公众号排版技巧:爱彼迎同款SVG效果教程
想要让你的公众号内容脱颖而出吗?本文详细介绍了如何利用爱彼迎风格的SVG动画效果,为你的公众号排版增添互动性和吸引力。掌握这些创新技巧,让你的推文在众多公众号中脱颖而出,提高用户参与度和阅读体验。

嗨喽,各位宝子们,三儿来了,最近是不是苦于推文排版平平无奇,想做一些新的创意了,这不,今天我就要为大家带来一种新的SVG玩法,此玩法来自于最近我刷到的一篇爱彼迎的创意推文,这款效果很吸睛,适用性广,话不多说,赶紧跟着三儿一起来复刻吧!

(来自Airbnb爱彼迎公众号)
这是一条关于世界读书日的推文内容,其创意灵感源自谚语“读万卷书,行万里路”。推文巧妙地利用了一些书名中蕴含的地名元素,自然地融入了自己品牌旗下的民宿宣传。在设计层面,他们模仿了书籍的样式,并加入了可反复点击切换的SVG动画效果,使得内容的展现方式更加栩栩如生,带给用户一种沉浸式的阅读享受。
此效果名称为点击封面图-无限选择器,ID:913,它可以帮助我们优化推文排版布局,同时还能确保用户可以反复浏览内容。除了用在这种读书日的主题外,我们还可以将其用在人物介绍、产品功能介绍、新品上新推荐的主题中。


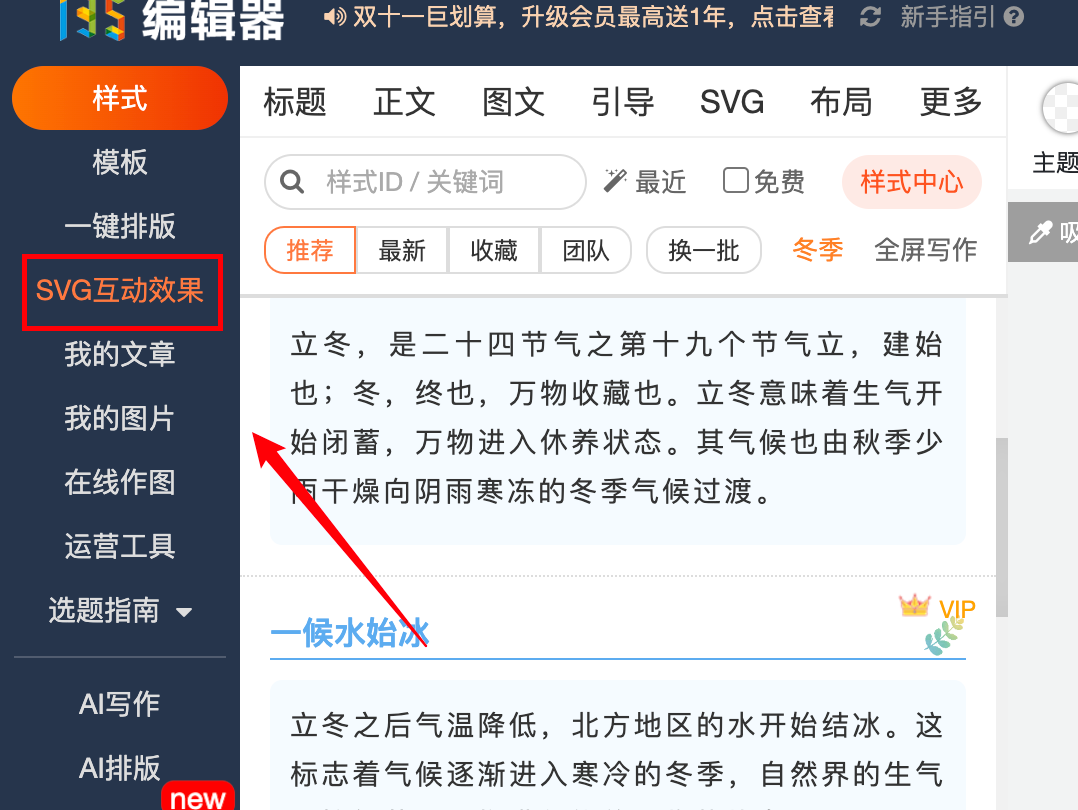
点击135编辑器页面左侧,选择SVG编辑器进入界面,在【互动效果】中搜索ID:913,找到该效果,点击放入编辑界面。



