微信“快闪”如何轻松实现?135编辑器揭秘快闪技巧!
微信“快闪”如何轻松实现?135编辑器揭秘快闪技巧!
胖友们,早上好!本文手机观看更佳!
相信看过这篇《全文一张图,文案只能编!》推文的胖友,肯定好奇是如何做出来的吧,毕竟辣么多人想要我出教程。
其实这是三儿在17年的时候,玩过的一个套路又拿出来玩了一遍。这篇推文实质是一个GIF动图,被设置成背景图所达到的效果。
如果不想使用GIF动图,其实也可以达到,用“逐行显示”便可以达到。详细的教程呢,请胖友们移步观看这篇教程《全文只有三个字装X教程》
今天三儿要和大家谈的,依然是背景GIF动图的玩法,如下所示。
这是一个类似快闪的GIF动图,当然,别人家的快闪都是代码敲出来的。如果是使用代码制作快闪,难度实在是有点太大了。
但是如果转用GIF动图来实现,那难度就比较低了。不过,这也是对于会GIF动图制作的胖友来说。
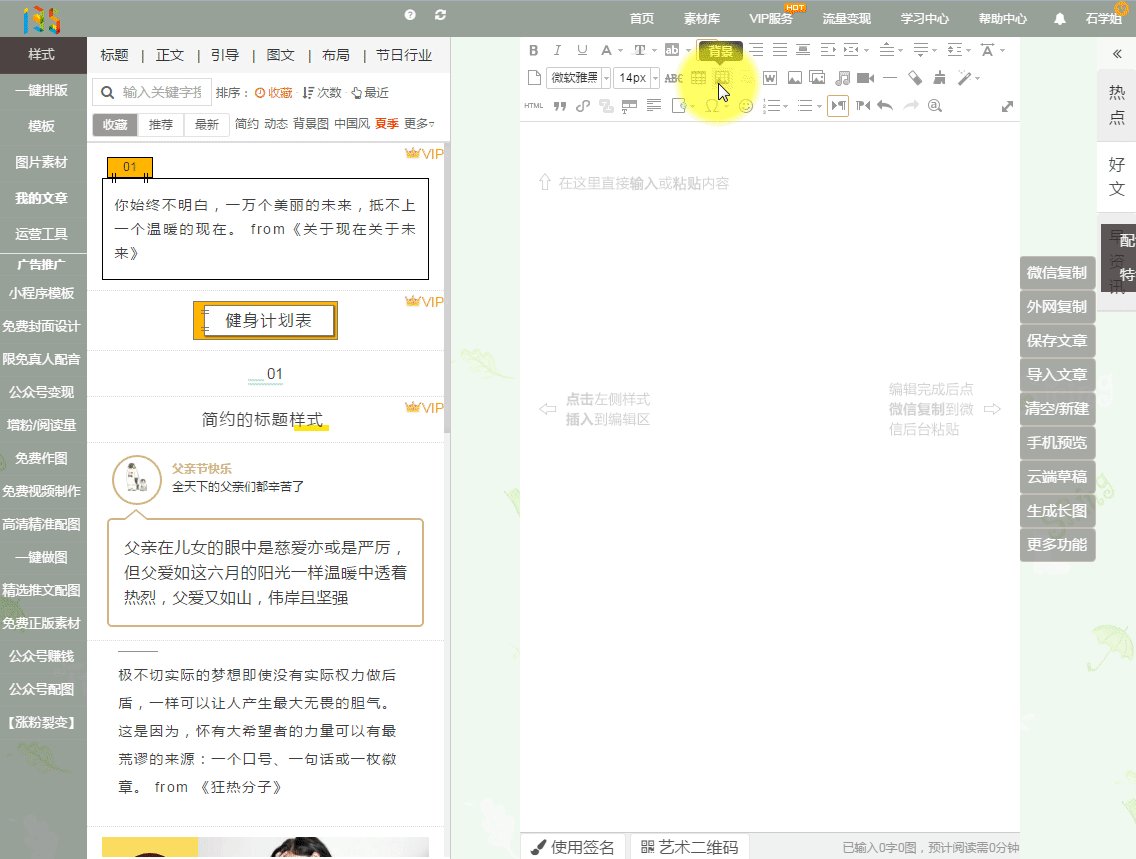
这里,我们只需要用PS或者是Photoshop或者是Adobe Photoshop cc来制作一张GIF动图快闪,通过135编辑器的背景功能,设置微信推文的快闪效果。
GIF动图的制作,这里不再多说。直接教胖友们如何在135里面设置。

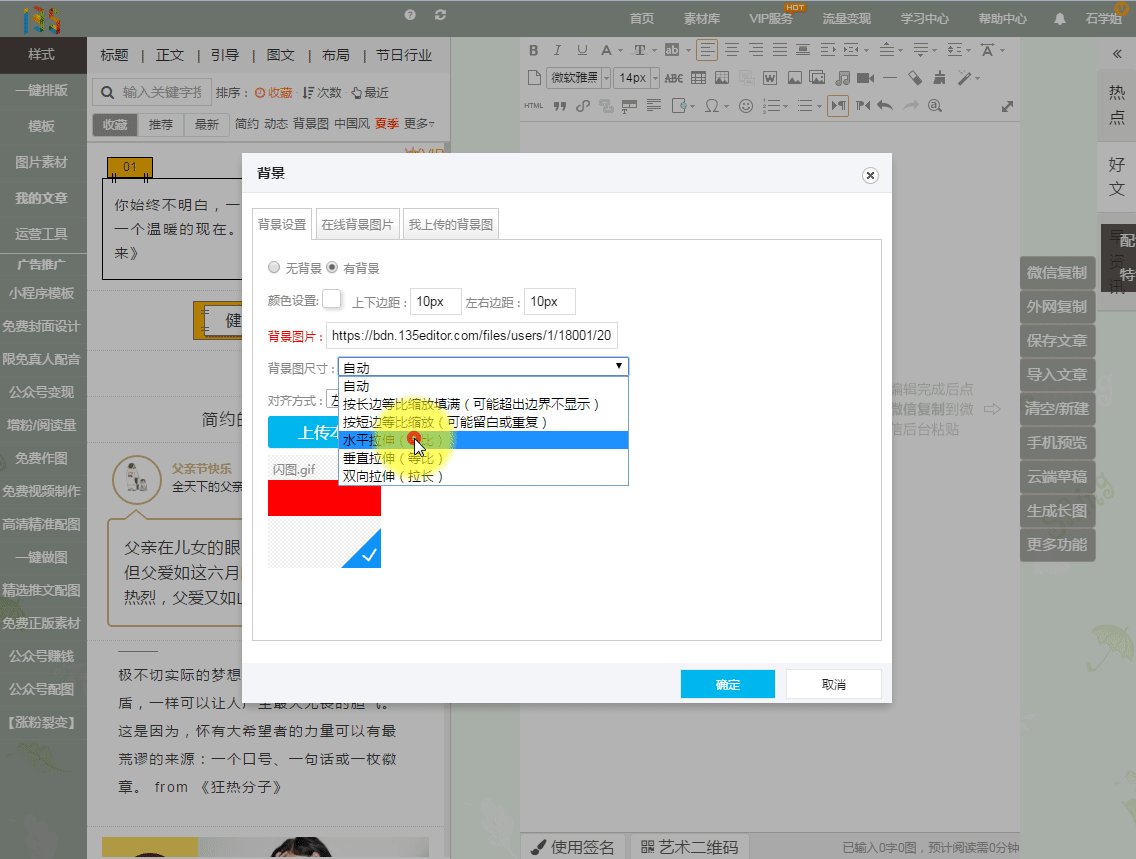
设置背景的时候,有两个参数设置特别重要:① 背景图尺寸设置成水平拉伸(等比) ② 重复方式选择不重复
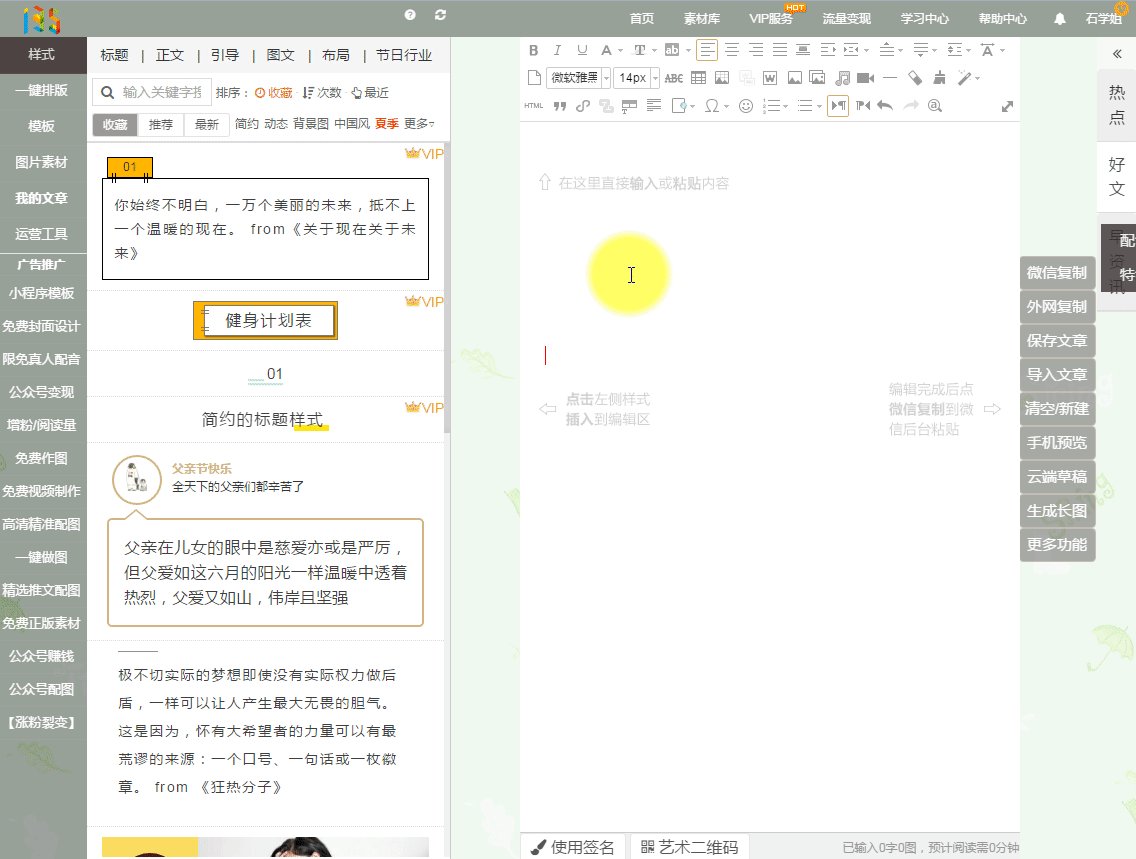
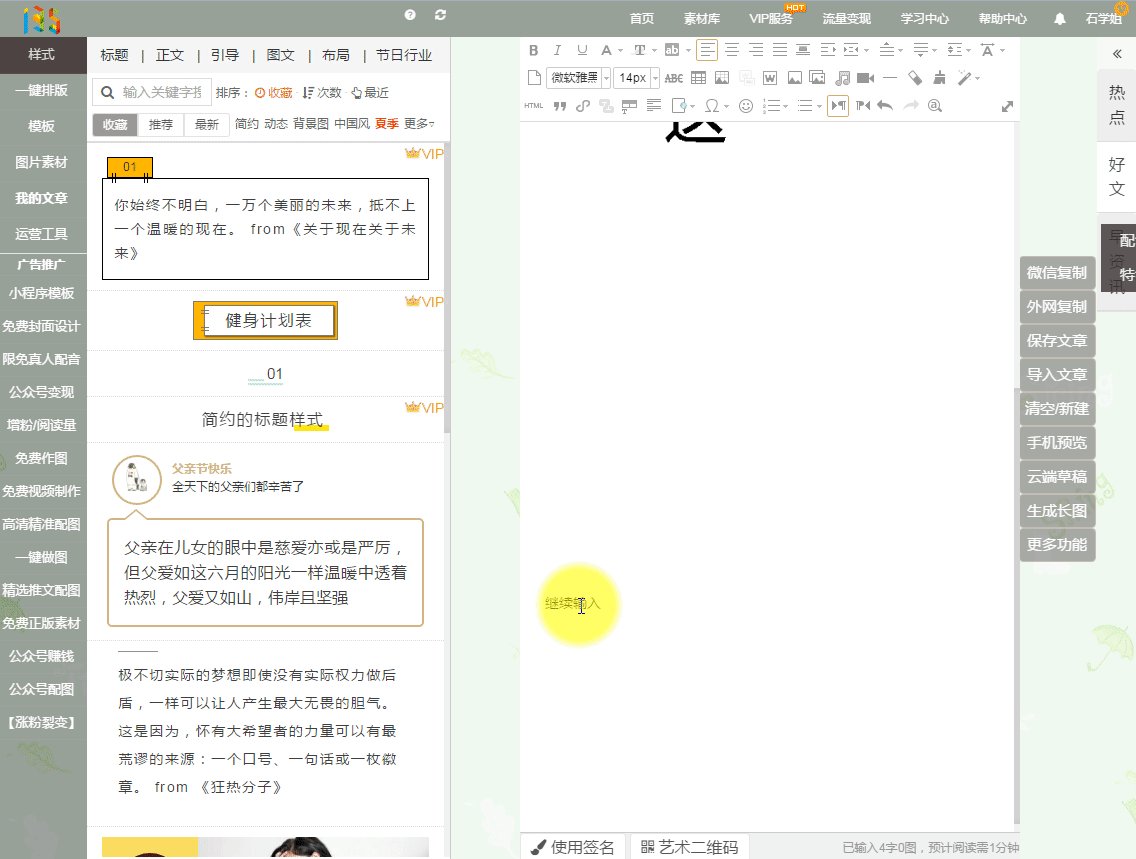
这样设置好之后,打回车键,通过空行就可以将GIF动图完整显示,预留适当空白后,还可以继续输入其他的内容。
当然,如果你想像本文一样,把GIF动图背景设置在中间,那么你可以学习一下这篇教程《不会代码,你也能做背景样式》,将背景保存为背景样式。
可能有胖友会疑惑,为啥要设置成背景图呢?做好GIF动图直接放文中不就好了?这主要是因为设置成背景图,文章在手机预览时无法被识别并保存,增添文章神秘感和技术感。
其实通过背景图设置的方法,可以制造出很多很有创意的排版,脑洞大开的胖友们,三儿期待你们的新玩法~
亲爱的小伙伴,我正在使用一款非常好用的微信编辑器,素材丰富更新快,操作便捷易上手,你也来试试吧!通过下方链接使用手机注册不仅可得7天VIP会员,还可以赢取价值2099元的华为M5平板哦。https://www.135plat.com/users/invite/fcf328b736097949efe861dbeeb99d26

立即登录

















