教你使用135配色!颜色使用不受局限!
微信公众号文章怎么配色,别说颜色少,是你找不到!
胖友们,早上好!
前几天,有个迷妹和三儿吐槽说:135编辑器的颜色太少了,能不能加一点?

功能强大的135,只有你不会用的功能,不存在它没有的功能!如果135编辑器真没有某功能,你可以底部留言告诉我,事情属实,小三儿奖励你会员体验!
所以小三儿今天就写这篇文章,来教大家用一下135编辑器颜色,设计HTML中修改方式的,三儿今天暂时不讲。
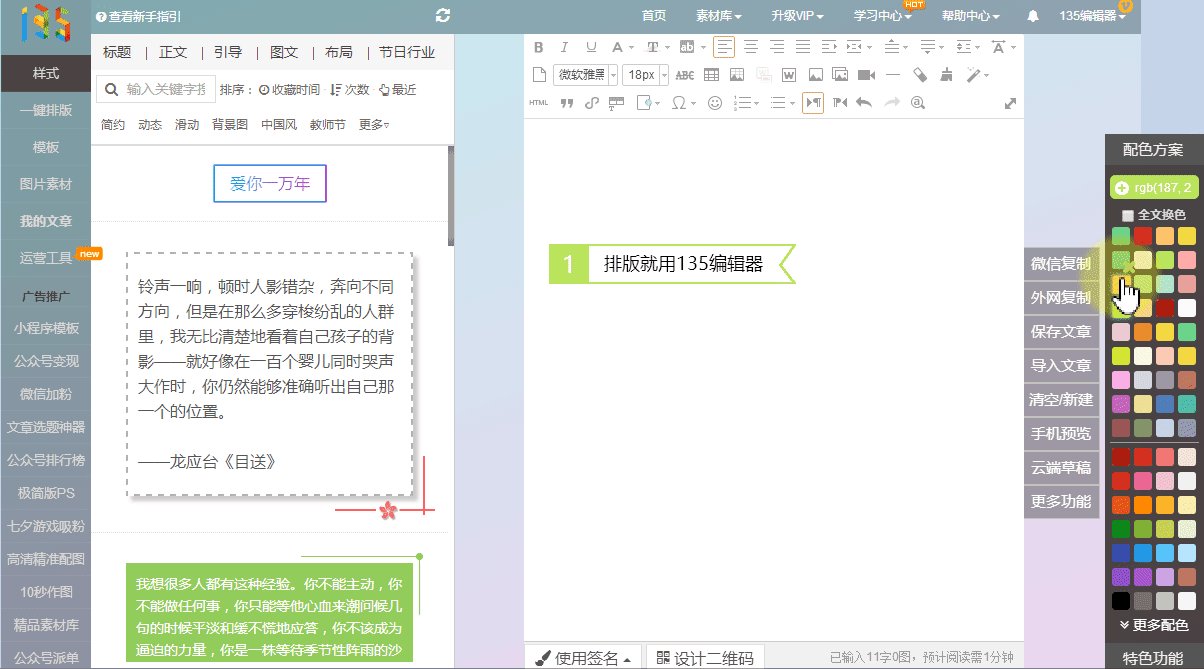
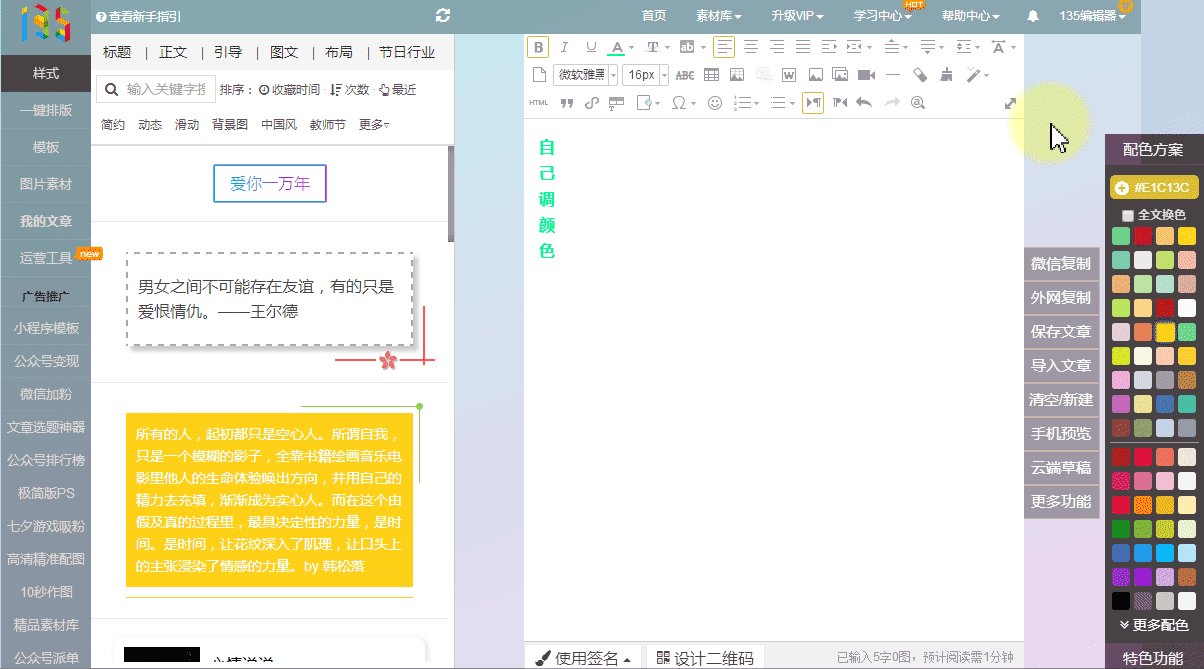
样式主要存在于两个地方:文字+样式
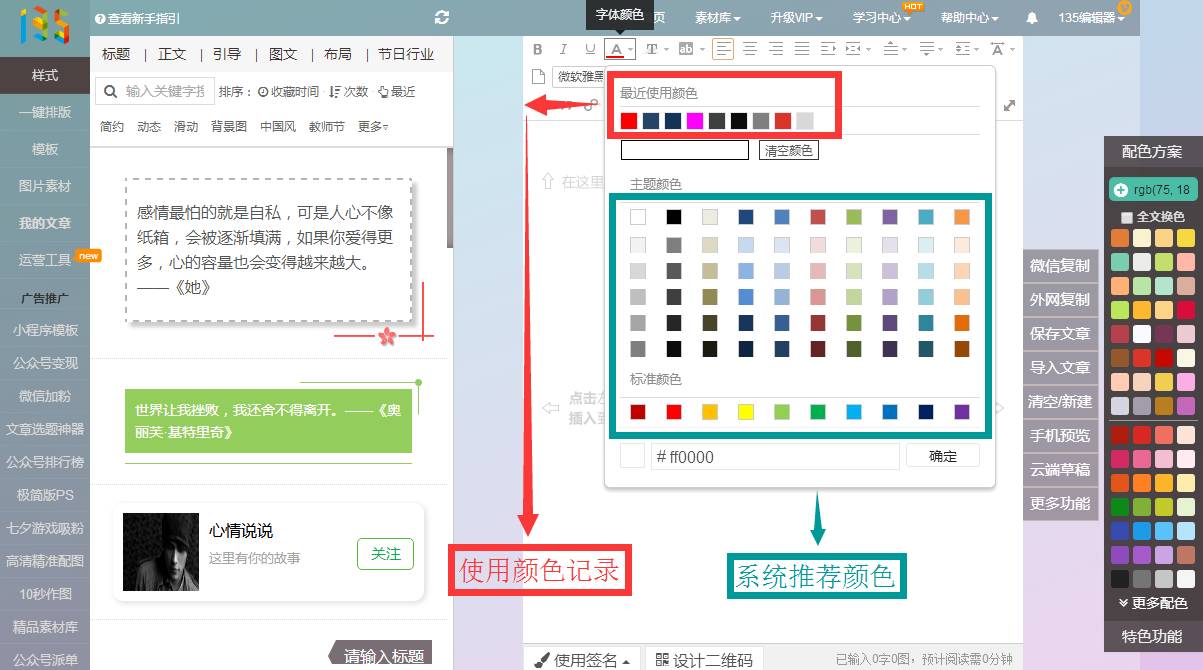
