公众号推文创意霜降SVG排版教程
探索秋季最后一个节气的创新表达方式!本文介绍了如何使用SVG技术打造沉浸式霜降推文,通过点击红叶展开内容,引领读者体验成都周边红叶观赏点。结合SVG交互效果与横屏设计,为读者带来全新的视觉享受。立即阅读,获取创意灵感,让你的新媒体内容脱颖而出!
“一夜西风紧,叶落叠成诗。霜伴红叶, 是对秋最浪漫的告别。”
还有一周时间我们就要迎来秋季的最后一个节气——霜降了,宝子们是否已经开始准备推文了呢?以往大家可能习惯用传统的图文形式来展示,但看起来中规中矩,所以今天三儿想为大家介绍一种新的形式,用SVG打造有新意的霜降排版效果。快跟着三儿一起来获取灵感吧!


这是来自成都发布推出的一篇充满创意的霜降推文。该推文巧妙运用了SVG交互效果与横屏设计,精心向读者推荐了成都周边观赏红叶的绝佳景点。
整篇推文的排版设计颇为巧妙,通过让读者点击红叶的方式展开全文内容,引领读者随着红叶缓缓飘落的轨迹,逐步浏览各个景点。相较于传统的平铺直叙式的图片展示,这种新颖的方式更能捕获用户的注意力,使他们能够沉浸其中,完整地阅读整篇推文。
本文用到的SVG效果为点击展开时上层物体移动,ID:130。

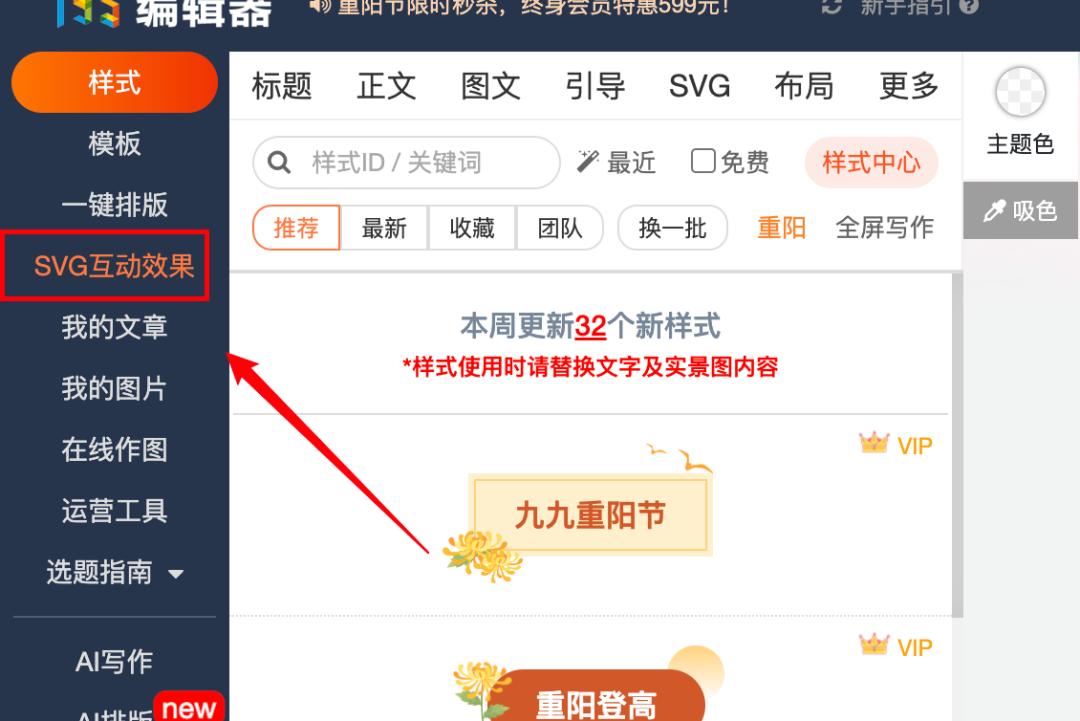
在135编辑器页面左侧选择【SVG编辑器】——【进入SVG编辑器】,在互动效果中搜索ID:130,将该效果放在编辑页面。


