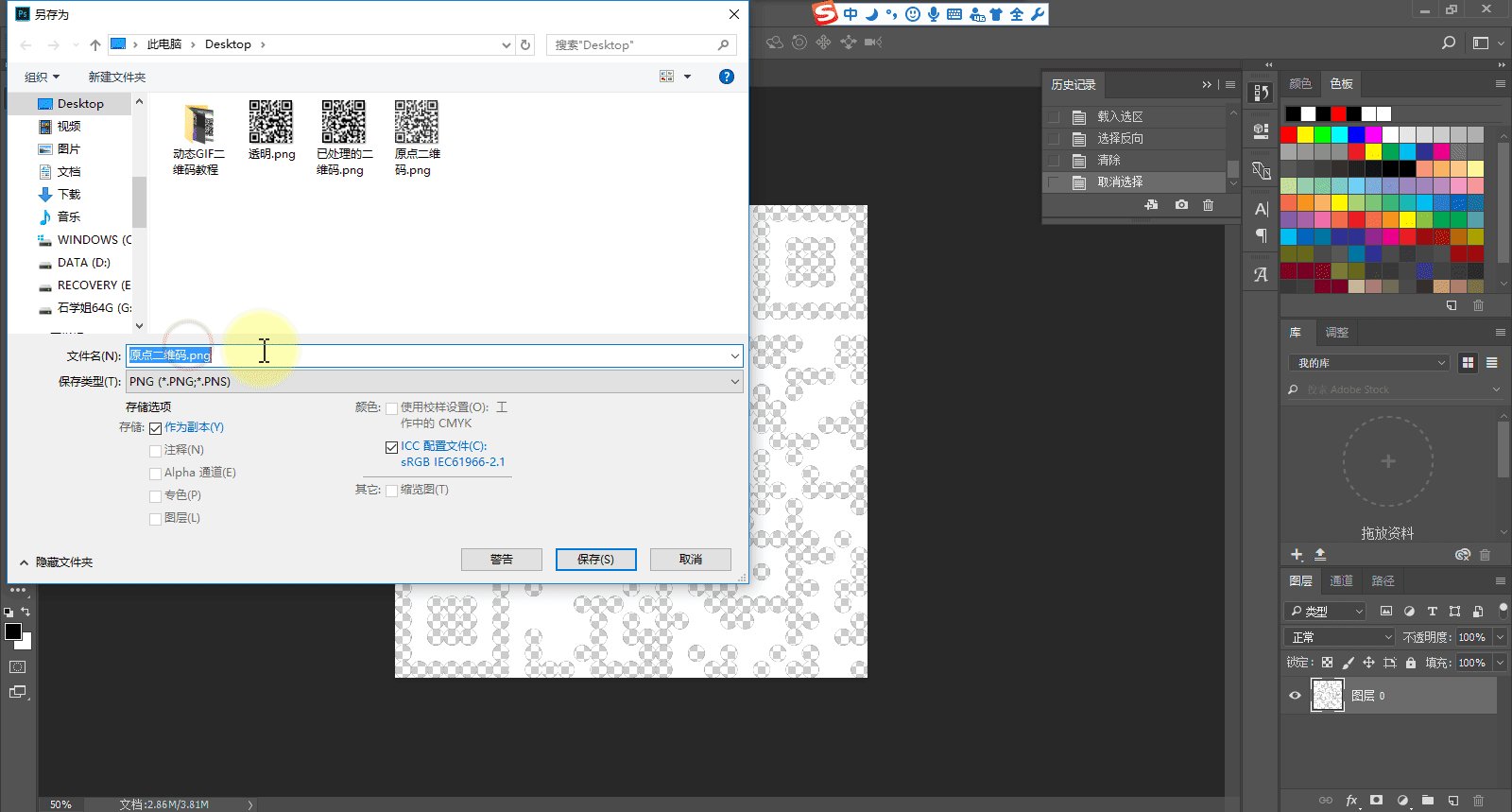
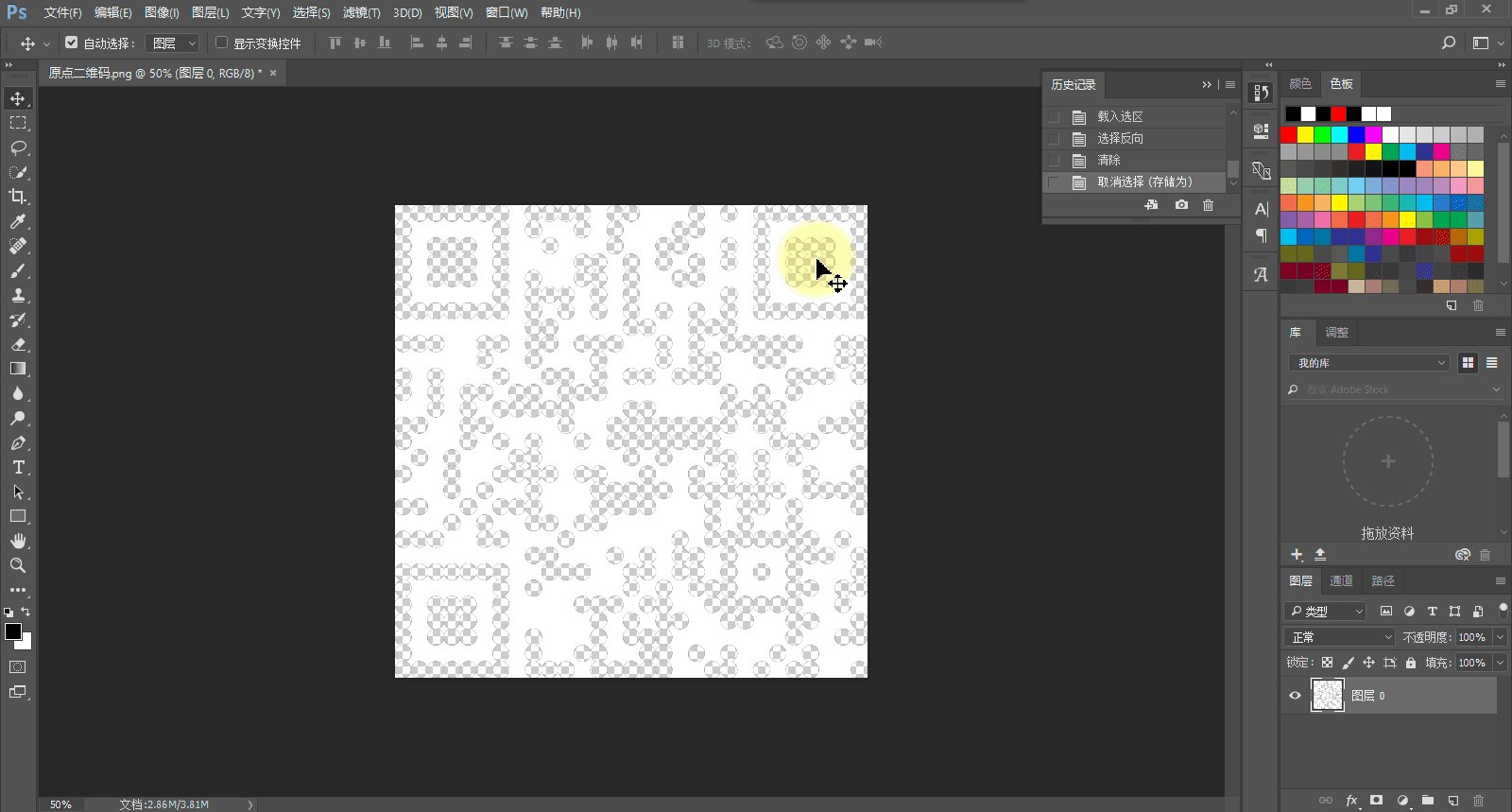
ctrl+d 取消选区,点击:文件-导出-存为web格式,在右上角选择GIF格式,检查左下角GIF大小