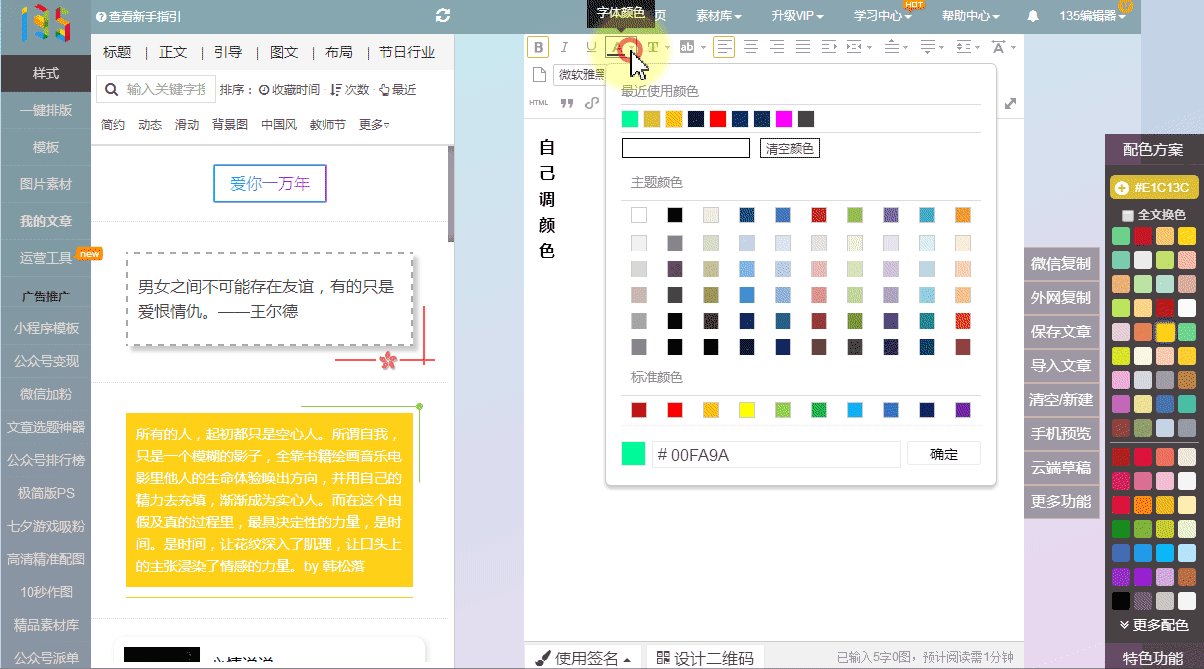
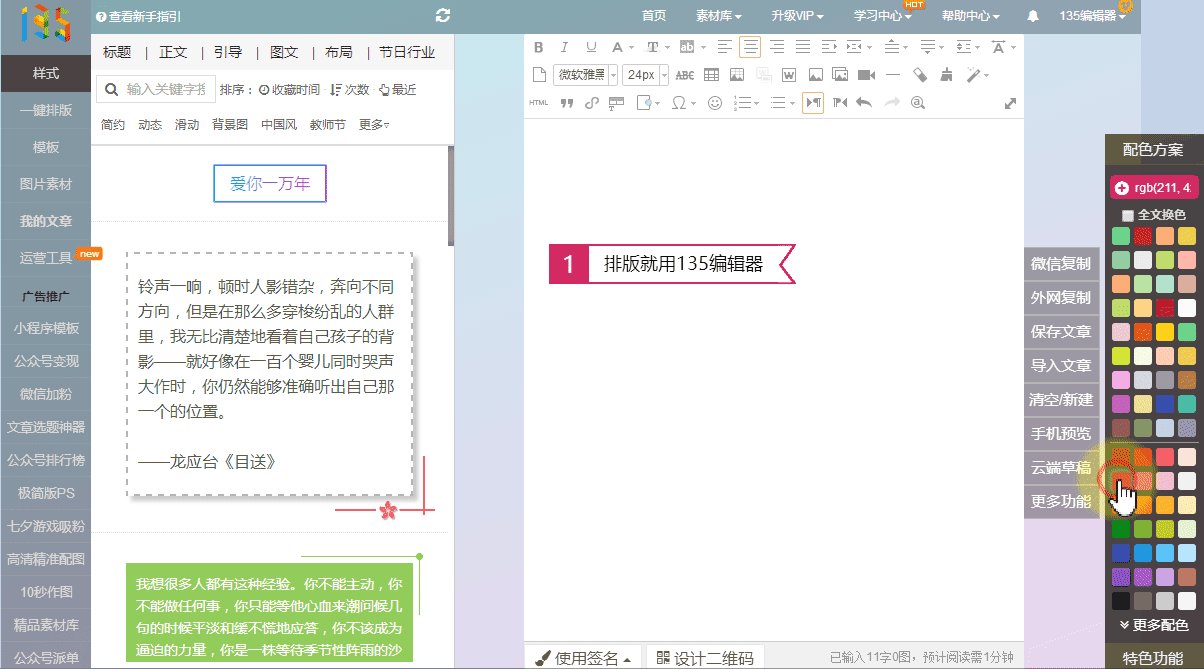
有关文字的“字体颜色”“文字阴影色”“文字背景色”都会出现颜色的使用;而且颜色主要是两种存在方式,一种是固定的系统样式,另一种是根据使用来记录的9个最近使用颜色。

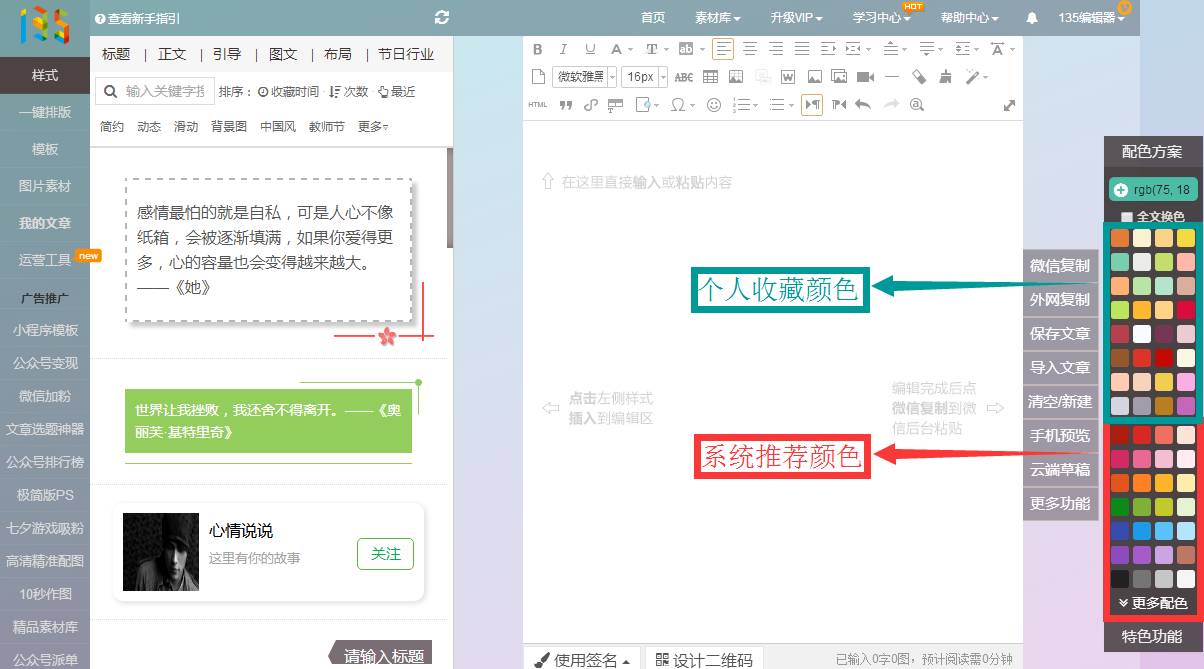
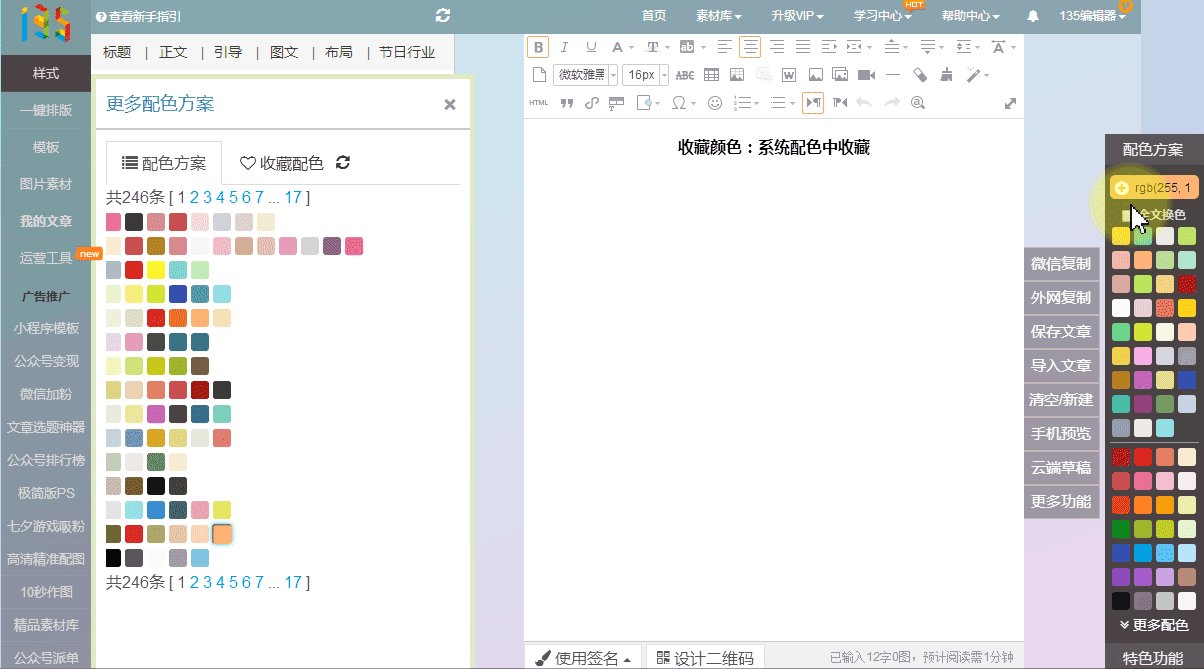
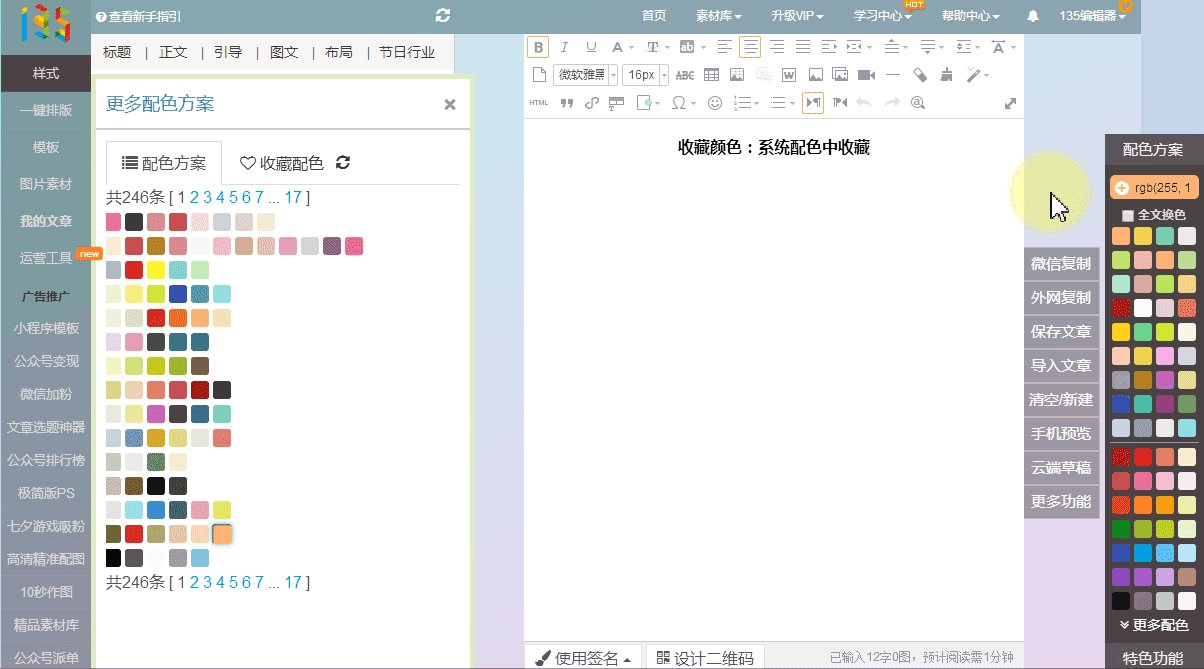
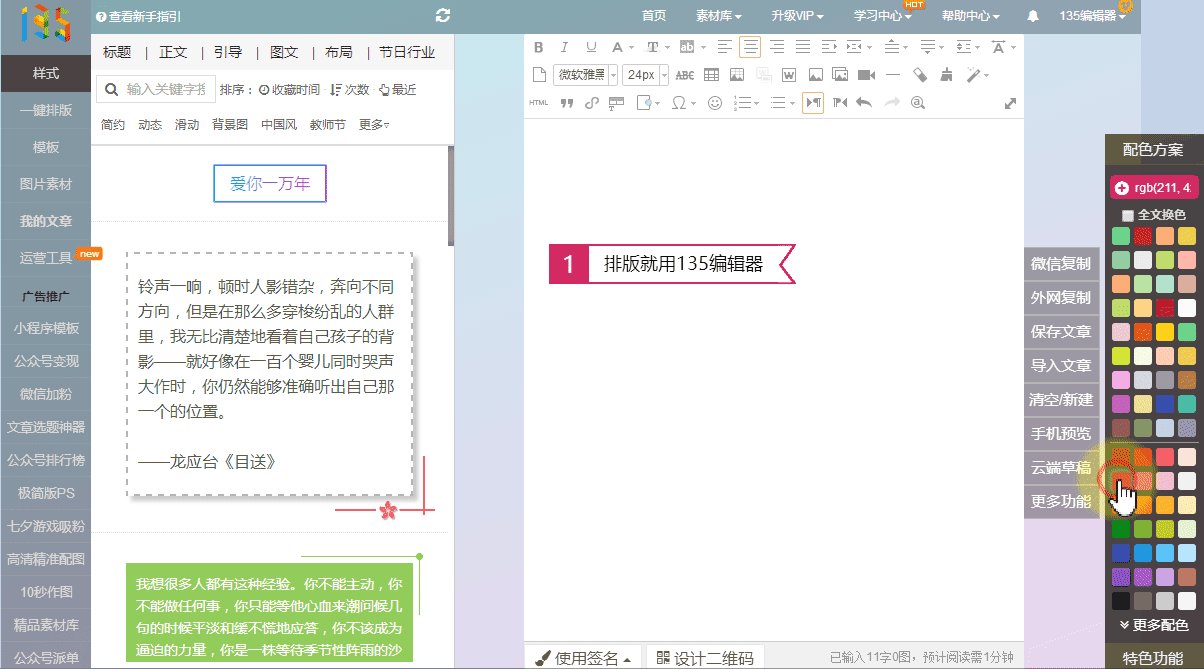
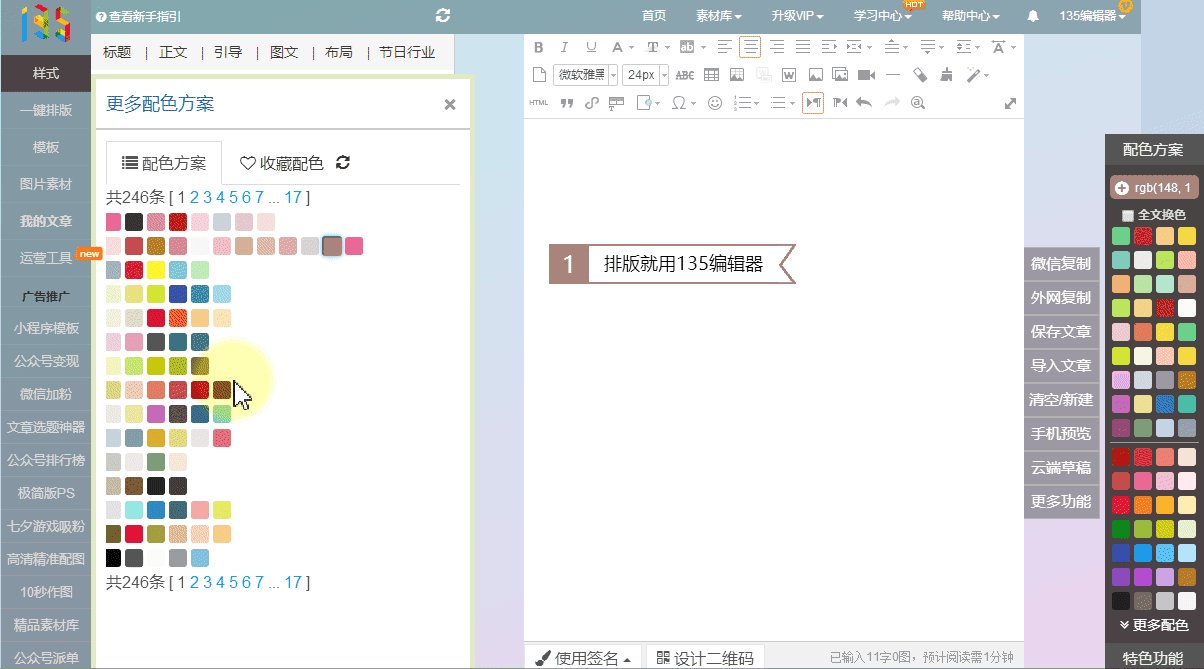
