粉色排版教程指南!
排了一个粉粉的排版
不知道是不是人老了
越来越喜欢粉色了
盒盒盒
排了一个粉粉的排版
不知道是不是人老了
越来越喜欢粉色了
盒盒盒
上下滑动
查看完整图文
找素材的时候,登陆某宝,发现一些店家首页banner也是粉嫩粉嫩的,也有一些使用淡淡的蓝色。
有些女性化的页面中紫色和品红是主角,粉红、绿色也是常用色相。一般它们之间要进行高饱和的搭配。

通常来讲,我们谈到女性,可能会用“优雅”这个词来形容,那如何通过配色体现出优雅的感觉呢?
优雅的感觉很奇特,色彩的饱和度一般要降下来。一般以蓝、红之间的相邻,调节亮度和饱和度进行搭配。

因此,在排版案例中,用到了以下4中颜色:①■#FF82A9②■#FFCCCC③■#8785A2④■#595959
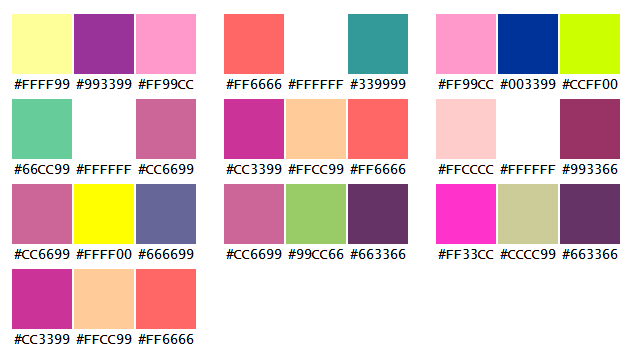
另外还为大家找了几组配色,是我认为可以搭配妇女节的:

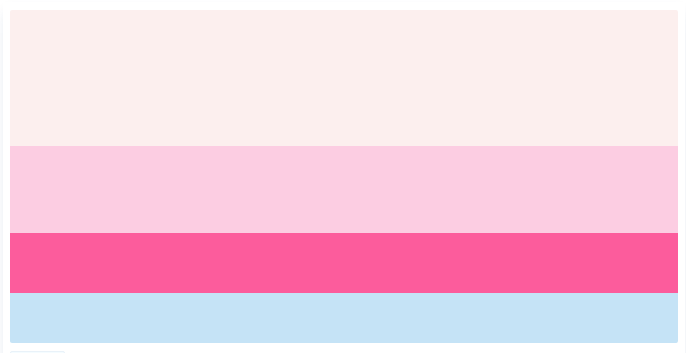
(#FCEFEE、#FCCDE2、#FC5C9C、#C5E3F6)

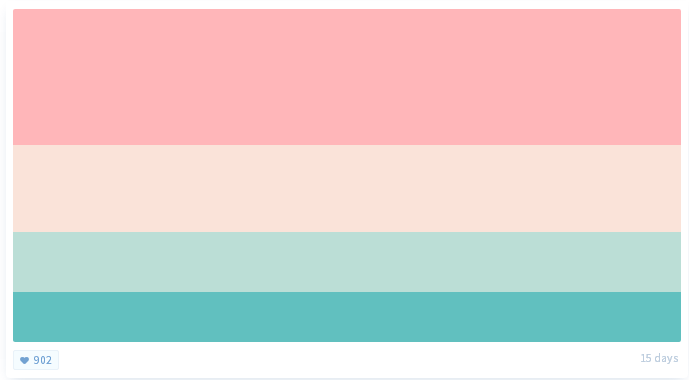
(#FFB6B9、#FAE3D9、#BBDED6、#61C0BF)

(#FFC7C7、#FFE2E2、#F6F6F6、#8785A2)
在排版案例中,图文的首图是一张动态图,动态图的制作之前我们也有开课讲过,感兴趣的小伙伴可以戳《动态图制作教程》看看哦!
排版的时候一定要记住两个规则:
①清楚结构,规则排版
在排版内容的时候,如果没有规则地排版,那么文章的可读性就会降低。
内容可以根据亲密性的原则,把彼此相关的内容靠近,归组在一起。
如果多个项相互之间存在很近的亲密性,它们就会成为一个视觉单元,而不是多个孤立的元素。此时一个视觉单元里面的样式应该尽量保持风格一致。
就比如排版案例当中的正文部分,每个标题+图片+文字内容组成一个视觉单元。
我们使用的样式都是偏简洁风格的
②适当留白,增强节奏感
通过留白去限制页面中的差异使内容突出是最简单自然的表达方式。
减少页面的元素以及杂乱的色彩,让用户可以快速聚焦到产品本身。
一般,我们使用的留白是将【两端间距】设置为10,而多数情感号会将其设置的更大一些,为20或者是30。
点击邀请链接:http://www.135editor.com/users/register/ddb12a17ce400c35fe041d275a578351 就可以加入135编辑器了哦,偷偷告诉大家(点击该链接,还可以获得7天VIP会员哦,一般人我不告诉,哈哈哈哈)
当然,你也可以自己加入。网址在这里:https://www.135editor.com/效果是一样的。通过我的邀请加入135编辑器,相当于是对我的一种帮助和鼓励。我自己会因为你们的支持而获得会员权限,可以享受会员的所有权益,像是新样式可以免费使用,图片保存数量从100提升到1000,个人模板从3个提升到无限制,云端草稿和恢复历史版本可以无限次使用,文本校对从3次升到100次等等,所以还劳烦大家帮个忙。
立即登录


