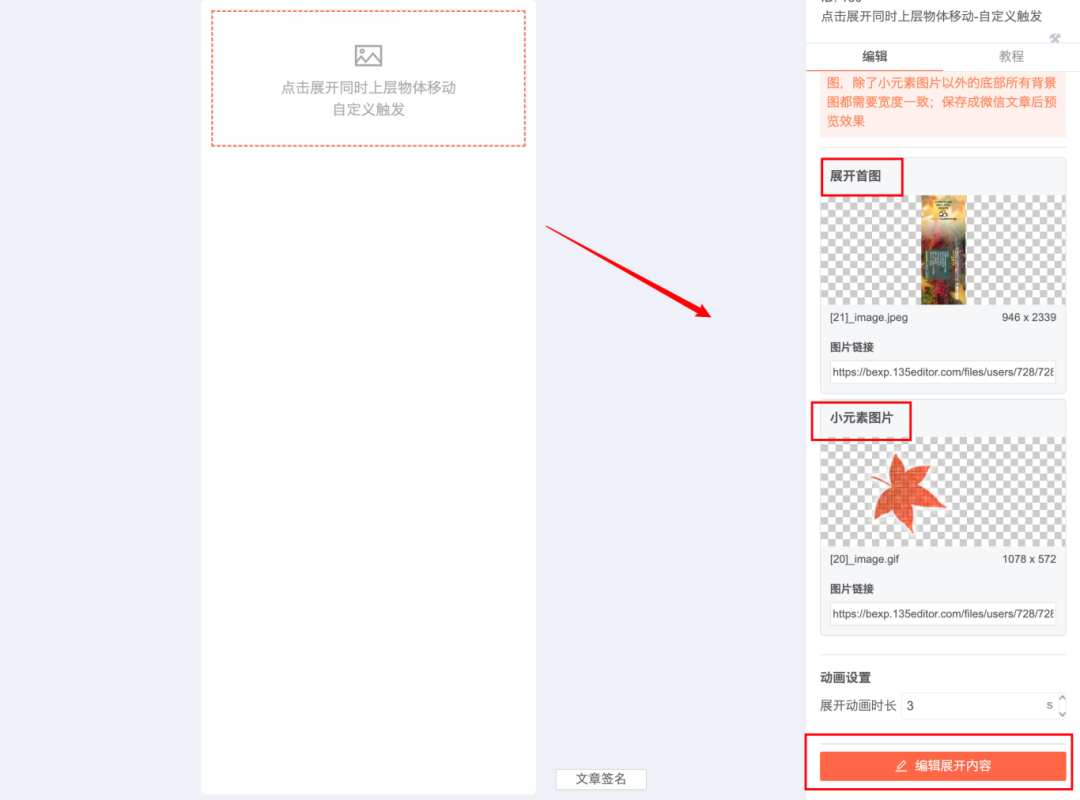
该组件需要添加3个部分的图片素材,分别是展开首图、小元素图片、展开后的图片。

这里需要注意的是小元素图片部分在设计时,需要做成png格式的透明图。同时,展开首图和展开后图片这两个部分的图片素材宽度需要保持一致。