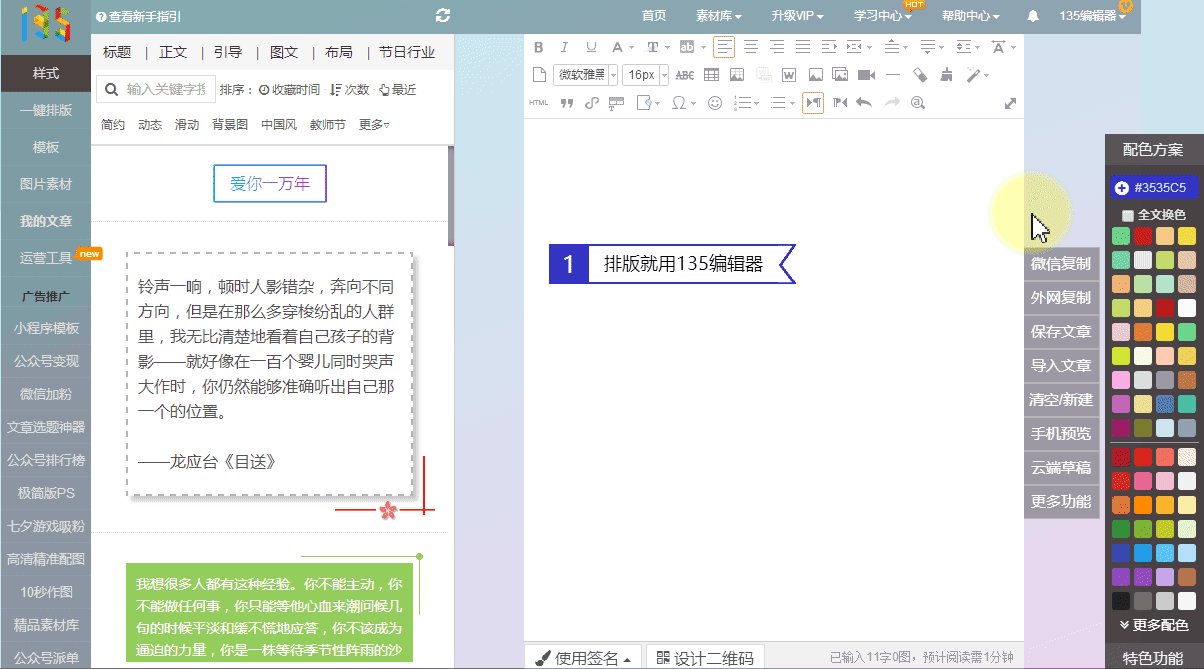
关于样式的颜色主要集中在配色方案里。而且,配色方案分为上下两栏,上面是你收藏的颜色,下面是系统推荐的颜色。
当然,如果你刚上手编辑器,是没有收藏颜色这块区域的,等你点击收藏某颜色后就会出现了。

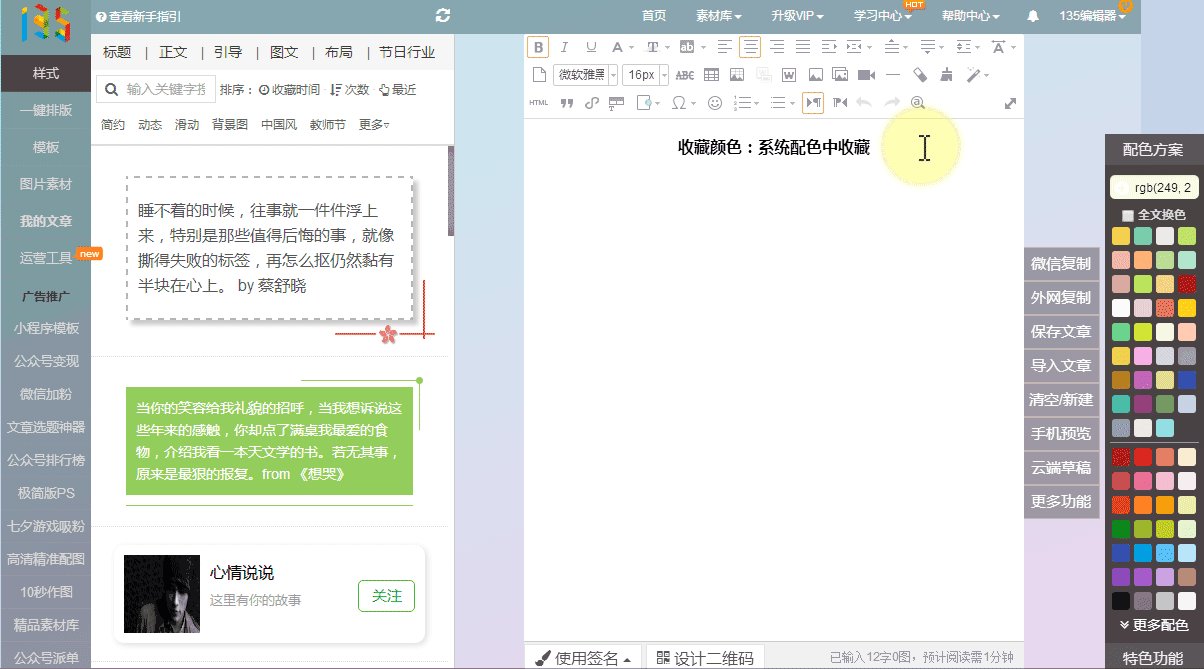
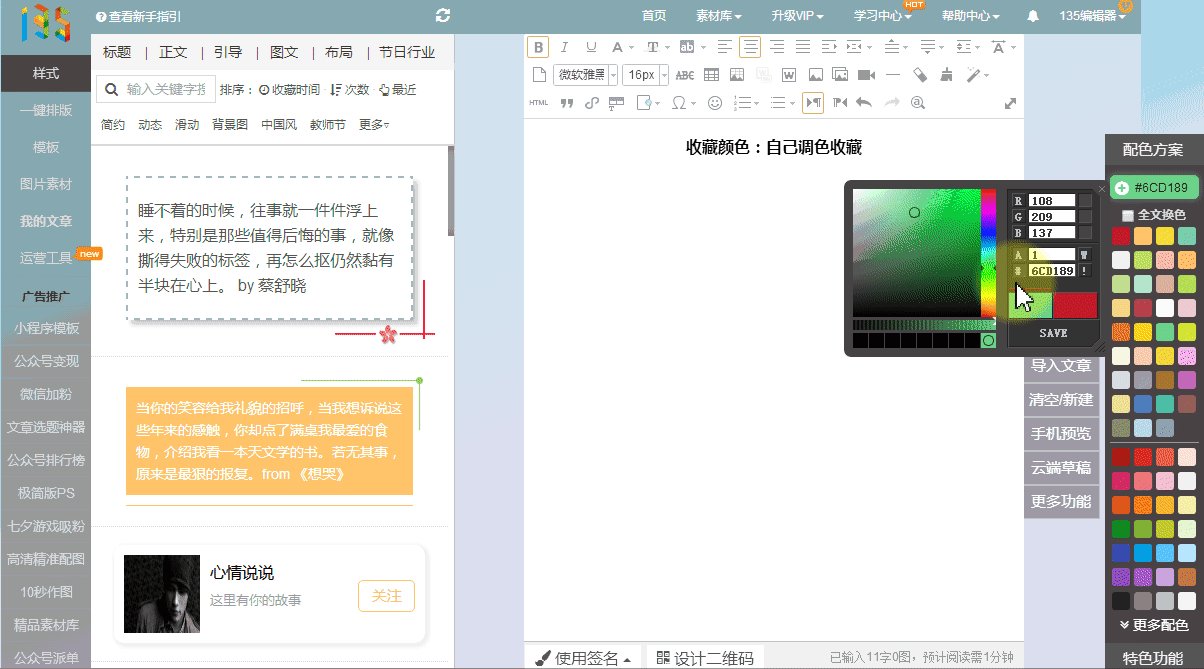
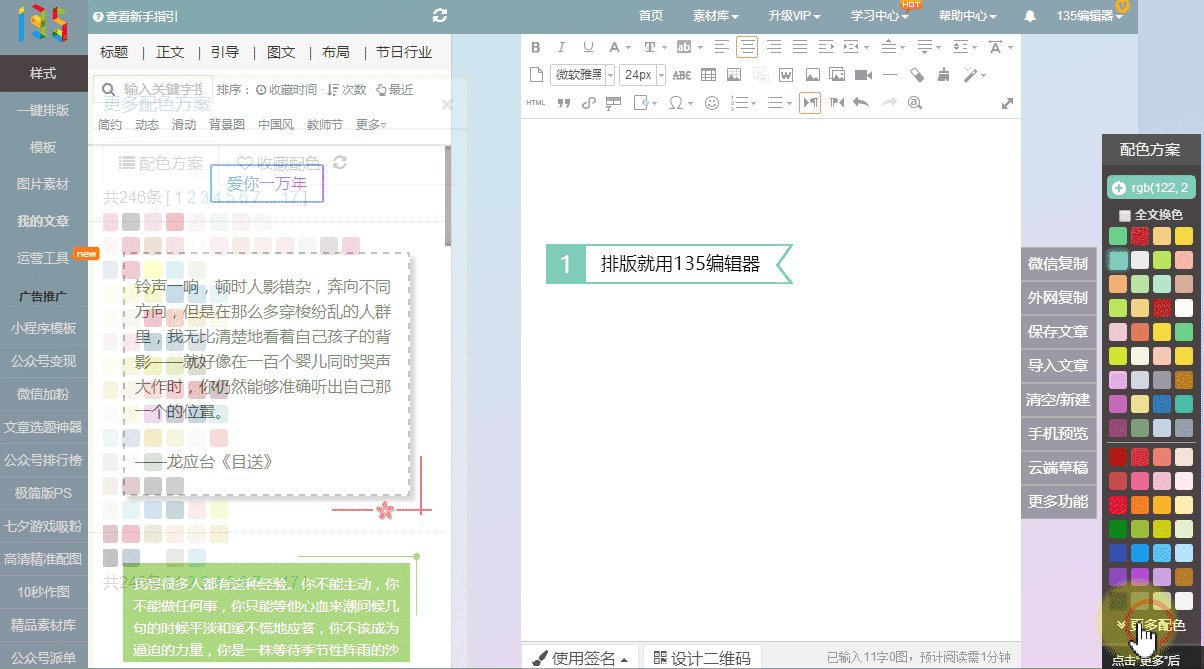
所以,问题来了,如何去收藏样式颜色呢?

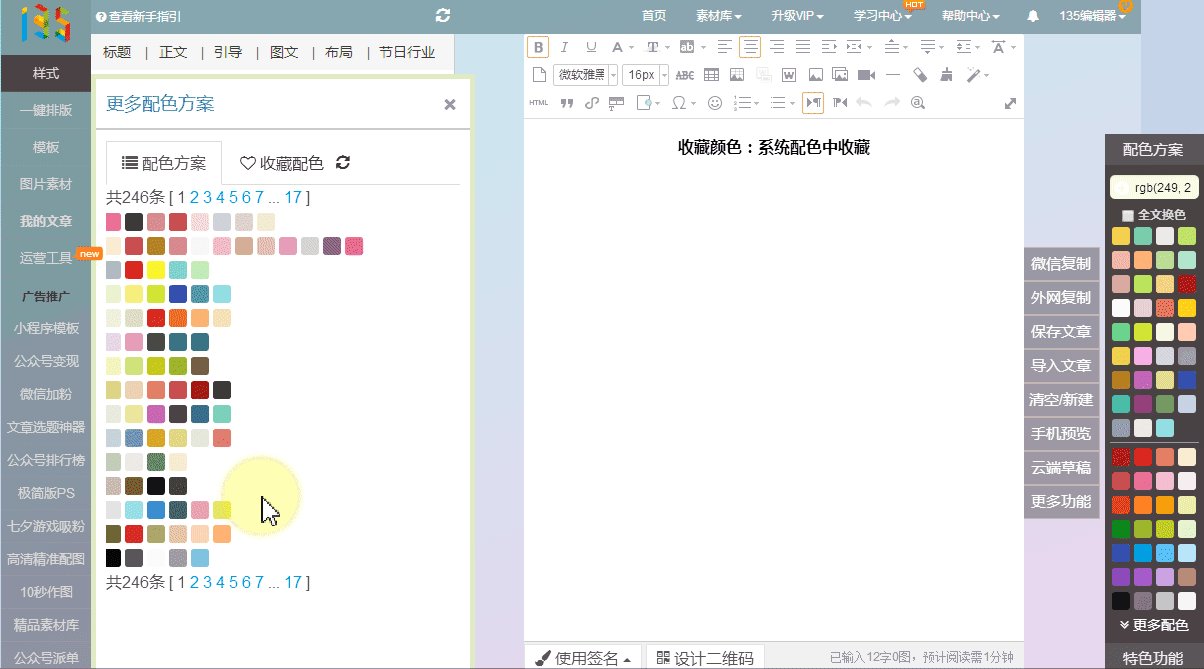
