无限二选一SVG互动效果 - 公众号互动排版技巧
探索公众号排版的创新玩法!本文详细介绍了如何利用无限二选一SVG交互效果,增强用户参与度和内容记忆度。从网络安全宣传到品牌展示,学习如何巧妙融合创意推文,提升营销效果。立即阅读,掌握135编辑器的高级SVG编辑技巧,让你的内容脱颖而出!
嗨喽,宝子们,三儿又来推荐新的SVG玩法了,这次为大家带来的是很多品牌都很青睐的无限次二选一点击展开/点击收回效果,该效果通用性强,适合各个行业使用。那么接下来就跟着三儿一起来看看,这一效果如何巧妙地融入图文中,呈现出创意满满的推文内容吧!

这是一篇网络安全宣传周科普类推文,他们突破了以往传统的文字宣传的方式,通过条漫设计,设置了四个生活中涉及网络安全的场景,并利用二选一SVG交互,引导用户进行互动选择,以这种寓教于乐、新颖的方式,不仅增强了用户的积极性,还使得网络安全知识在轻松愉快的氛围中深入人心,有效加深了用户对相关信息的记忆与理解。

135平台之前发过的七夕主题推文中,也用过此效果来展示两个类似品牌的文案内容。
此SVG效果的名称为二选一选择性点击展开/点击缩回,ID:434,可以满足重复点击展开/缩回组件的需求。大家还可以将该组件运用在MBTI话题下,根据场景,列举I人和E人的不同,或者是商场、服饰品牌用来宣传展示男士服装以及女士服装。
点击135编辑器页面左侧选择SVG编辑器进入界面,在【互动效果】中搜索ID:434,找到该效果,点击放入编辑界面。


接着就需要给组件中添加图片素材,该组件需要放入两个版块的图片内容,即A版块和B版块,大家可以添加好一个版块后,再添加另一个版块的素材。

这里需要注意的是A、B版块的封面图部分宽高需要保持一致,展开部分的图片宽度要保持一致。
首先上传完A版块的封面图后,需要为封面图设置触发区域,拖拽红色虚线即可缩放控制区域的大小和位置。


上传完封面图后,接着上传展开图,并为展开图设置返回区域。


设置完A版块后,就可以添加B版块的图片,由于操作步骤类似,这里就不做过多的演示。
我们还可以为组件设置展开的时间,数字越大,展开的速度越慢,数字越小,展开的速度越快。

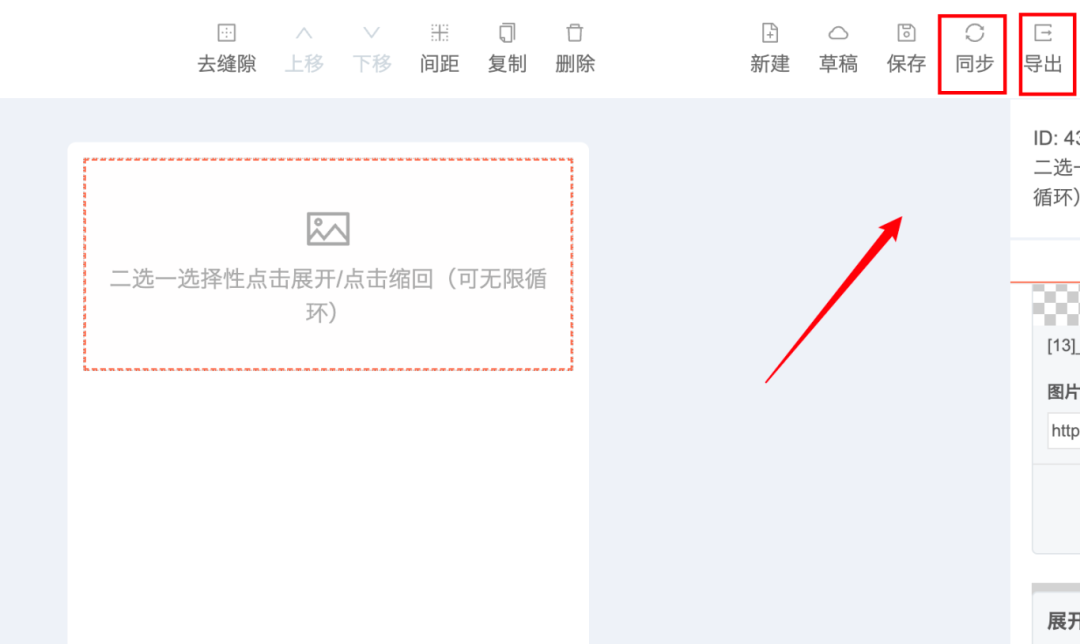
组件全部设置完毕后,就可以选择右上角的【导出】【同步】到公众号后台。

以上就是三儿分享的全部内容了
如果觉得还不错
记得点个赞+在看哦
还有什么想学的内容
欢迎在评论区留言哦

*以上所涉及的素材仅供学习交流使用,侵联删
立即登录
















