公众号svg编辑器哪个好用?试试135svg编辑器
135svg编辑器是一款专为公众号设计的SVG效果制作工具,以其易用性和强大的功能帮助运营者提升文章阅读量和互动性。通过本文,您可以快速了解如何有效利用135svg编辑器,增强品牌影响力。
公众号的阅读量和互动性成为了许多运营者关注的重点。传统的纯文字内容已经难以吸引读者的眼球,而SVG效果因其交互性、新颖性和可玩性,在公众号领域异军突起,成为提升文章阅读量和互动性的重要手段。那么,在众多的公众号SVG编辑器中,哪个好用呢?本文将详细介绍135SVG编辑器,为您解答这一问题。
一、135svg编辑器是什么?
135svg编辑器是135平台推出的一款面向用户的SVG效果制作平台。它采用傻瓜式操作,降低了使用门槛,使得即便是没有设计经验的小白用户也能快速上手,制作出想要的互动效果。自推出以来,135svg编辑器已经赢得了数十万C端用户和数千家B端企业客户的认可和信赖,成为众多公众号运营者的首选工具。
二、135svg编辑器有哪些优势?
丰富的效果库:135svg编辑器平台已累积上新数千款互动效果、组合和SVG素材。这些效果涵盖了逐层点击展开、图片轮播回弹、左右滑动、带封面视频号、多图弹动轮播等热门效果,能够满足不同场景下的需求。
易于上手:平台采用傻瓜式操作,使得用户无需具备专业的设计技能就能快速制作出SVG效果。同时,平台还提供了丰富的教程和案例,帮助用户更好地掌握使用技巧。
专业性强:虽然易于上手,但135svg编辑器同样支持专业小编进行个性化制作。通过调整参数、组合效果等,可以创造出独一无二的SVG效果。
高效稳定:135svg编辑器平台稳定可靠,能够保证用户在使用过程中不会出现卡顿、崩溃等问题。同时,平台还提供了高效的预览和发布功能,使得用户能够迅速将制作好的SVG效果应用到公众号文章中。
客户支持:平台拥有专业的客服团队,能够为用户提供及时、有效的技术支持和解决方案。无论是遇到操作问题还是效果制作问题,用户都能得到满意的答复。
三、135svg编辑器适用于哪些场景?
教育行业:在教育行业的公众号中,135svg编辑器可以用于展示相关领域热词或品牌产品推广。特别是在活动类推文中,可以通过制作SVG效果来将活动指南、活动须知、注意事项等通知放在一起,形成一本小册子,增强阅读性。
科技行业:科技行业的公众号经常需要展示3D数字化技术应用领域。通过135svg编辑器,可以制作点击展开SVG组件来详细介绍各个领域,使原本枯燥的文字内容变得精炼简约,易于阅读和理解。
博物馆科普宣传:在博物馆科普宣传的公众号中,可以利用135svg编辑器的宝藏图效果,实现在同一张图片上设置不同的图片弹射区域。这种效果能够吸引读者的注意力,提高科普宣传的效果。
电商行业/品牌宣传:电商行业和品牌宣传的公众号经常需要以节日节点进行宣传推广。通过135svg编辑器的多图弹动轮播效果,可以营造立体视角,迅速抓住用户注意力,提高品牌知名度和销售额。
产品上新、旅游景点推文:在产品上新和旅游景点推文中,通常会涉及较多的图片内容。通过135svg编辑器,可以选取重要图片制作点击换图并自动返回效果,增加互动性,使读者更加深入地了解产品或景点。
数字报告类图文:在数字报告类图文中,通过135svg编辑器的交互效果如点击拉长、触发GIF动效等,可以使枯燥的数据变得直观且生动,提升报告的易读性和吸引力。
电器行业:电器行业的公众号可以结合节日习俗与SVG效果进行宣传。通过135svg编辑器的多次点击换图展开SVG和点击图片依次出现SVG等效果,可以增加用户互动和阅读兴趣,提高品牌认知度和销售量。
服装行业:在服装行业的公众号中,可以将产品与节日元素结合使用135svg编辑器的无限次数点击展开回缩SVG效果进行推广。这种效果能够展示产品的细节和特色,同时增加节日氛围,吸引读者的关注和购买欲望。
四、如何高效使用135svg编辑器?