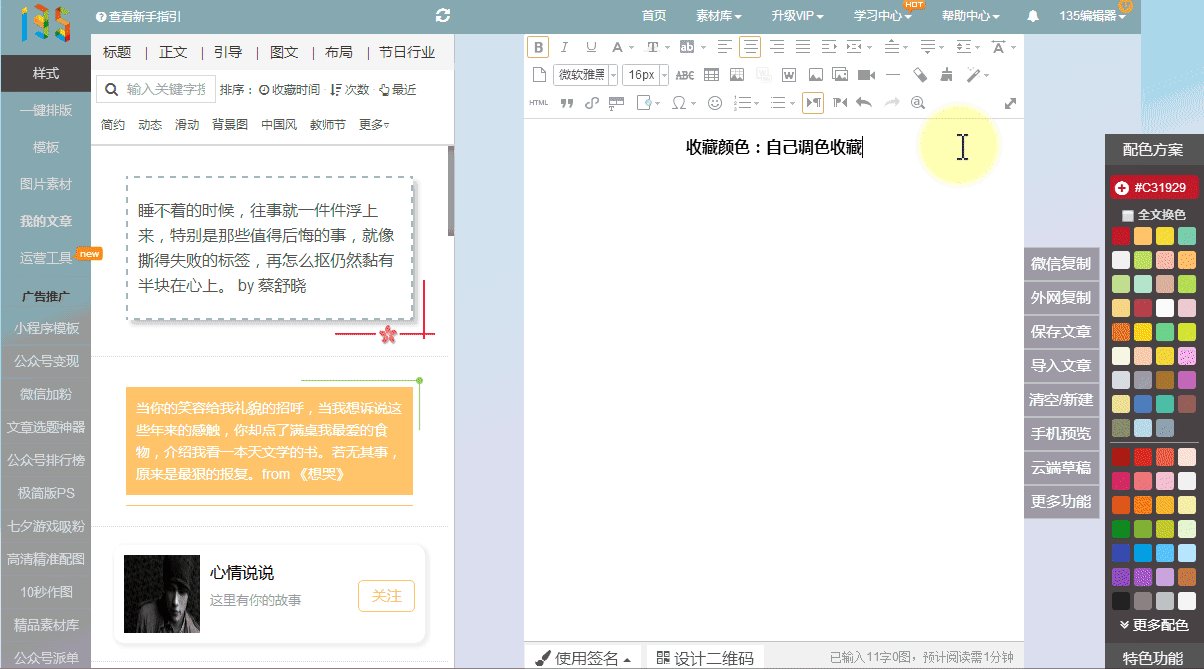
更多配色里一共有17页颜色、246条,每一个颜色都很好看,可以根据自己的需求及风格去收藏颜色。

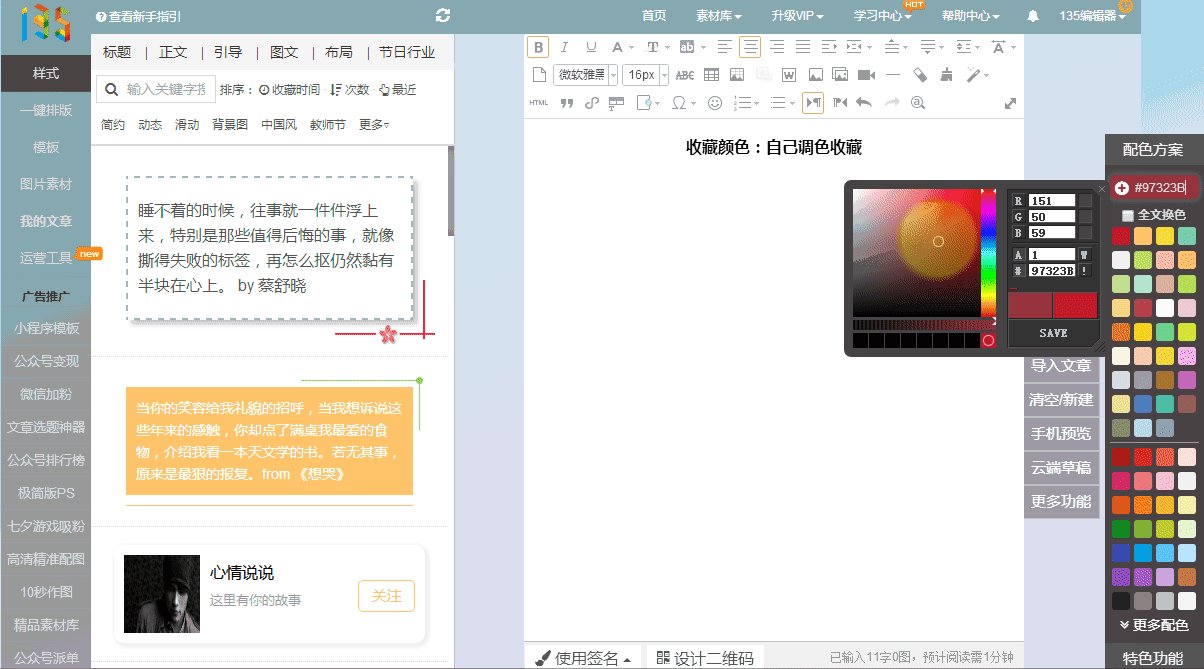
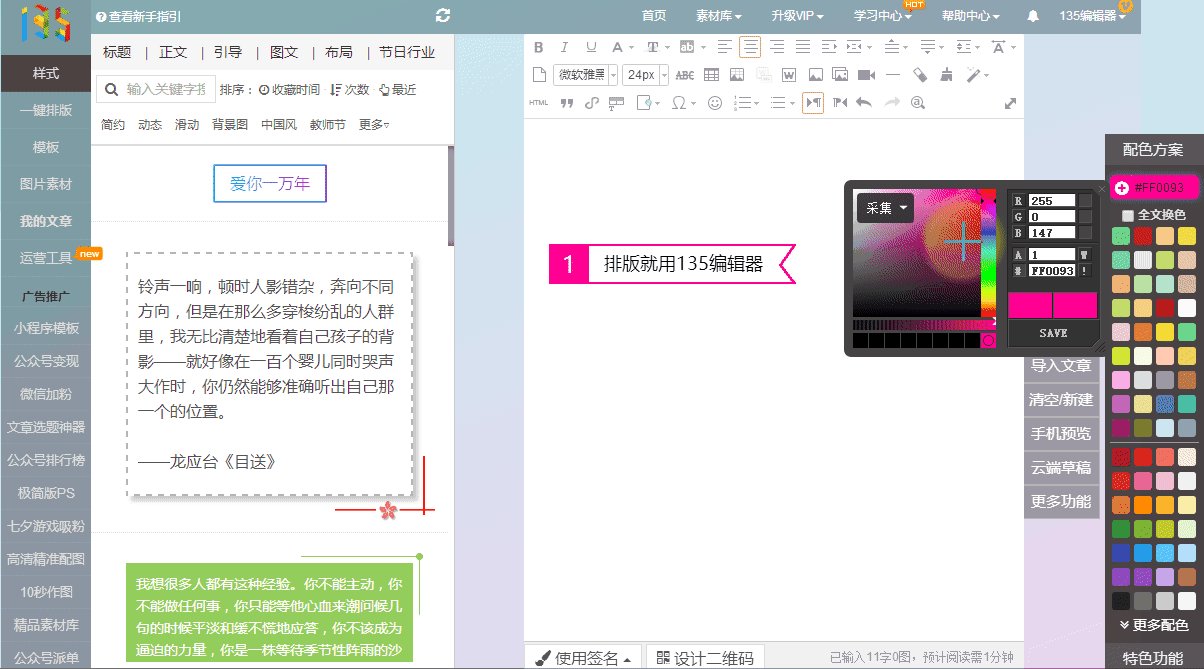
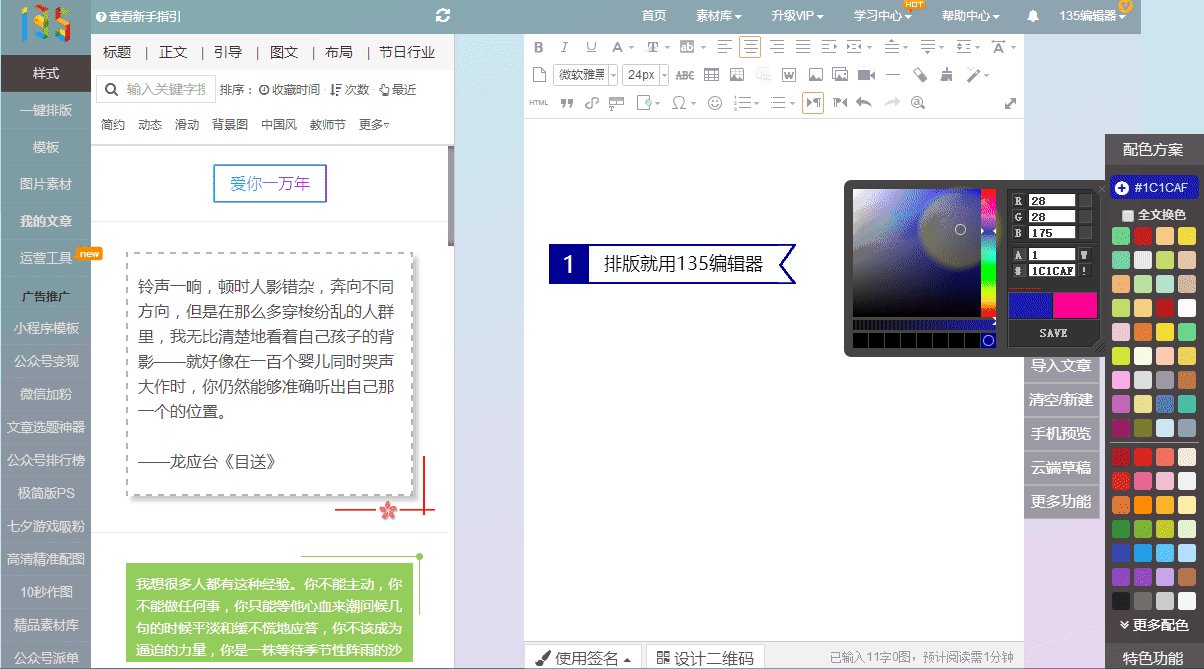
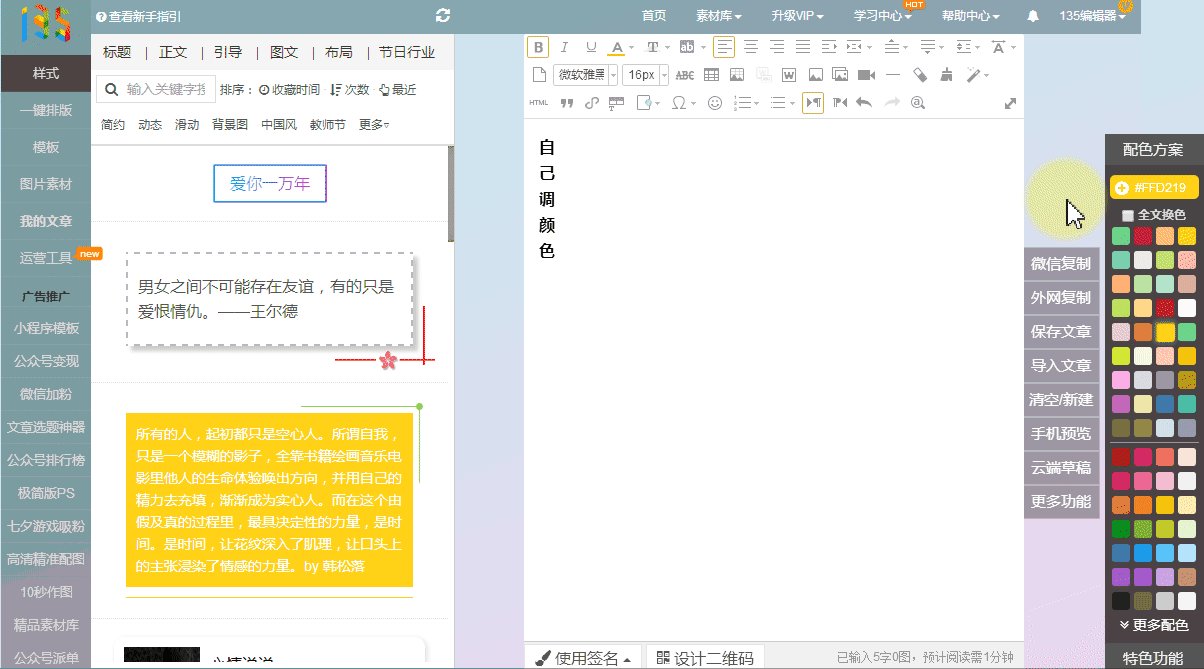
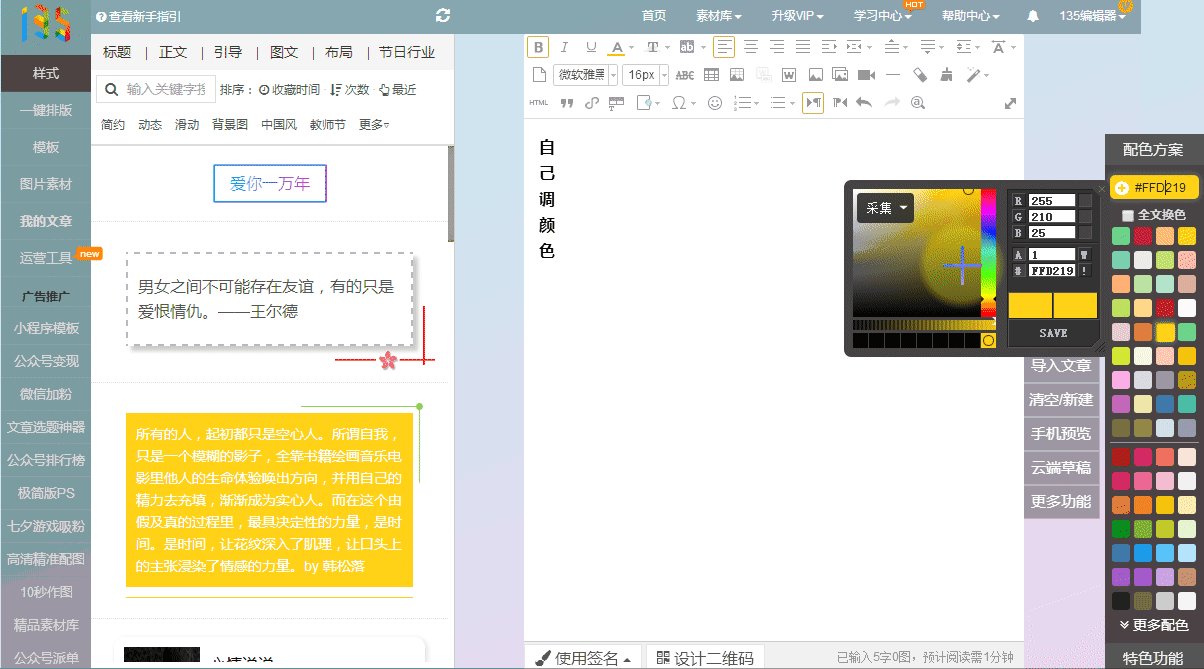
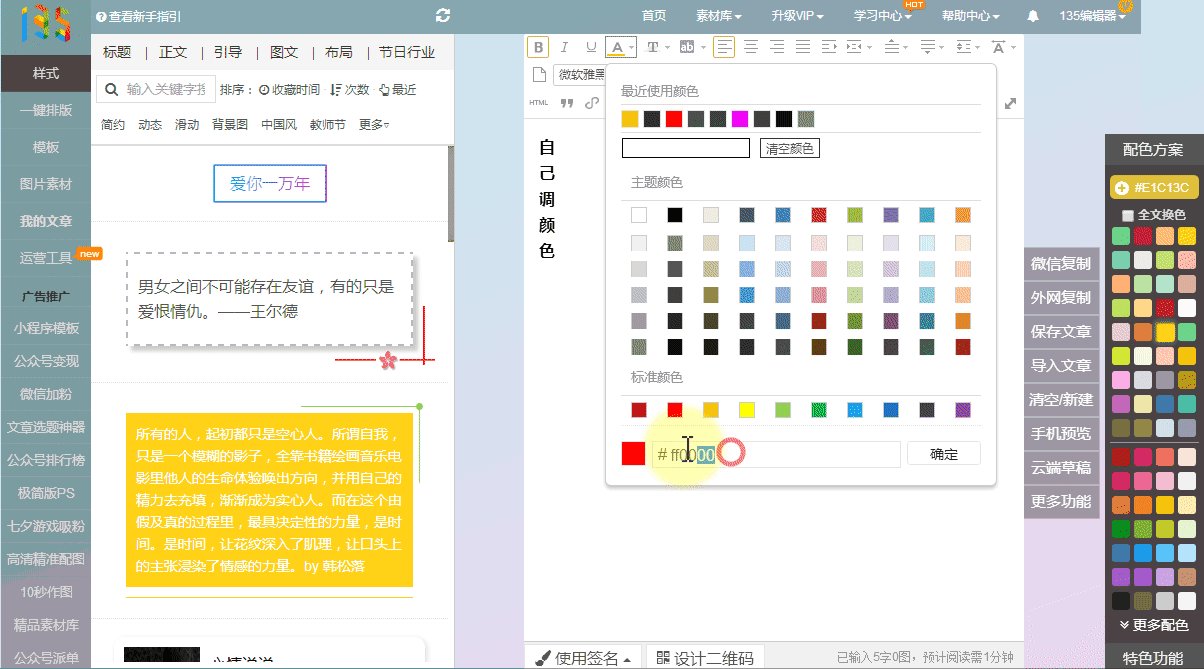
