135编辑器自由布局与滑动布局教程
掌握135编辑器的自由布局和滑动布局功能,提升你的新媒体内容创作效率。本文详细介绍了自由布局的精准定位和自动适应功能,以及滑动布局的横向和竖向滑动效果。通过详细的步骤指导和实用技巧,帮助你在新媒体运营中制作出更具吸引力的图文内容。立即学习如何利用135编辑器的自由布局和滑动布局,让你的编辑工作更加高效和专业。
使用编辑器的小伙伴,应该常听到“自由布局”这个词
啥是自由布局,自由布局能做啥呢?今天三儿和你好好唠唠。
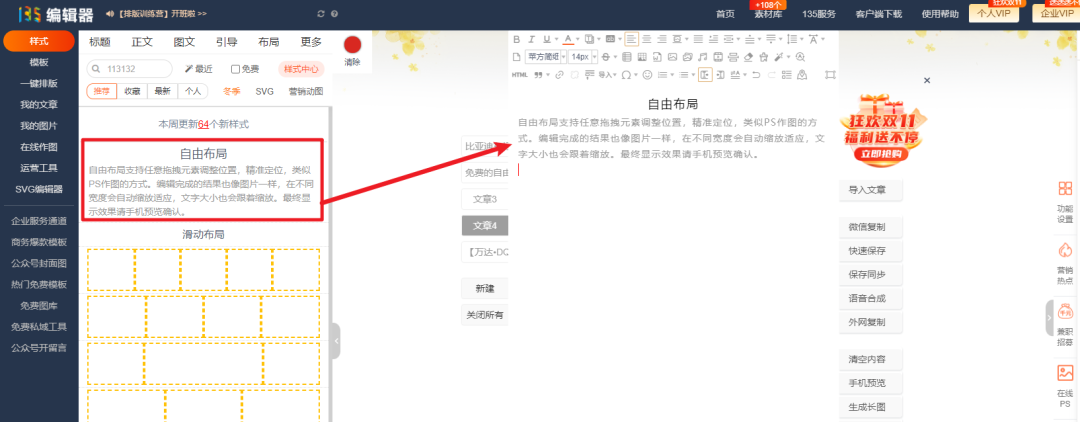
自由布局就是:支持任意拖拽元素调整位置,精准定位,类似ps作图的方式。编辑完成的结果也像图片一样,在不同的宽度下会自动缩放适应,文字大小也会跟着缩放。
使用自由布局,就能解决你们常常问我的那个问题:怎么在图片上打字。
#在【布局】中选择【基础布局】👉【自由布局】

#点击【自由布局】,添加到编辑区域

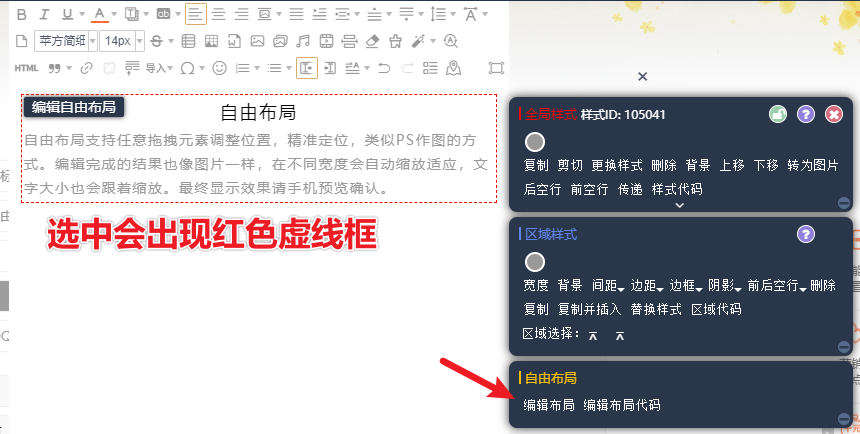
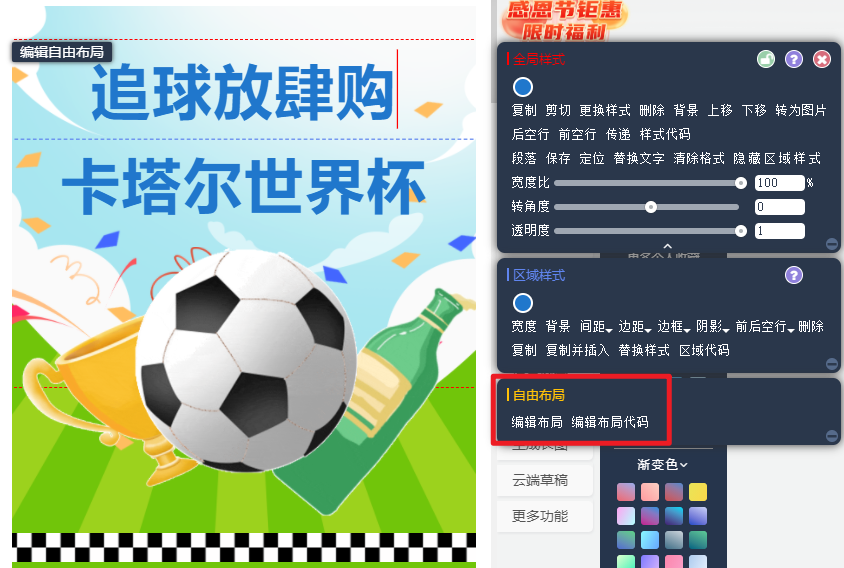
#选中【自由布局】,在弹出菜单的【自由布局】栏目下,点击【编辑布局】按钮,即可打开自由布局。

