图片排版白缝解决方案:专业技巧提升内容质感
在新媒体运营中,进行图片排版时的白缝问题常常影响内容的整体美观。本文提供四种实用方法,包括无缝图设置、定位调整、图片检查和SVG组件应用,帮助您轻松解决白缝问题,提升内容质感,增强用户体验。
在新媒体运营中,图片排版是一个不可忽视的环节。然而,许多运营者在排版时都会遇到一个令人头疼的问题——图片之间的白缝。这些白缝虽然细微,却足以破坏整体的美观,影响用户体验。本文将为您提供一份详细的教程,教您如何巧妙解决图片排版时的白缝问题,让您的内容更加精致。
痛点:图片排版中的白缝问题
在进行图片排版时,我们经常会遇到图片之间出现不和谐的白缝,这些白缝就像是完美画卷上的瑕疵,让人难以忍受。特别是在追求高质感的新媒体内容中,这些白缝更是不能被忽视的存在。那么,如何解决这一问题呢?接下来,我们将详细介绍几种有效的方法,基于135编辑器的操作。
方法一:善用135编辑器的无缝图设置
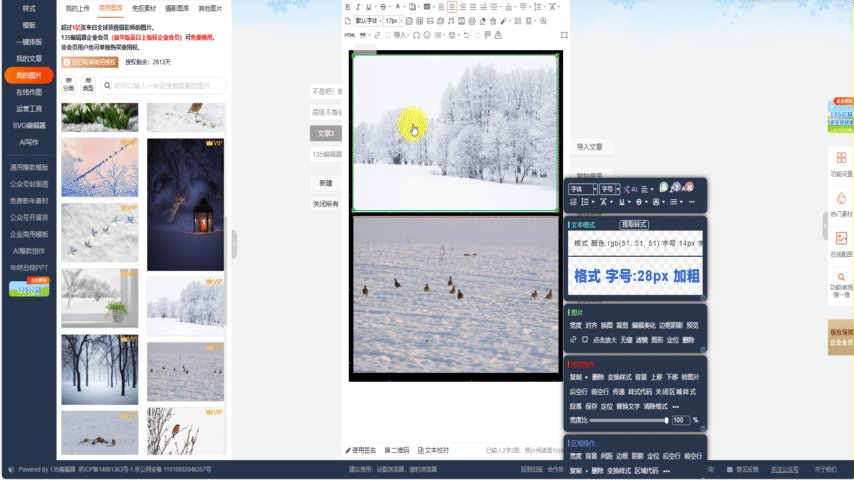
1. 选择无缝图选项

当您在135编辑器中排版并放置了几张图片后,可能会发现即使没有打空行,图片之间仍然存在一小段缝隙。这时,您可以尝试点击图片,选择【图片】中的“无缝”选项。这一功能可以帮助您消除图片之间的白缝,使图片紧密排列。
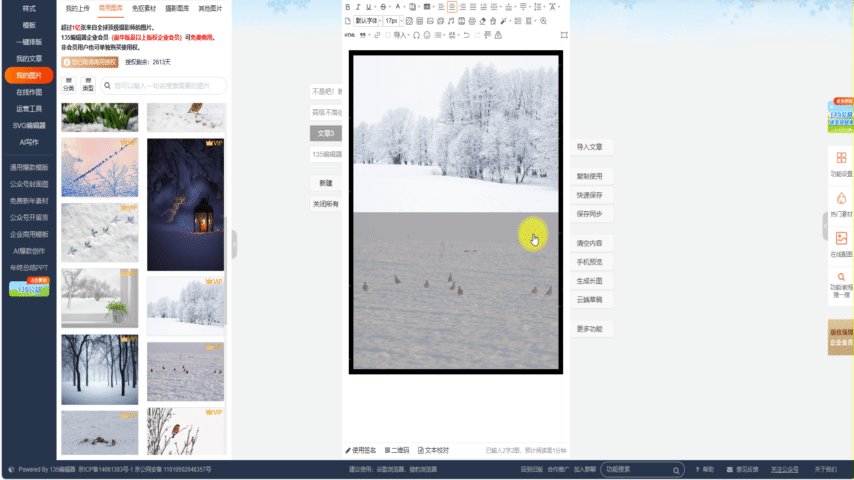
2. 全文图片样式应用