,可通过调节右下角像素值调整大小,然后保存在桌面。
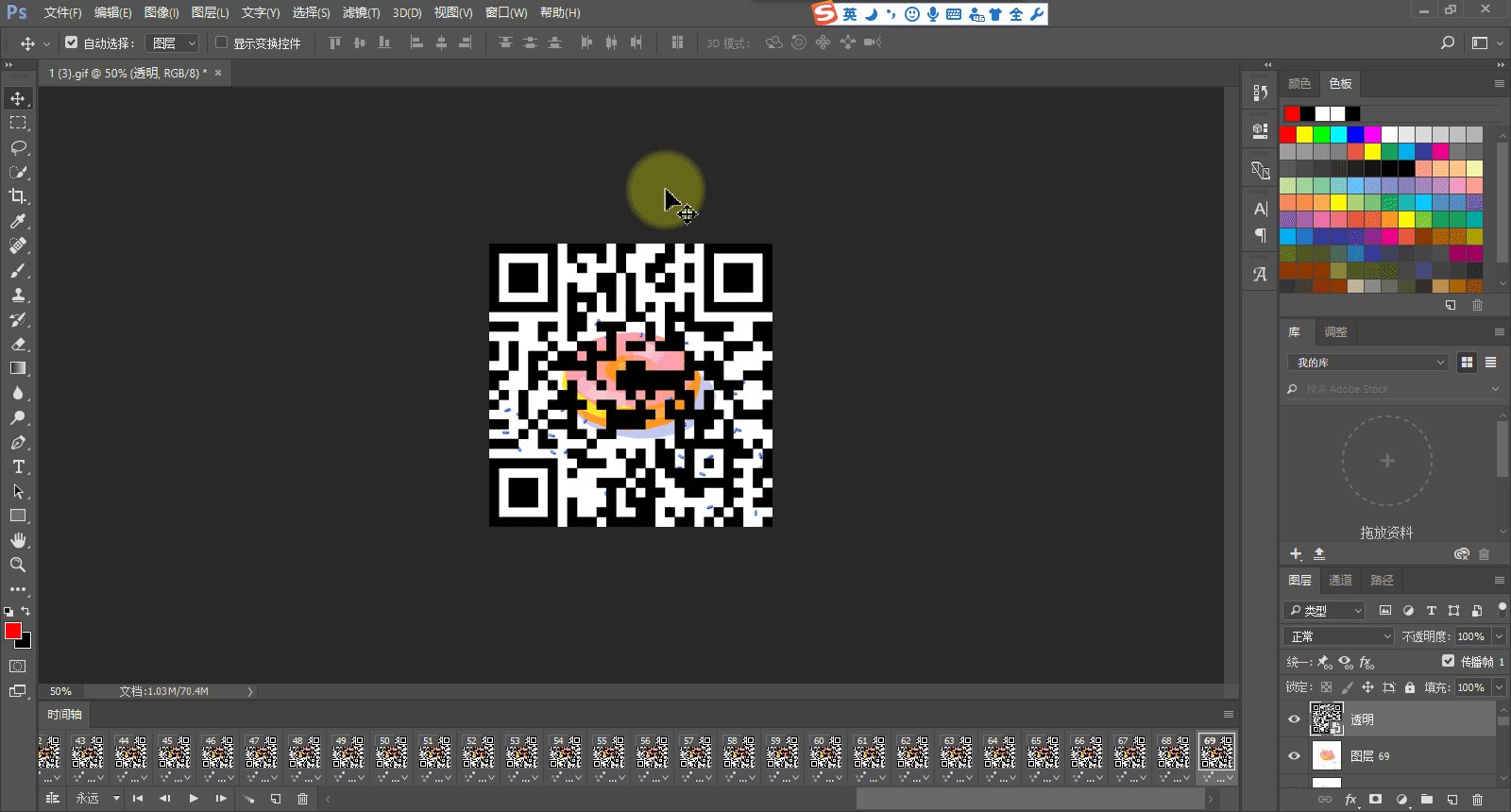
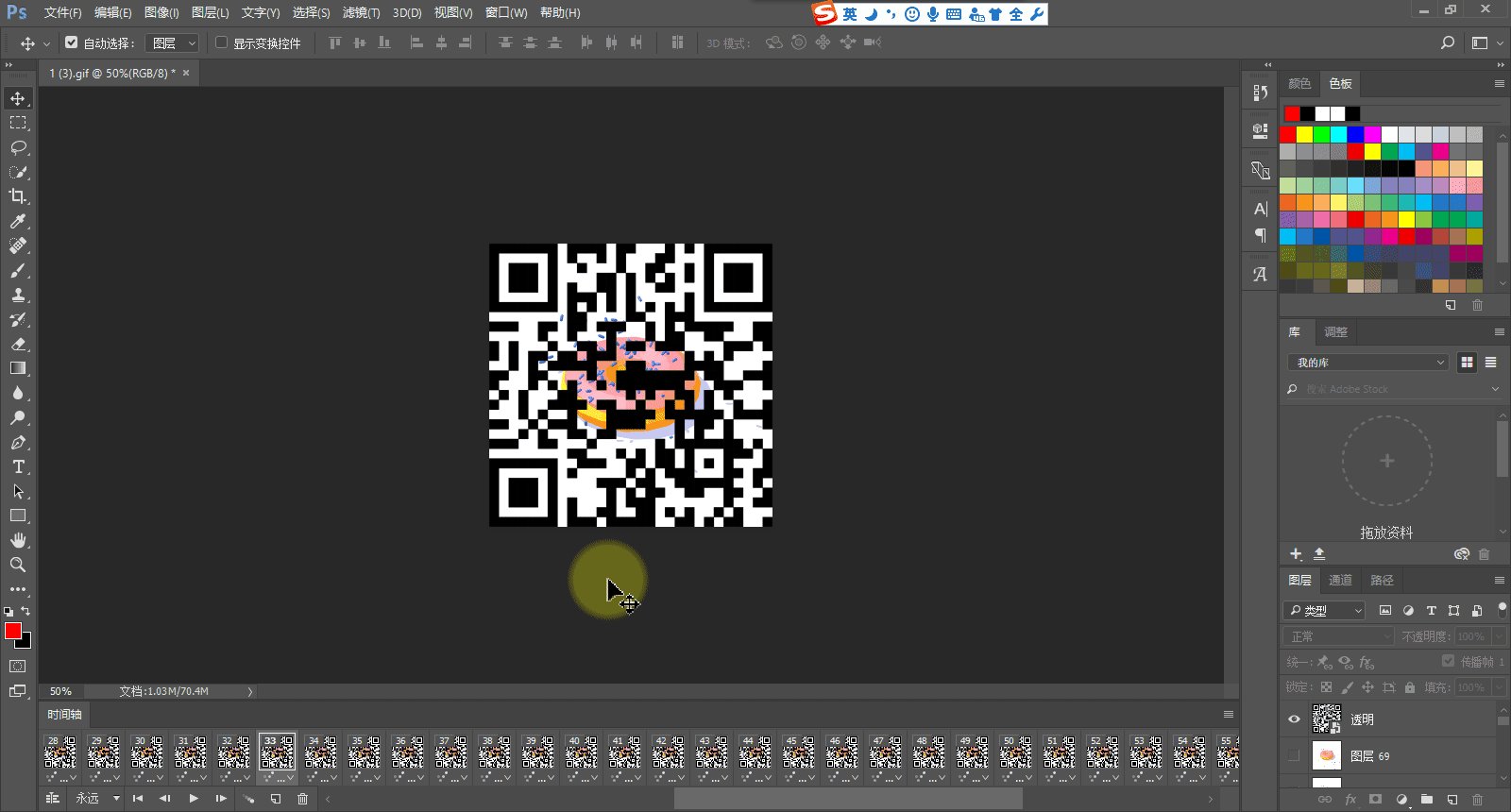
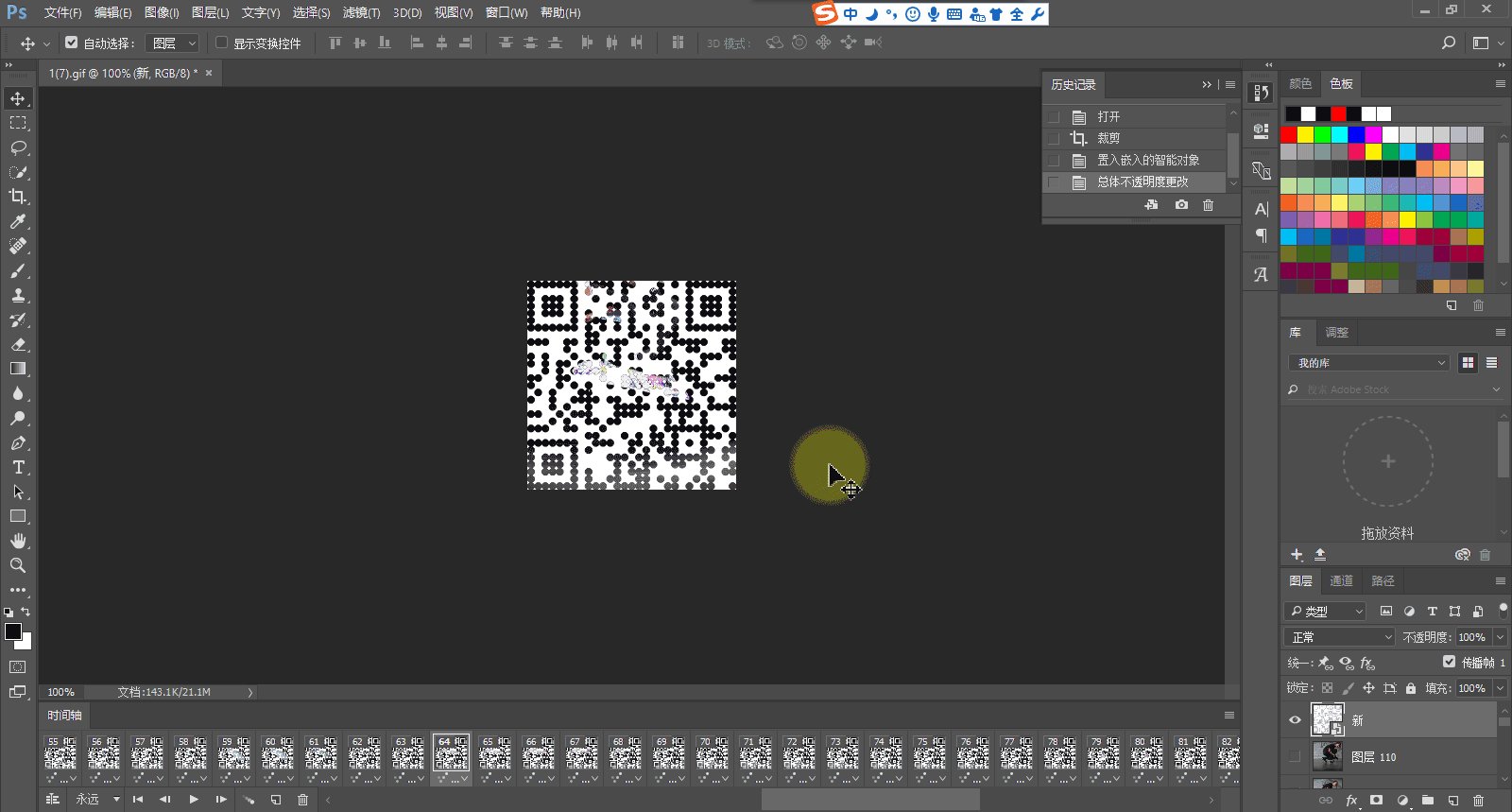
