微信公众号排版技巧:下划线如何提升文章重点突出效果?
本文详细介绍 135 编辑器中下划线的使用技巧,帮助您在微信公众号排版中更好地突出重点,提升文章可读性。掌握这些技巧,让您的公众号文章更具吸引力。
在微信公众号文章中,如何让重点内容一目了然,同时又保持整体排版的清爽和美观?今天,我们就来聊聊一个被低估的排版小技巧——下划线的妙用。很多人可能觉得下划线很普通,但其实它在突出重点、提升文章可读性方面有着不可忽视的作用。不信的话,看完这篇文章,你可能会对下划线刮目相看!
一、下划线在微信公众号排版中的重要性
在微信公众号文章中,大量的文本内容容易让读者产生视觉疲劳,如何突出重点成为关键问题。传统的加粗、变色等方式虽然有效,但过度使用会降低文章的整体美观度,而下划线则是一种更为清爽、简洁的方式。通过使用不同样式的下划线,可以更好地引导读者的视线,让他们快速抓住文章的核心内容。
根据《2023年中国新媒体发展报告》,微信公众号文章的平均阅读时长为3分钟。在这个快节奏的阅读环境下,如何在短时间内让读者抓住重点?下划线就是一个很好的工具。它就像文章中的“隐形引导线”,能在不破坏整体风格的情况下,突出关键信息,提升文章的可读性。
二、135编辑器中下划线的使用方法
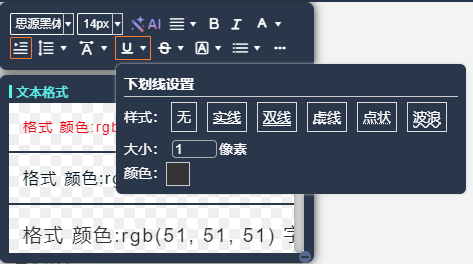
在135编辑器中,全选中文字后,可以在文字面板中找到「下划线」选项,点击旁边的「▼」即可选择下划线样式,包括实线、双线、虚线、点状、波浪线等多种样式。除了样式选择,下划线的大小也可以根据需要进行调整,满足不同场景下的排版需求。

例如,在强调重要标题或关键语句时,可以选择较粗的实线或双线,以增强视觉效果;而在标注一般性的重点内容时,虚线或点状线则更为合适。下划线的大小调整也很灵活,如果你的领导喜欢对你说:“大一点再大一点”,没问题,咱们下划线也是支持随心所欲「变大变小的」。
三、下划线与删除线的巧妙运用
删除线在文章排版中通常用于表示删除或过时的内容,但在135编辑器中,删除线的样式也得到了丰富,不再仅仅是单一的实线。与下划线一样,删除线也支持实线、双线、虚线、点状、波浪线等多种样式,以及大小、颜色的自定义设置。
通过合理运用下划线和删除线,可以在文章中营造出层次感和节奏感,使读者更容易理解和接受信息。比如,你可以用下划线标注重点,用删除线表示对比或修改内容,这样既能突出重点,又能增加文章的可读性。
四、使用下划线和删除线的注意事项
无论是下划线还是删除线,都应避免过度使用,以免影响文章的整体美观度和阅读体验。在同一篇文章中,建议使用一种或至多两种样式的下划线和删除线,以保持风格的统一性。此外,还应注意线条的颜色与文章整体色调的协调,避免使用过于刺眼或突兀的颜色。
根据《2024年新媒体运营白皮书》指出,下划线和删除线等排版元素在文章中的合理运用,可以提高文章的重点突出效果,使读者更容易抓住文章的核心内容。但需要注意的是,使用时要有节制,关键处使用才能取得画龙点睛的作用。
五、135编辑器的其他排版技巧
除了下划线和删除线,135编辑器还提供了丰富的排版功能,如文字样式、图片处理、段落布局等。例如,在文字样式方面,可以设置字体、字号、颜色、行距等参数,以满足不同的排版需求;在图片处理方面,可以进行裁剪、调整大小、添加水印等操作。
通过综合运用这些排版技巧,可以打造出美观、专业的微信公众号文章,提升读者的阅读体验。比如,你可以用图片分割段落,用不同的文字样式区分标题和正文,让文章看起来更有层次感。
常见问题解答
问题1:如何在135编辑器中添加下划线?
在135编辑器中,全选中文字后,点击文字面板中的「下划线」选项,即可添加下划线。同时,您还可以通过点击「▼」来选择不同的下划线样式,如实线、双线、虚线、点状、波浪线等。

问题2:下划线的大小可以调整吗?
可以。在添加下划线后,您可以通过拖动下划线两端的圆点来调整其大小,以满足不同的排版需求。
问题3:如何选择合适的下划线样式?
选择下划线样式时,应根据文章的内容和风格来确定。例如,在强调重要标题或关键语句时,可以选择较粗的实线或双线;而在标注一般性的重点内容时,虚线或点状线则更为合适。
以上就是关于微信公众号排版中下划线使用技巧的全部内容啦!如果你觉得还不错,记得点赞+在看哦。如果你还有什么想看想学的,或者你还有什么下划线样式想要添加的,欢迎在评论区留言告诉我。
立即登录
