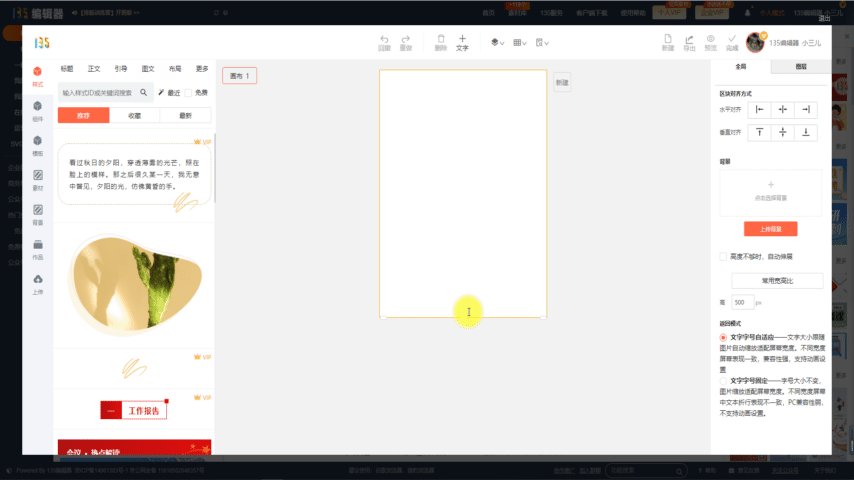
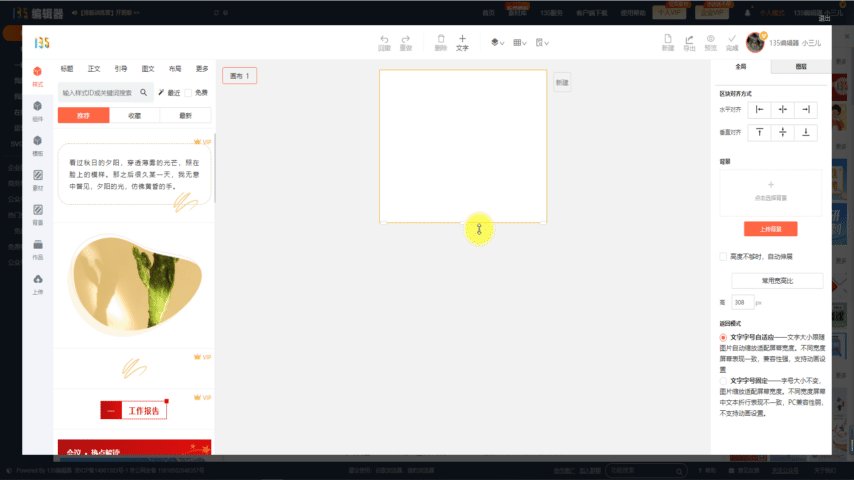
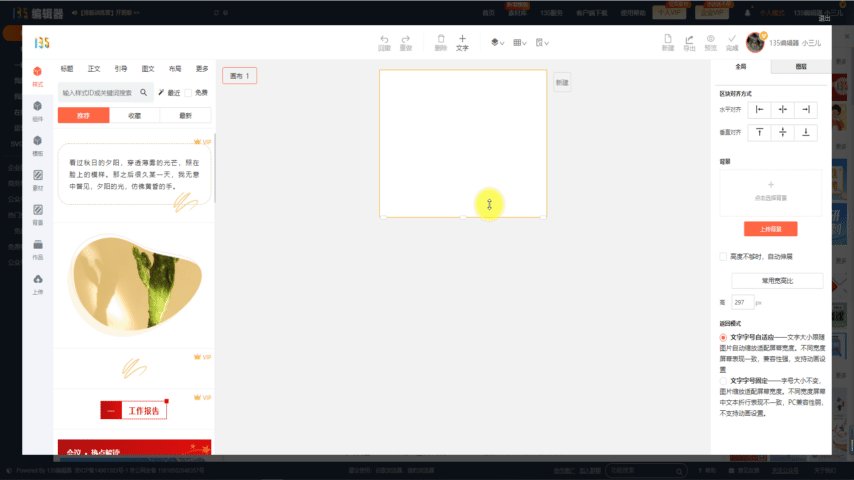
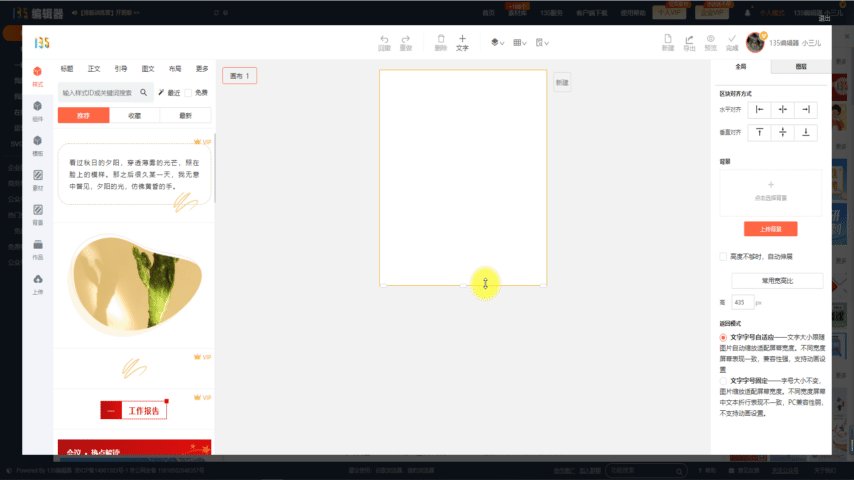
#上传图片,鼠标拖动画布,可自由调整自定义布局的编辑区域。

