公众号爆款!一键制作Airbnb旋转弹窗
【公众号运营必看】3步搞定爱彼迎同款旋转弹窗!无需代码,135SVG编辑器教你用“双层旋转+点击弹窗”效果,提升推文互动率。政策宣传、产品营销、校园展示通用,点击立即学习>>

终终终终终终终...于
太阳出来了
最近百花齐放
让人很想要走出逼仄的房间
去看看随风飞舞的樱花
躺在翠绿的草坪
晒着太阳
这不三儿就打开了
爱彼迎想要来一场说走就走的旅行
结果你猜三儿发现了啥




爱彼迎使用旋转目标地卡片,点击卡片展示目的地详情如住宿、美食、休闲方式。利用卡片旋转让图文整体显得整洁清爽,而使用弹出图又能进一步丰富文章内容,使其更加饱满,我们可以学习爱彼迎这样的思路。他是旅游目的地介绍,我们政务可以是政策介绍、城市营销;企业可以是产品介绍、产品营销;学校可以是近期活动展示、优秀同学展示、优秀作品展示等。
如果我们也想要制作同款效果应该如何实现呢?别着急教程马上呈现。



我们先进入SVG编辑器
在编辑器左侧「互动效果」中
搜索组件
双层自动旋转轮播+ 顶层点击弹窗
(可设置角度)
组件ID:980

选择组件到编辑页面
开始上传背景图
![20250321_173014[00h00m00s-00h00m04s].gif](http://static.135editor.com/img/grey.gif)
随后按照需求上传轮播图
以及弹出图

「你这旋转卡片都重叠在一起了
能不重叠吗」
当然可以
我们在编辑页面下方找到「旋转角度」
按需调整旋转角度即可

当然你还可以调整旋转方向
「顺时针」「逆时针」
任君挑选

最后我们需要设置关键的一步
「热区触发」
在编辑页面右上区域
有一个页面选择
我们点击选择到「第二页」
进行弹出热区的设置
![20250321_180019[00h00m00s-00h00m12s].gif](http://static.135editor.com/img/grey.gif)

制作完成后
我们选择右上角「导出」
选择复制到135编辑器或是微信后台



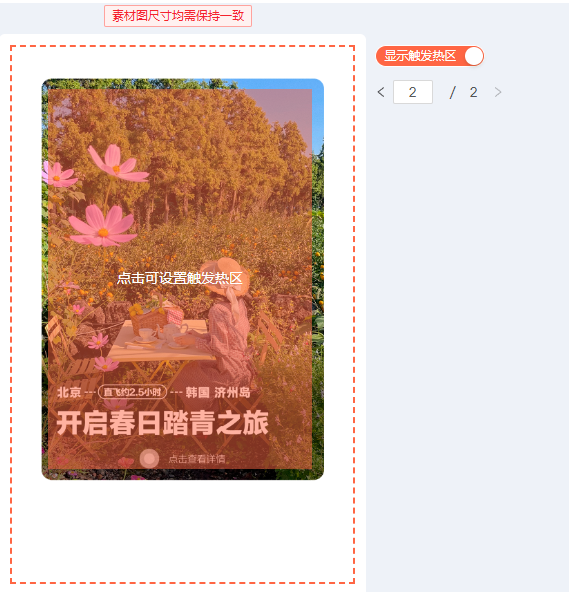
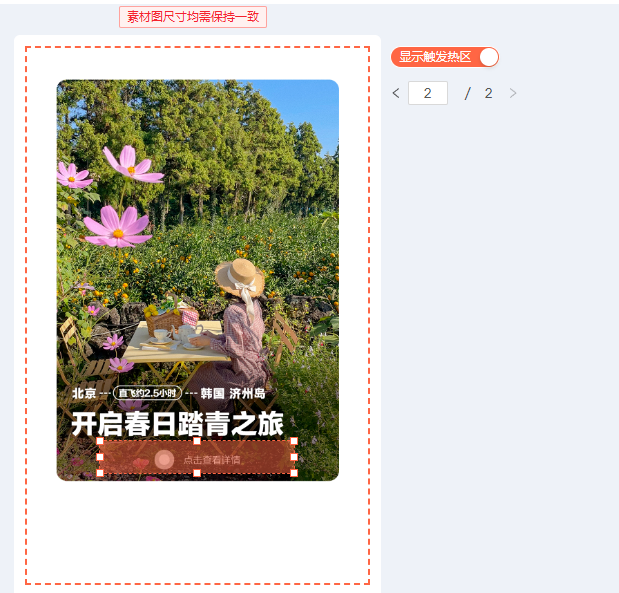
背景图和轮播图需要宽高尺寸一致,弹出图尺寸不做要求,但需要格外注意的是若弹出图的尺寸小于轮播图,弹出热区可按需设置,若弹出图大于轮播图,需要将热区铺满弹出图。

情况一:弹出图尺寸大于轮播图
热区设置需铺满轮播图

情况二:弹出图尺寸小于轮播图
热区设置可自定义

以上就是今天大牌效果安利&教学
旋转轮播+弹出
这个效果适用场景多
非常推荐小伙伴们使用
大家还有什么想看想学的
记得在评论区留言噢
这里是135编辑器
咱们明天不见不散

立即登录
















