如何在公众号底部排版多媒体矩阵?详细教程与技巧
想在微信公众号文章底部制作吸引人的多媒体矩阵吗?本文详细介绍了如何使用135编辑器实现文末多平台跳转,包括设置不同图标的跳转区域、添加链接和小程序的步骤。学习如何灵活布局内容,提升推文的互动性和专业性,让你的公众号文章更具吸引力!
朋友们,大家好呀~
之前不少朋友给三儿发了一张截图
文末多媒体矩阵是如何实现的?怎么能够做到点击不同的图标跳转到不同的账号页面?
前排提示:抖音由于[特殊原因]无法在微信内直接跳转,只能通过如宝马这样文案引导用户搜索,其他常见平台,微博、小红书、b站等都是可以在微信内直接跳转的。
就像这样👇
那么问题来了,如何制作?
首先我们需要明确一个问题,我们是要在一张图上设置不同的跳转区域,还是分别上传大小尺寸相同的单图,拼凑成一个跳转平台页面?
选择哪一种方式都可以,如果你不想切图就可以选择多区域触发引导跳转 (组件ID:233)
如果你想要灵活布局自己的内容,可以使用基础布局-一行三列或一行两列 (组件ID:77、75),在布局中再嵌套诸如无角标小程序(组件ID:39)、视频号(组件ID:76)等、甚至是图片轮播点击可跳转小程序(组件ID:197)......想要更多的创意花式跳转就选择布局嵌套,想要中规中矩就选择一图多区域触发。
这里我们以多区域触发引导跳转为例,需要说明的是多区域引导跳转与基础布局跳转核心内容并无差异,对大家而言难点可能在于目标跳转代码的获取,别担心跟着三儿我们一步一步完成。
在编辑器左侧菜单栏,单击【svg编辑器】进入svg编辑器官网


选择[互动效果]在搜索框中搜索组件ID:233,单击将组件添加至编辑区域


添加图片

添加链接(以添加小红书为例)
我们添加小红书、微博、b站都是依靠小程序为跳板,我们需要先在微信公众号后台创建一篇含有小程序的临时链接
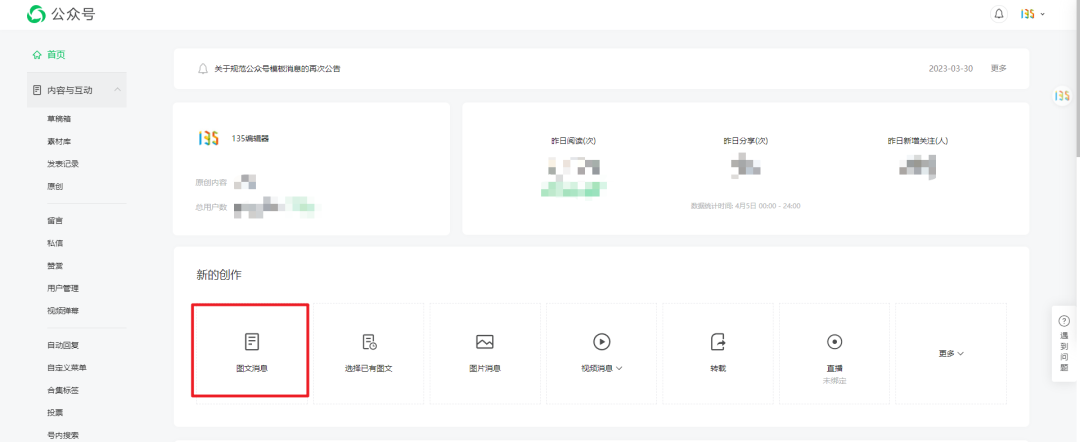
01.进入微信公众号后台,点击图文消息

02.选择小程序

03.添加小红书APP,注意这里需要搜索小红书app直接搜索小红书无法找到,b站则是哔哩哔哩,微博是微博

04.单击下一步,我们将小程序路径更换为我们自己的主页路径,按照官方教程更改即可,完成后点击确定。

05.保存为草稿

06.返回公众号主页,在近期草稿中找到刚存有小红书小程序的文章,点击文章标题

07.复制文章链接到svg组件使用一键获取代码



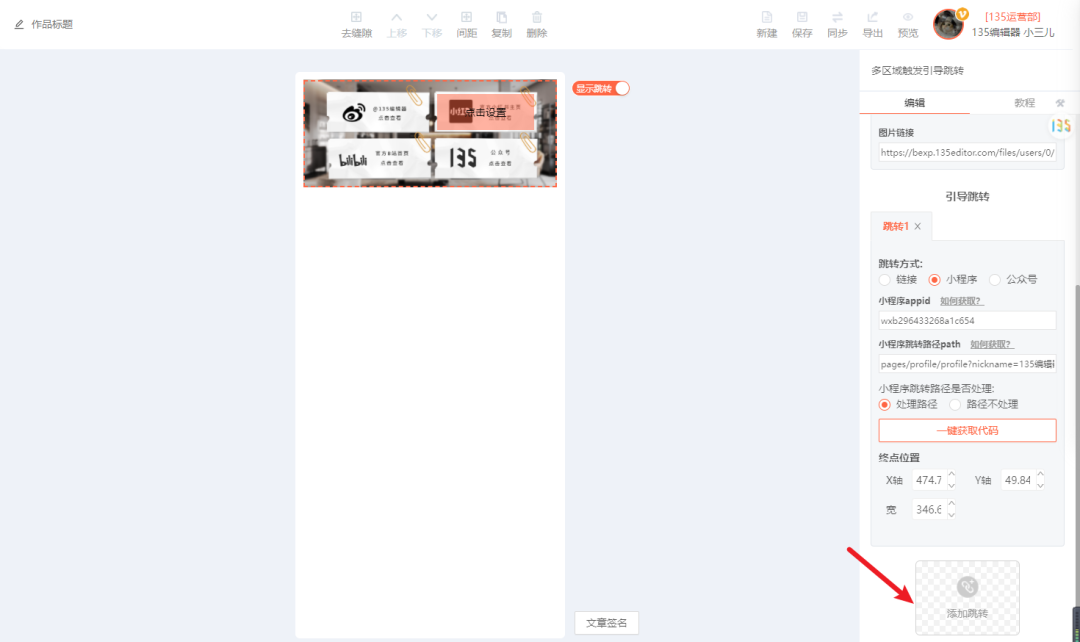
08.完成一个后,我们再单击[添加跳转]设置热区,获取相关代码,重复完成即可


09.选择导出

有朋友已经发现,多区域触发引导跳转,只能跳转[链接]、[小程序]、[公众号]名片,如果我想要跳转视频号有办法吗?
有,我们换一个组件多区域视频号海报 组件ID:302

组件效果如下:
该效果和多区域触发引导跳转,仅支持跳转平台不同,其他只不过将微信公众号后台[小程序]替换成了[视频号]内容
以上就是今天的全部内容,相信聪明的你已经学会了吧~
大家还要有什么想看想学的
记得在评论区留言哦
![]()
立即登录
















