公众号推文:svg实现点击翻转效果教程
掌握如何在公众号推文中实现点击翻转效果,增强文章互动性和视觉吸引力。详细教程带你轻松制作,吸引读者参与,提升内容传播效果。
在公众号推文中,如何让内容更具吸引力和互动性?点击翻转效果是一个绝佳的选择。它不仅能够激发读者的好奇心,还能在视觉上带来新鲜感,让推文更加生动有趣。今天,就让我们一起学习如何在公众号推文中实现点击翻转效果,为你的文章增添亮点。
准备工作
选择合适的编辑器:确保你使用的编辑器支持SVG编辑和点击翻转效果的实现。135编辑器是一个不错的选择,它提供了丰富的组件和功能,方便我们进行操作。
准备素材:根据你的推文主题,准备相应的图片素材。可以选择与内容相关的精美图片,或者设计一些具有创意的图形元素。确保图片的尺寸和格式符合编辑器的要求。
实现步骤
步骤一:进入SVG编辑器
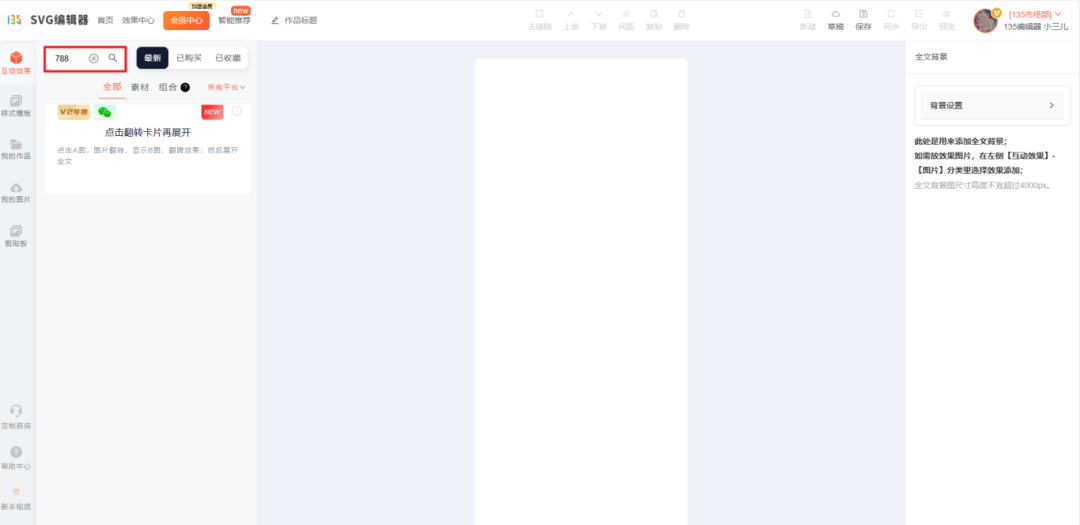
打开135编辑器,找到并点击「SVG编辑器」按钮,进入SVG编辑器页面。这里是你实现点击翻转效果的主要工作区域。
步骤二:选择翻转组件
在SVG编辑器的组件库中,找到翻转效果组件。通常,编辑器会提供多种翻转效果的组件,如水平翻转、垂直翻转等。根据你的设计需求,选择一个合适的翻转组件,如:788。

将选中的翻转组件拖拽到编辑区域中。此时,你可以看到组件的基本样式和结构。(注意我们在使用组件前一定要先看看组件素材要求,避免做无用功哦。)

步骤三:上传图片素材
在编辑页面的右侧,找到素材上传区域。按照编辑器的要求,上传你准备好的图片素材。一般情况下,你需要上传两张图片:一张用于展示翻转前的内容,另一张用于展示翻转后的内容。


确保图片上传成功,并且在组件中正确显示。如果需要调整图片的位置或大小,可以使用编辑器提供的工具进行微调。
步骤四:设置动画效果
在编辑器右下角的动画设置区域,你可以对翻转效果的动画参数进行调整。包括翻转时间、展开时间等。根据你的推文节奏和内容展示需求,设置合适的动画时长,使翻转效果自然流畅。

如果你希望在翻转后展示不同的背景色,也可以在这里进行设置。选择一个与推文整体风格相协调的背景色,增强视觉效果。
步骤五:添加展开内容
点击「编辑展开内容」按钮,进入展开内容的编辑界面。在这里,你可以根据展开类型添加对应的组件。例如,你可以添加无缝图点击不可弹出的组件,或者添加轮播、滑动等其他组件,丰富展开后的内容展示。

在添加组件时,注意组件的布局和样式,确保它们与翻转效果和整体推文风格相匹配。可以适当添加一些文本说明或引导语,帮助读者更好地理解展开内容。
步骤六:导出与同步
完成所有内容编辑后,如果你需要将整个文章内容同步到授权的公众号后台,可以选择「同步」功能。编辑器会将编辑好的内容自动同步到公众号后台,方便你进行后续的发布操作。

如果你还需要在135编辑器中添加其他内容,可以选择「导出」功能。复制生成的代码,然后将其粘贴到135编辑器中,继续编辑和完善你的推文。

注意事项
兼容性测试:在完成翻转效果的制作后,不要忘记进行兼容性测试。确保在不同设备和浏览器上,翻转效果都能正常展示。如果发现有兼容性问题,及时调整和优化。
内容与效果平衡:虽然点击翻转效果能够吸引读者的注意力,但也要注意与推文内容的平衡。避免过度使用翻转效果,导致内容信息传达不清晰。确保翻转效果与内容相辅相成,共同提升推文的整体质量。
引导读者互动:在推文中适当添加引导语或提示,鼓励读者点击翻转。例如,在翻转组件旁边添加“点击了解更多”、“揭秘背后的故事”等文字,激发读者的互动欲望,提高阅读体验。
通过以上步骤,你就可以轻松实现公众号推文中的点击翻转效果了。这种效果不仅能够为你的推文增添趣味性和互动性,还能让读者在阅读过程中获得更好的体验。赶快动手尝试吧,让你的推文在众多文章中脱颖而出,吸引更多的读者关注和参与!如果你在制作过程中遇到任何问题,欢迎随时在评论区留言,我们会为你提供帮助和支持。
立即登录
