使用135svg编辑器进行高效排版和内容创作,需要掌握一些基本技巧和最佳实践。以下是一些关键步骤和建议,帮助你更高效地使用135svg编辑器。
1.熟悉界面和功能
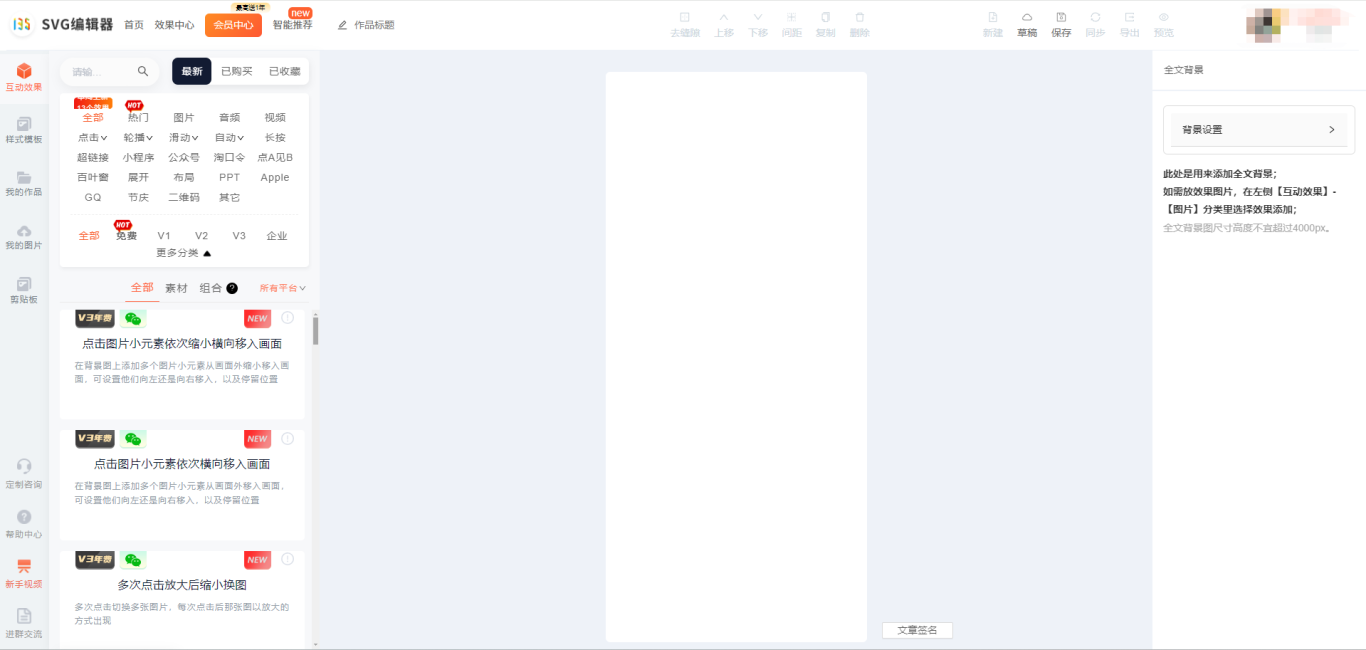
首先,你需要熟悉135svg编辑器的操作界面。它通常包括一个工具栏,用于添加和编辑SVG元素;一个预览窗口,用于查看最终效果;以及一个属性面板,用于调整元素的详细设置。了解这些基本组件将帮助你更快地找到所需功能。
2.选择合适的模板
135svg编辑器提供了数千款预设模板,覆盖多种风格和行业。选择一个与你的内容主题和品牌形象相匹配的模板,可以大大节省设计时间。你可以根据行业分类、风格偏好或特定效果来筛选模板。
3.定制化设计
选择模板后,你可以根据需要调整颜色、字体、图片等元素。135svg编辑器允许你轻松更改这些属性,以确保SVG效果与你的品牌形象保持一致。此外,你还可以添加自定义动画和交互效果,使内容更具吸引力。
4.利用图层管理
SVG编辑过程中,图层管理至关重要。135svg编辑器允许你创建、隐藏和调整图层顺序。合理管理图层可以帮助你保持项目的组织性,特别是在处理复杂的SVG效果时。
5.优化SVG代码
为了确保SVG效果的快速加载,你需要优化SVG代码。135svg编辑器提供了代码编辑功能,你可以在这里手动删除不必要的元素和属性,或者使用编辑器内置的优化工具来自动压缩SVG文件。
6.测试和预览
在发布之前,你需要在不同的设备和浏览器上测试SVG效果,以确保其兼容性。135svg编辑器提供了预览功能,允许你在编辑过程中实时查看效果,并进行调整。
7.学习和利用教程
135svg编辑器提供了丰富的教程和指南,覆盖从基础操作到高级技巧的各个方面。定期学习和实践这些教程,可以帮助你更快地掌握SVG编辑技能,提高工作效率。
8.保持内容更新
随着新媒体的快速发展,用户对内容的新鲜感要求越来越高。定期更新SVG效果和内容,可以保持用户的关注度。135svg编辑器的模板库不断更新,你可以随时获取最新的设计趋势。
9.分析和反馈
发布SVG内容后,收集和分析用户反馈是非常重要的。你可以通过社交媒体、评论区或分析工具来收集用户意见,然后根据这些反馈调整SVG效果,以提高用户满意度。
10.遵守版权和合规性
在使用135svg编辑器提供的SVG素材时,确保遵守相关的版权规定和合规性要求。只使用那些明确标注为可商用的素材,或者购买相应的版权许可,以避免法律风险。
立即登录