这个方法主要针对有一些色彩基础的胖友使用,如果你无意喜欢上某个颜色,可以根据16位进制码或RBG进行填写收藏。当然,也可以自己调。
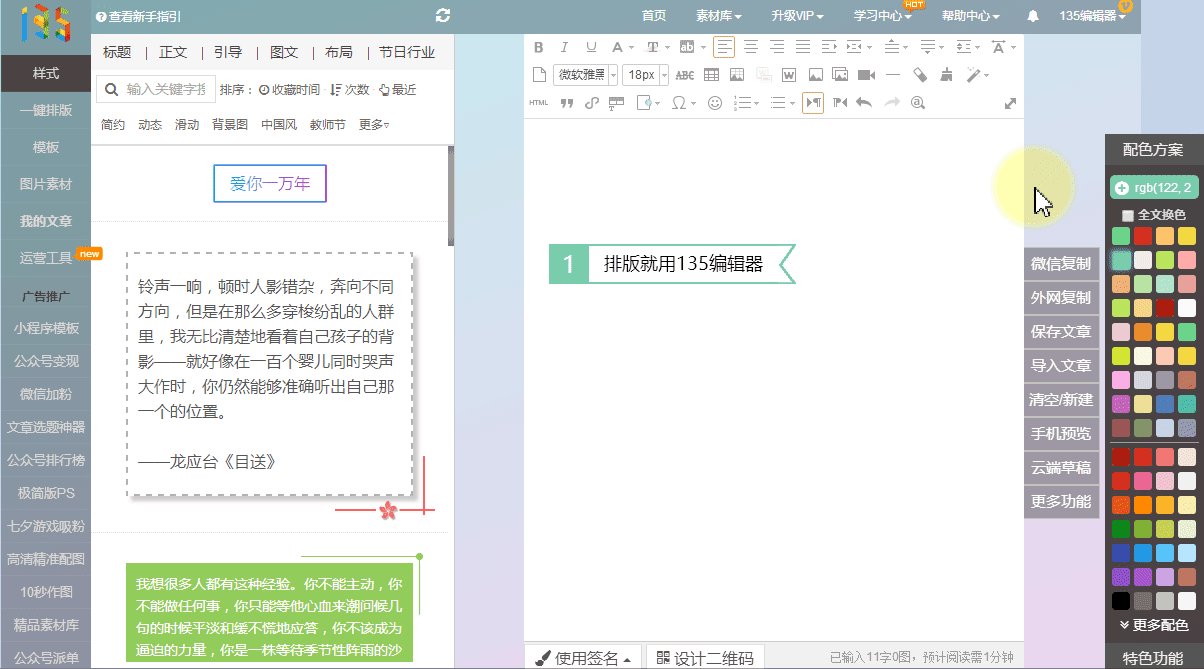
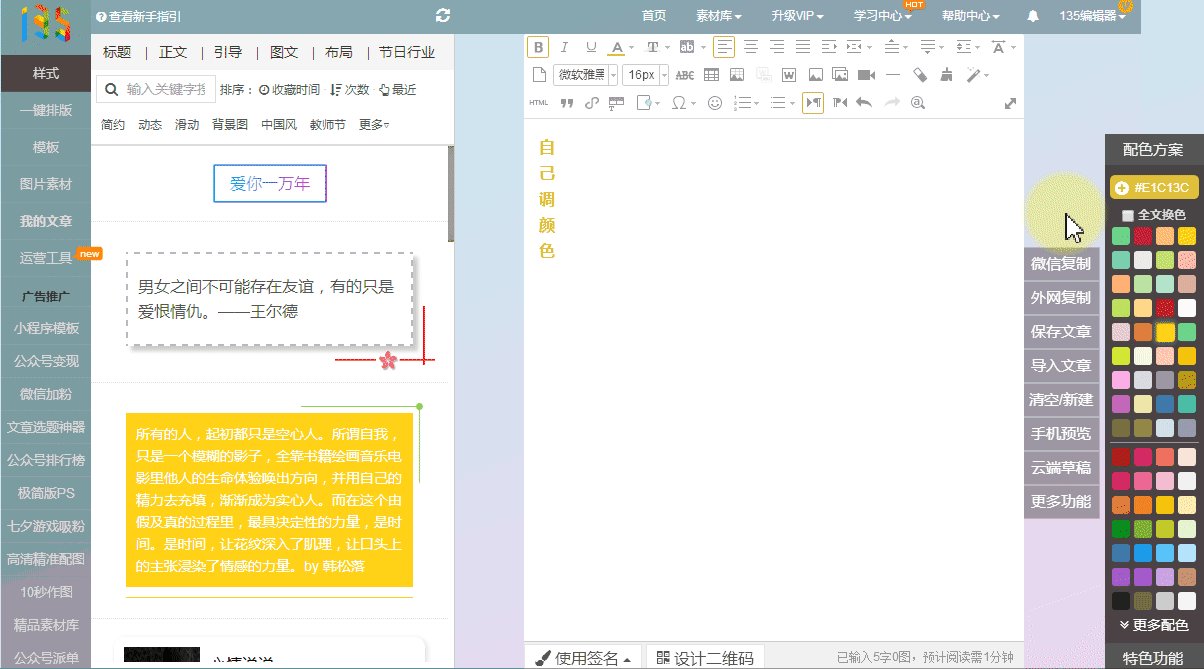
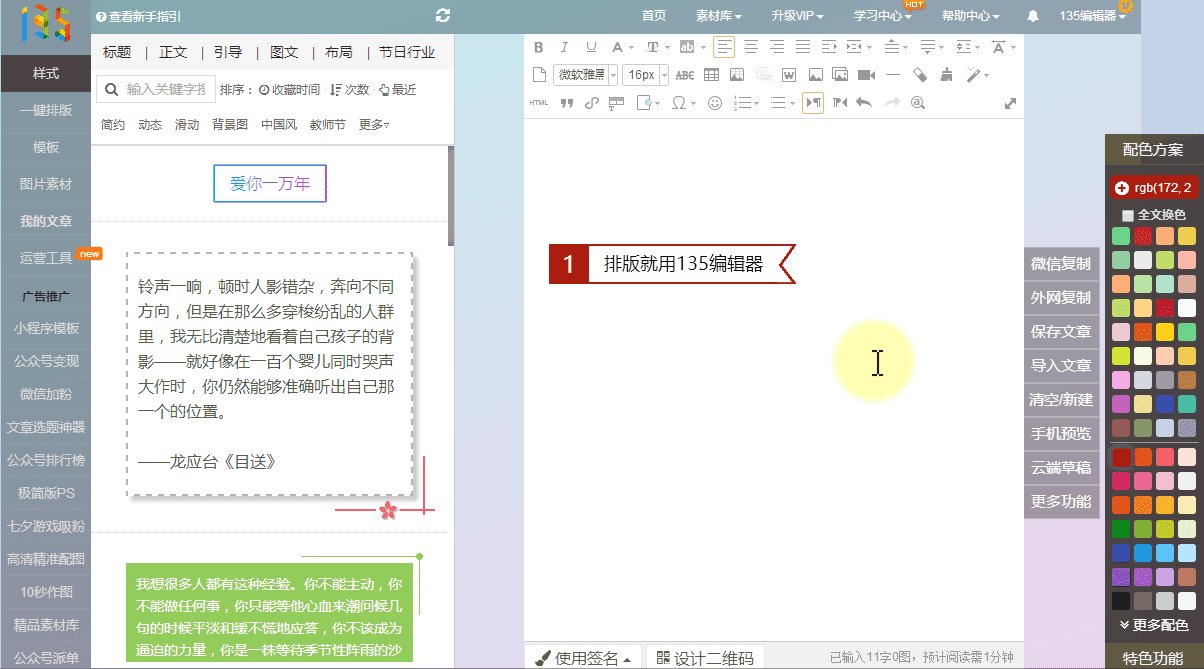
那,可以通过哪些途径,给样式换色呢?




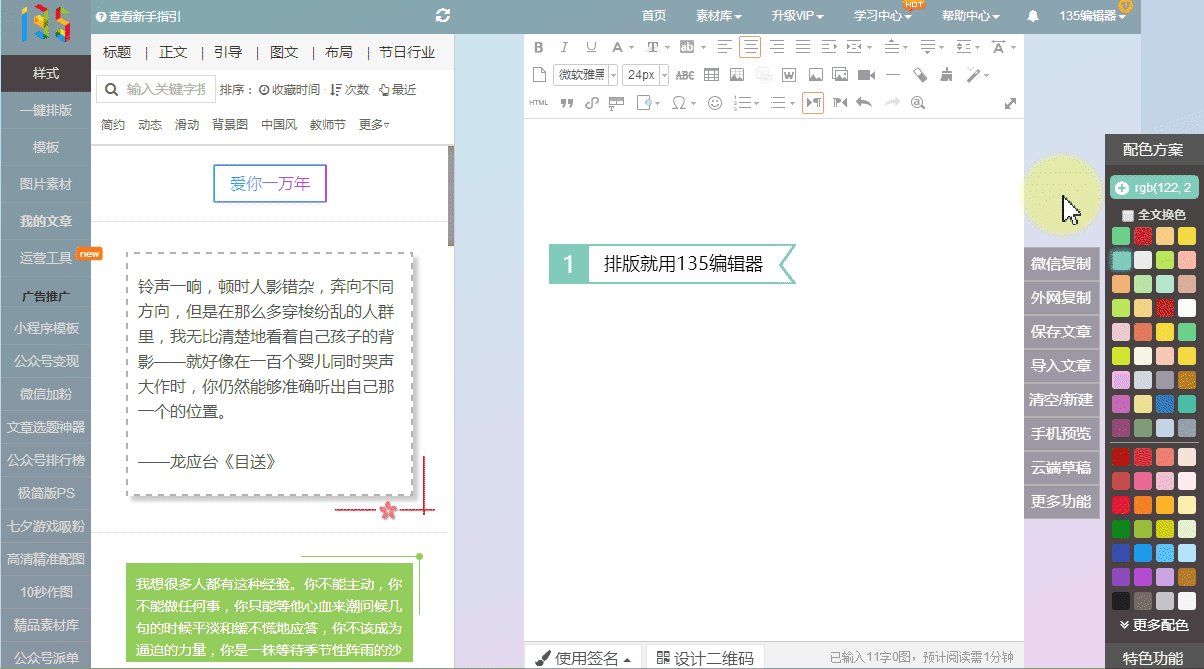
有的胖友看到这,可能感觉样式确实是颜色多,但文字颜色少呀!70个固定颜色和9个流水颜色。
小三儿就在这里,把关于换文字颜色的方法也教你!

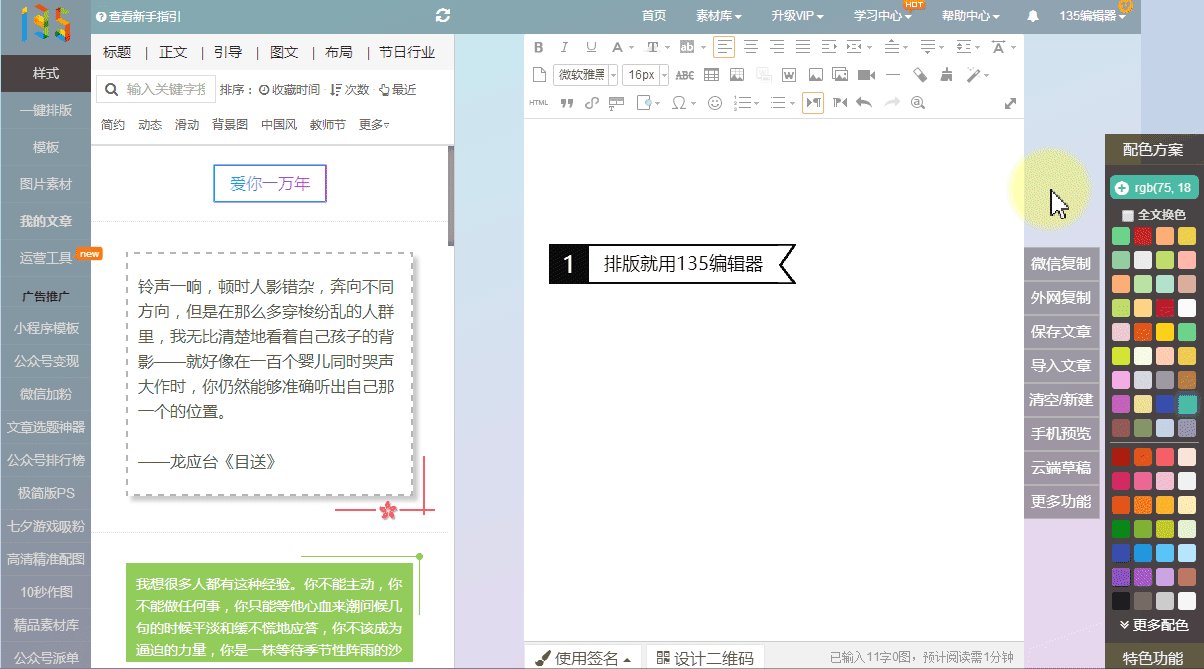
