【公众号排版必学】SVG滑动上色效果教程
掌握2025年新媒体运营新技能!本文详细介绍了如何制作滑动上色效果,一种让大牌青睐的SVG互动效果。从素材分析到效果制作,再到实际案例展示,135编辑器带你一步步学习如何通过点击换图竖向移出+底图固定竖向上滑组件(ID:538)实现动态上色效果,增强用户互动体验。立即阅读,为你的内容创作增添创意和心意!

本周二三儿在135平台账号上发了一篇2024新媒体人年终回顾(传送门在这里)原以为大家会被我感人肺腑,幽默风趣的自嘲文案打动,结果不愧是咱们新媒体人,一生都在问「效果」怎么做,教程多久出。



单纯从视觉效果看本文主要是一个上滑效果,在滑动过程中会出现「上色」特效,以此强调或标注某些重要信息。若再细分一点,是点击「点击换图竖向移出+底图固定竖向上滑」,恰好这也是我们此次使用的效果名称,组件ID:538。


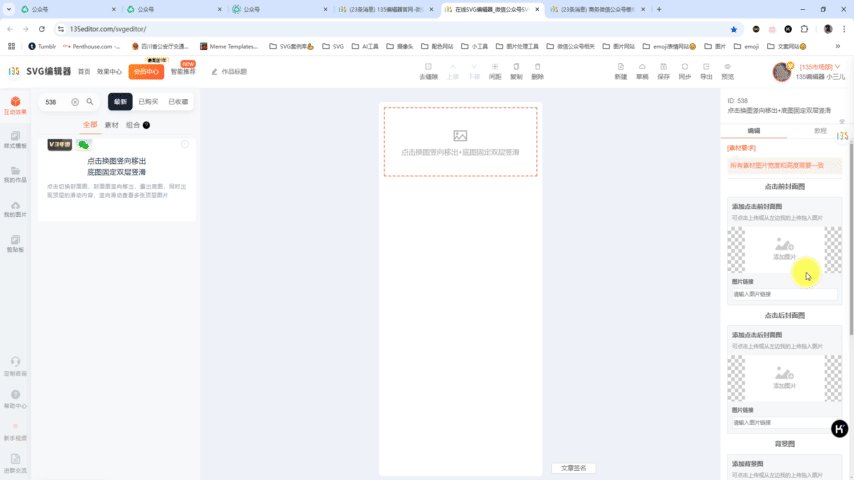
我们想要制作一个效果,先要了解效果背后的逻辑。点击换图移出好理解,我们需要制作一张点击前的封面图、点击后的封面图就能实现换图效果,至于「移出」属于程序端,不需要我们考虑。


点击前封面图
点击后封面图
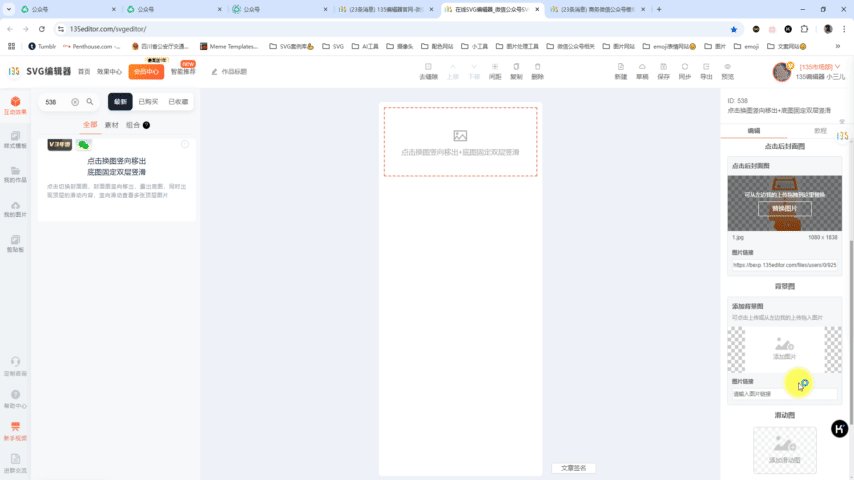
之后就是滑动部分,从视觉直观上看我们滑动的是内容层也就是我们需要呈现的部分,上色部分的色块是固定的也就是我们的背景部分。故上色区域是背景图,变化的内容是滑动图。