打开GIF,在GIF的最后一帧or图层最顶层,再点击:文件-置入嵌入的智能对象,置入二维码并移动至合适位置,点击上方确定✔按钮。
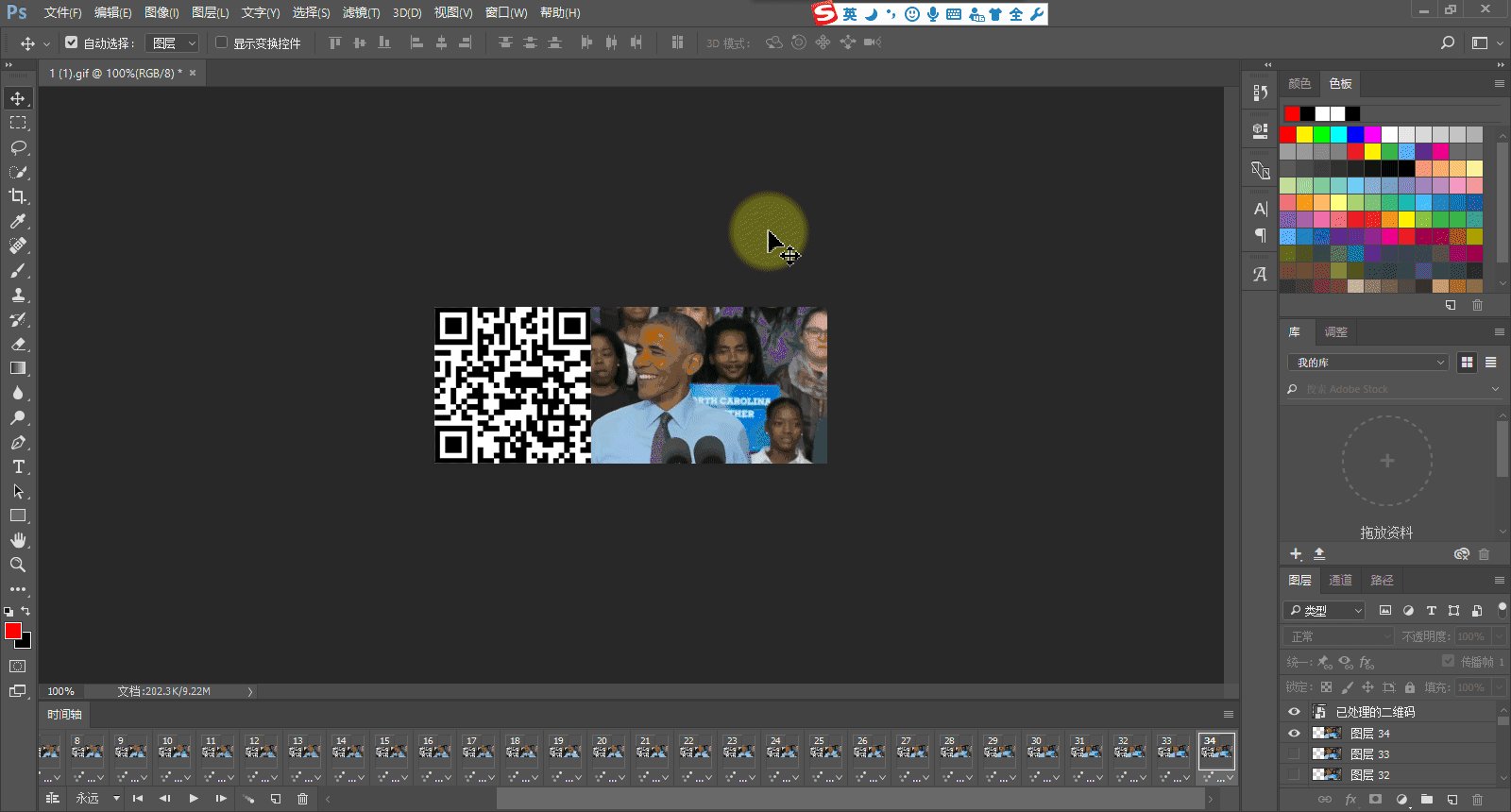
