武汉大学、成都发布都在用的三层滑动SVG,怎么实现?
深入剖析武汉大学和成都发布三层滑动SVG效果,详细介绍了三层滑动SVG的实现方法和操作步骤,从SVG组件的选择到图片素材的上传,再到最终的公众号后台导入,一步步引导你掌握这一前沿的交互设计技巧。
说到滑动SVG效果,大家应该都不陌生,算是基础的SVG效果之一了,但今天三儿不讲我们常见的单层滑动和双层滑动,而是向大家介绍三层滑动的玩法,我用武汉大学和成都发布的推文作为案例,带你们看看三层上滑效果和推文能碰撞出怎样的火花吧!


(来自武汉大学公众号)
这篇武大的文章围绕“我能成为怎样的武大人”的主题展开,在内容呈现上,他们采用了非常新颖的方式,即利用条漫+三层滑动的交互效果进行展示,让用户通过一边滑动樱花,一边感受武大学子们在各个领域的风采,精致的设计搭配上振奋人心的文案,传递了武大学子们点燃理想报效祖国的满腔热忱,能引起大家强烈的共鸣。
本文所用到的SVG组件为三层上滑,ID:31,此组件可以达到穿插的视觉效果。除了武汉大学以外,成都发布也有用到此效果做创意。
成都发布这篇推文利用三层滑动的SVG效果与长图结合,通过流浪地球的概念引入,让读者跟随可滑动的地球了解从古至今在成都的创造和发明,整体呈现出高级、炫酷的感觉。

(来自成都发布公众号)
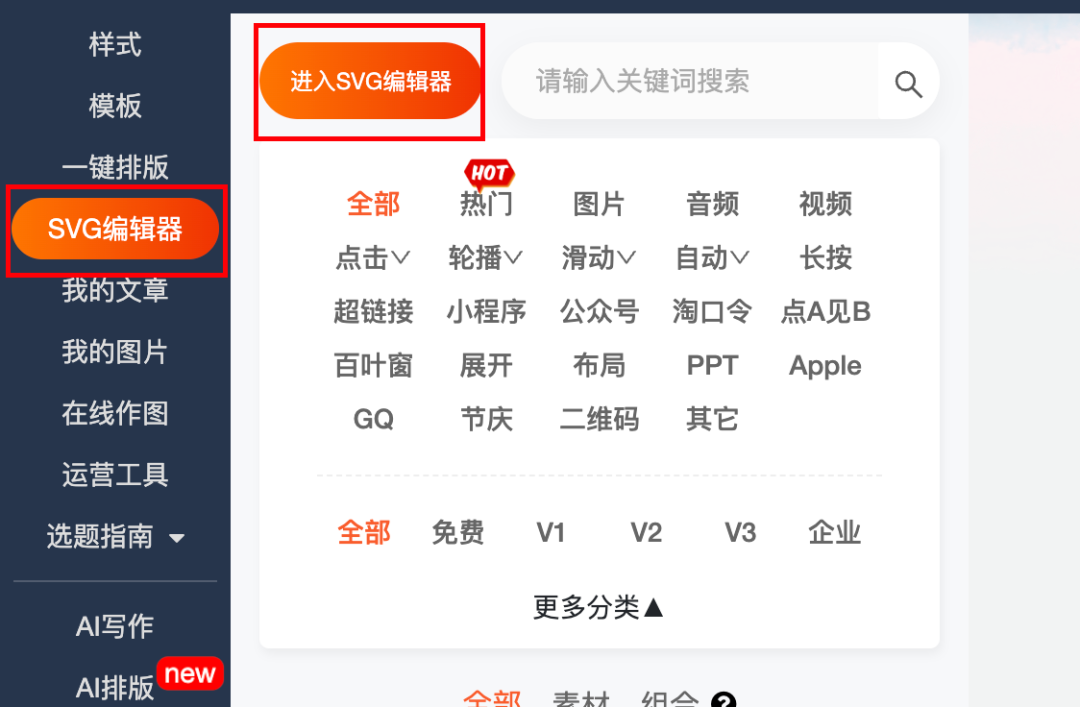
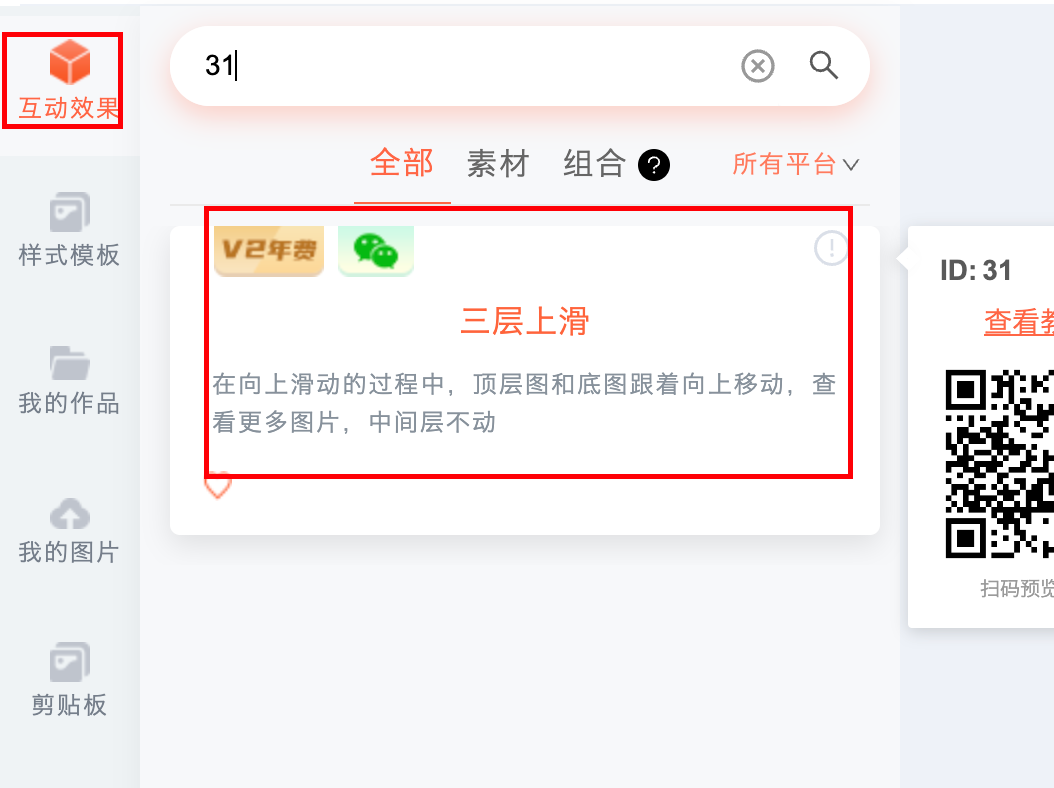
在135编辑器页面左侧选择【SVG编辑器】——【进入SVG编辑器】,在互动效果中搜索ID:31,将该效果放在编辑页面。


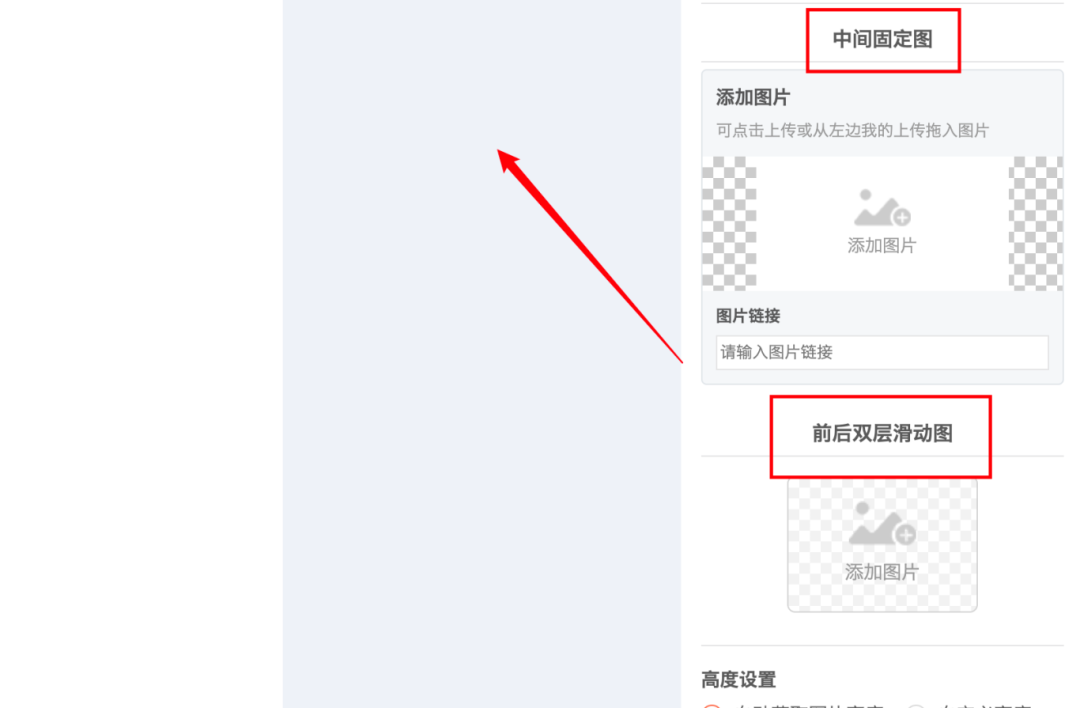