固定背景图
滑动内容图
背景上色演示
对于需要上色的部分,我们需要给单独抠除,形成透明底色。当滑动到背景上色区域时,就会被预设的背景色着色以实现「上色」效果。



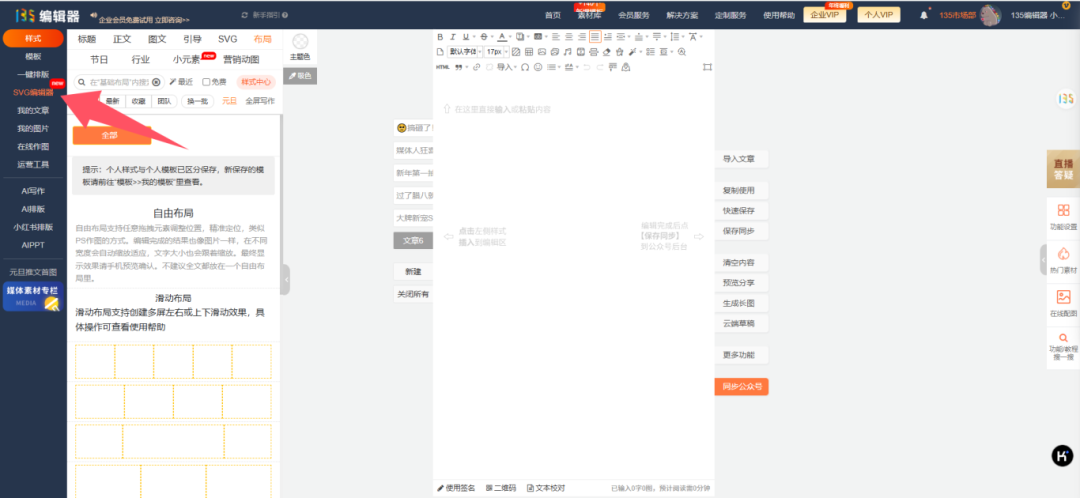
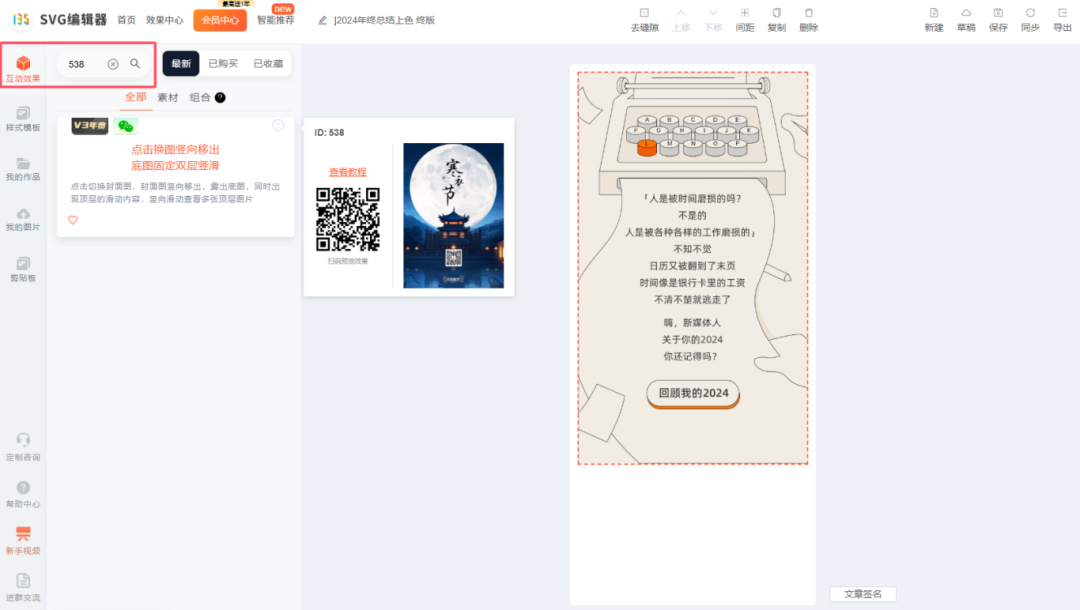
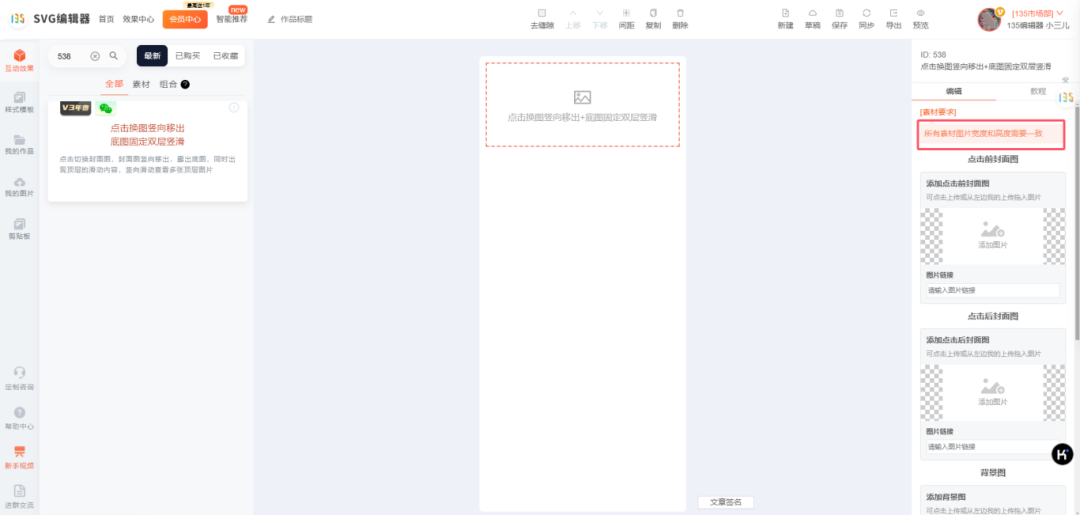
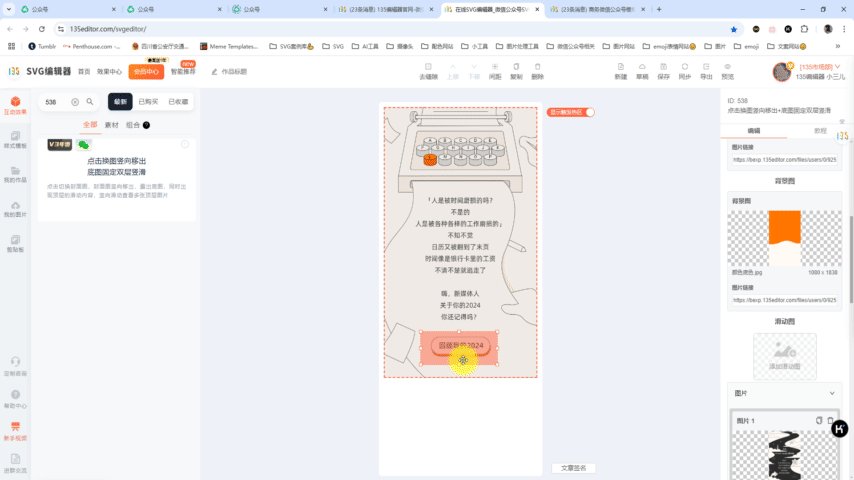
在135编辑器左侧找到「SVG编辑器」入口,进入SVG编辑器,选择「互动效果」在搜索框中搜索点击换图竖向移出+底图固定双层竖滑或组件ID:538.