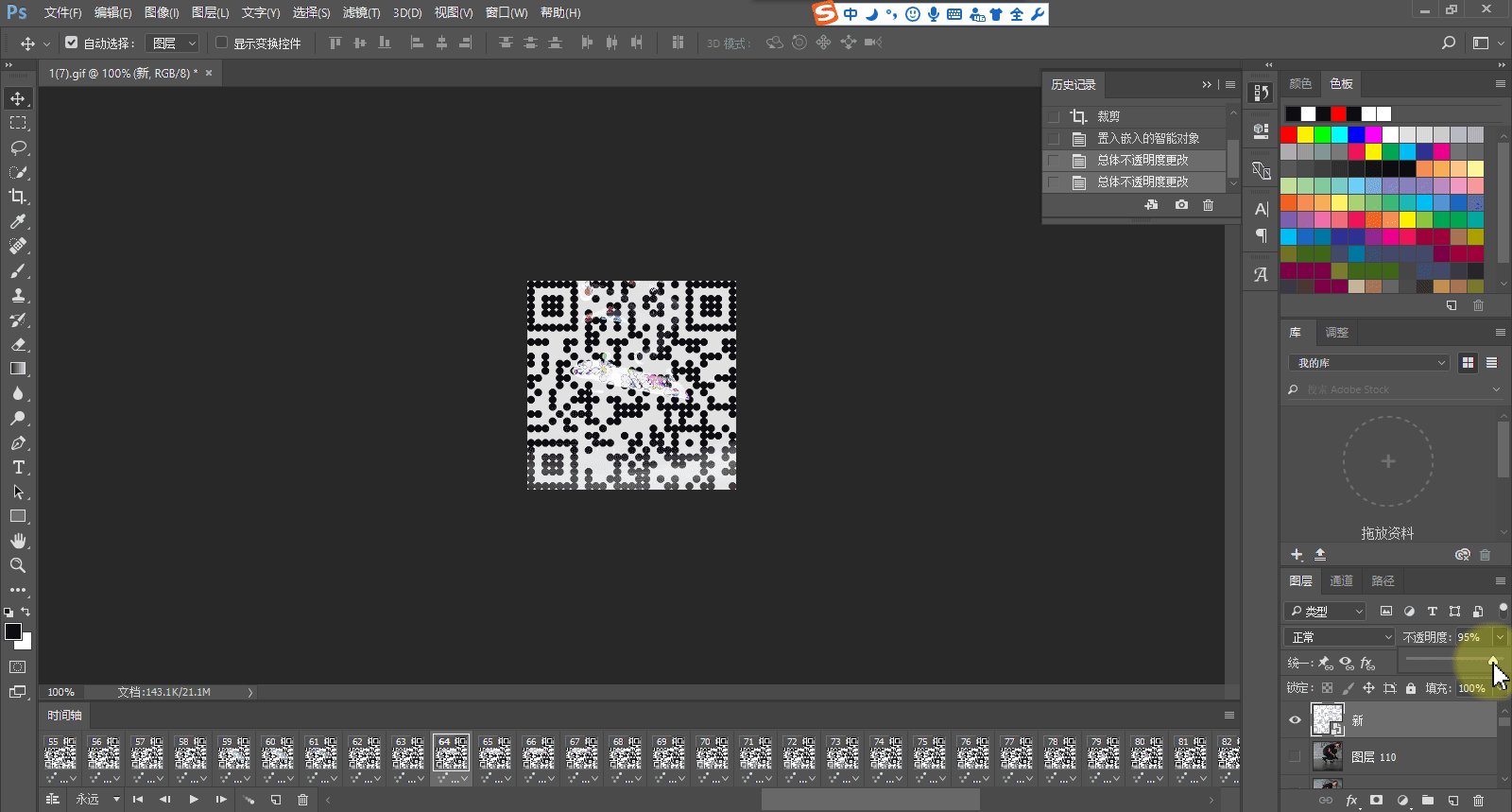
调整二维码图层透明度,达到最佳效果,前两种也可调。
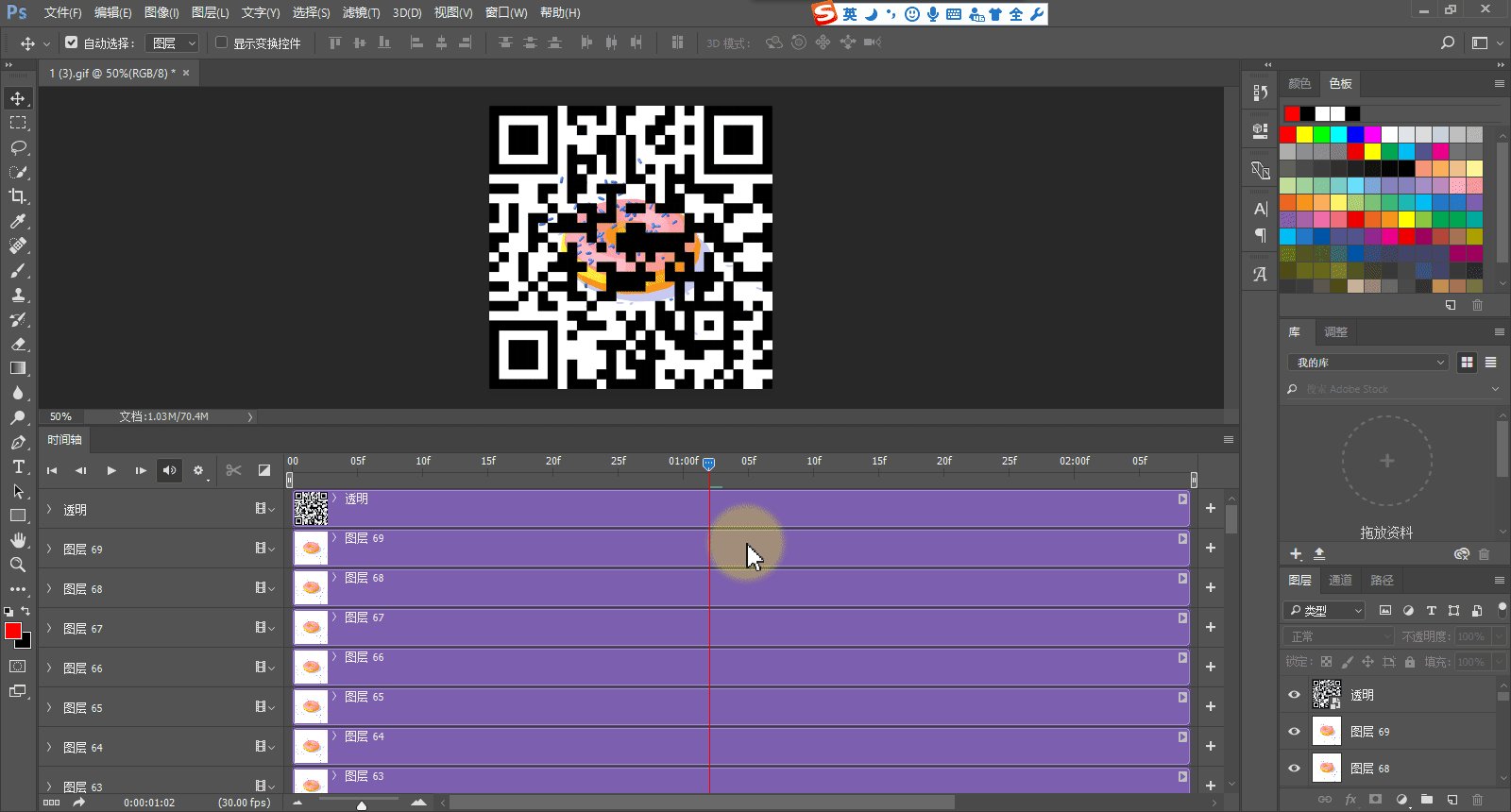
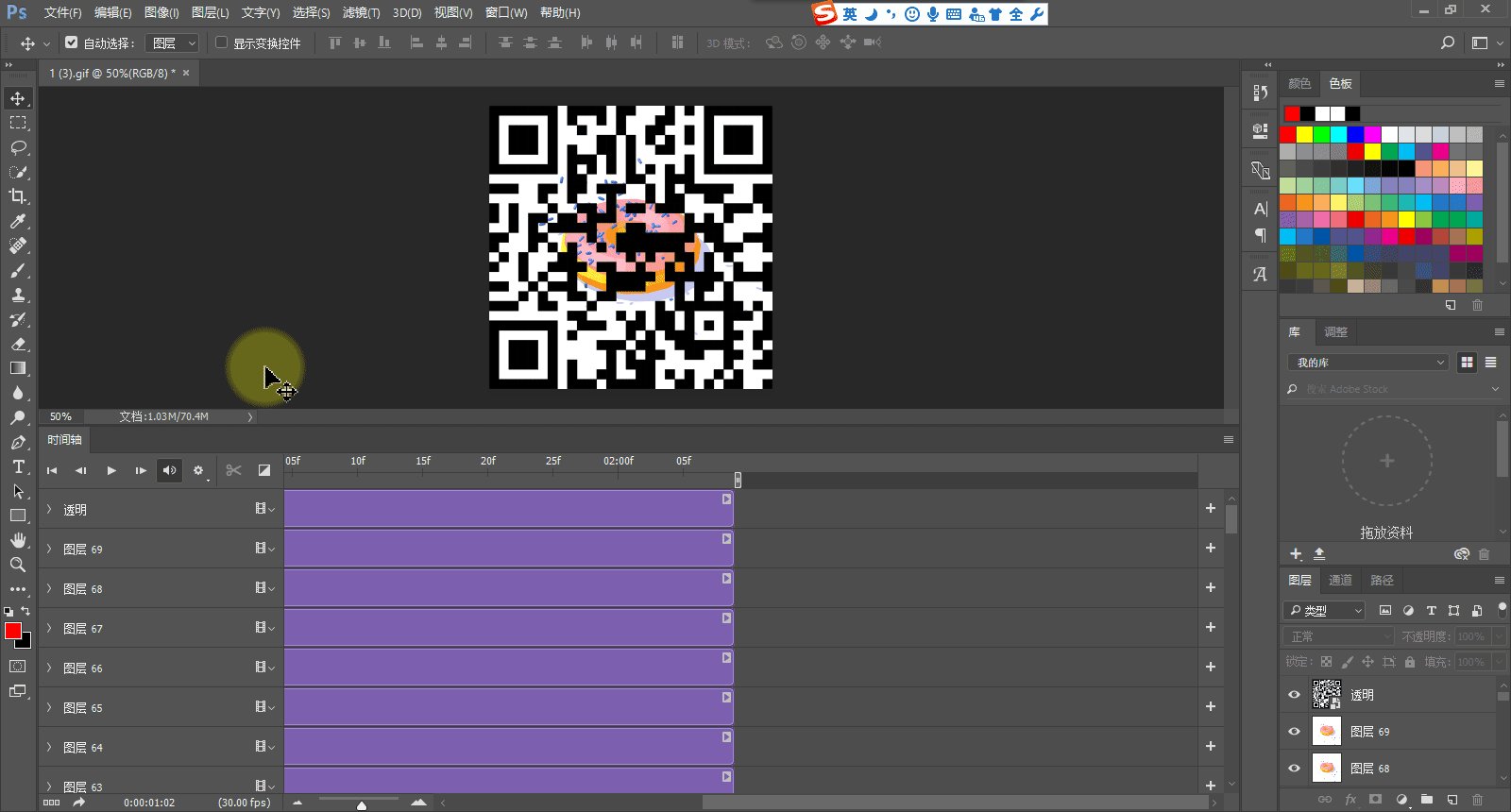