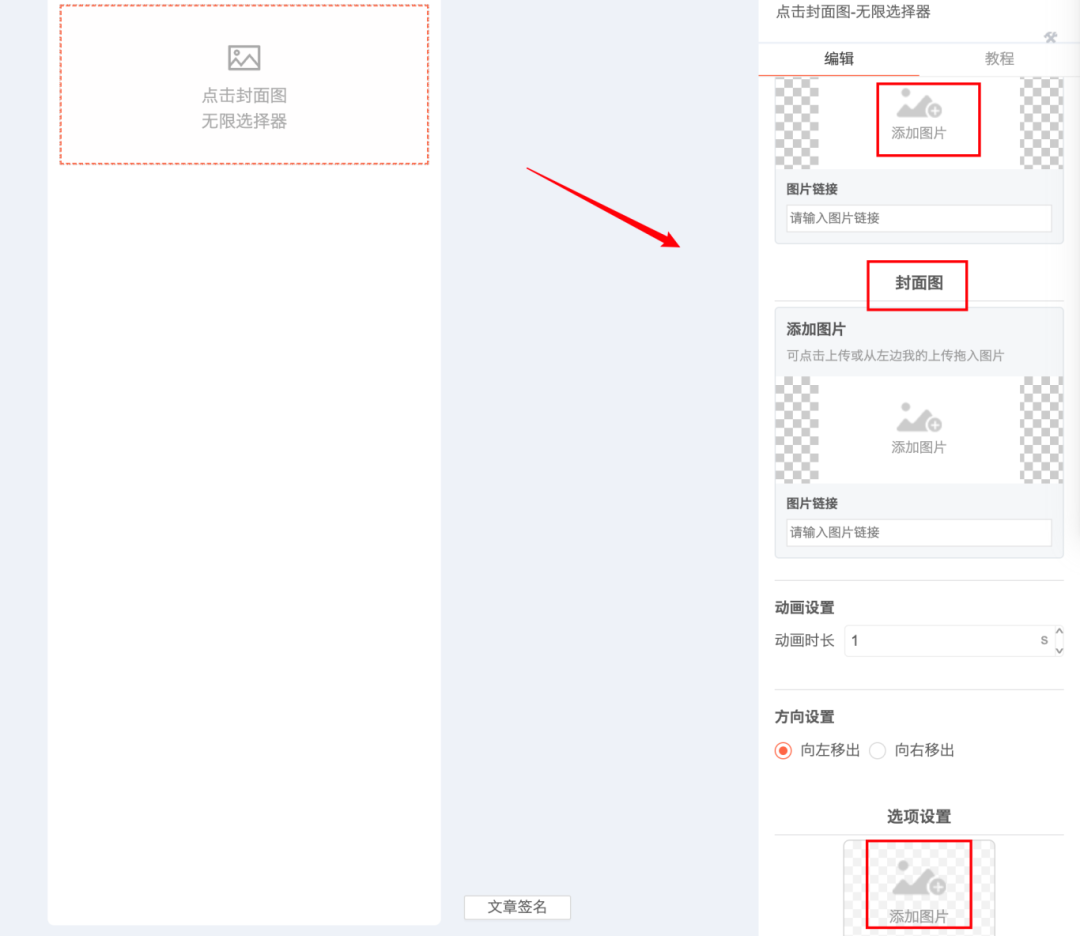
这里需要添加三个部分的素材,即背景图、封面图、切换图。注意:这三个部分图片需要宽高保持一致。

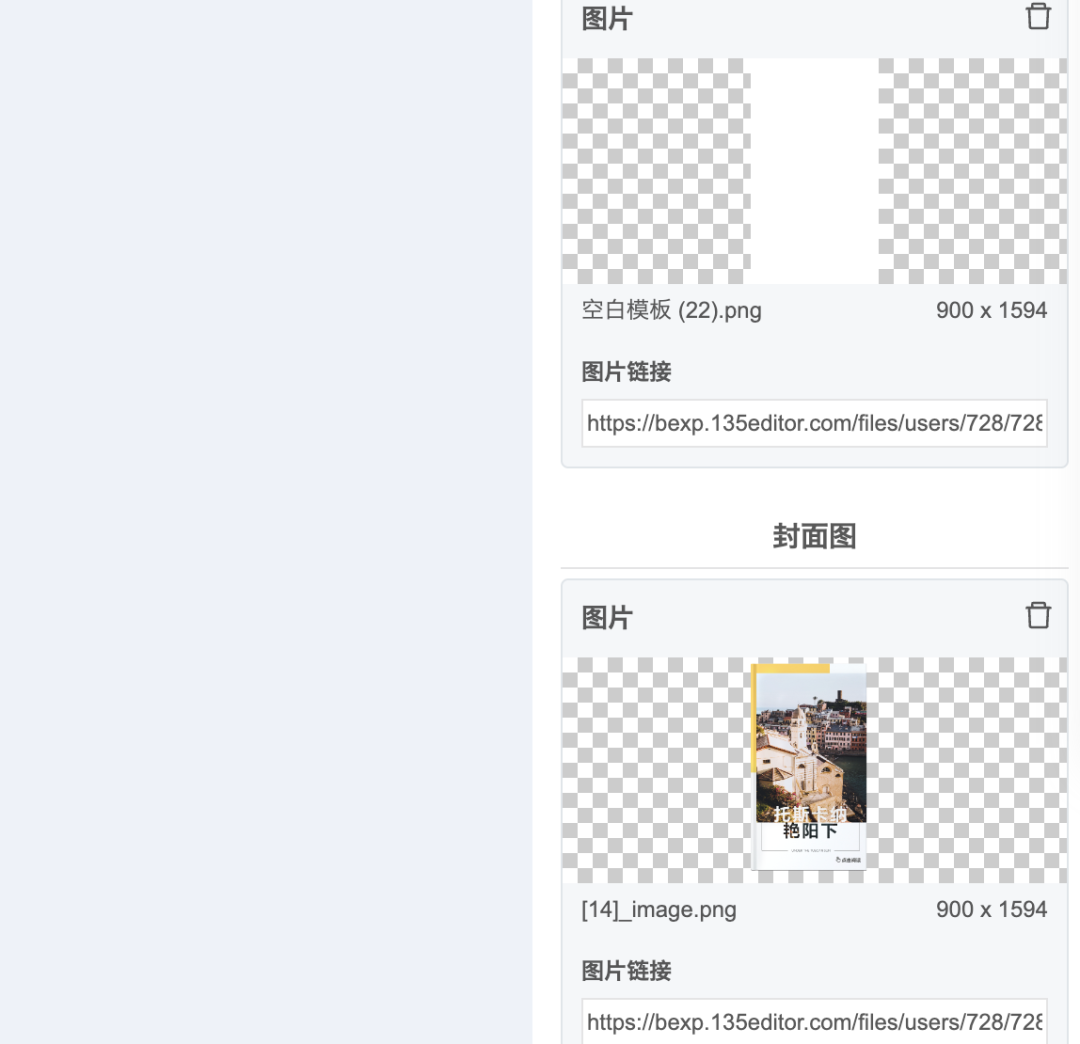
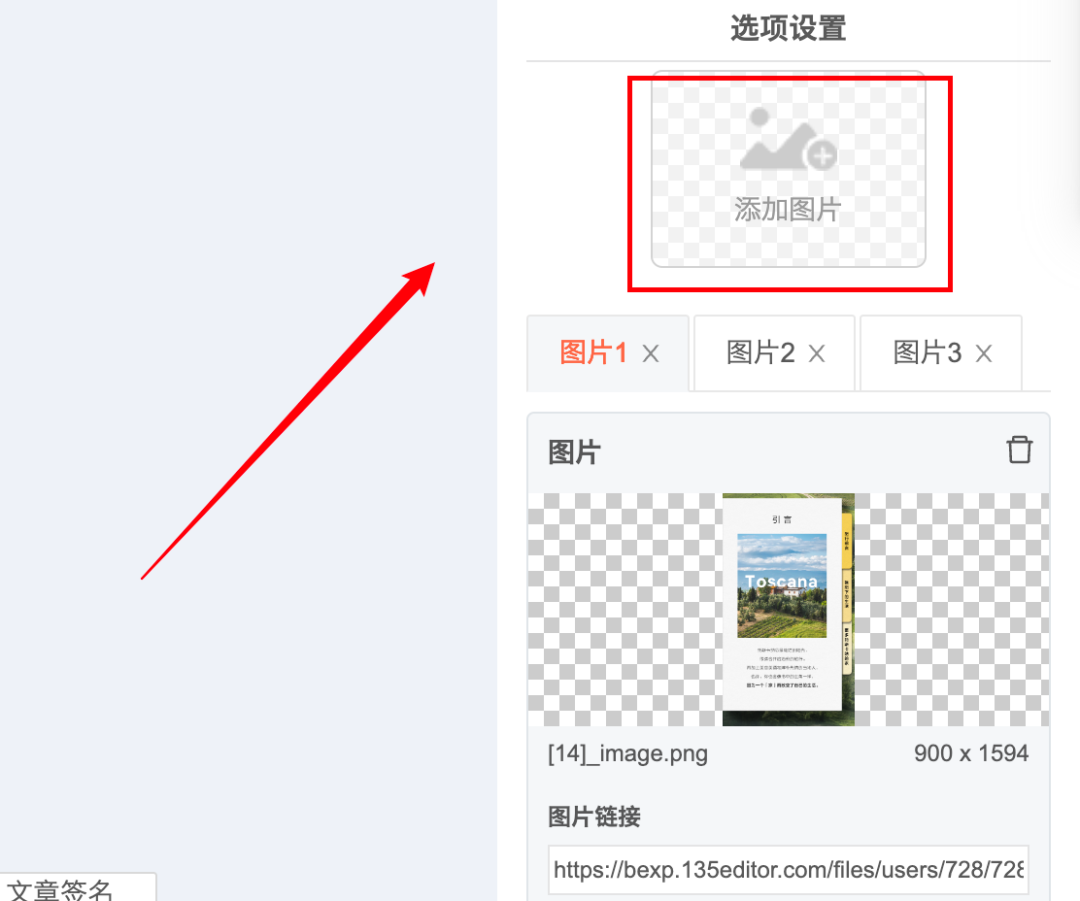
① 分别上传背景图、封面图。