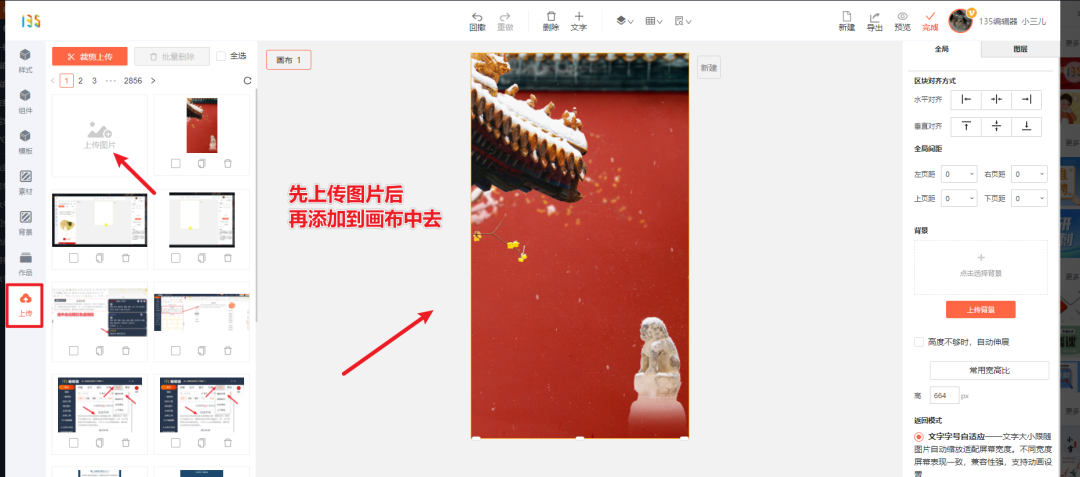
#选中左侧【上传图片】,点击上传后的图片添加到画布中,鼠标拖动矩形按钮可以等比缩放图片大小。


#右边还可以调整文字字号、大小、颜色等参数效果。

#选中文本框,点击图层按钮,可以改变图层叠放顺序,可以将文本上移或下移。

#设置完成后,选中文字文本框拖动文字到图片上方,点击右上角的【完成】即可。

#那有朋友会问,是不是模板头图也能这样修改呢?
#是的,135编辑器模板大部分模板头图都是用自由布局制作的,如下👇

进入自由布局编辑页面,你可以按照自己的需求更换文字或者图片,效果如下👇

#【滑动布局】和【自由布局】的共同点:他们都是布局,他们都能【免费】使用。
不同之处就在于【滑动布局更强调滑动,如果你想要制作图片竖向滑动、横向滑动都可以用【滑动布局】效果如下👇