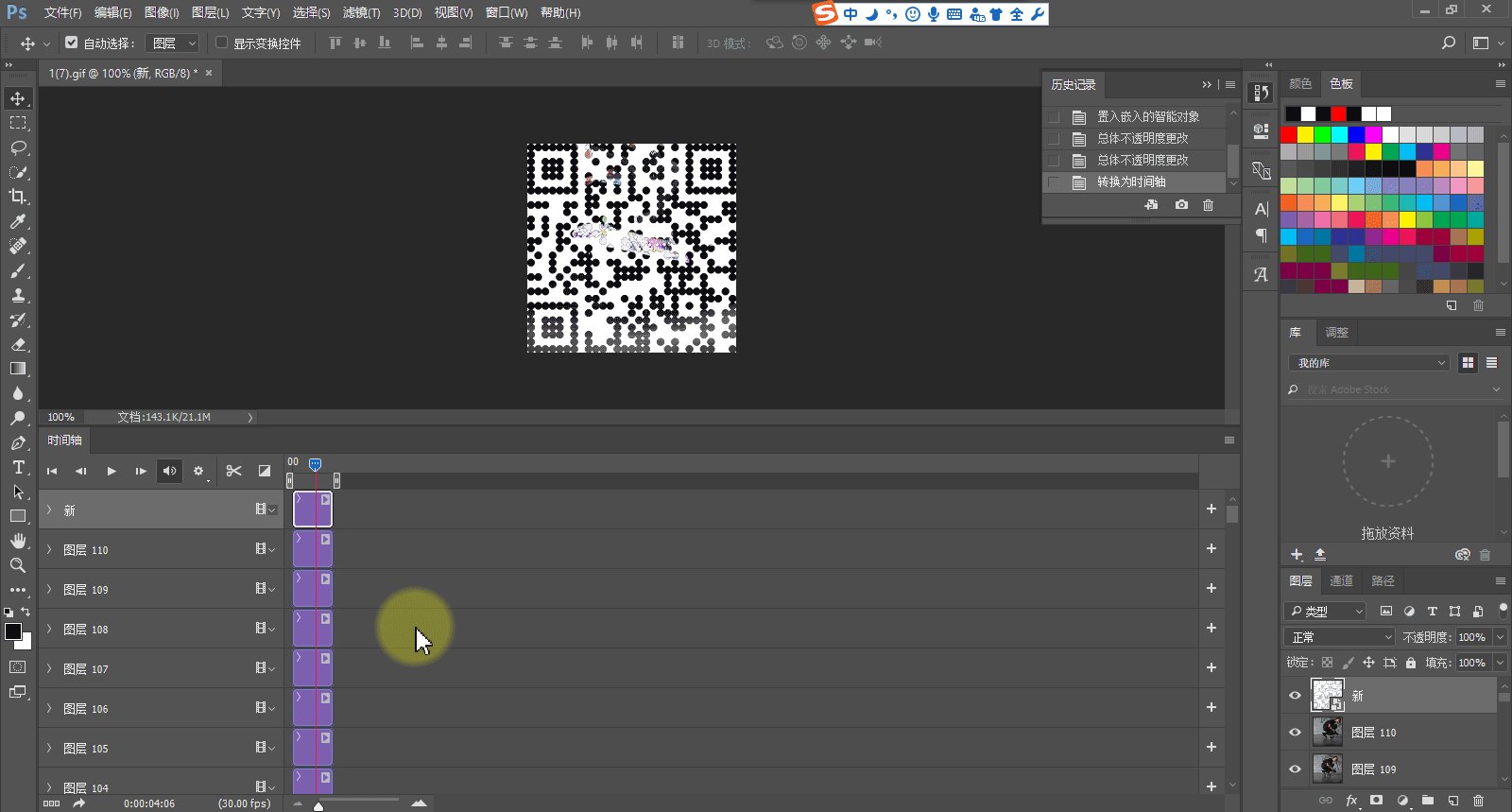
点击左下角:时间轴界面转换按钮,移动滑竿,检查帧数轴是否一齐,可用鼠标拖拽调整。
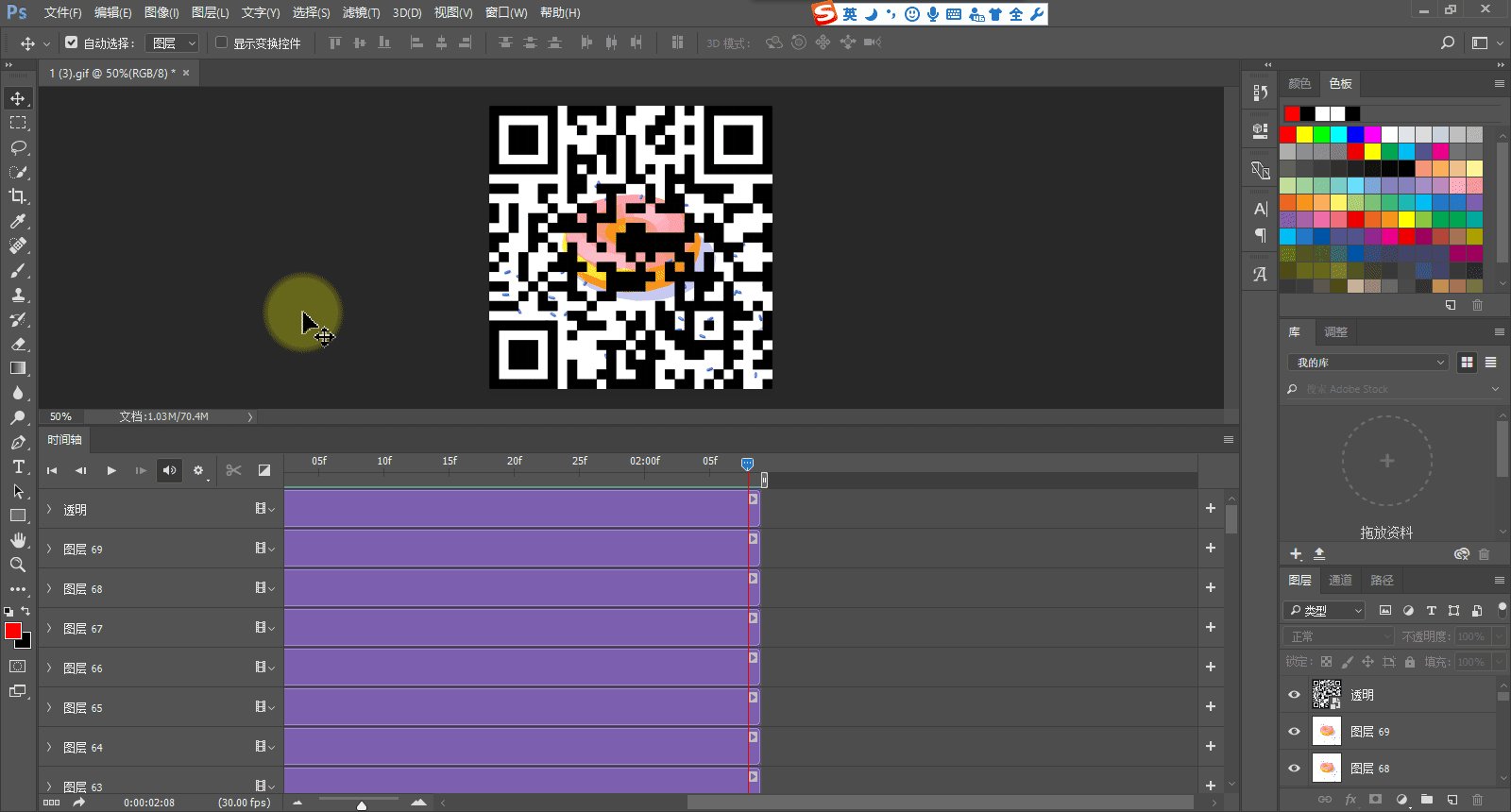