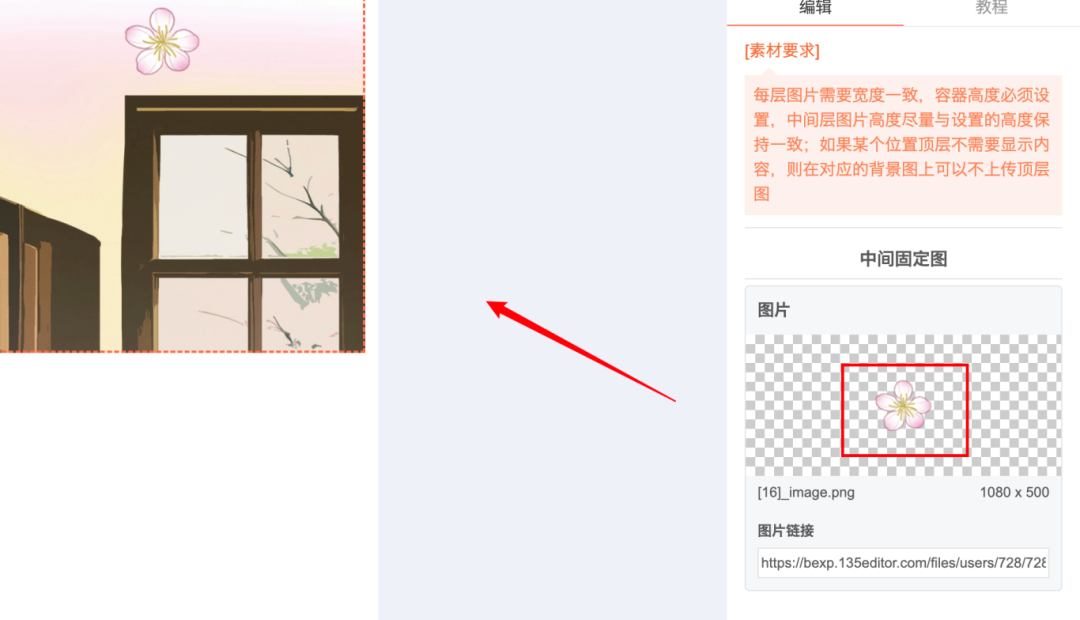
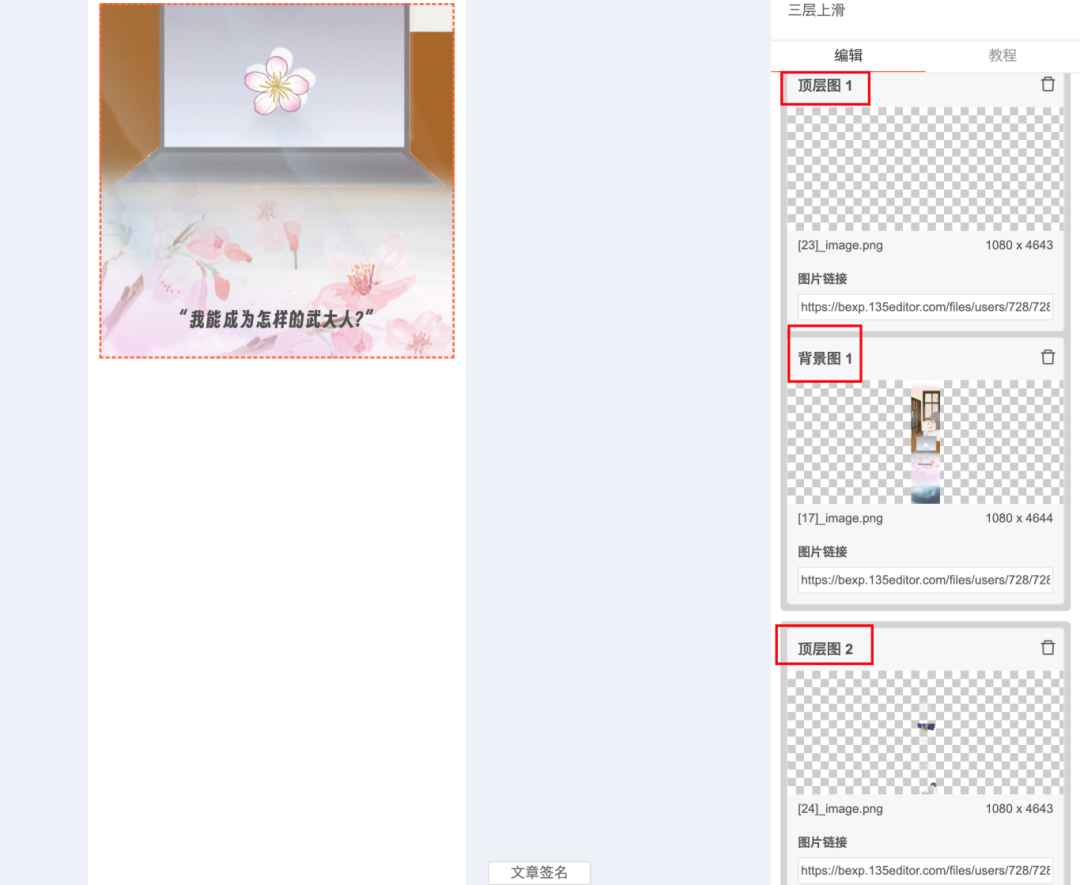
在这里我以武汉大学的推文作为示例进行操作讲解。按照组件要求上传对应的图片,这里需要上传三层图片,中间固定层、顶层滑动图、背景图,在这篇推文中,樱花元素为中间固定层,图片为PNG格式。


顶层图以及背景图,需要切割为多张图片,按照顶层图、背景图的顺序依次上传。