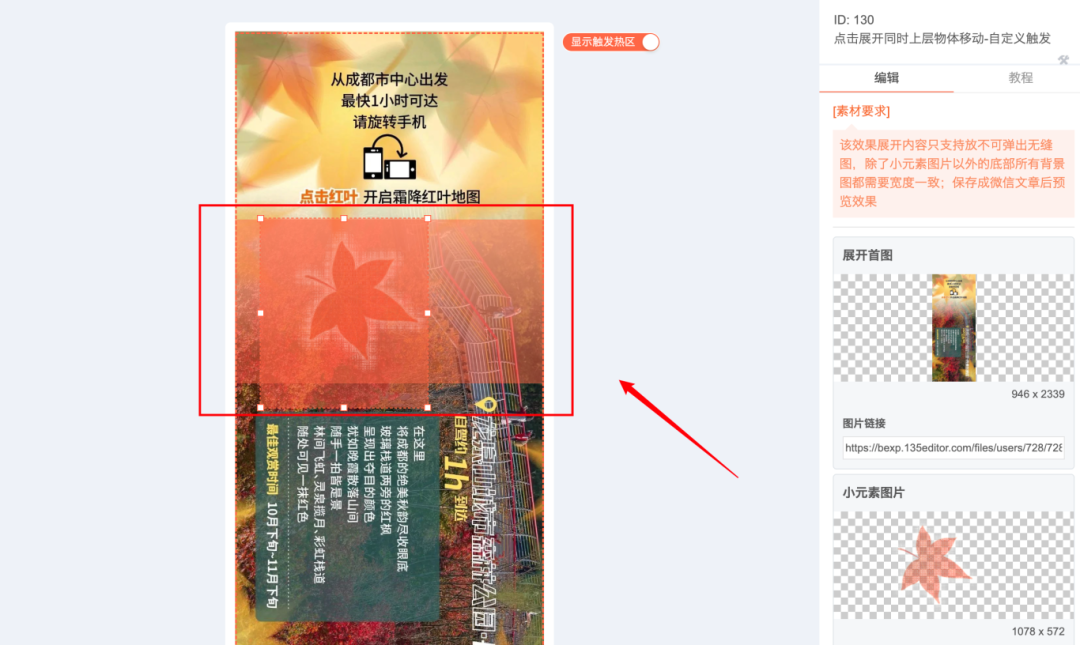
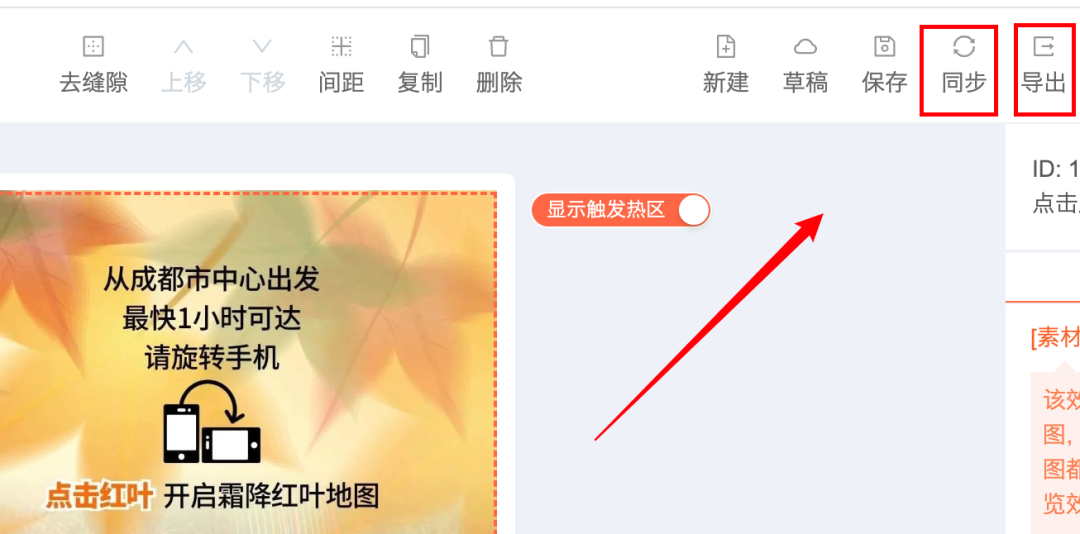
①设置小元素的触发区:拖拽红色区域的位置,放在元素图的上方即可。