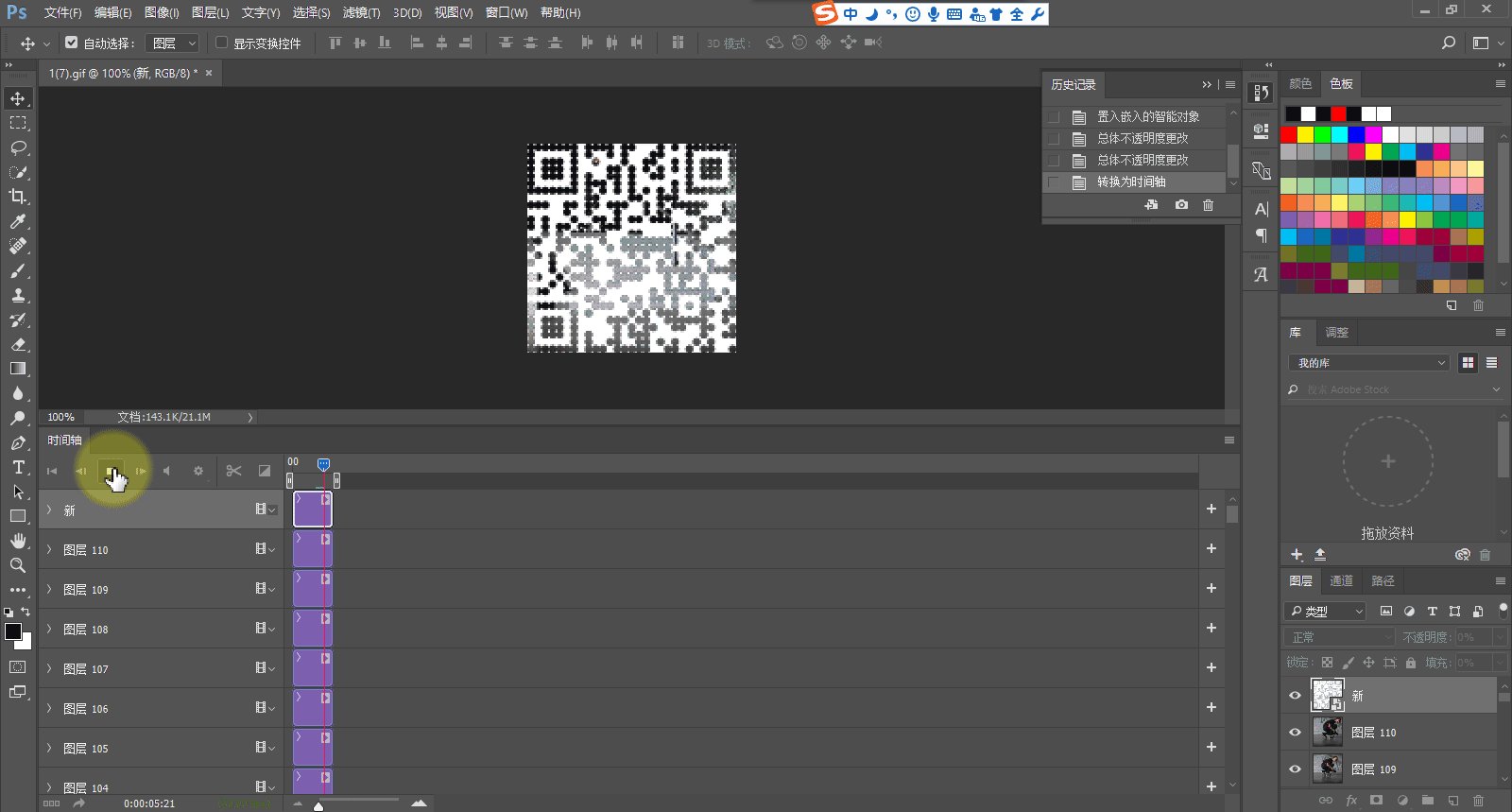
拖拽帧位置,点击GIF播放按钮,试看完成的GIF播放效果。

点击:文件-导出-存为web格式,在右上角选择GIF格式,检查左下角GIF大小,可通过调节右下角像素值调整大小,然后保存在桌面。
这是一个优化后的动态二维码,可以更好的处理和展示细节,不过,建议密集恐惧症者少用。
以上就是常见的三种动态二维码模式。当然,除了用PS,还有很多软件都可以做到,小三儿就不再过多介绍。再放几张样品图给大家欣赏。
教程结束
----- ✍ -----
以上所出现的二维码,小三儿的手机均可以自动识别,但不保证所有胖友们都能识别,这大概就是人品的原因了吧...
以上文章出现的名词、解释以及操作流程,均为小三儿个人习惯,不代表官方,如有错误,还请诸位胖友指正包涵,别再抢走我的鸡腿啦!
文章申明:本文章转载自互联网公开渠道,如有侵权请联系我们删除