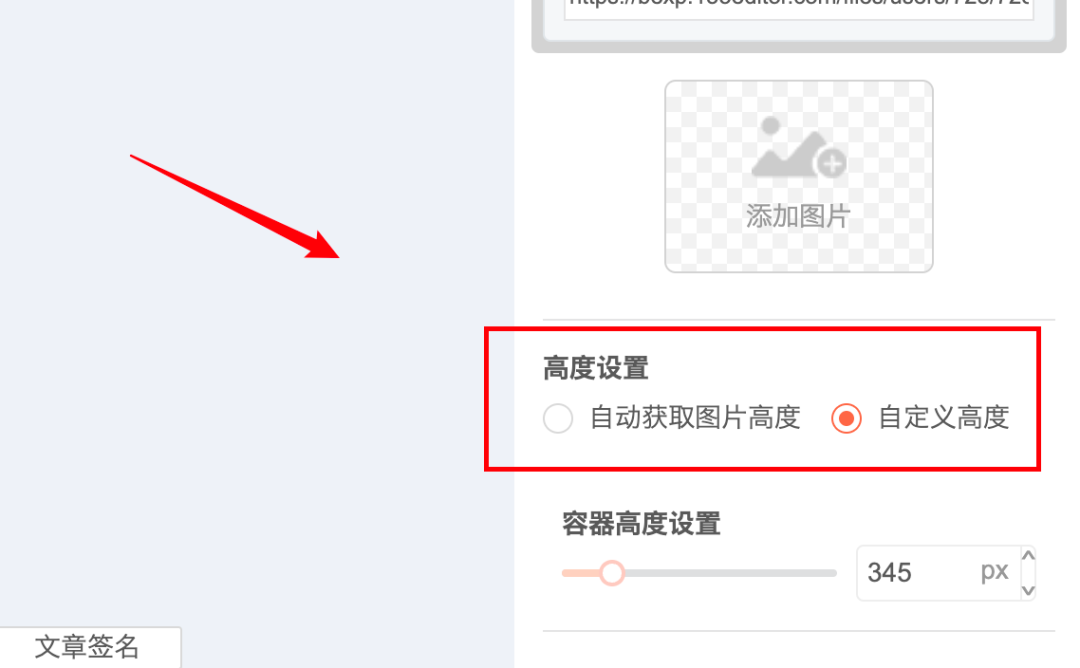
在调整组件展示的高度时,可以选择【自定义高度】,拖拽进度条进行高度调整。

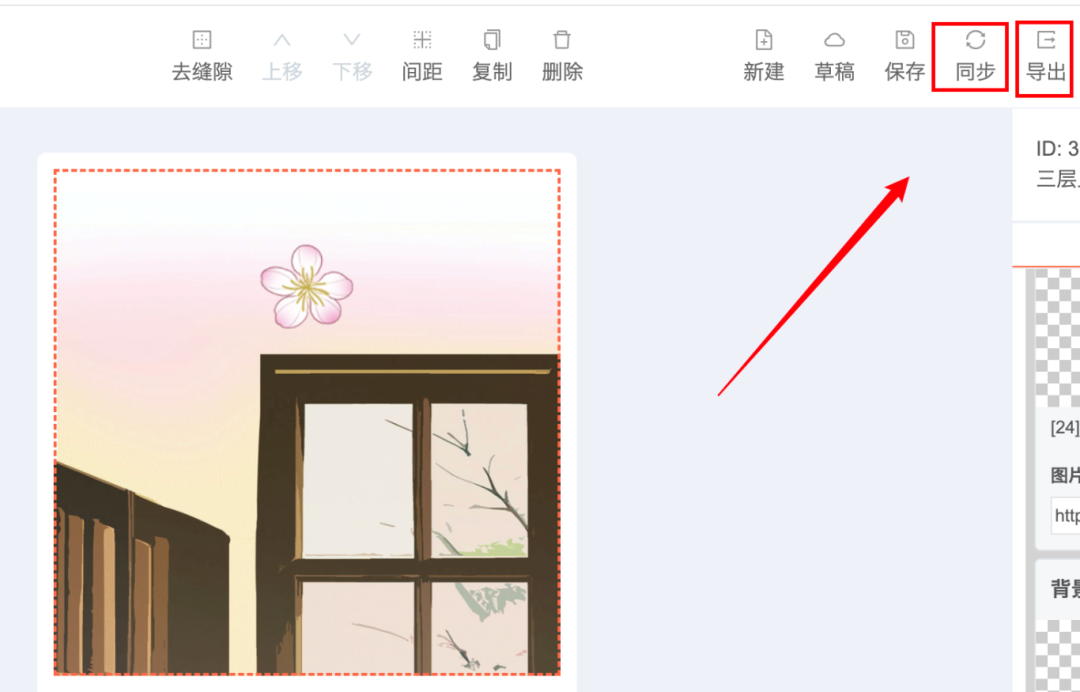
组件设置完成后,点击右上角的【同步】【导出】,即可导入到公众号后台。

以上就是三儿分享的全部内容了
如果觉得还不错
记得点赞+在看哦
如果你还有什么想看想学的
欢迎在评论区留言哦
*以上所涉及的素材仅供学习交流使用,侵联删
立即登录
















