用SVG做公众号人物介绍排版,高级感直接拉满!
标签: 微信公众号怎么排版
掌握2024年最新的SVG排版技巧,为你的人物介绍推文增添创意与互动性。本文详细介绍两种SVG玩法,包括多图竖向叠加点击回弹展开和横向无限次点击标签抽出卡片效果,教你如何使用135编辑器轻松实现高级感满满的人物介绍排版。立即阅读,让你的内容脱颖而出!
都2024年了,你不会还在用传统的图文排版方式做人物介绍类推文吧?其实我们完全可以换个思路,尝试用SVG效果进行展示,今天三儿就为大家介绍两种人物介绍的SVG玩法,为你的推文增加“亿”点点创意吧!

点击不同卡片查看内容↓
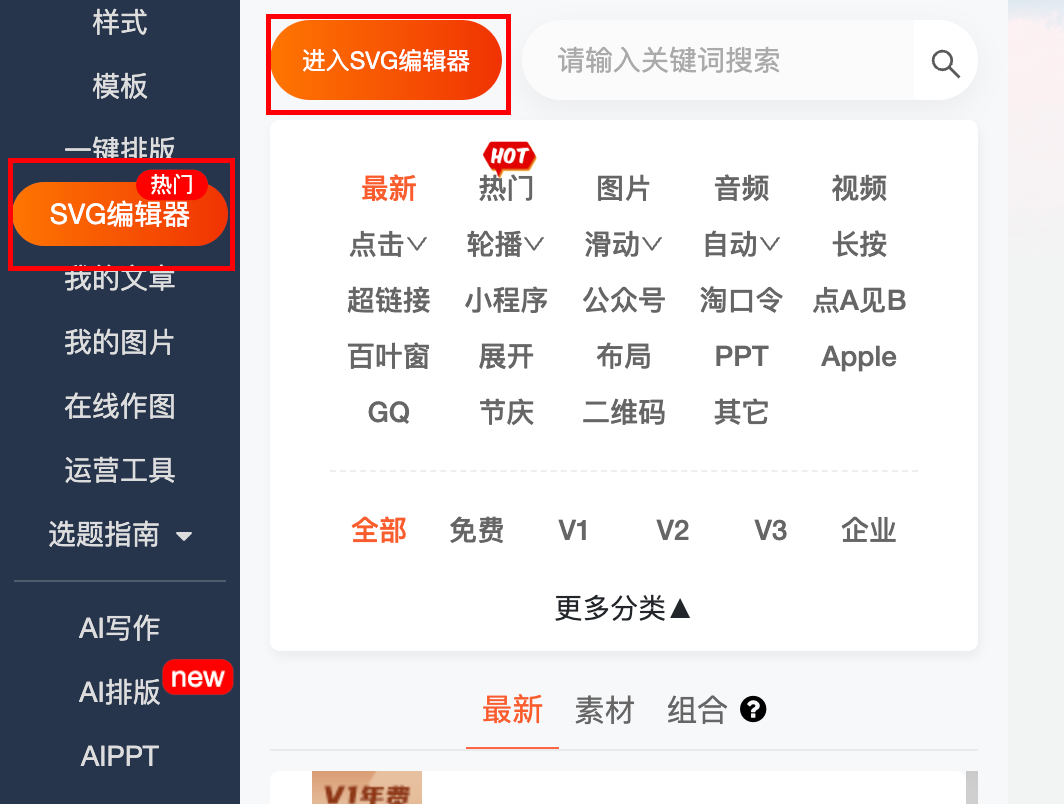
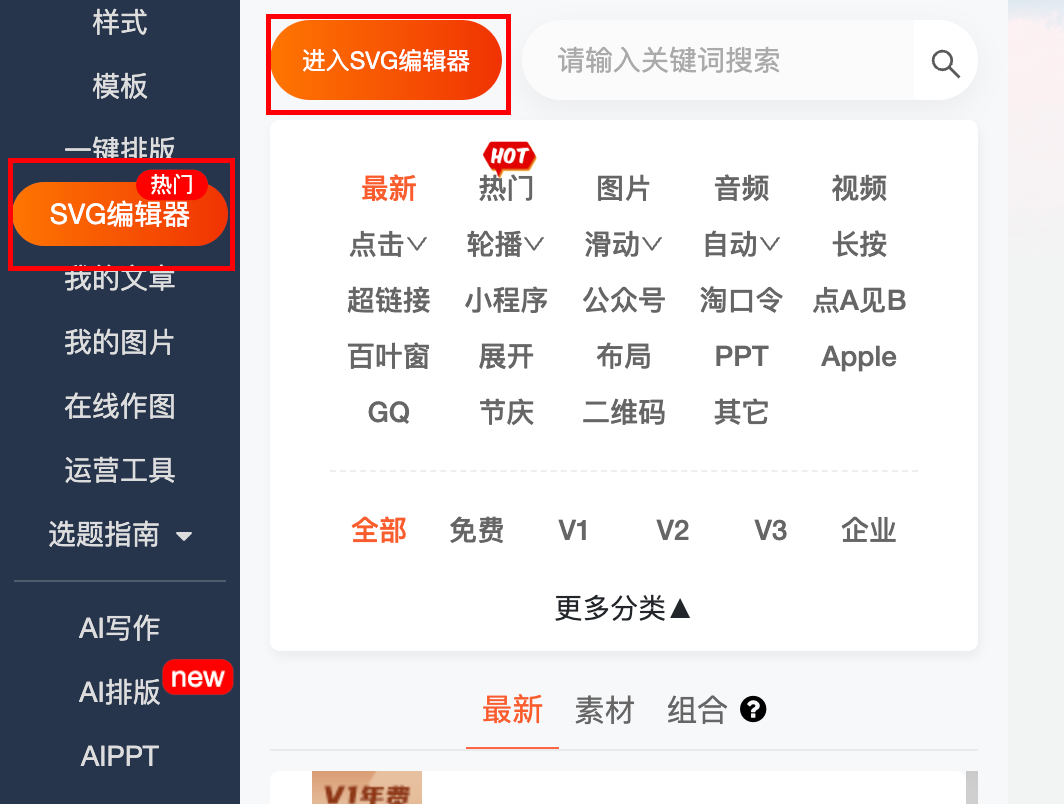
此效果的名称为多图竖向叠加点击回弹展开,SVG效果ID:677。在135编辑器左侧菜单栏选择【SVG编辑器】,即可进入到SVG编辑器界面,在【互动效果】中搜索677,即可使用。



在面对一篇内容较长的推文需要排版时,此效果可以帮助我们优化推文排版布局,同时还能确保用户可以反复浏览内容。
这款效果可以放在推文开头的位置,起到一个统领全文的作用,在正文部分再分别对上述人物进行详细介绍。
此效果的名称为横向无限次点击标签抽出卡片,SVG效果ID:241。在135编辑器左侧菜单栏选择【SVG编辑器】,即可进入到SVG编辑器界面,在【互动效果】中搜索241,即可使用。



以上就是三儿分享的全部内容了
如果觉得还不错
记得点赞+在看哦
如果你还有什么想看想学的
欢迎在评论区留言哦

文章申明:本文章转载自互联网公开渠道,如有侵权请联系我们删除
登录后可以评论
立即登录
立即登录
热门工具

135编辑器
领先的在线图文编辑平台原创样式素材,一键套用

笔格设计
受欢迎的在线作图网站,新媒体配图、手机海报应有尽有

笔格PPT
输入主题,AI一键生成PPT;上传本地文件秒变PPT

管小助
企业营销、私域流量运营——站式营销管理平台












