【公众号排版教程】无限二选一SVG交互效果
掌握新媒体互动设计新技巧!本文详细介绍了如何在135编辑器中创建无限二选一点击展开/点击收回的SVG交互效果,增强用户体验。适用于网络安全宣传、品牌推广等多场景应用。加入我们,学习如何通过创意互动提升内容吸引力,让信息传递更生动有趣。
在新媒体运营中,创新的交互设计能够显著提升用户体验和内容的吸引力。今天,我们将学习如何在135编辑器中实现无限二选一点击展开/点击收回的SVG效果,这一效果已被多个品牌成功应用,适用于各种行业和场景。
步骤一:了解无限二选一SVG效果
无限二选一SVG效果允许用户通过点击来展开和收回内容,这种互动性可以增加用户的参与度,并使信息传递更加生动有趣。例如,在网络安全宣传中,通过条漫设计和SVG交互,可以让用户在互动中学习网络安全知识。
步骤二:进入SVG编辑器
1.登录135编辑器。
2.在编辑器页面左侧,选择SVG编辑器进入界面。

步骤三:添加互动效果
1.在SVG编辑器的【互动效果】中,搜索ID:434,找到无限二选一选择性点击展开/点击缩回效果。

2.点击效果,将其放入编辑界面。
步骤四:上传图片素材
1.为组件添加两个版块的图片内容,即A版块和B版块。

2.确保A、B版块的封面图部分宽高一致,展开部分的图片宽度保持一致。
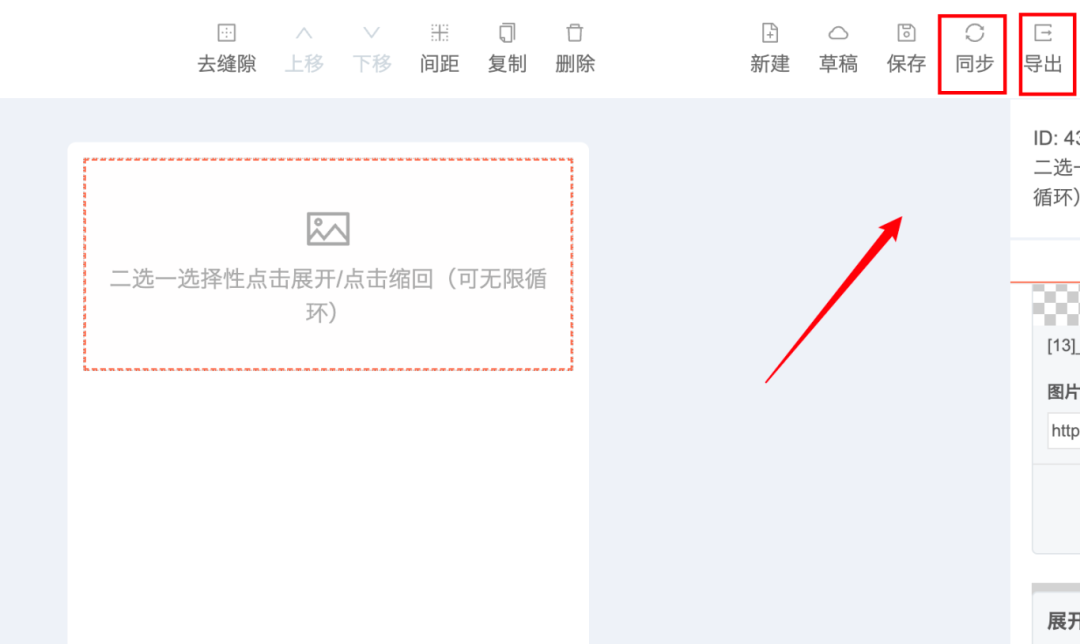
3.上传A版块封面图后,设置触发区域,拖拽红色虚线控制区域的大小和位置。


4.上传A版块展开图,并设置返回区域。


5.重复步骤3和4,添加B版块的图片。
步骤五:调整组件细节
1.可以为组件设置展开的时间,数字越大,展开速度越慢;数字越小,展开速度越快。

步骤六:同步到公众号后台
1.组件设置完毕后,选择右上角的【导出】【同步】到公众号后台。

结语
通过以上步骤,你可以轻松地在135编辑器中实现无限二选一SVG交互效果,为你的推文内容增添创意和互动性。记得点赞和在看,如果有任何疑问或想学的内容,欢迎在评论区留言。
注意事项
-以上所涉及的素材仅供学习交流使用,如有侵权请联系删除。
立即登录
