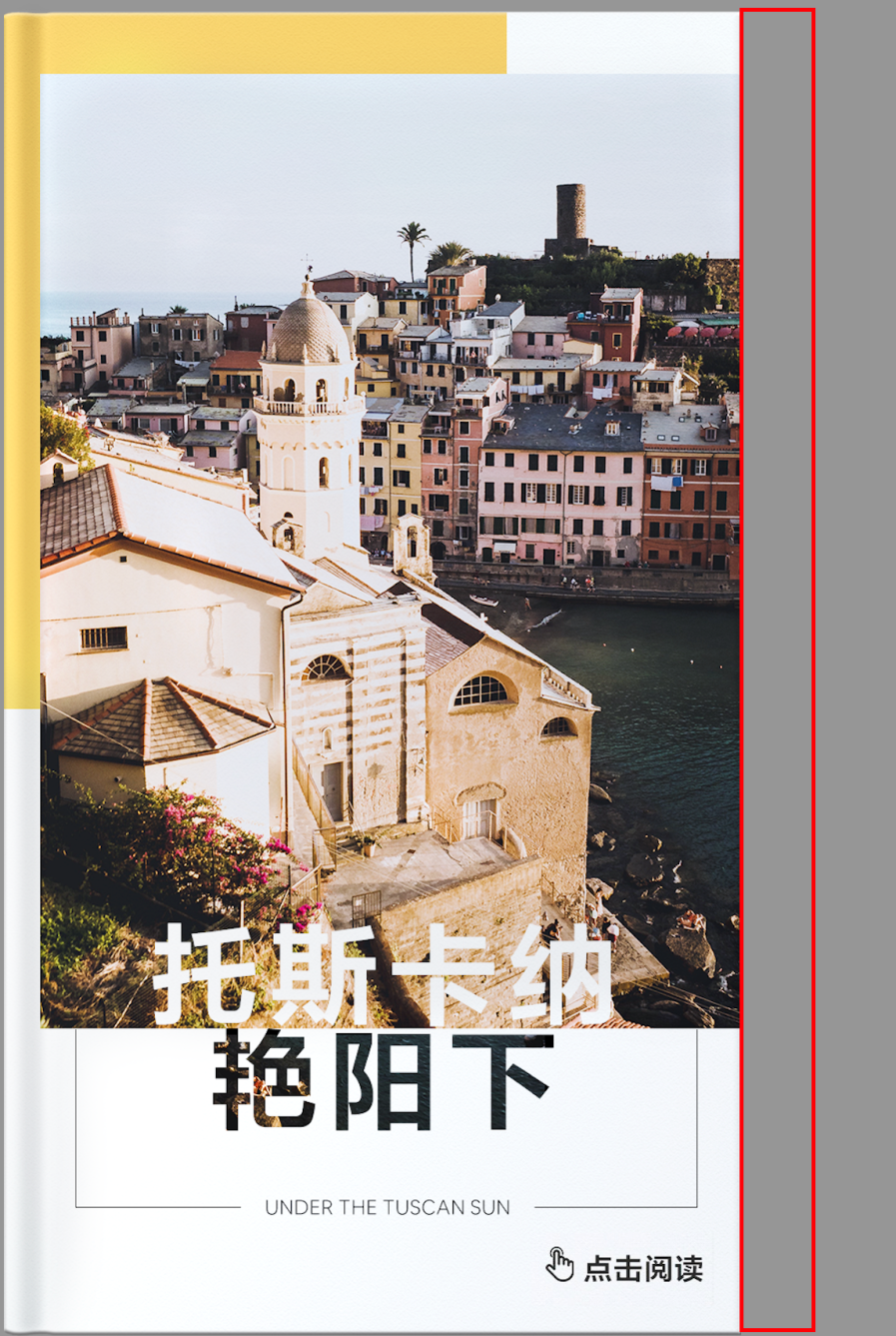
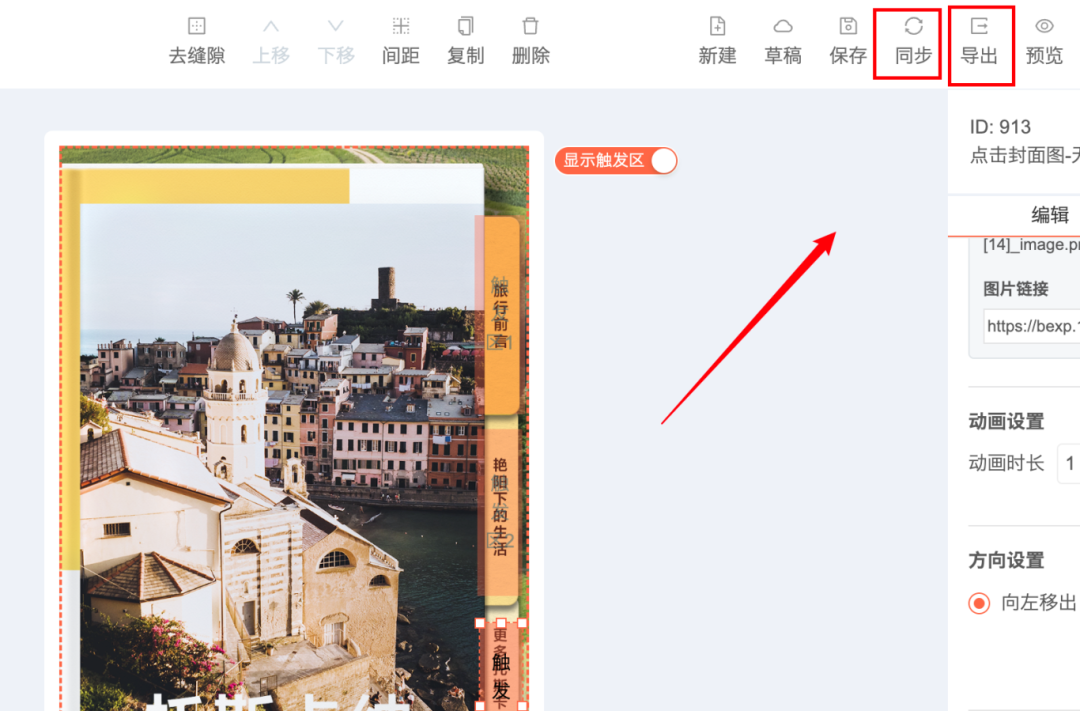
封面图设计小tips:由于所有图片的宽高要求一致,所以在设计封面图部分时需要将封面图右侧的一小部分区域做成镂空透明的状态,以便能显示出底部切换图部分的标签。

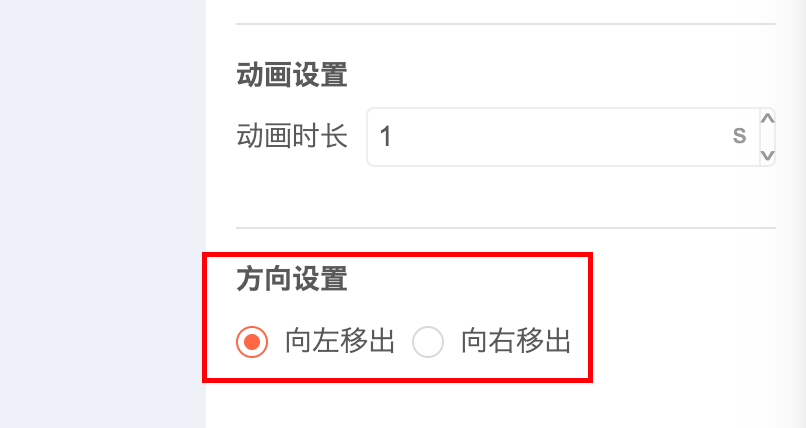
方向调整:大家可以根据自己图片的情况设置封面图移出的方向是左还是右。

② 接着将切换图上传到组件中。并为每张图的标签部分都添加上控制热区。



组件全部设置完毕后,就可以选择右上角的【导出】【同步】到公众号后台。

以上就是本次三儿
分享的全部内容了
如果你还有什么想看想学的
欢迎在评论区留言哦
如果觉得还不错
记得点赞+在看
*以上素材仅供学习交流使用,侵联删
立即登录
