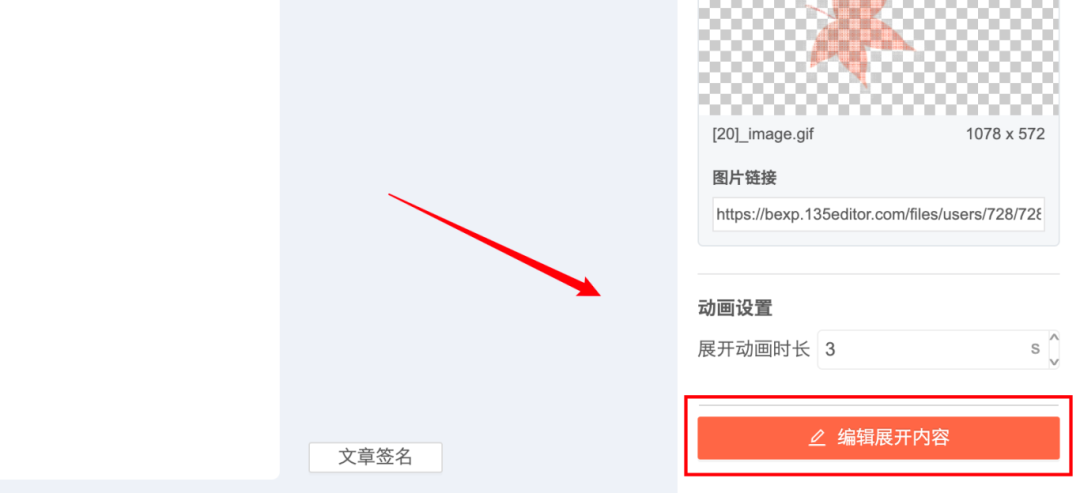
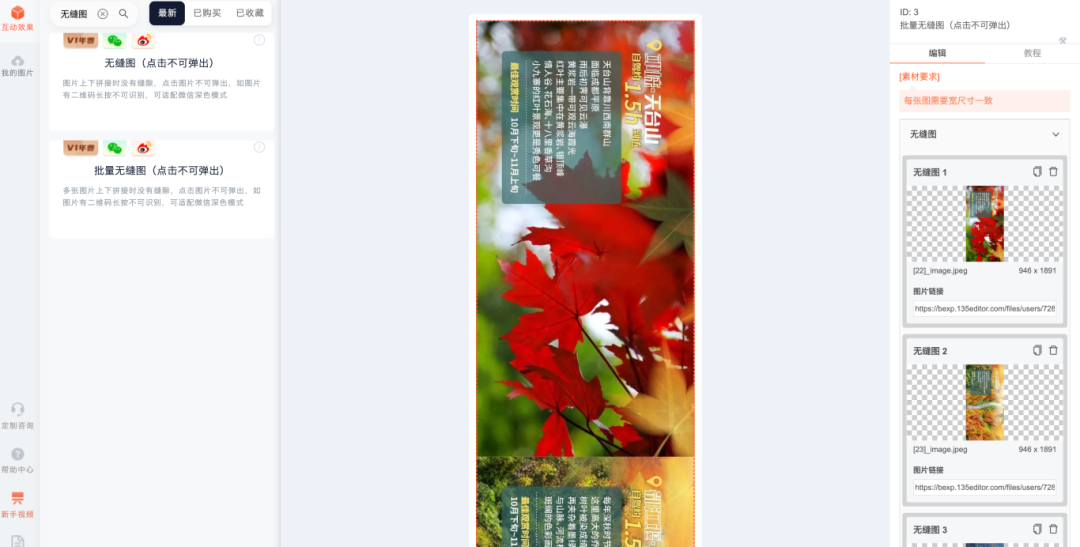
② 添加展开后内容部分的图片:点击【编辑展开内容】,在这里选择无缝图组件,可以在效果中心搜索无缝图,选择批量无缝图组件,ID:3。将展开后需要用到的图片添加到组件中去。


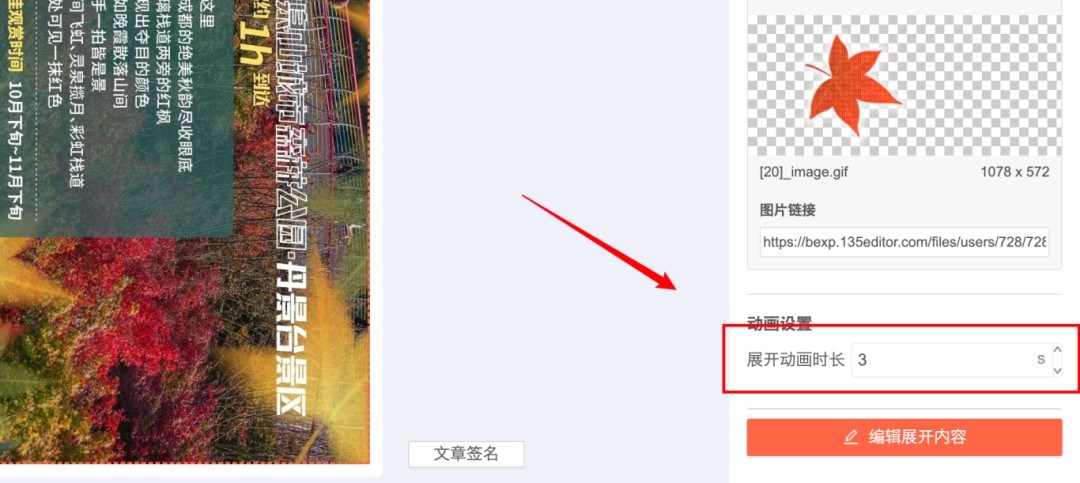
点击【展开动画时长】,设置该效果展示的时间,数字越大,组件展开的速度越慢,数字越小,组件展开的速度越快。

组件设置完成后,点击右上角的【同步】【导出】,即可导入到公众号后台。

以上就是三儿分享的全部内容了
如果觉得还不错
记得点赞+在看哦
如果你还有什么想看想学的
欢迎在评论区留言哦

*以上所涉及的素材仅供学习交流使用,侵联删
立即登录
















