【高级推文布局】LV同款SVG效果教程:打造专业级互动推文
掌握LV同款SVG效果,让你的推文布局瞬间提升专业感。本教程详细介绍了如何利用SVG技术,从视频号链接的生成到滑动展开效果的实现,手把手教你打造具有大牌视觉效果的互动推文。提升新媒体运营效果,增强用户互动体验,立即学习本文,让你的内容营销脱颖而出。
在新媒体运营中,推文的视觉效果对于吸引读者注意力至关重要。然而,许多运营者面临着推文排版缺乏活力、视觉效果平庸的问题。为了突破这一困境,我们可以通过引入大牌如LV所使用的SVG技术,来提升推文的高级感和吸引力。
SVG效果介绍
SVG(ScalableVectorGraphics)是一种基于矢量的图形格式,它能够创建互动性强、视觉效果出色的图形和动画。LV等大牌已经成功地将SVG应用于其数字营销中,通过滑动展开等互动效果,增强用户体验。本文将详细介绍如何复刻LV的滑动展开效果,让你的推文也能拥有大牌风范。
具体操作步骤
步骤1:进入SVG编辑器页面
1.在135编辑器左侧找到「SVG互动效果」,点击进入SVG编辑器页面。
2.在互动效果中搜索「视频号」效果(组件ID76)。

步骤2:生成视频号链接
1.转到微信公众号后台,编辑页面添加视频号内容并保存。

2.在「草稿箱」中点击标题复制链接。



步骤3:提取视频号内容
1.将复制的链接粘贴至135编辑器中的「快速获取代码」组件,组件将自动提取视频号内容。
2.添加一个封面图以完成含有gif图的视频号效果。

步骤4:制作左/右滑动展开效果
1.在「互动效果」中搜索「横向滑动封面图展开」组件(组件ID:909)。

2.上传滑动封面图,并选择对应的滑动方向。

3.设置滑动时间和展开的时长(如有需要)。
步骤5:添加展开后的内容
1.点击「编辑展开内容」,添加展开后的内容。

2.根据实际素材,添加无缝图+三层滑动效果(组件ID:768)。

3.依次添加顶层图、背景图以及滑动图。
步骤6:完成素材添加
1.完成素材添加后,点击右上角的「完成」按钮。

2.重复上述操作,直至完成所有滑动效果的设置。
完成和导出
同步到公众号后台
1.完成所有内容后,选择编辑器右上角的「同步」,即可将内容同步到授权的公众号后台。
2.确保公众号已授权给135编辑器,才能使用同步功能。
使用135插件同步
1.如果未授权,可以下载135插件,通过插件将内容同步到微信公众号后台。

2.确保谷歌浏览器已安装135插件,才能使用插件同步功能。
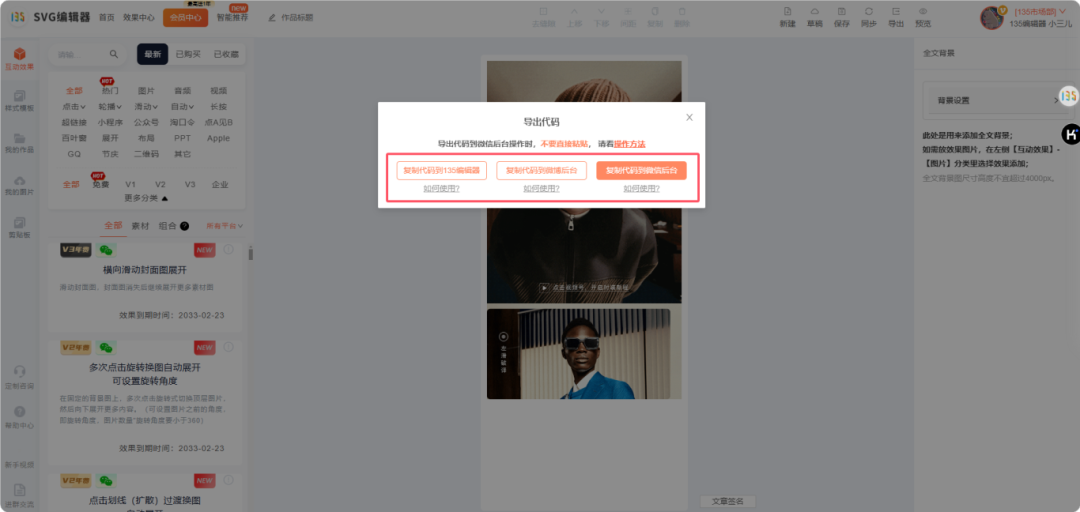
导出为代码
1.如果需要将内容放入135编辑器编辑页中,选择「导出」-「复制代码到135编辑器」。

结语
通过以上步骤,你可以复刻LV的SVG滑动展开效果,让你的推文瞬间提升档次。学会这一技巧后,不妨动手实践,探索更多SVG效果的可能性。若有任何疑问或想要学习的效果,请在评论区留言,我们将为你提供更多教程和帮助。
立即登录
