向左滑动查看更多海报👉
#上面这是横向滑动的,下面我再展示一个竖向滑动的👇





上下滑动查看更多海报👉
#在【布局】👉【基础布局】👉【滑动布局】

#选择【滑动布局】添加到编辑区域

#选中【滑动布局】,在弹出菜单的【滑动布局】栏目下,点击【编辑】按钮,即可打开滑动布局。

#在滑动布局页面中,有【横向】和【竖向】的选择,这里我们以横向滑动为例。

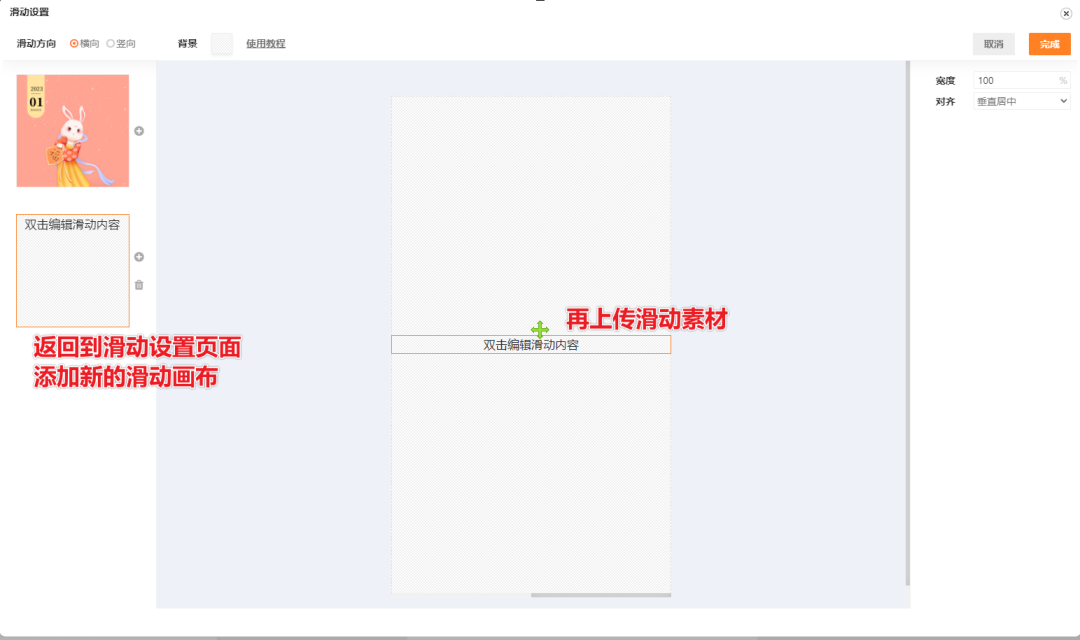
#点击画布【+】可以添加画布,你可以添加任意多张画布,单击滑动布局进入编辑页面。

#进入编辑页面,我们上传滑动素材,一个建议:图片记得点【无缝】,上传完后点击【完成编辑】,再到滑动布局页面添加画布,继续添加滑动素材。



#这时候可能会有朋友会问,为什么我做出来的滑动素材挨得那么紧,想要滑动素材有些间距。
#解决这个问题,我们有几个思路:
一:添加一个基础布局框给布局设置边距,将图片插入布局中

二:选择图片,【区域样式】👉【宽度】选择居中,然后缩放图片大小,这样会调整图片大小,同样也能实现素材与素材之间留有边距。


#当然这是在编辑器里的处理方法,我们也可以一开始就处理图片尺寸。
#以上这就是横向滑动布局的操作,竖向滑动布局与横向滑动布局操作大同小异,只有一点不同,竖向可以选择显示高度,这个根据大家的需求调整就好,还有一点如果想要无缝滑动可直接在一张画布里上传所有滑动素材,就像上面的示例一样喔。

三儿说:关于【自由布局】和【滑动布局】今天三儿只是抛砖引玉,大家大可以发挥自己的想象力,制作各种有意思的效果,就像【滑动布局】我们也可以滑动文章,也可以利用基础布局,如一行N列,实现左右竖/横向滑动甚至你愿意也可以实现左横右竖的滑动...
当然“看”会了不代表“手”就会了,大家要动起手来,到编辑器里试试哦。
以上就是今天的全部内容
大家还有什么
想看想学的
记得在评论区留言
三儿都会看到哦
我是爱你们的三儿~
·END·
文章排版由135编辑器提供技术支持
■ ■ ■ ■
立即登录
