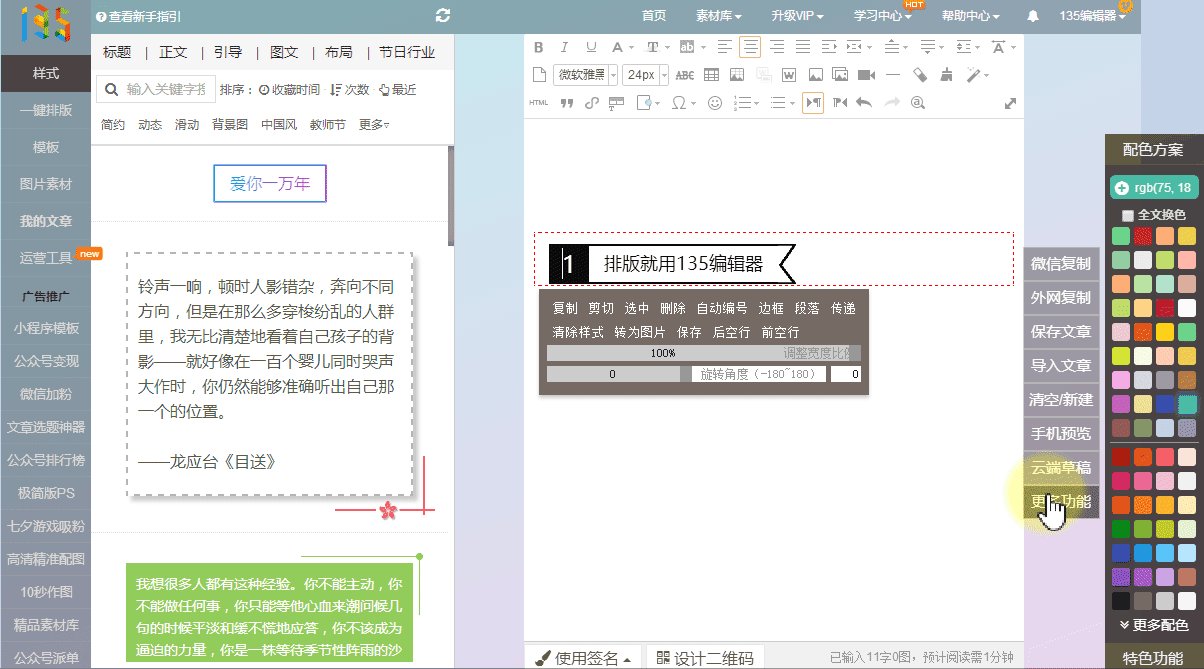
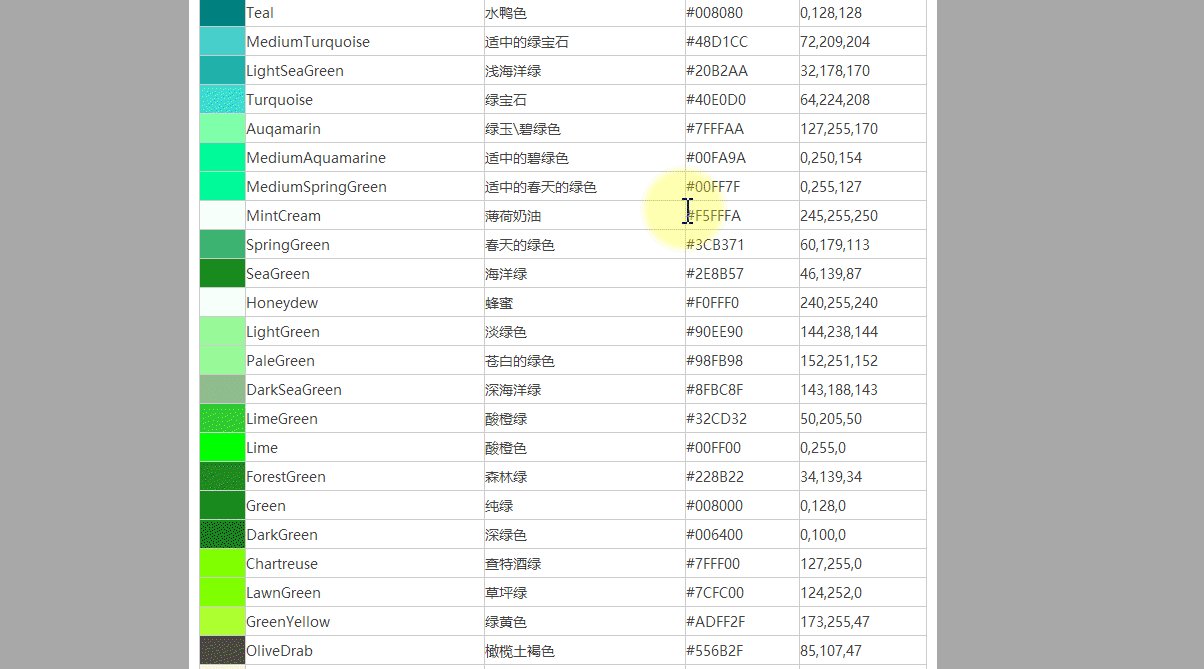
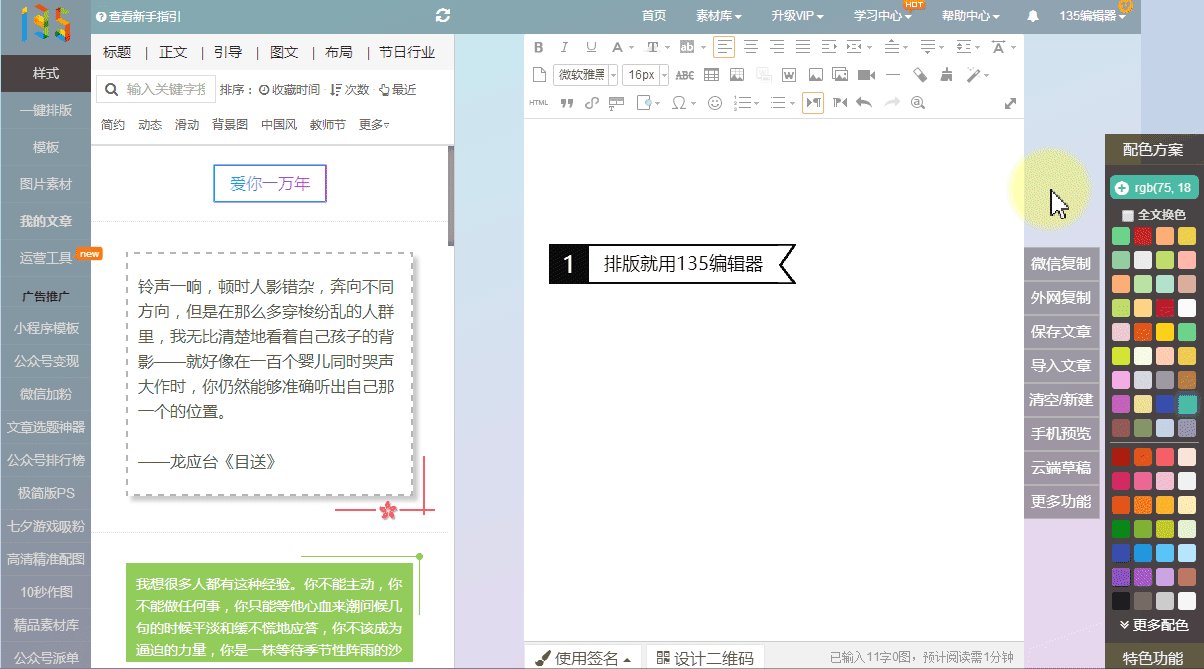
135编辑器里面使用的都是十六位进制颜色码,我们可以从调色盘复制6位数代码粘贴到文章颜色框内,就可以直接使用该颜色了。

可以在网上搜一个十六位进制颜色码网站,然后复制代码直接使用喜欢的颜色。当然,给样式换色的时候,也是可以使用此方法的。
以上就是本阶段暂时可以教大家使用的颜色教程啦。然后在这里再和大家说一下关于配色方案的技巧。
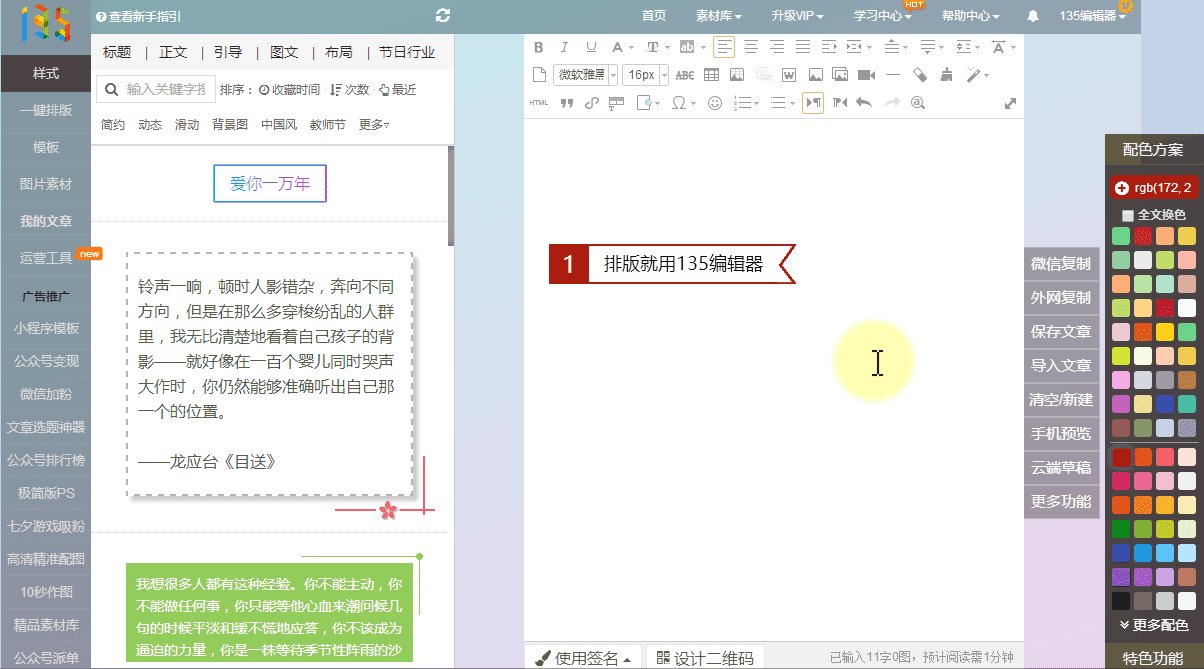
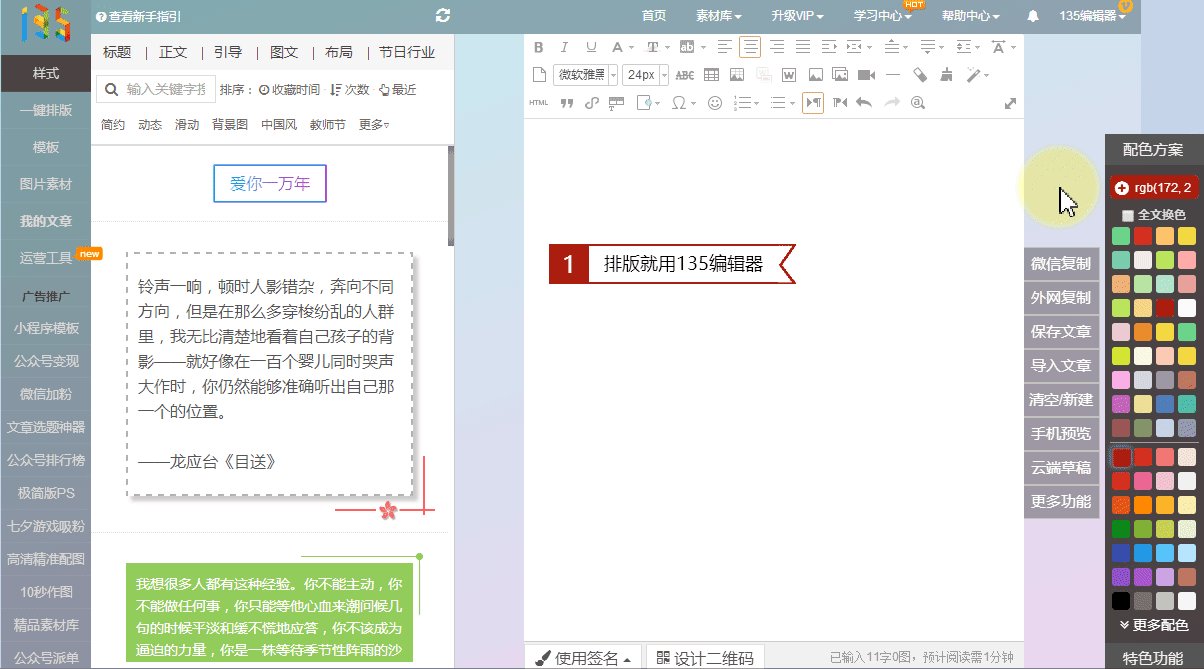