如果图片数量较多,手动一张一张设置无缝可能会非常耗时。此时,您可以使用135编辑器工具栏的【全文图片样式】。点击【全文图片样式】选择【无缝】应用到所有图片上,这样可以快速统一设置。
方法二:利用135编辑器的定位功能
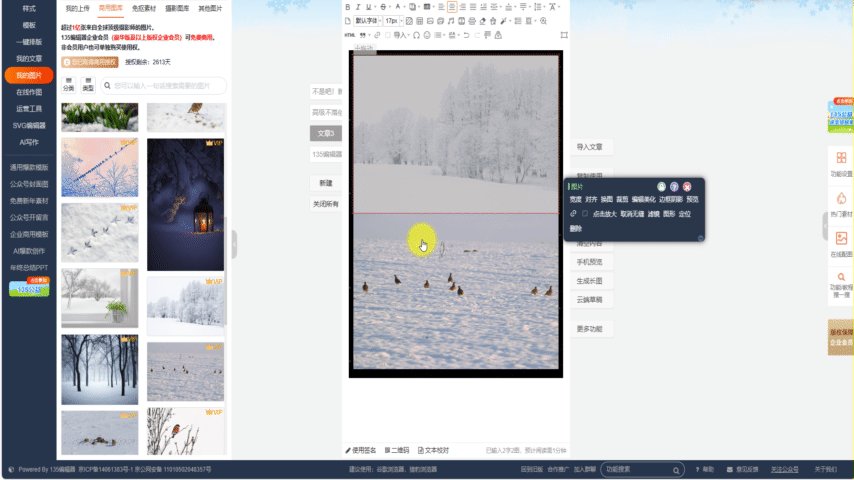
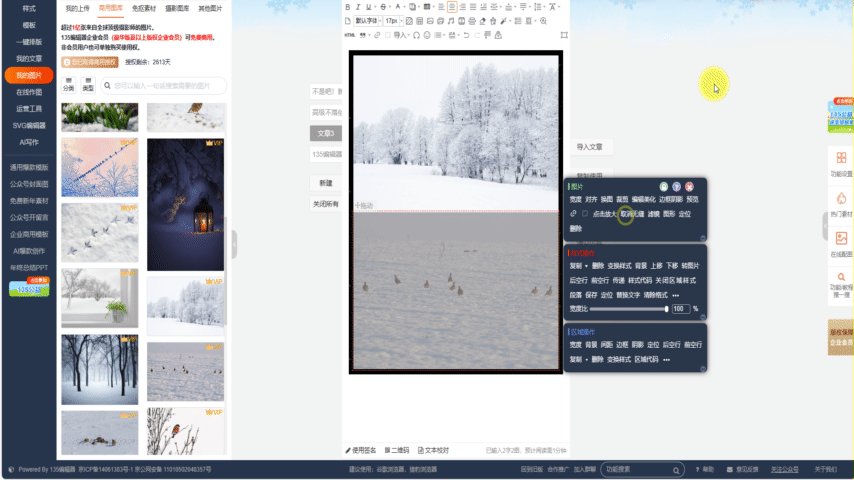
1. 定位设置

如果您发现即使设置了无缝,某些手机机型上显示仍然存在1px的白缝,这时可以利用135编辑器的定位功能来手动调整。在图片的样式操作中选择【定位】,设置一个-1px的前后间距,这样可以缩短图片之间的距离,消除白缝。
2. 注意定位数值
在使用定位功能时,请注意数值不宜过大,通常在正负20px之间比较适合。过大的数值可能会导致新的问题出现。
方法三:检查图片本身
1. 图片自带白缝
有时候,即使您设置了无缝图并调整了图片前后边距,仍然存在白缝。这时,您需要检查图片本身是否自带1px的白缝。如果图片在制作时就包含了白缝,那么无论您如何调整,都无法消除这一问题。
2. 使用图像编辑软件
对于自带白缝的图片,您可以使用图像编辑软件(如Photoshop)进行处理,去除图片边缘的白缝,然后再使用135编辑器进行排版。
方法四:使用135编辑器的SVG组件
1. SVG组件的优势
135编辑器提供了丰富的SVG组件,这些组件可以帮助您在排版时实现更灵活的布局和设计,同时避免白缝问题。SVG组件通常具有更好的兼容性和显示效果,可以确保在不同设备和屏幕尺寸上都能保持良好的视觉效果。
2. 应用SVG组件
在135编辑器中,您可以通过选择【样式】-【SVG】,搜索相关的SVG组件,如“无缝图”或“无缝隙布局”等,然后将这些组件应用到您的排版中。这些组件通常已经预设了消除白缝的样式,可以直接使用。
3. 自定义SVG组件
如果您有特定的设计需求,135编辑器还允许您自定义SVG组件。您可以根据需要调整SVG组件的参数,包括间距、边距等,以确保图片之间不会出现白缝。
结语
通过上述四种方法,您可以有效地解决图片排版中的白缝问题。记住,细节决定成败,在新媒体运营中,一个无瑕的排版能够大大提升内容的专业度和吸引力。掌握这些技巧,让您的图片排版更加完美,给用户带来更好的视觉体验。
立即登录
