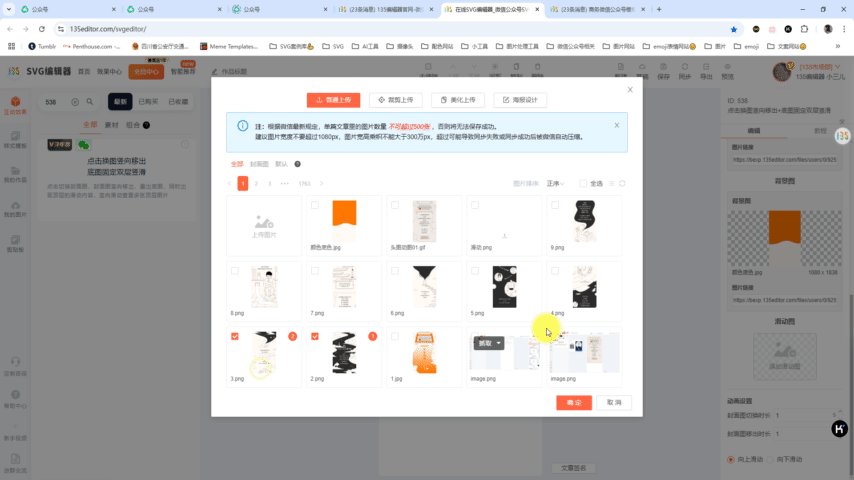
老规矩我们在制作素材的时候一定要看清楚素材要求,避免到时候内容出现差错,减少不必要的返工。

本效果组件要求:所有素材宽高需要一致。
制作好素材后,我们按照对应的板块上传点击前后的封面图、固定背景图、滑动内容图即可。


下面我们将为大家展示其他品牌制作上色效果的推文,给大家再打开一点新思路。
01.柠季手打柠檬茶

柠季手打柠檬茶
柠季也是一篇点击换图向上切换的效果,但不同的是它在里面嵌套了轮播效果用于商品展示。不过需要注意的是在单层滑动布局中,对素材尺寸要求比较严苛,同时在部分手机机型(系统版本中)在滑到各板块连接处可能会出现卡顿现象。
组件:单层竖滑
ID:361
组件:点击换图竖向移出+底图固定双层竖滑
ID:538
组件:横向停顿图片轮播
ID:166

02.全国人大

全国人大
全国人大这一篇回归滑动上色本质,没有额外使用点击换图或是嵌套其他效果组件,符合账号属性,简约、大气。本篇逻辑就是背景上色层固定,内容层滑动。这篇难度更多在于设计上的巧思,如衔接过渡如何自然、小动效制作等。
组件:底图固定双层竖滑
ID:201

03.红动粤东创意工作室

红动粤东创意工作室
本篇和全国人大的底层逻辑相同,不过本篇底图固定背景层是花了心思的,不像以往上色是一个纯色背景,而是带有一些颜色透明变化的背景,在滑动过程中更富有层次感。

固定背景图
组件:底图固定双层竖滑
ID:201


以上就是三儿带给大家
滑动上色创意排版的教程
以及同类排版创意思路
相信大家对这个效果
有了新的理解
快动手试试吧
创作一篇更富创意和心意的作品
立即登录
