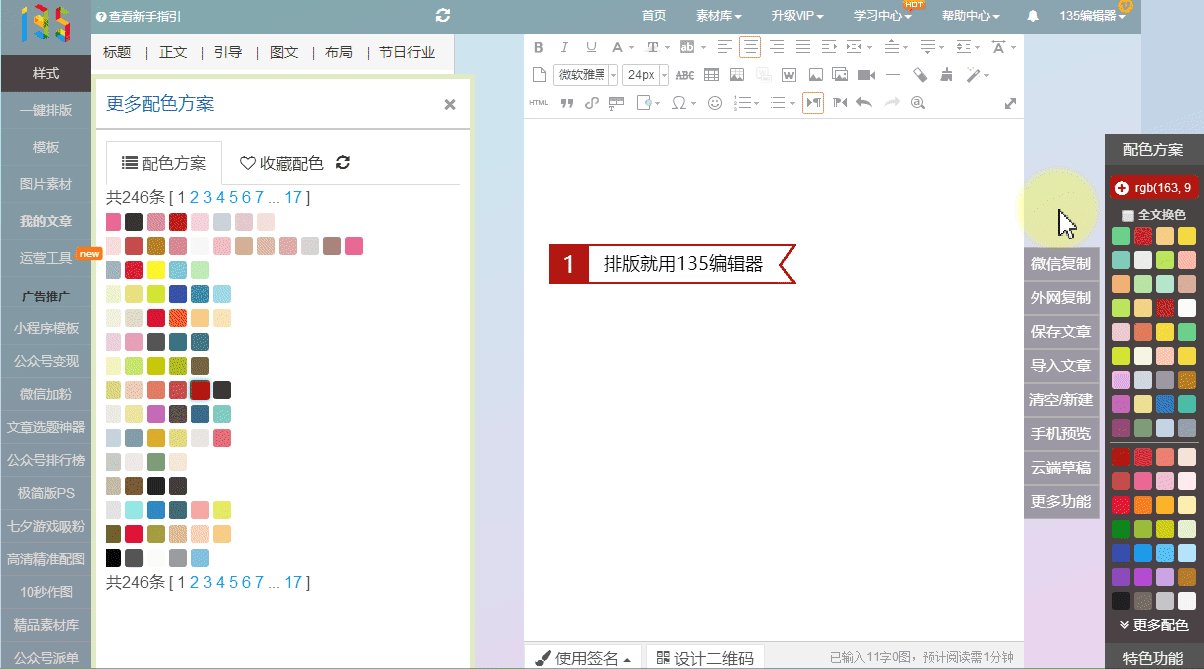
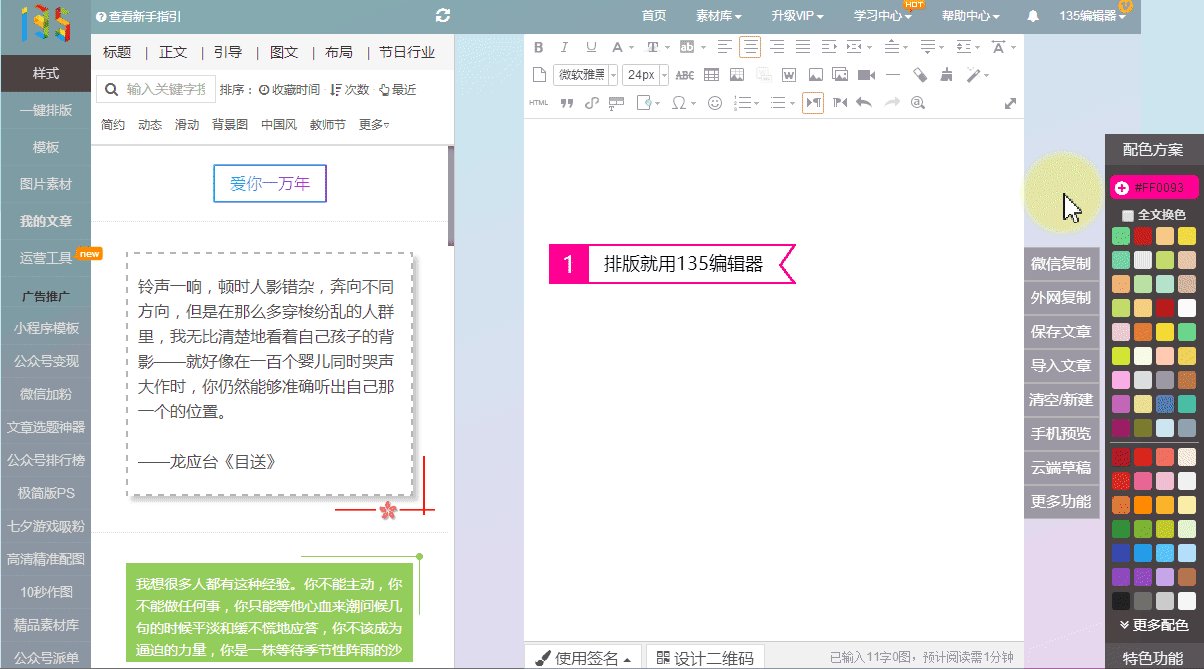
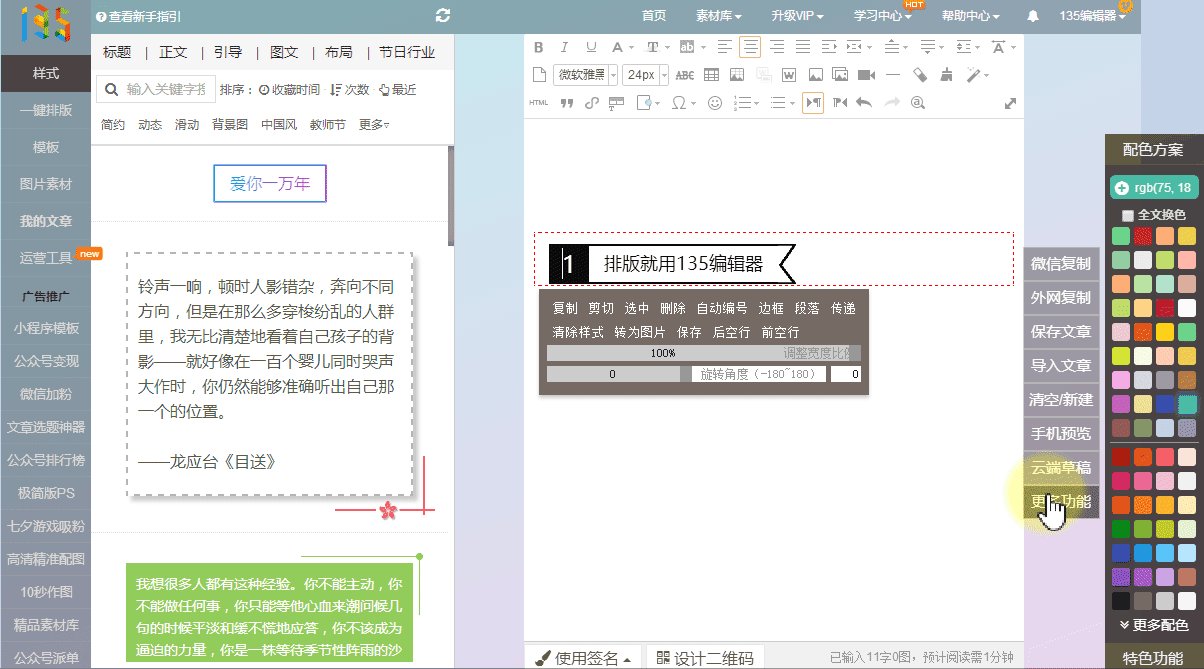
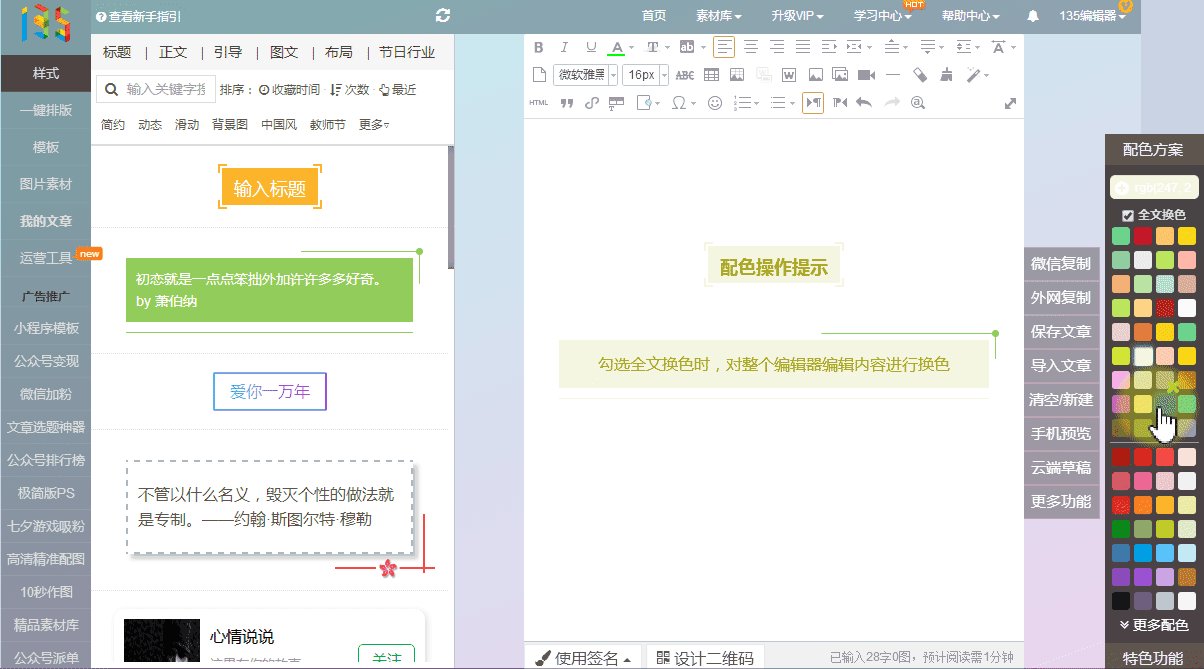
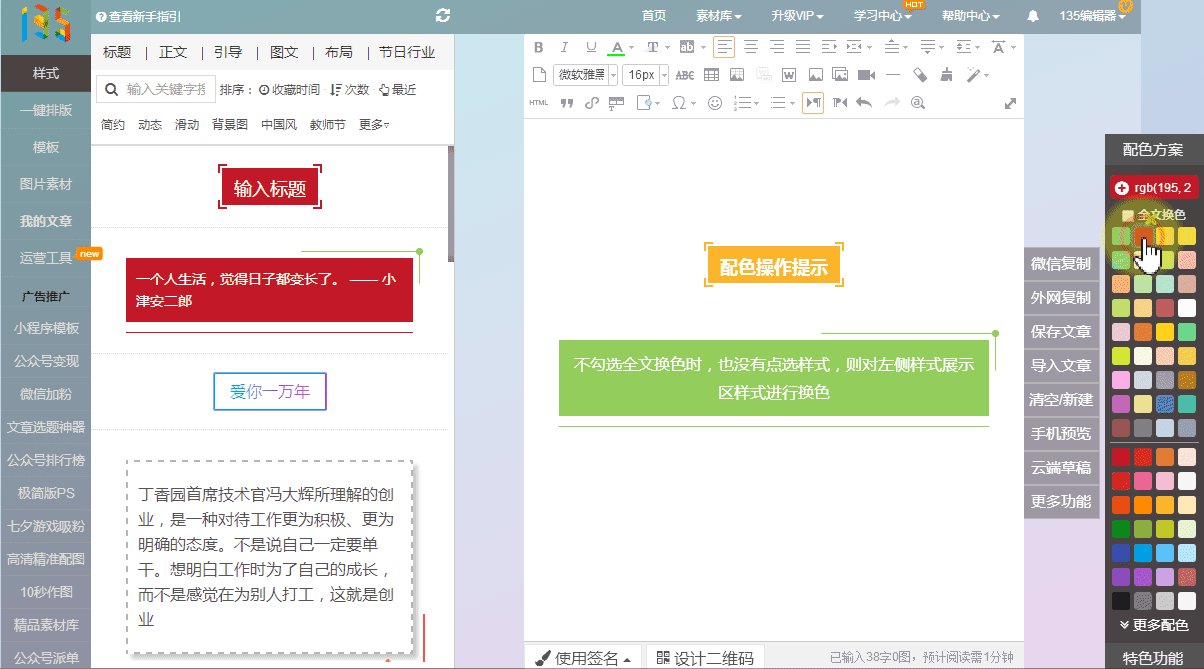
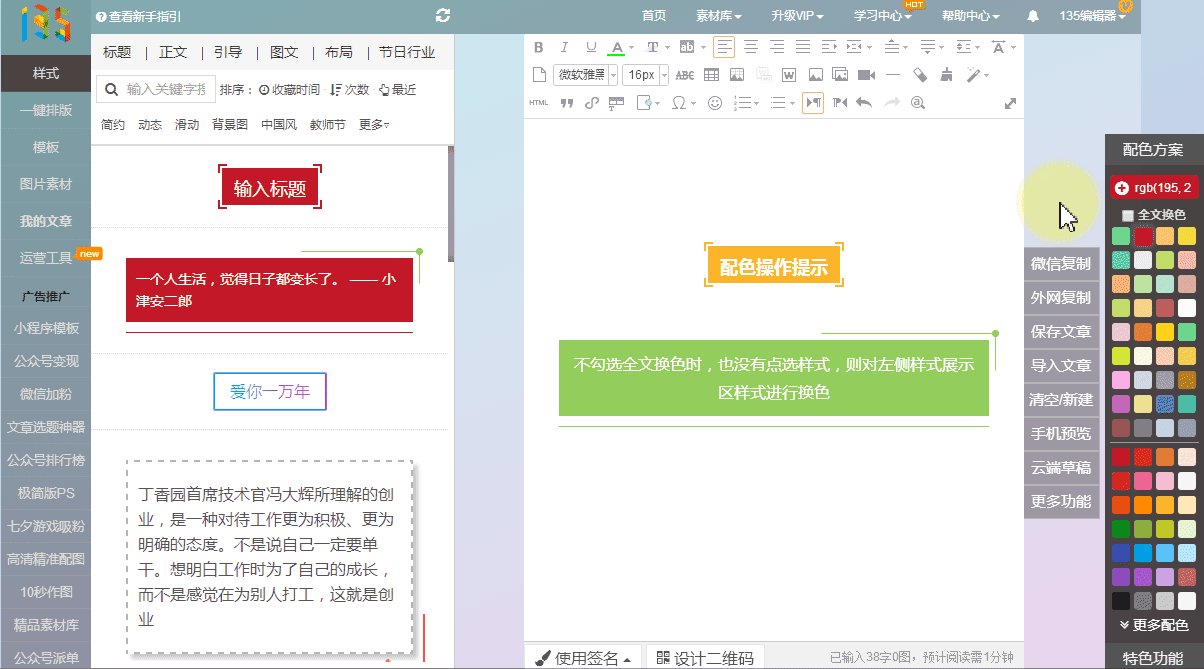
从上文我们可以知道,单击样式后,再点击配色方案里的颜色,样式会换色的。

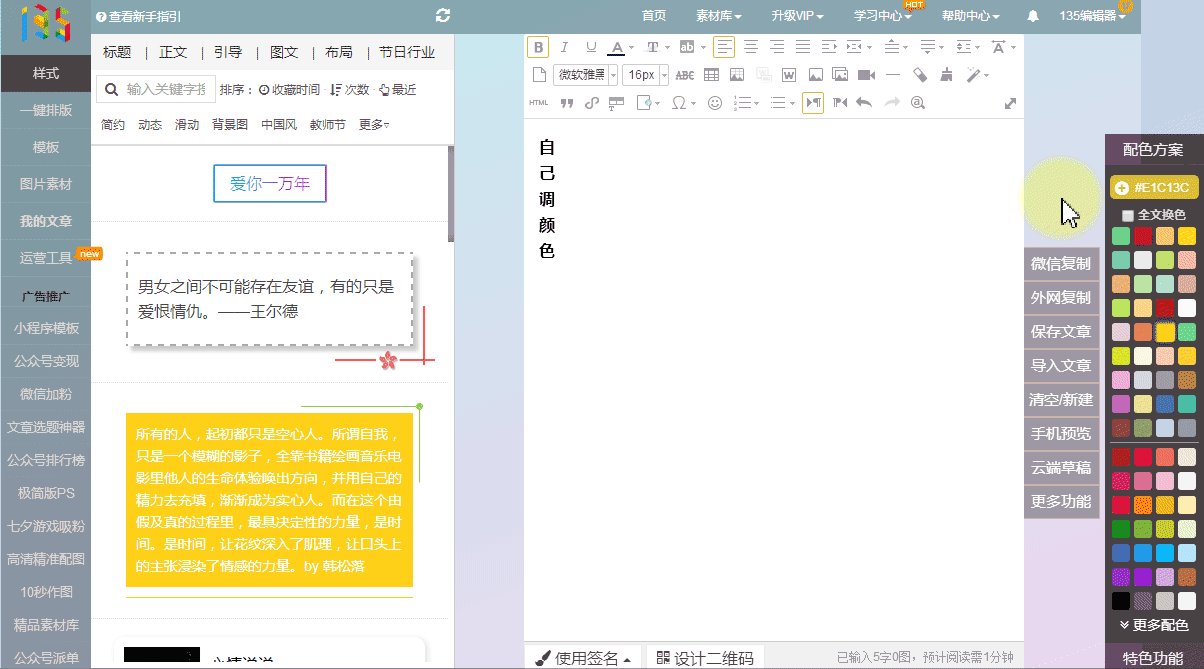
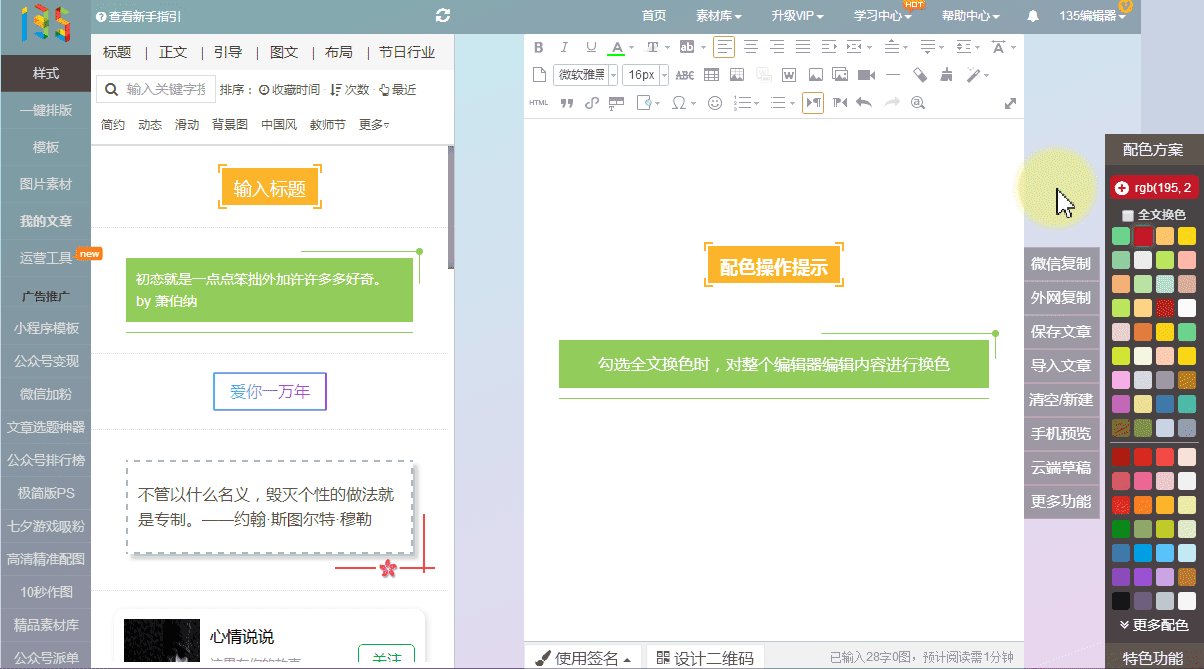
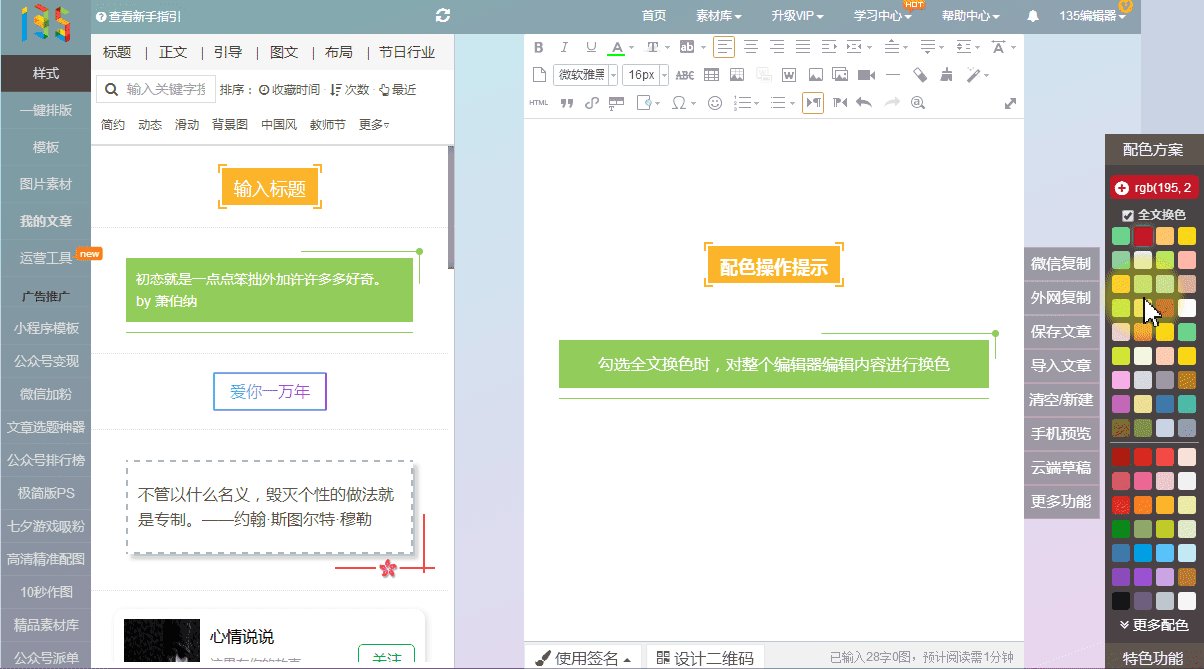
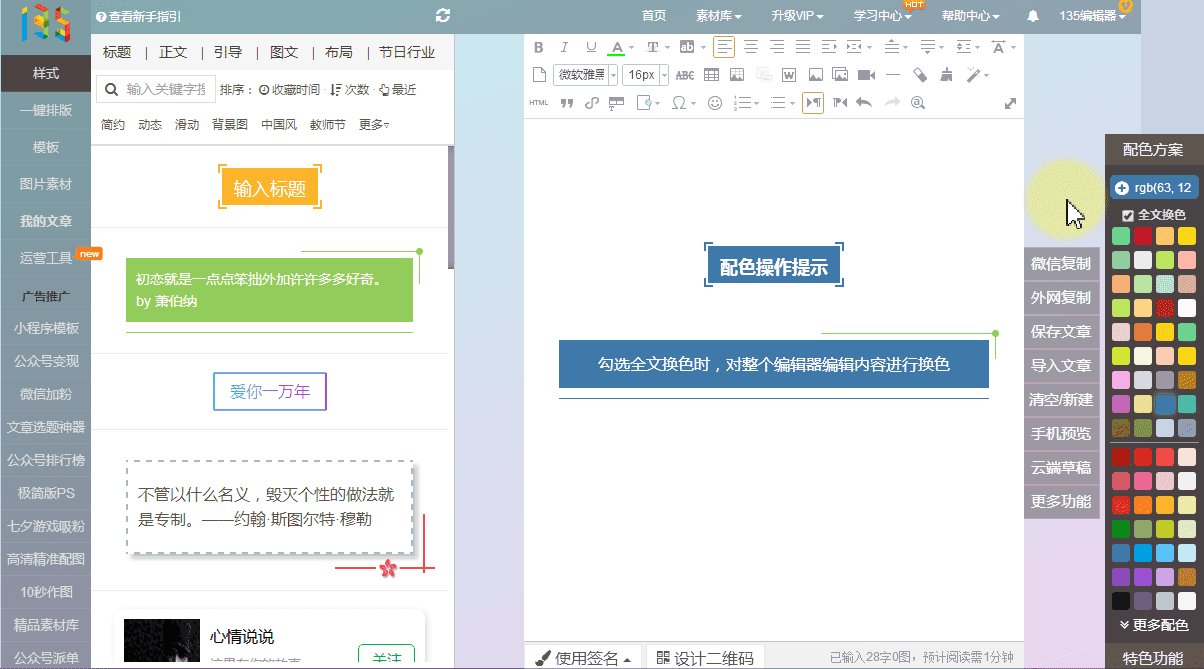
但当我们把配色方案里的全文配色勾上时,再次点击颜色,编辑区域内的样式都会换色。

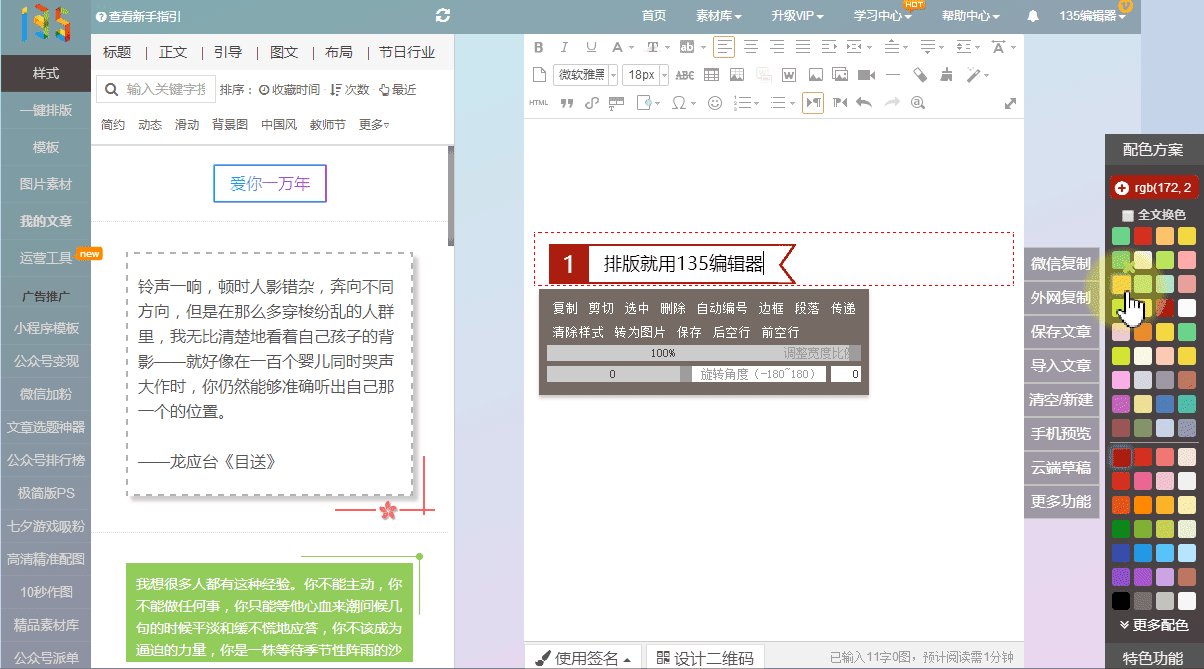
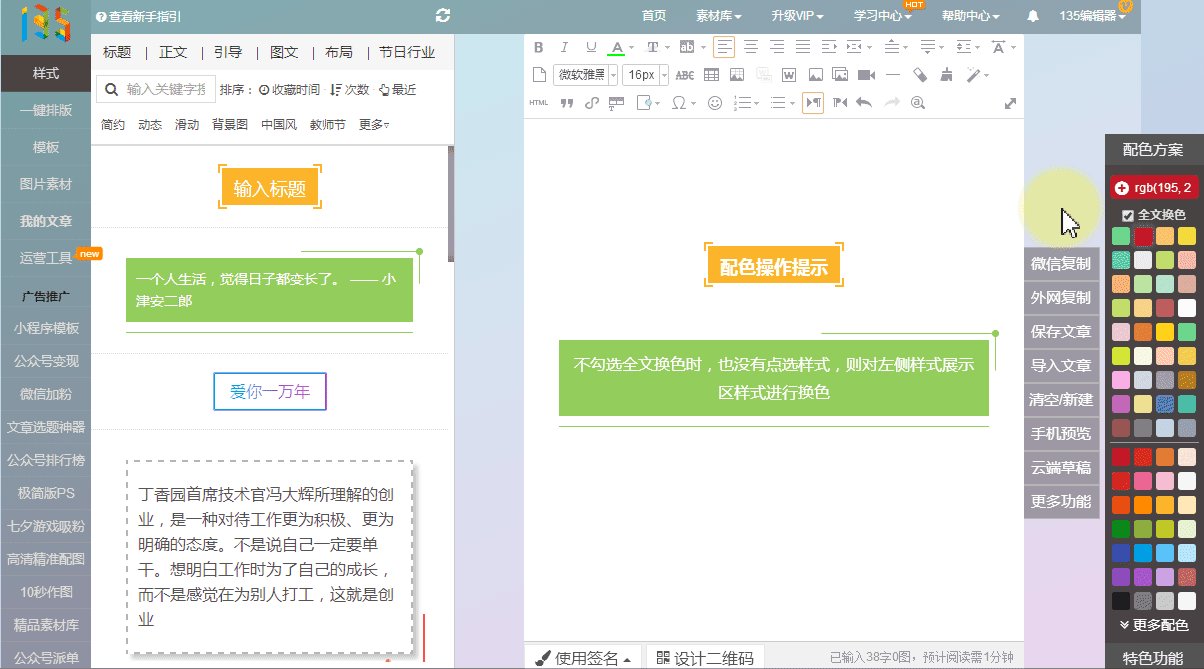
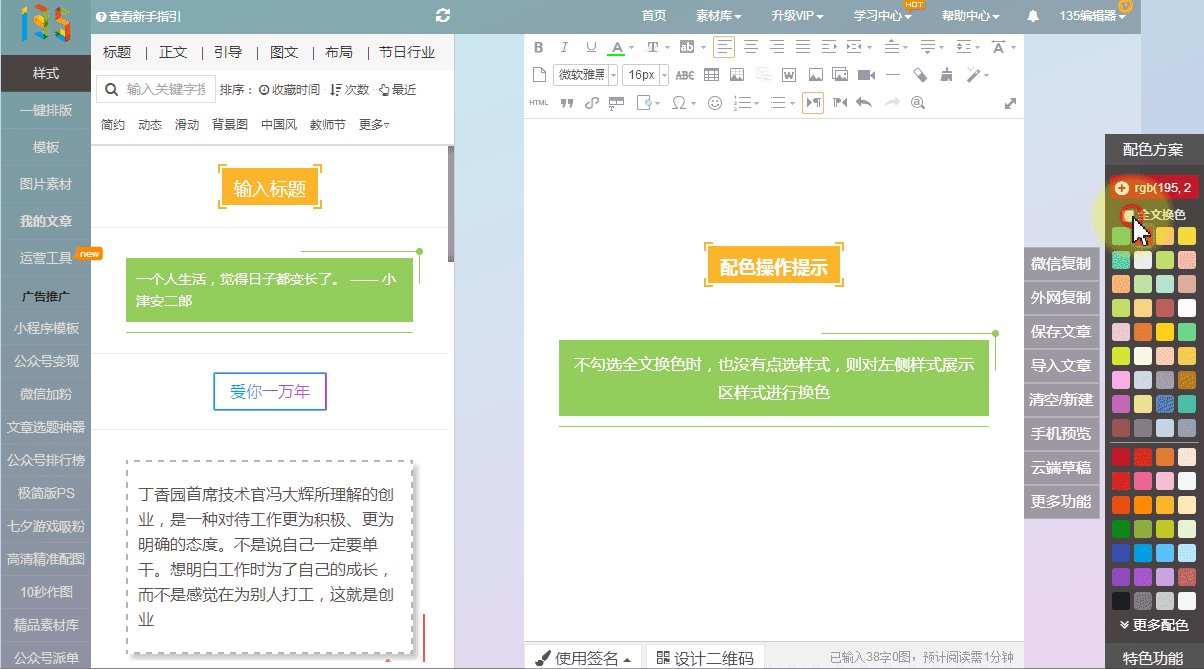
如果我们既没有点击样式,也没有勾选全文换色,那么,点击配色方案颜色后,左侧样式显示区的所有样式都将换色。

本次教程结束
我是小三儿
今天高冷,不想说话。
立即登录

















